DH 190
Scholarly Text Encoding
Week 1 // January 12, 2016
Mackenzie Brooks
Assistant Professor & Digital Humanities Librarian
Introductions
Survey:
http://goo.gl/forms/mEYTA3T0vg
Course Overview
http://tei.academic.wlu.edu
What is Digital Humanities?

Digital Humanities refers to new modes of scholarship and institutional units for collaborative, trans-disciplinary, and computationally engaged research, teaching, and publication.
Digital Humanities is less a unified field than an array of convergent practices that explore a universe in which print is no longer the primary medium in which knowledge is produced and disseminated.
Digital tools, techniques, and media have expanded traditional concepts of knowledge in the arts, humanities and social sciences, but Digital Humanities is not solely “about” the digital (in the sense of limiting its scope to the study of digital culture). Nor is Digital Humanities only “about” the humanities as traditionally understood since it argues for a remapping of traditional practices. Rather, Digital Humanities is defined by the opportunities and challenges that arise from the conjunction of the term digital with the term humanities to form a new collective singular.
DH @ W&L
http://digitalhumanities.wlu.edu
What about digital editions?
Digital Edition Review
-
Pick a digital edition from the course website (TEI resources).
-
Explore the website. Take notes on the following:
-
sponsoring institution
-
content
-
structure
-
usability
-
currency
-
explanatory material
-
openness
-
- Report back to the group.
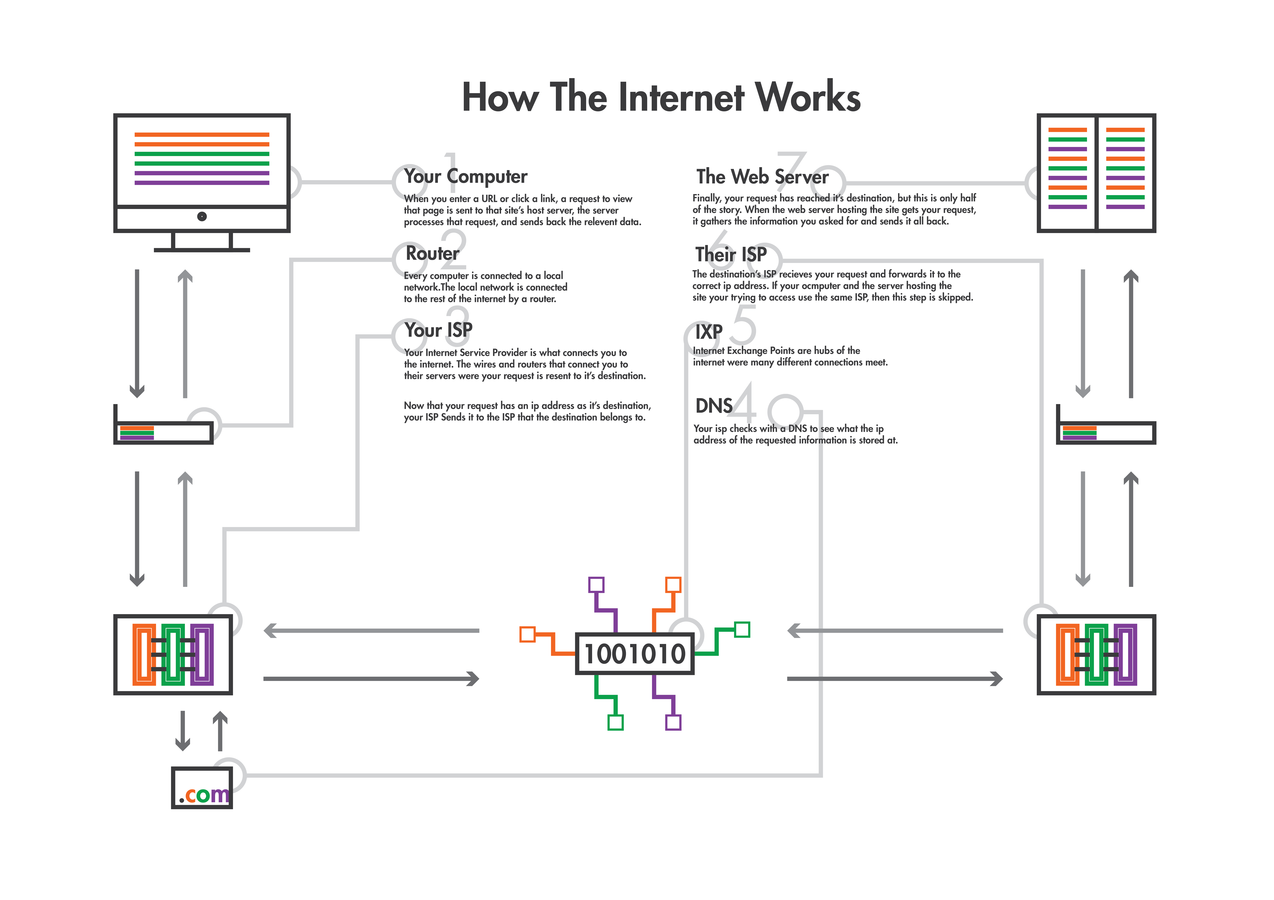
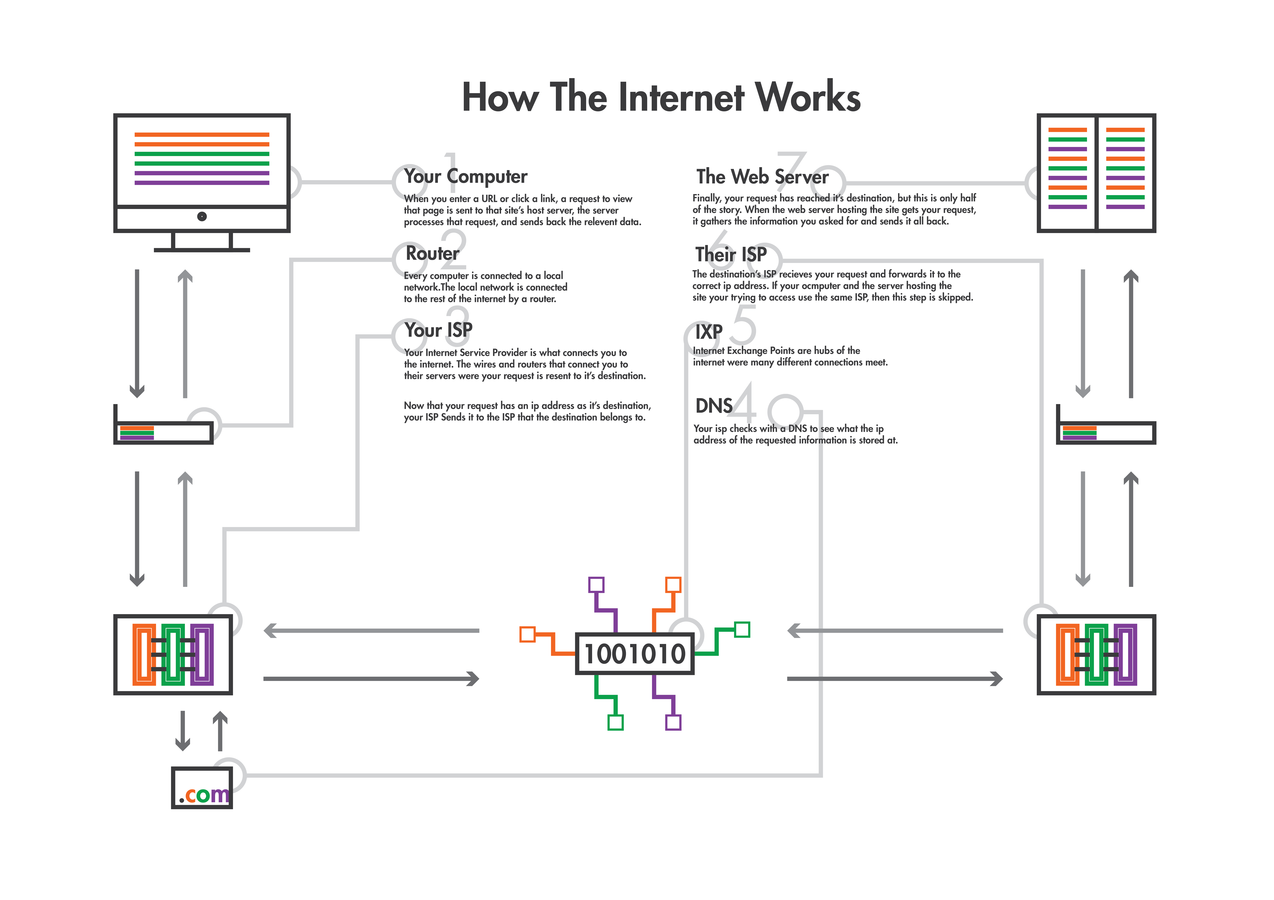
How the web works


http://www.justinrominedesign.com/internet.php
Hyper
Text
Markup
Language
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html> Cascading
Style
Sheets
body {
background-color: #d0e4fe;
}
h1 {
color: orange;
text-align: center;
}
p {
font-family: "Times New Roman";
font-size: 20px;
}Assignment
- Continue learning HTML and CSS via the W3 Schools.
- Add five types of tags to the body of your HTML document, including a table.
- Add an additional HTML page and link the two pages.
- Customize the color and font of your website in your CSS document.
- Email me all your HTML and CSS files by January 18, 8am.