Makeover Your Website
with Azure Static Web Apps

Linda Nichols

@lynnaloo
Because "modernization" is just another way to say "makeover"
And everyone loves a makeover!

So, how about your janky old websites?


Make them sparkle with Azure Static Web Apps
-
Public Preview since Microsoft Build
-
Easier setup
-
Free*
-
Everything JavaScript (or TypeScript)
-
Serverless APIs*
-
Authentication Integrations
-
CI/CD with Github Actions
But first, what is a static web app and why do we care?
-
Plain ol' HTML, JavaScript, CSS
-
Decoupled architecture
-
Cheaper
-
Faster
-
High availability
-
Easier deployments
-
JAMStack is cool
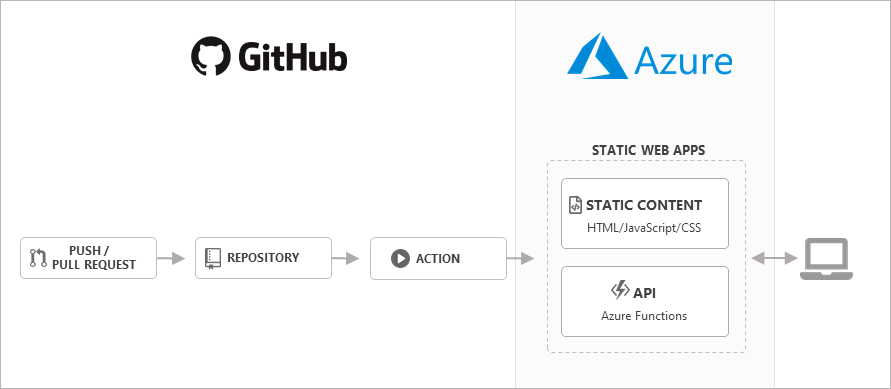
Standard Serverless Web App

Super-complicated Static Web Apps Diagram Ahead
WARNING:
But, some constraints
-
Still in Preview
-
*Free
-
Everything JavaScript (or TypeScript)
-
Coupled to Github/Github Actions
-
Only supports HTTP Trigger (Functions)
-
No API Management support (yet), routing via routes.json
Example Time

Janky Web App


www.github.com/lynnaloo/mullet
-
Outdated version of React
-
Old version of Webpack
-
Soon to be deprecated Hapi.js
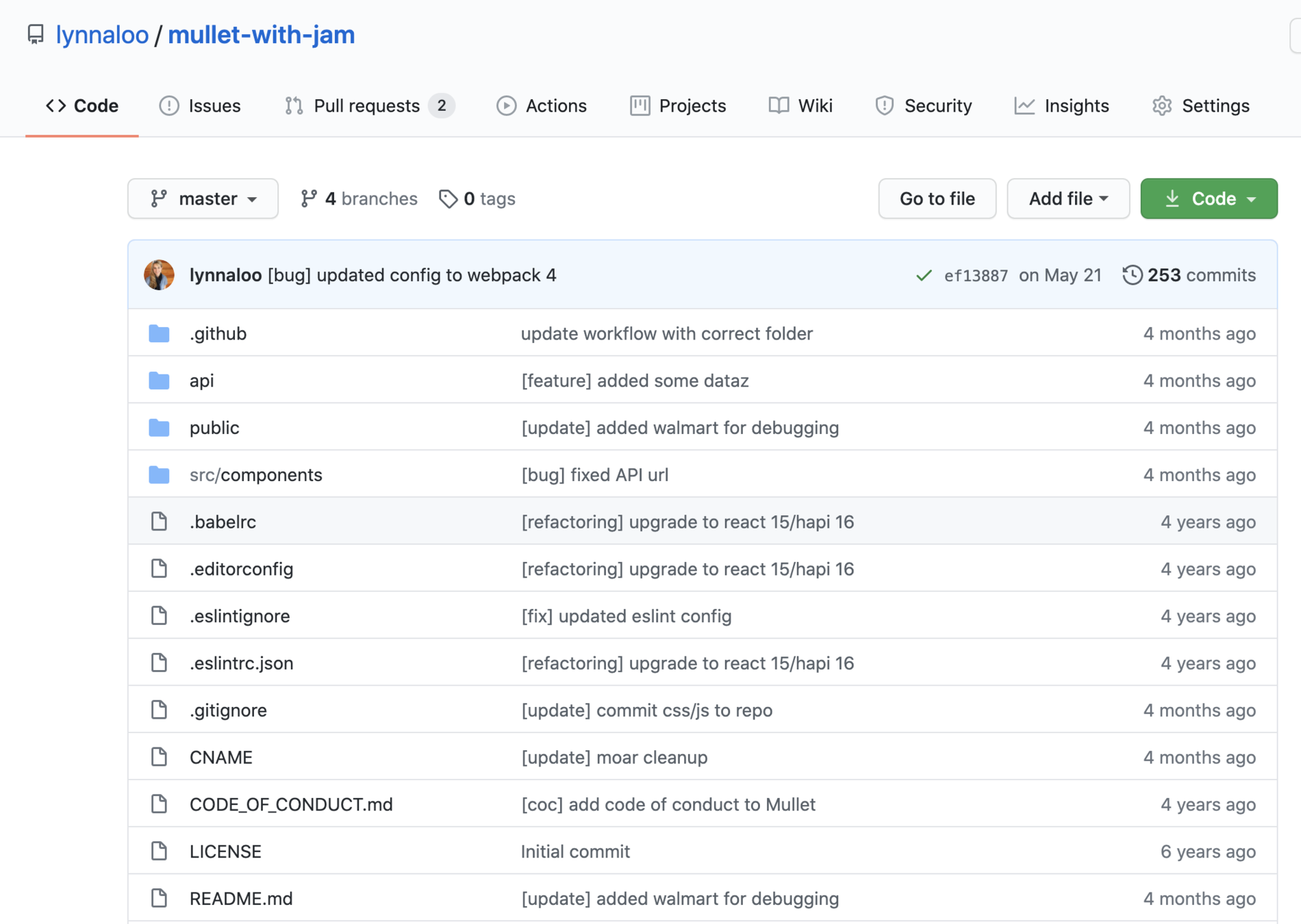
Janky Web App
www.github.com/lynnaloo/mullet-with-jam

"Modernize"
-
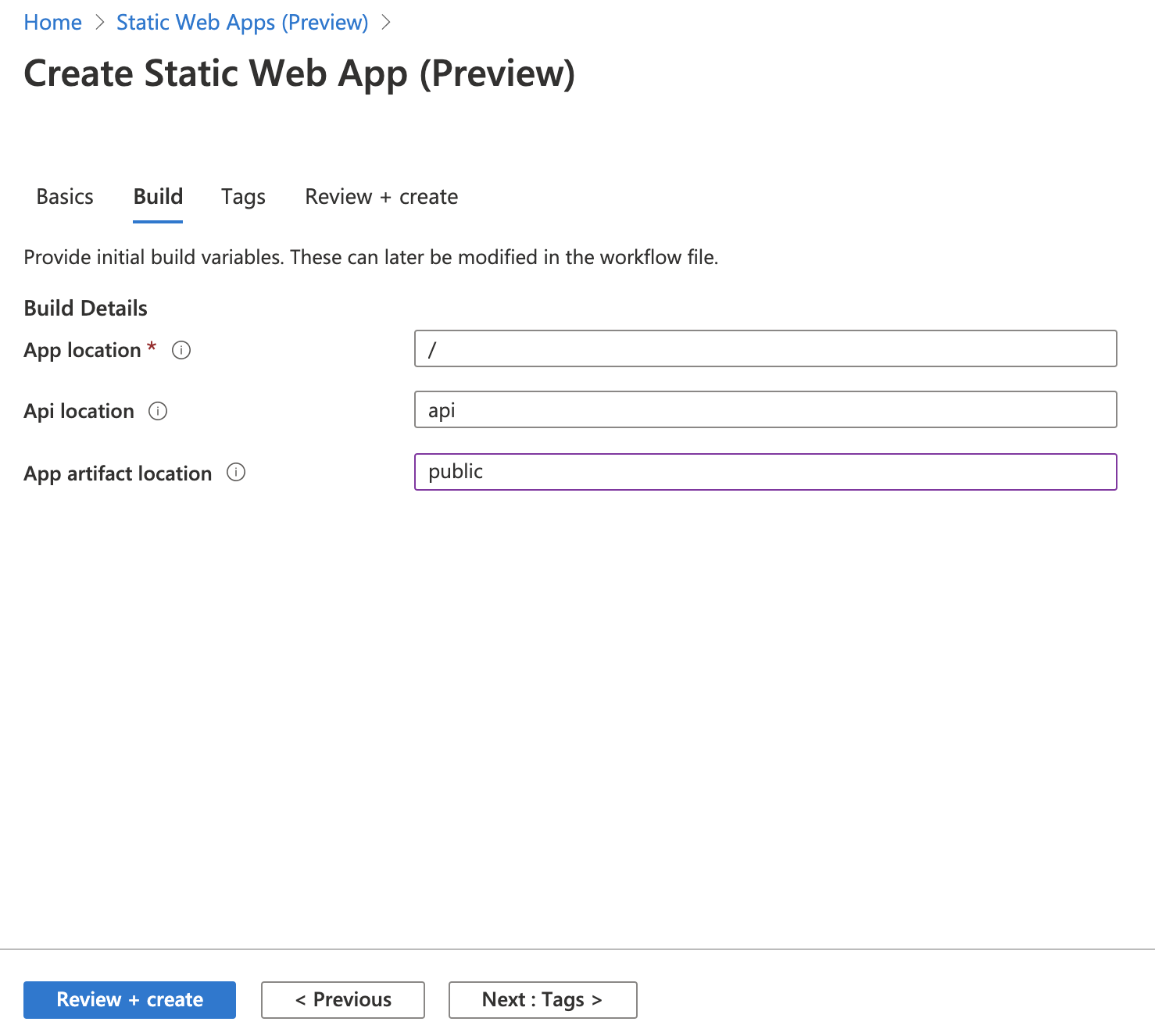
Define your build artifact folder
-
Update your package.json (and Node version)
-
*Update your build script
-
Add "serverless" APIs with Azure Functions
* https://docs.microsoft.com/en-us/azure/static-web-apps/front-end-frameworks
Create App


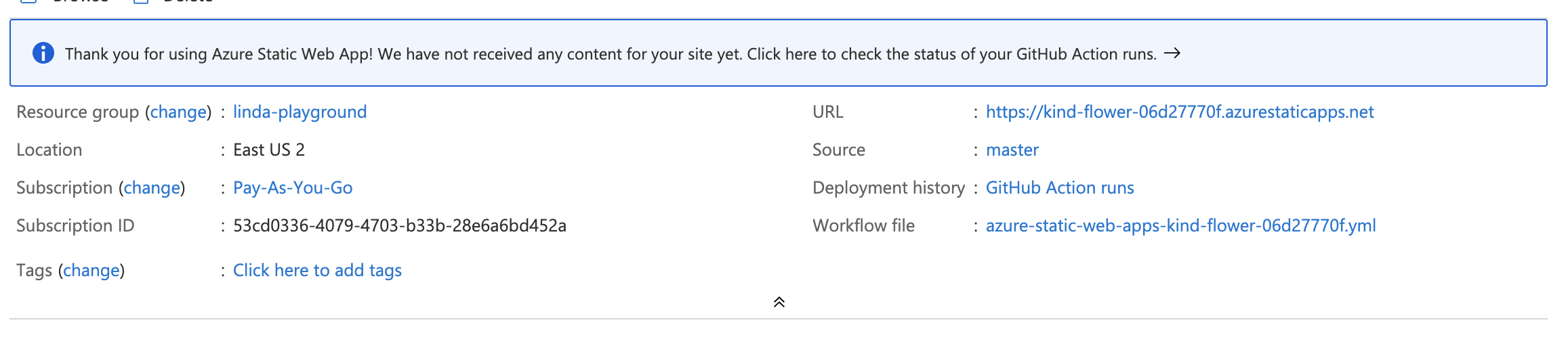
Create App

A new Github Action has been magically committed to your repository to deploy your application.

And once it's done building...
Demo Time

Linda's 80s Site
www.github.com/lynnaloo/lindas80ssite
-
circa 1996
-
http://lindas80ssite.freeservers.com
-
static before it was cool
-
only parts of the site could be recovered

Questions?
@lynnaloo