Introduction to React

Kijpokin Ngamsomsakskul
CPE 29
Full-stack developer at 7peaks software
Mackie
What is React?
React is javascript library for building user interface
Building website

Building website


Introduction to Javascript
Basic Javascript ES6
-
Const, Let
-
Object, Array Destucturing
-
Spread operator
-
Arrow function
-
Rest parameter
-
Template string
Let and Const
//ES5
var name = "Seasons Change workshop"
Var
//ES6
let name = "Seasons Change workshop"
Let
//ES6
const name = "Seasons Change workshop" //the value cannot be changed.
Const
Object and Array
const person = {
firstName: "Seasons change workshop",
lastName: "CPE KMUTT",
age: 99,
}
// person.firstName = "Seasons change workshop"
// person.lastName = "CPE KMUTT"
// person.age = 99Object
const { firstName, lastName, age } = {
firstName: "Seasons change workshop",
lastName: "CPE KMUTT",
age: 99,
}
// firstName = "Seasons change workshop"
// lastName = "CPE KMUTT"
// age = 99Object Destructuring
Object and Array
const fruits = ["Banana", "Orange", "Apple"]
// fruits[0] = "Banana"
// fruits[1] = "Orange"
// fruits[2] = "Apple"Array
const [banana, orange, apple] = ["Banana", "Orange", "Apple"]
// banana = "Banana"
// orange = "Orange"
// apple = "Apple"Array Destructuring
Spread Operator
const { firstName, ...other } = {
firstName: "Seasons change workshop",
lastName: "CPE KMUTT",
age: 99,
}
// firstName = "Seasons change workshop"
// other = {
// lastName: "CPE KMUTT",
// age: 99
// } Object
const [banana, ...otherFruits] = [
"Banana",
"Orange",
"Apple"
]
// banana = "Banana",
// otherFruits = ["Orange", "Apple"]Array
Function
function myFunction() {
// additional statements.
}ES5
myFunction = () => {
// additional statements.
}ES6 Arrow Function
sayGreeting = (arg1, arg2, ...otherArgs) => {
return arg1 + " " + arg2 + " " + otherArgs.join(" ")
}
sayGreeting("How", "are", "you") // result = "How are you"
sayGreeting("How", "are", "you", "today?") // result = "How are you today?"
Rest parameters
Template string
sayGreeting = (arg1, arg2, ...otherArgs) => {
return `${arg1} ${arg2} ${otherArgs.join(" ")}`
}
sayGreeting("How", "are", "you") // result = "How are you"
sayGreeting("How", "are", "you", "today?") // result = "How are you today?"Introduction to React
JSX
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}JSX
function App() {
return (
<div className="App">
{isShow && <Button>Click me</Button>}
{isOpen ? 'Open' : 'Closed'}
{users.map((user) =>
<div key={user.id}>{user}</div>
}
</div>
);
}Create project

Install node, yarn and editor
Getting started with CLI
nodejs.org
yarnpkg.com
vs-code / atom / webstorm
yarn create react-app react-workshop
cd react-workshop
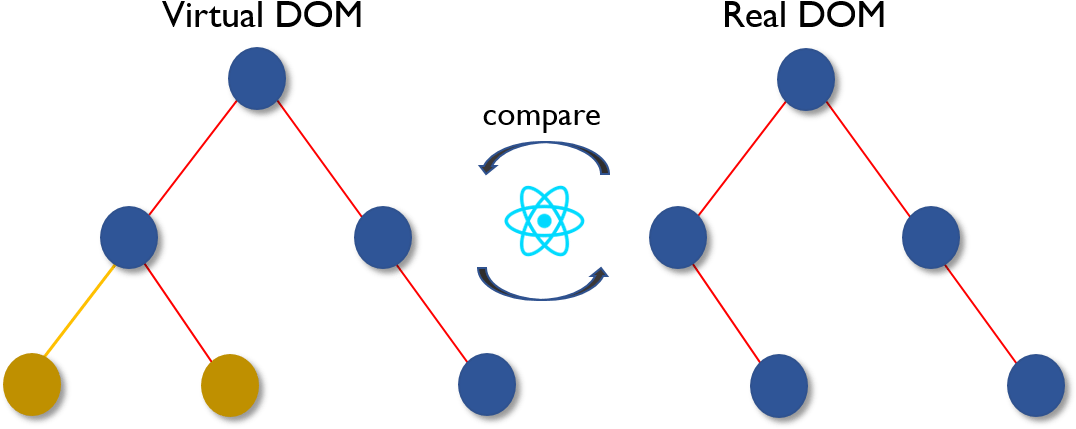
yarn startVirtual DOM

React Component
Class component
class Button extends React.Component {
render() (
return (
<button>{this.props.children}</button>
}
)
}Function component
const Button = (props) => {
return (
<button>{props.children}</button>
)
}const Example = () => {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}Props and State
React render by Props and State
const User = (props) => {
return (
<div className="user">{props.name}</div>
)
}Props
State
Hands-on project