Project Structure in React
with Mackie
- Thinking of project structure
- Overall for the project
- How to structure your project folder?
Outline
Thinking of project structure
Thinking of project structure

Many factors
- Folder structure
- Familiarity with tools
(eg. redux-thunk, redux-saga, formik, react-hook-form, react-query) - New maintainer (or new team member)
- Documentation
- etc.
















?
?
?
?
?
?
?

App
Overall for the project

App
Components

App
Components
Api

App
Components
Api
Containers

App
Components
Api
Containers
Hooks, Hocs, Context

App
Components
Api
Containers
Hooks, Hocs, Context
Helpers, Utilities

App
Components
Api
Containers
Hooks, Hocs, Context
Helpers, Utilities
Testing

App
Components
Api
Containers
Hooks, Hocs, Context
Helpers, Utilities
Testing
Store

App
Components
Api
Containers
Hooks, Hocs, Context
Helpers, Utilities
Testing
Store
Translations

App
Components
Api
Containers
Hooks, Hocs, Context
Helpers, Utilities
Testing
Store
Translations
Assets

App
Components
Api
Containers
Hooks, Hocs, Context
Helpers, Utilities
Testing
Store
Translations
Assets
Styles

App
Components
Api
Containers
Hooks, Hocs, Context
Helpers, Utilities
Testing
Store
Translations
Assets
Styles
Pages

App
Components
Api
Containers
Hooks, Hocs, Context
Helpers, Utilities
Testing
Store
Translations
Assets
Styles
Pages
Constants
Layouts
Router
Storybook
Types
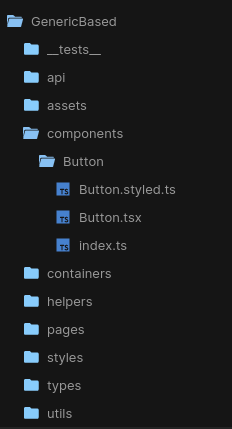
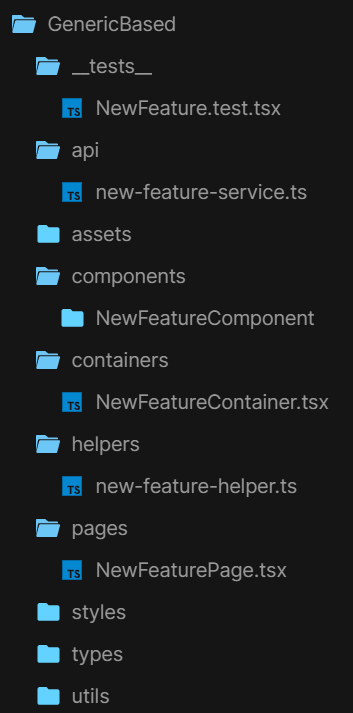
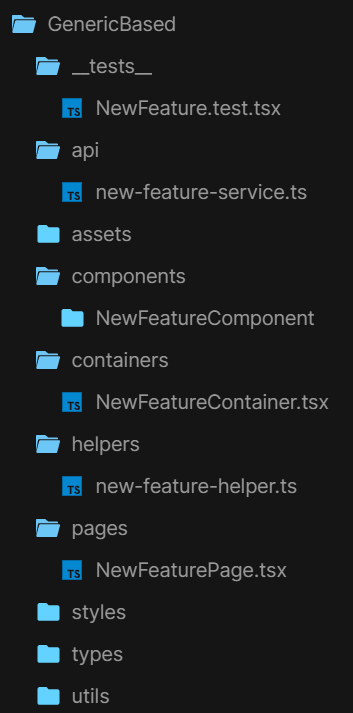
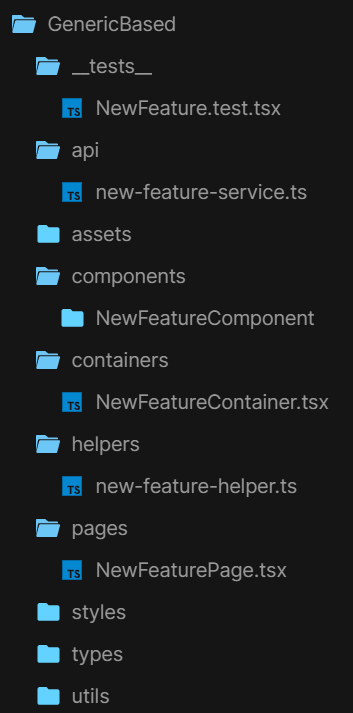
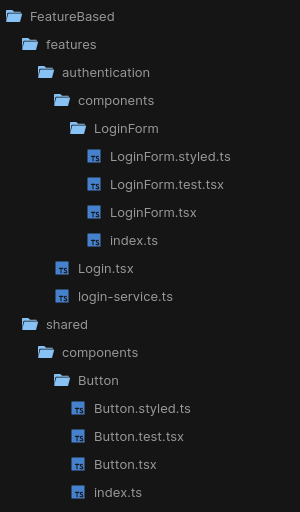
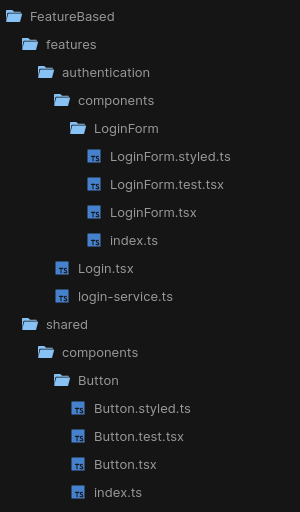
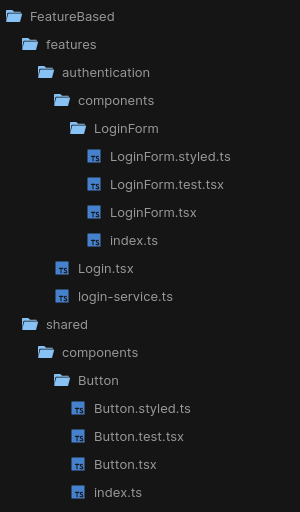
How to structure your project folder?
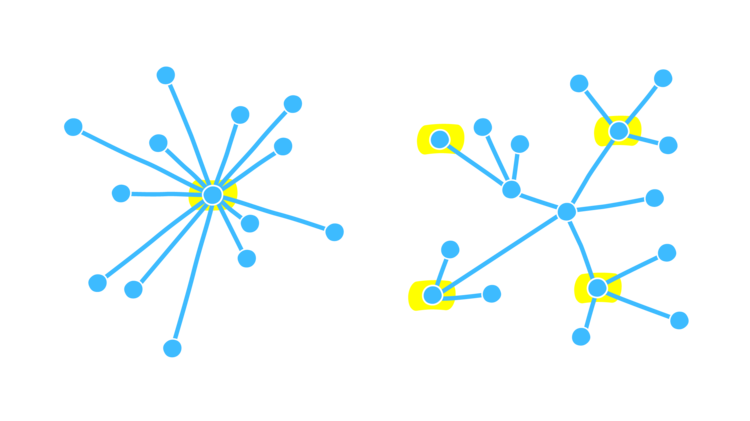
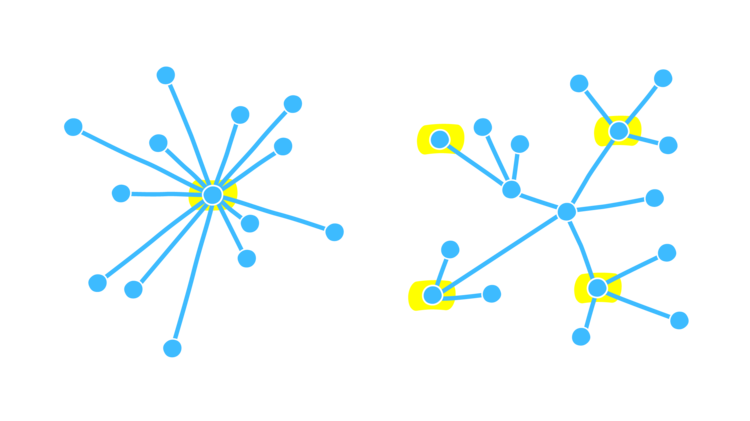
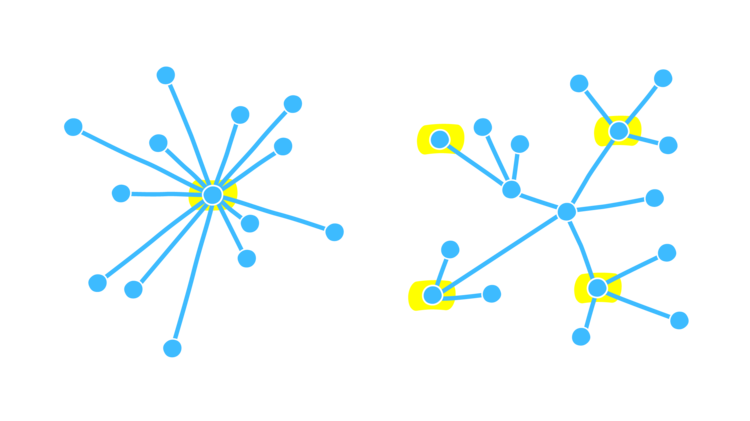
Generic
Feature

Generic


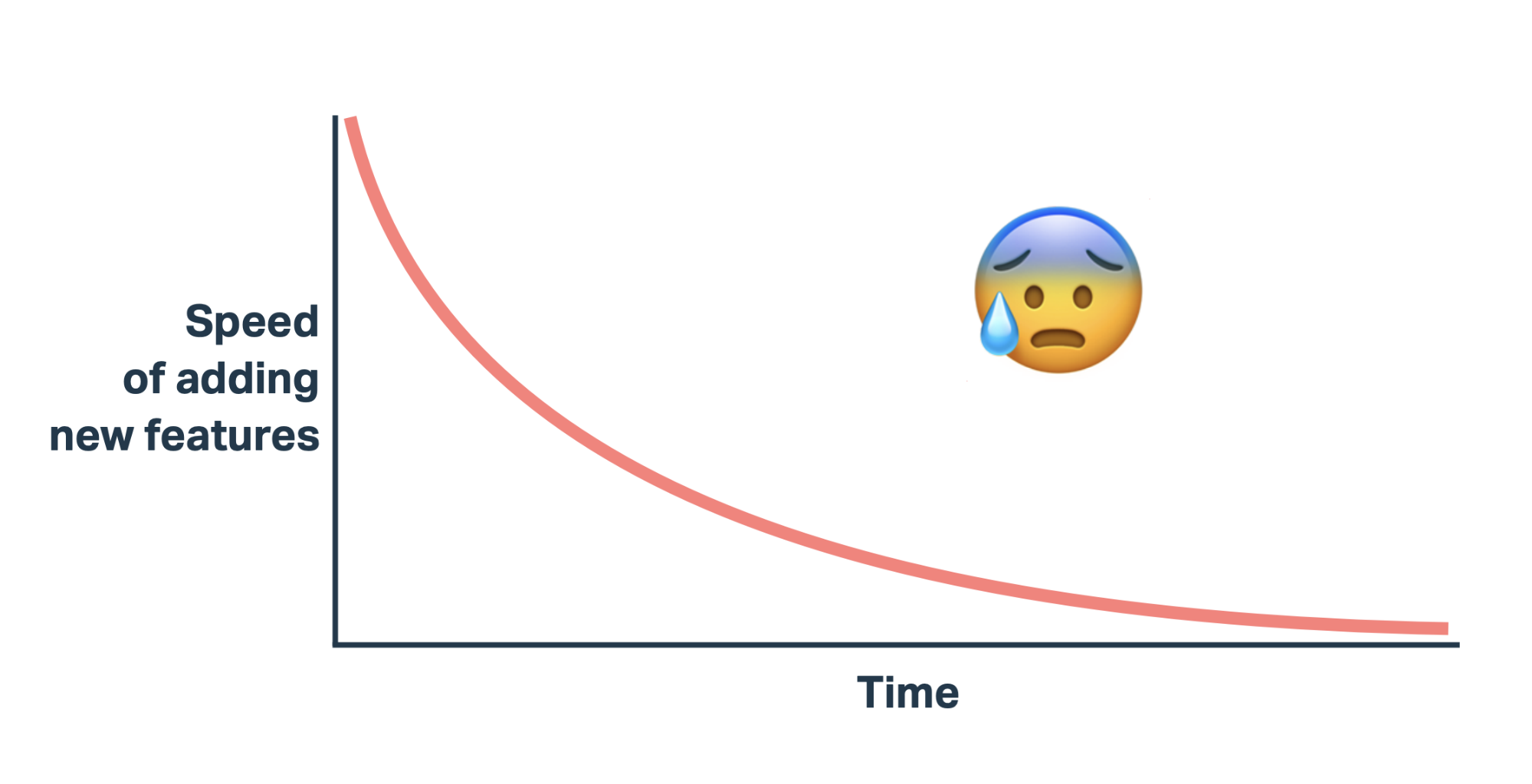
New features

New feature added

New feature added
Many many new features

New feature added
Many many new features

Feature


Comparison
| Generic based | Feature based | |
|---|---|---|
| Reusability |
|
|
| Scalability |
|
|
| Maintainability |
| Generic based | Feature based | |
|---|---|---|
| Reusability |
|
|
| Scalability |
|
|
| Maintainability |



Comparison
| Generic based | Feature based | |
|---|---|---|
| Reusability |
|
|
| Scalability |
|
|
| Maintainability |





Comparison
| Generic based | Feature based | |
|---|---|---|
| Reusability |
|
|
| Scalability |
|
|
| Maintainability |







Comparison
Naming convention?
Convention


PascalCase for folder component / component name
kebab-case for folder name / javascript file
One component / file
useSomething for hooks
withSomething for hocs
somethingContext for context
Convention
Don't over think it
Thank you
Project Structure in React
with Mackie