One ring CSS line to
rule reset them all
⚡️
⚡️
@LukyVJ

Lucas Bonomi
@LukyVj
Frontend Developer
at
CSS, Sass, Javascript, Open-source
Member of @bullgit

@LukyVJ
Reset ? No Reset ?
@LukyVJ

Reset ? No Reset ?

@LukyVJ
Let's say...

@LukyVJ
Let's say...

@LukyVJ
Let's say...

@LukyVJ
Let's say...
.the-element {
/* css to revert the one from bootstrap */
.element-image {
/* revert bootstrap's css */
}
.element-button {
/* revert bootstrap's css */
}
.element-foo {
/* revert bootstrap's css */
.bar {
/* revert bootstrap's css */
}
.baz {
/* revert bootstrap's css */
}
.qux {
/* revert bootstrap's css */
}
}
}@LukyVJ
Pretty long, right ? 🤔
@LukyVJ
But there is more!
all: initial
&
to the rescue!
( ... and !important, just to be sure )
@LukyVJ
So instead fo this
.the-element {
/* css to revert the one from bootstrap */
.element-image {
/* revert bootstrap's css */
}
.element-button {
/* revert bootstrap's css */
}
.element-foo {
/* revert bootstrap's css */
.bar {
/* revert bootstrap's css */
}
.baz {
/* revert bootstrap's css */
}
.qux {
/* revert bootstrap's css */
}
}
}@LukyVJ
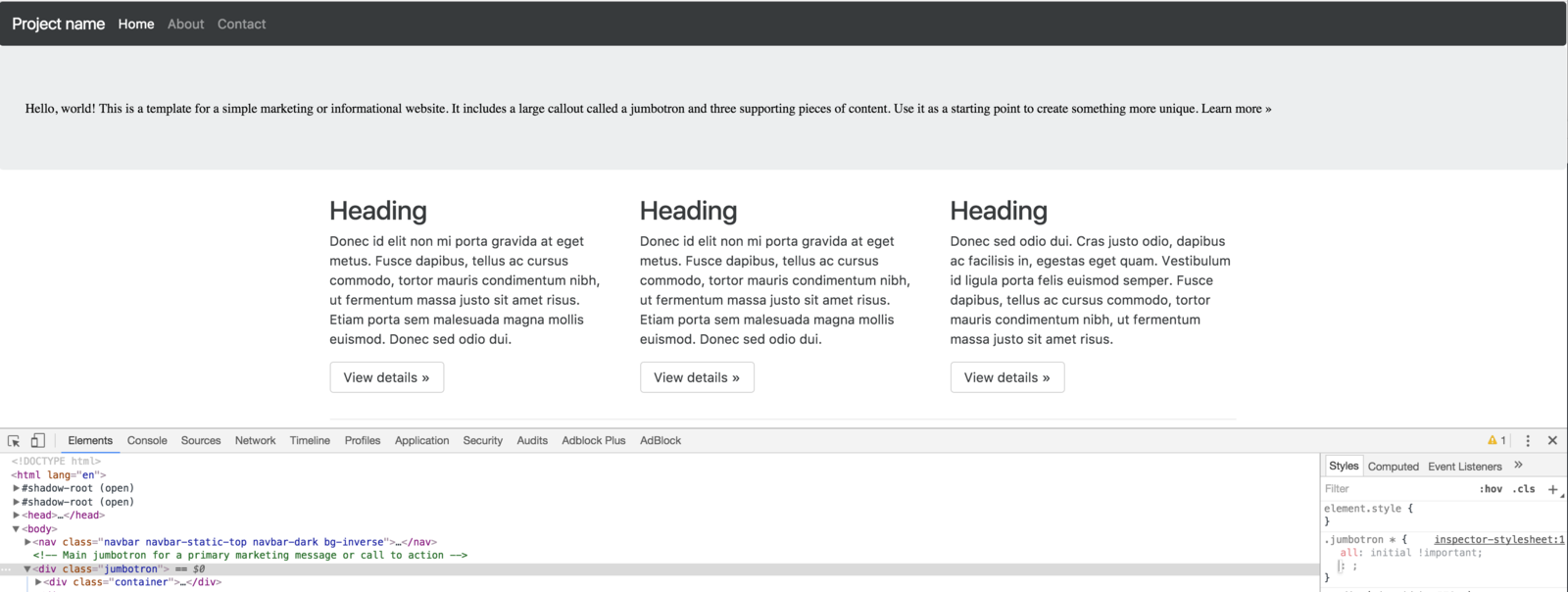
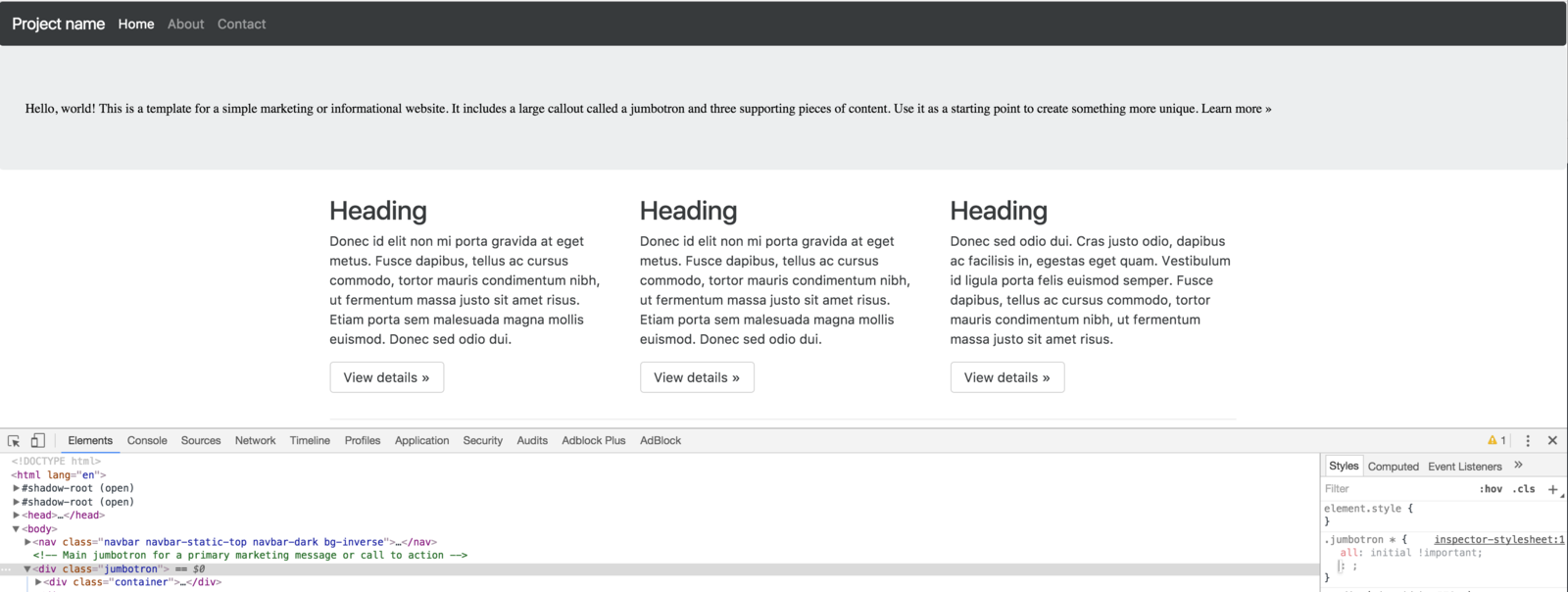
Write this! 💁
.the-element {
* {
all: initial !important;
}
}@LukyVJ
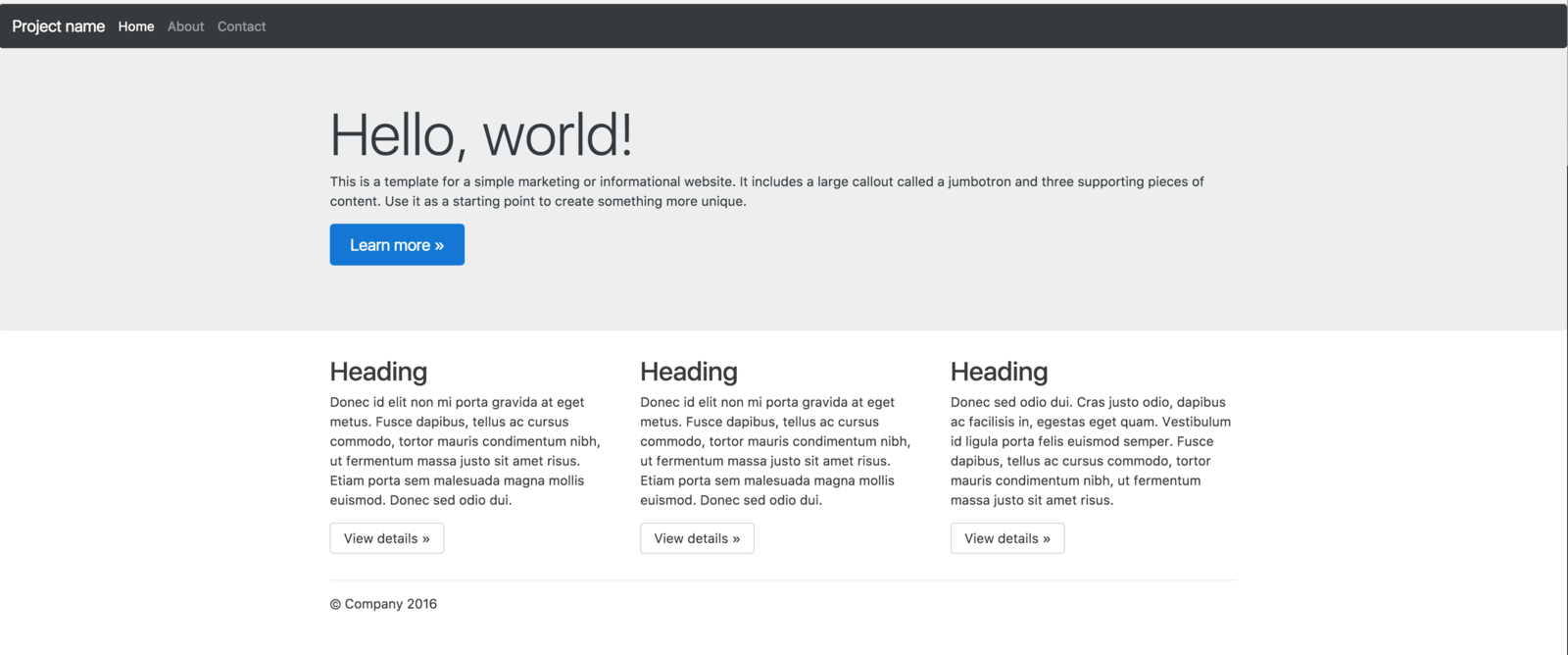
And voilà 🤗

@LukyVJ
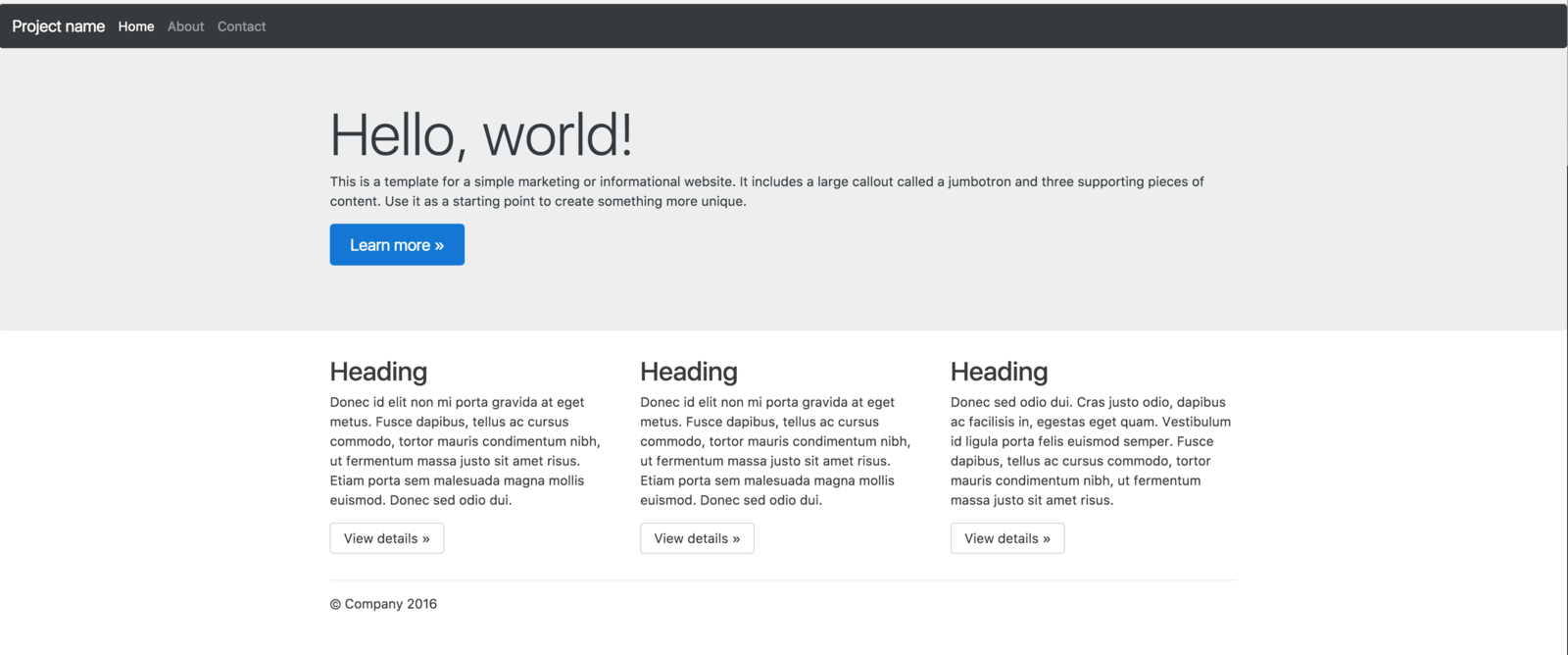
From this to this


@LukyVJ
So...
Why writing hundreds of CSS lines, when
only one can rule them all!
💍
💍
@LukyVJ
Thank you for you're attention
Questions ?
❓
❓
❓