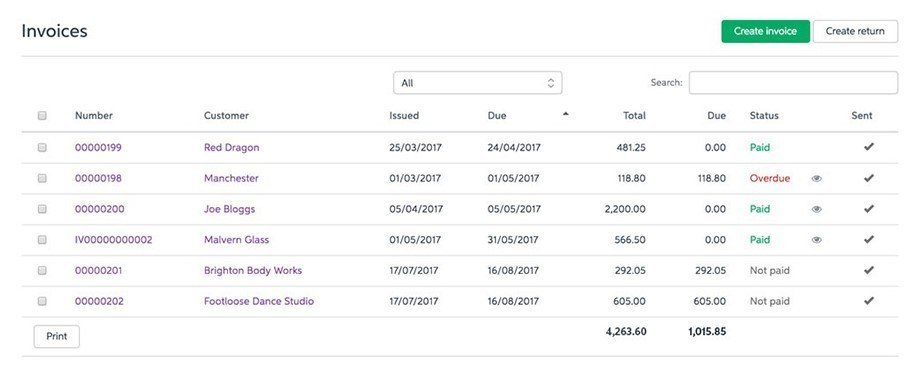
Responsive tables
<table>💪</table>
Tables in 2019


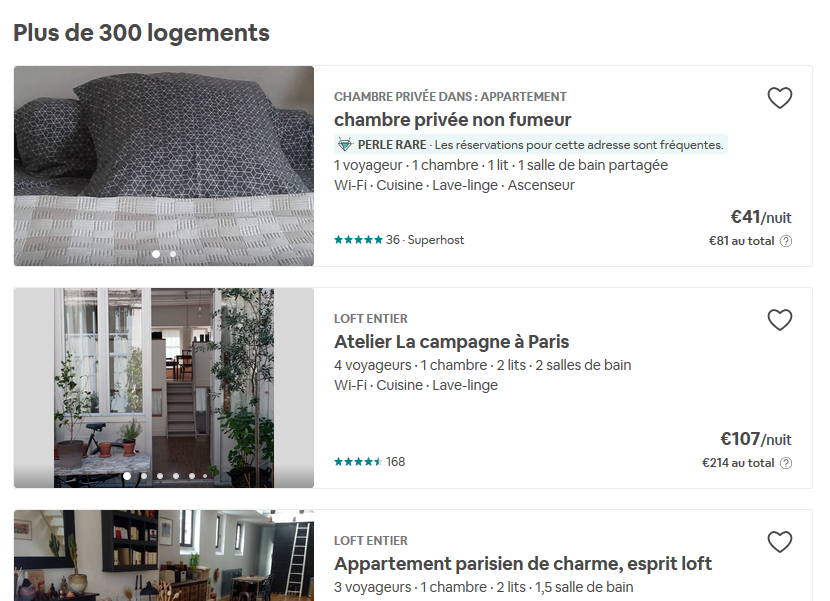
Responsive tables
🤔
Option A
Horizontal overflow + scroll
🙂
- Easy to implement
- Robust and flexible
😔
- Poor reading experience
- Might not be clear that there is more data
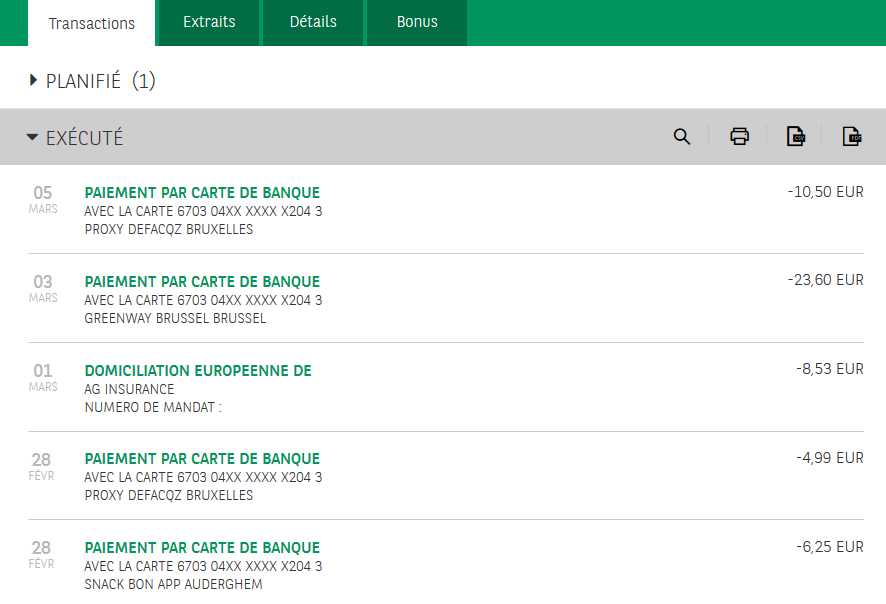
Option B
Same, but style the scroll
Credits : Roman Komarov & Lea Verou
🙂
- All the previous
- Extra affordance
😔
- Can't be combined with background-color on table rows
- Still not a great reading experience
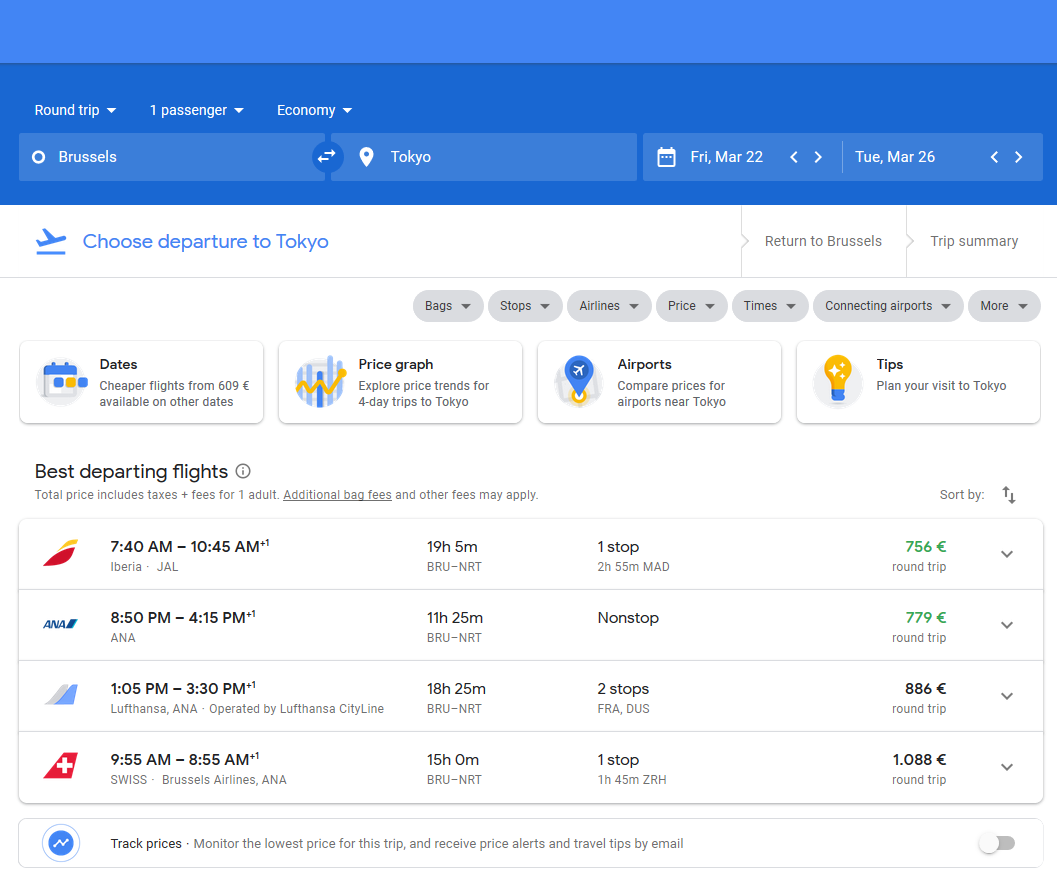
Option C
Display: block + repeat header labels
⚠️ Accessibility
"When CSS display:block or display:grid or display:flex is set on the table element, the table is no longer represented as a table in the accessibility tree, row elements/semantics are no longer represented in any form."
Source : Paciello Group
🙂
- Good reading experience
😔
- Verbose markup (or JS dependency)
- Need to hardcode a breakpoint
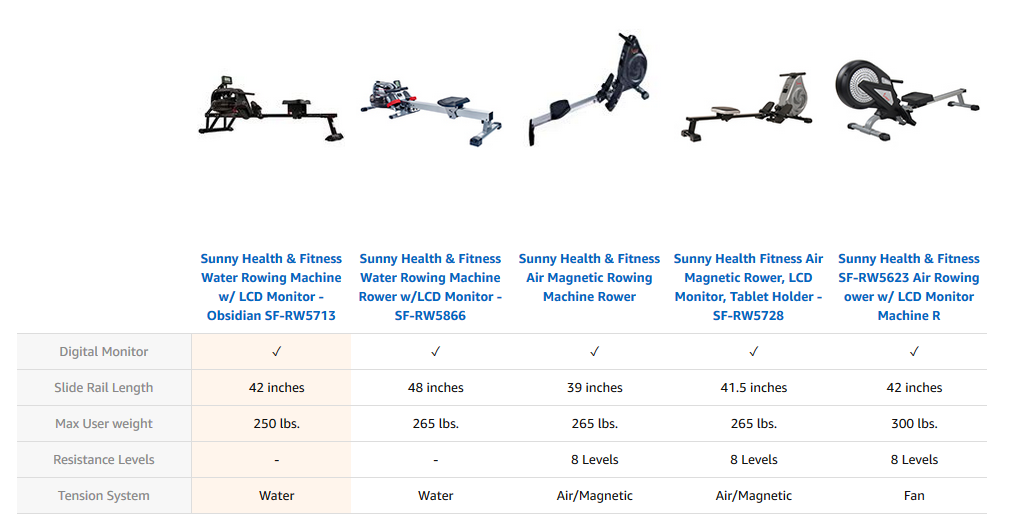
Option D
Just Use <div>s™

I sure hope you know what you're doing
Option E
(╯°□°)╯︵ ┻━┻