Tabs with Flexbox & radio button

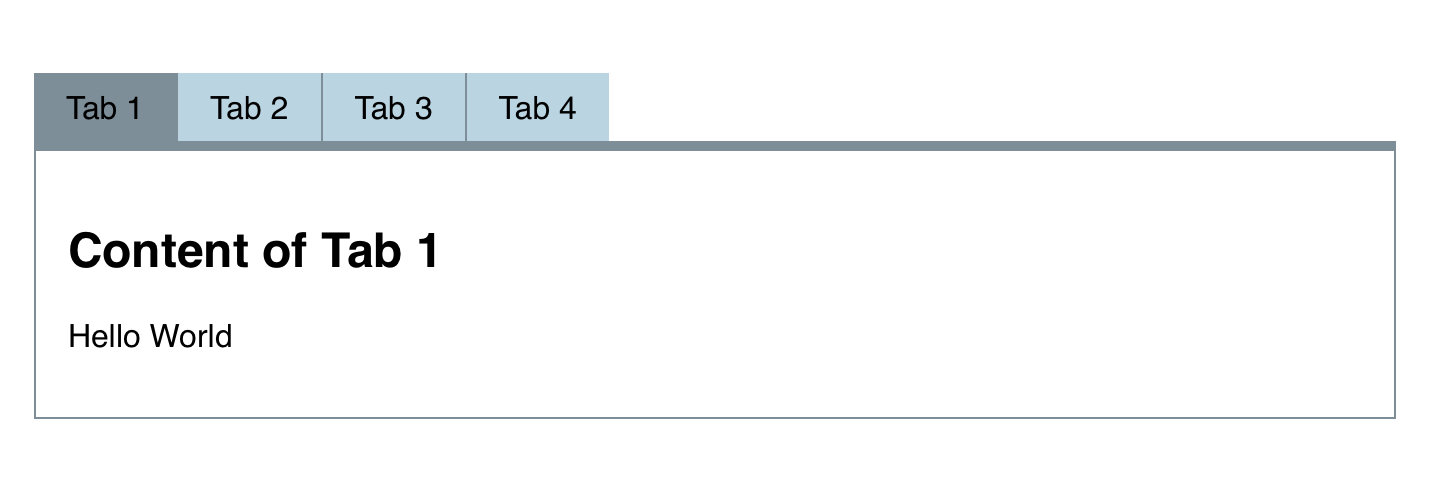
Result
Live Demo: Try click on the tabs.
1 Radio
2 +Selector
3 Flexbox
1 Radio
2 +Selector
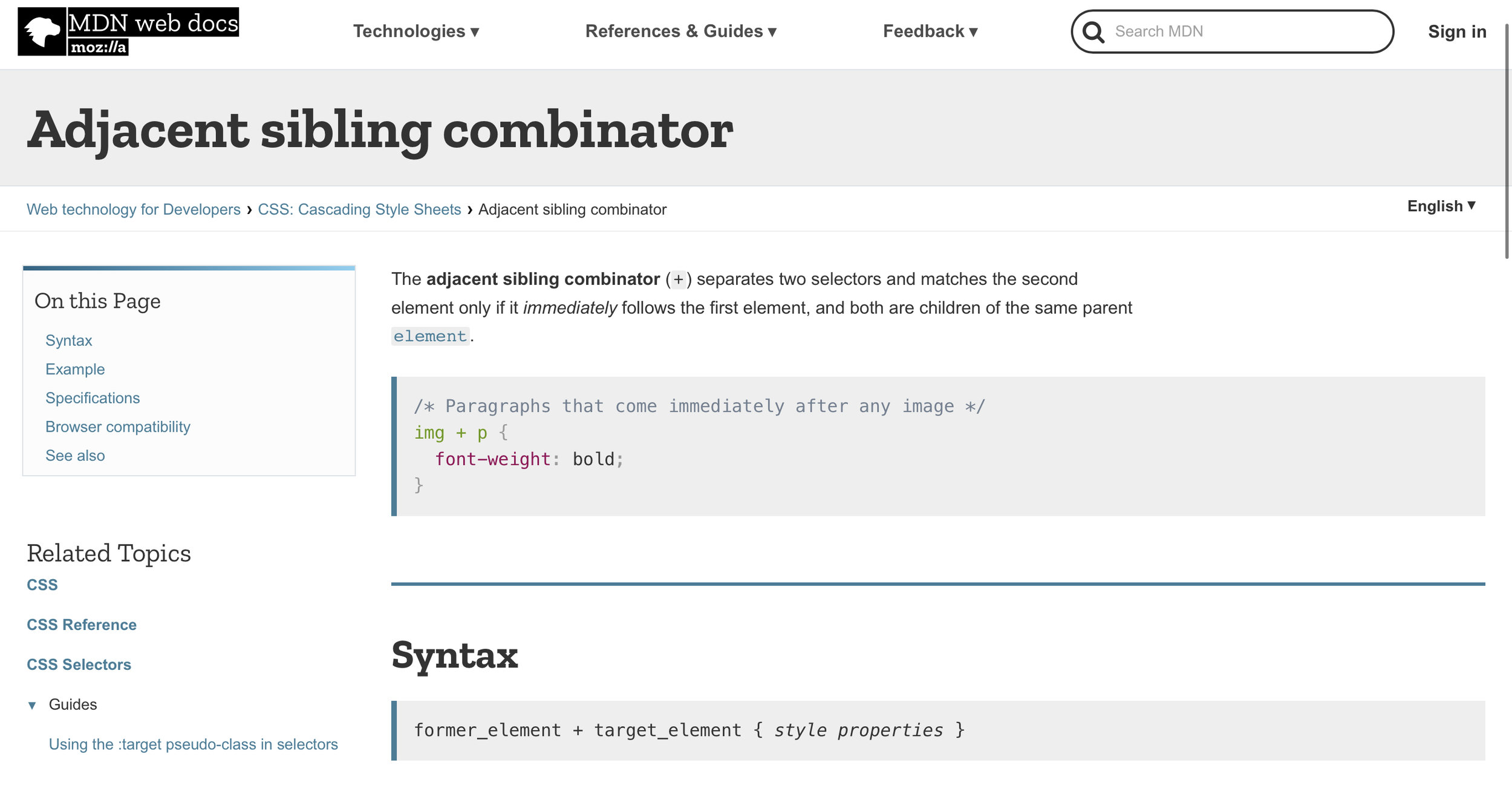
+ Adjacent Sibling Combinator

Demo on how + works
Behind the scene code
<div id="demo">
<!-- Tab 1 -->
<input type="radio" name="demo-tabs" id="tab1" checked>
<label for="tab1">
Label 1
</label>
<section>
Content 1
</section>
<!-- Tab 2 -->
<input type="radio" name="demo-tabs" id="tab2">
<label for="tab2">
Label 2
</label>
<section>
Content 2
</section>
</div>body {
font-size: 1em;
}
#demo > * {
padding: 1em;
border: 1px solid #333;
display: inline-block;
}
#demo > input:checked + label {
border-width: 5px;
background: yellow;
}
#demo > section {
opacity: 0.3;
}
#demo > input:checked + label + section {
opacity: 1;
border-width: 5px;
}3 Flexbox

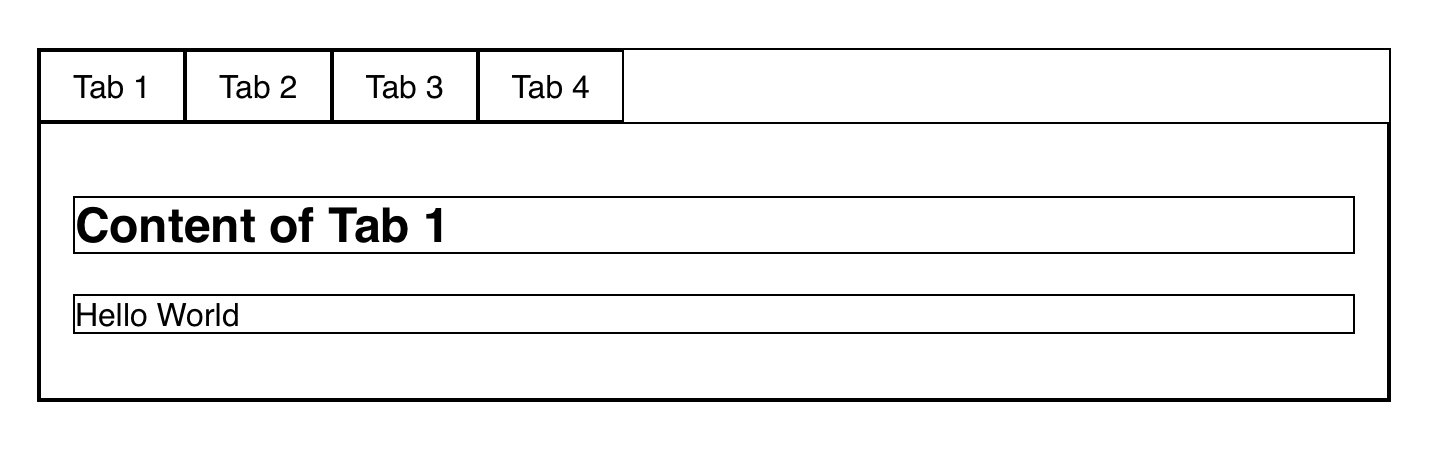
Outline
Demo without hiding content & radio button.