Introducing Web Accessibility
Web Accessibility Lesson 1
Welcome!

Thomas Mak
- 1999 Start web design with (Macromedia) Flash 4.
- 2000 Designing website with table based layout & Adobe Flash.
- 2008 Designing website with HTML+CSS layout.
- 2010 My first book got published.
- Now, WorldSkills Web Technologies Competition Manager.

Who is Thomas?

WorldSkills?


Our Course Outline
- Introducing Web Accessibility
- Fundamental of Web Content structure
- Web accessibility for non-text content
- Inputs and keyboard control
- Web accessibility and styles
- Final Project
Introducing Web Accessibility
1.1 What is web accessibility?
1.2 Why we need accessibility on web
1.3 What difficulties people face when using web pages
1.4 Target users of accessibility web pages
1.5 Introducing to W3C Web Accessibility Initiative (WAI)
1.6 Introducing to Web Content Accessibility Guideline
1.7 Understanding the 3 levels of WCAG: A, AA, AAA
1.8 Introducing debug tools for web accessibility
1.9 Example of accessibility on web
Lesson 1
Fundamental of Web Content structure
2.1 Content structure on web
2.2 Title in web page
2.3 Headings and sub-headings in web page
2.4 Importance of content order
2.5 Title and purpose for links
2.6 Using abbr for abbreviation term
Lesson 2
Web accessibility for non-text content
3.1 Alt and title for images
3.2 Examples of image links
3.3 Video playback and download
3.4 Video caption
Lesson 3
Inputs and keyboard control
4.1 Configuring focus order with tabindex
4.2 Accessibility in inputs
4.3 Using label
4.4 Using placeholder
4.5 Accessibility for submit buttons
4.6 Error notice
4.7 Confirming the form submissions
4.8 Inputs cache
Lesson 4
Web accessibility and styles
5.1 Using colors
5.2 Color contrast
5.3 Able to adjust font size
5.4 Pasuable automatic content updates
5.5 Course summary and conclusion
Lesson 5
Final Test Project
Lesson 6
Let’s get started
There is a guideline, right?
- Learn how every one use the web.
- Learn the guideline.
How we use web?
How disabilities use web?
How elders use web?
User Agent Accessibility Guidelines (UAAG)
Web Content Accessibility Guidelines (WCAG)
Authoring Tool Accessibility Guidelines (ATAG)
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect. —Tim Berners-Lee, W3C Director and inventor of the World Wide Web

Photo from wikipedia https://en.wikipedia.org/wiki/Tim_Berners-Lee
Web Accessibility, essential for some, useful for all
—Web Accessibility Initiative

https://www.w3.org/WAI/
Let’s check the perspectives
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Let’s check the perspectives
https://www.w3.org/WAI/perspective-videos/
Benefits
- people with disabilities
- people using mobile phones, smart watches, smart TVs, and other devices with small screens, different input modes, etc.
- older people with changing abilities due to ageing
- people with “temporary disabilities” such as a broken arm
- people with “situational limitations” such as in bright sunlight
- people using a slow Internet connection, or who have limited or expensive bandwidth
https://www.w3.org/WAI/
WCAG 2.1
Web Content Accessibility Guidelines

香港無障礙網頁手冊

Case Study: 市政署網站

I found a fun post, here you are.
https://m.iam.gov.mo/c/news/detail/ba040780-eecb-4e08-bac9-7b219184e7fc

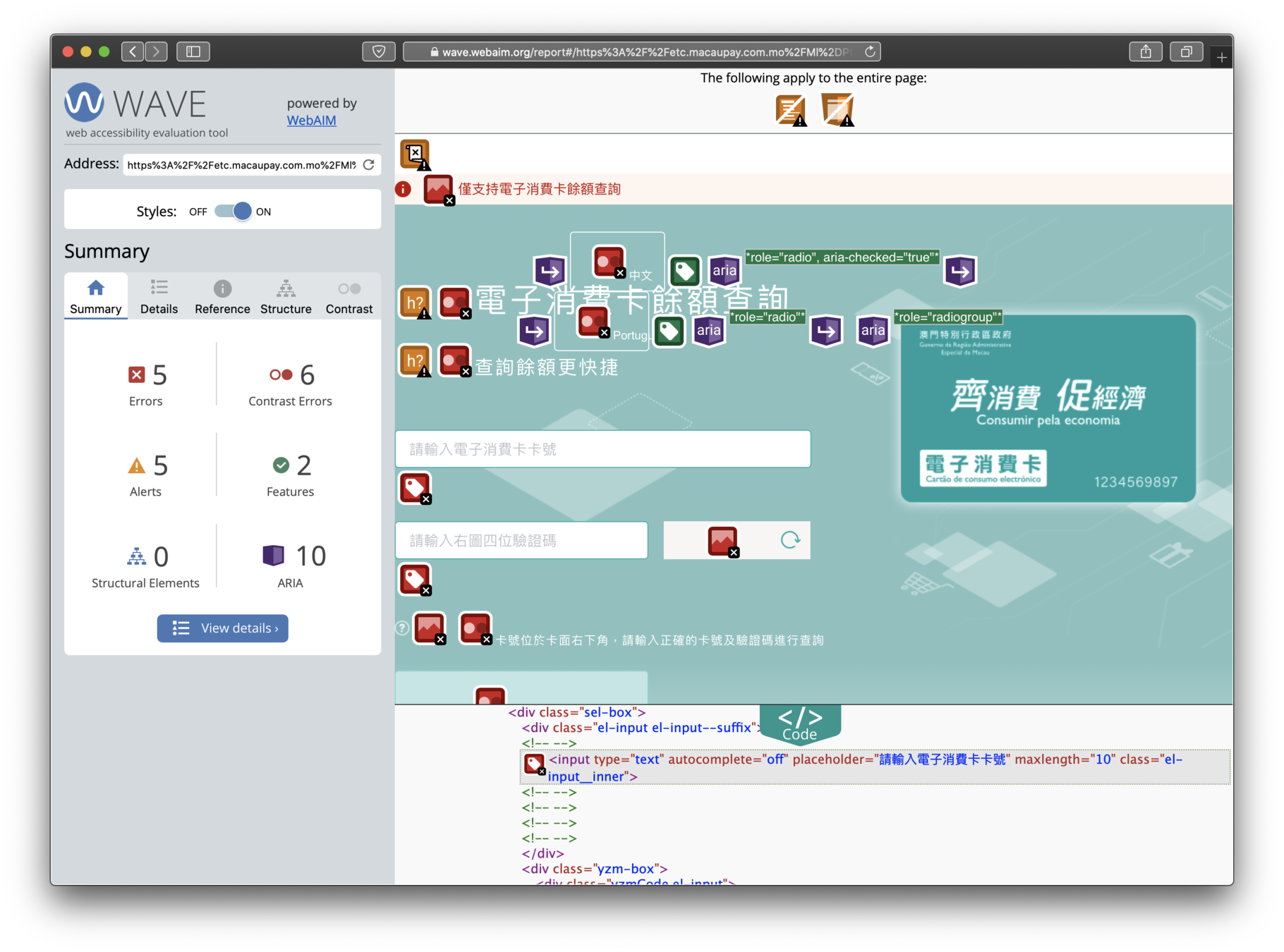
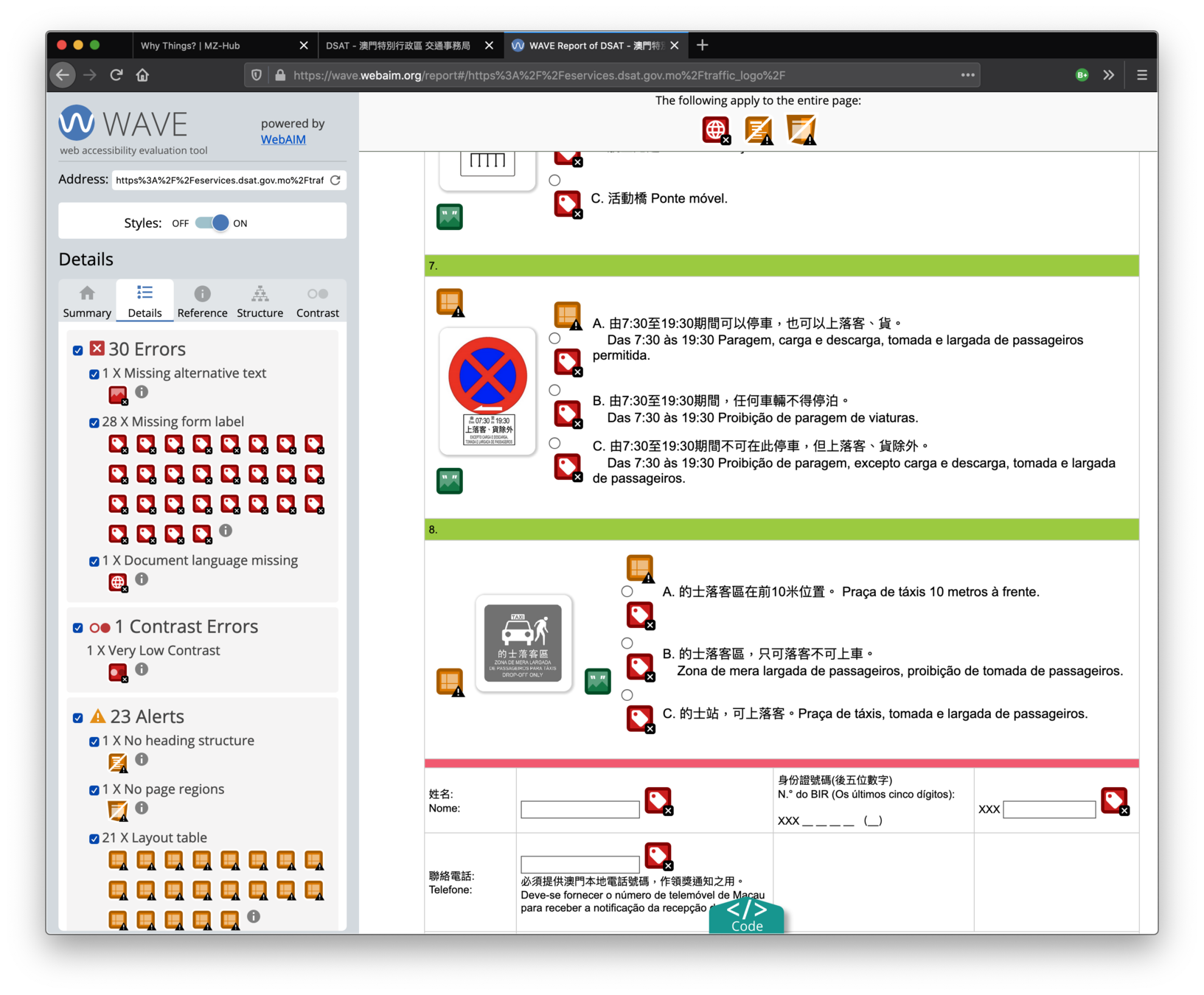
WAVE

https://wave.webaim.org


Fundamental
Tips to make web accessible
Fundamental
then progressive enhancement.
Tips to make web accessible
Enable Voice Over
iOS
https://www.apple.com/accessibility/iphone/vision/
Android
https://support.google.com/accessibility/android/answer/6007100?hl=en
Press both volume keys
Press both volume keys for 3 seconds.
If TalkBack doesn't turn on right away, press both volume keys again for 3 seconds.