How SVG can save your day
Fronteers - 26 June 2022

Louis Hoebregts
@Mamboleoo
- Front-end developer (Emakina, Base Design, Freelance)
- Teacher of Generative Design & Web optimization, Namur
- Coach for Hack Your Future, Brussels
- Author on CSS-Tricks, Codrops, Generative Hut
What are SVGs?
- Scalable Vector Graphics
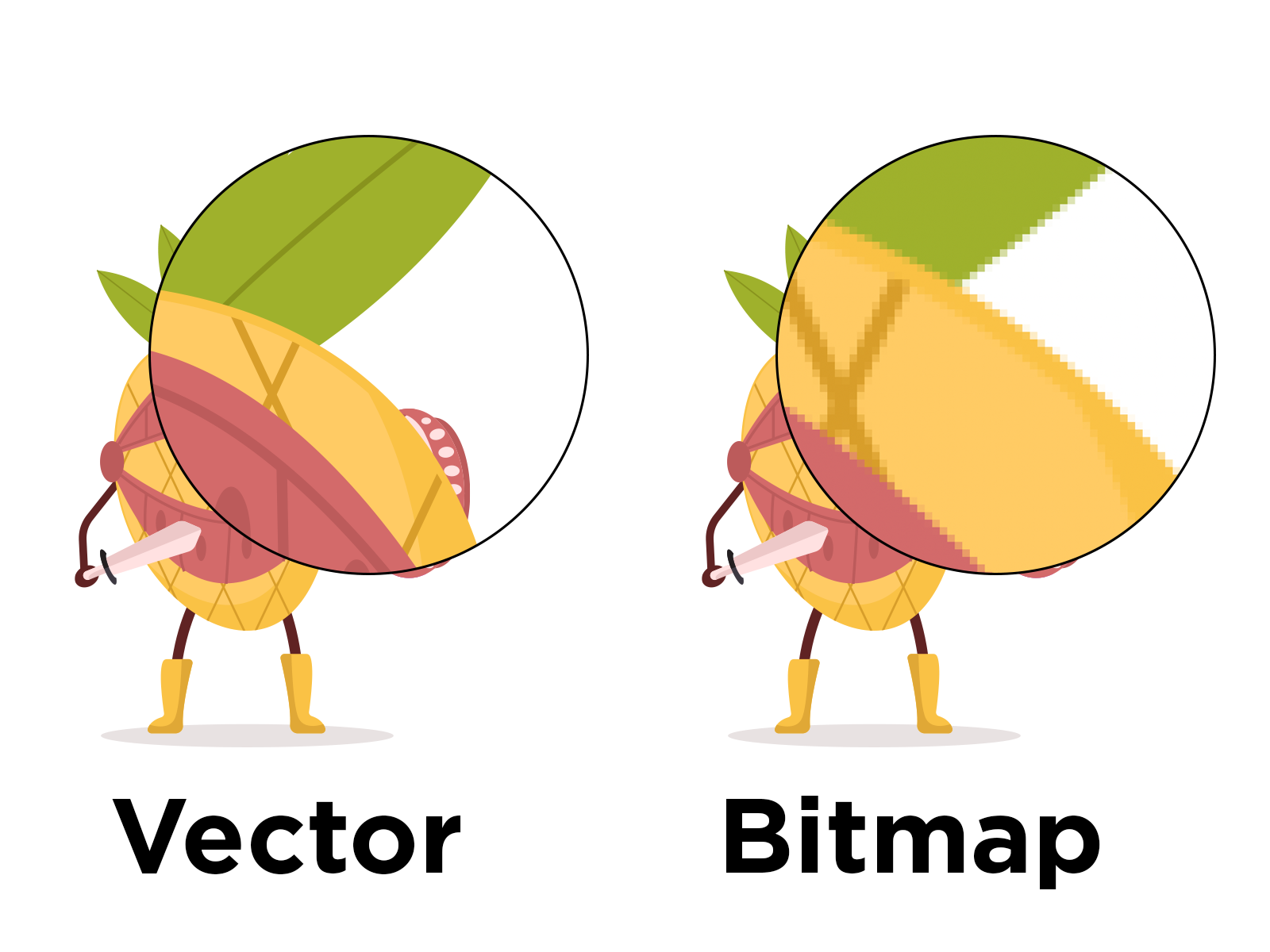
- Vector vs Bitmap
- Markup language based on XML
- Used to display icons, logos, maps, charts, illustrations
- Can be interactive
- Can be modified in CSS
- Allows accessibility

<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<circle cx="30" cy="30" r="10" fill="lightblue" />
<circle cx="70" cy="30" r="10" fill="lightblue" />
<polyline stroke="coral" stroke-width="4" fill="none" points="20,60 40,80 60,80 80,60 "/>
</svg>




<svg aria-labelledby="titleID descID" role="img" viewBox="0 0 720 800">
<title id="titleID">Topographic map of Belgium</title>
<desc id="descID">A map of Belgium showing relief and contour lines.</desc>
...
</svg>How to use them?
<img>
<img src="banana.svg" width="500" height="500" />CSS background
.el{
background-image: url(path/to/banana.svg);
}Inline
<body>
<svg viewBox="0 0 20 20">
<rect x="0" y="0" width="10" height="10" />
</svg>
</body>document.querySelector('.dot').addEventListener('click', () => {
alert('Congratulations, you clicked on a circle!');
});scripts.js
.dot {
fill: #BADA55;
stroke: #c0ffee;
stroke-width: 4px;
}styles.css
When included in your HTML
<svg viewBox="0 0 50 50">
<circle cx="25" cy="25" r="15" />
</svg>index.html
<svg viewBox="0 0 50 50" xmlns="http://www.w3.org/2000/svg">
<circle cx="25" cy="25" r="15" />
</svg><svg viewBox="0 0 50 50">
<circle cx="25" cy="25" r="15" class="dot" />
</svg>ul {
list-style-image: url("data:image/svg+xml, %3Csvg%20xmlns=%27http...");
}<ul>
<li>Iron Man</li>
<li>Superman</li>
<li>Hulk</li>
</ul>Using Data-uri

SASS Mixin to the rescue!
Pro
- Library of icons available in CSS
- Easier to update an icon for all pages
- Code cached
- Easily editable
- Do not pollute your HTML
Cons
- Icons cannot be animated
- Increase your CSS file size
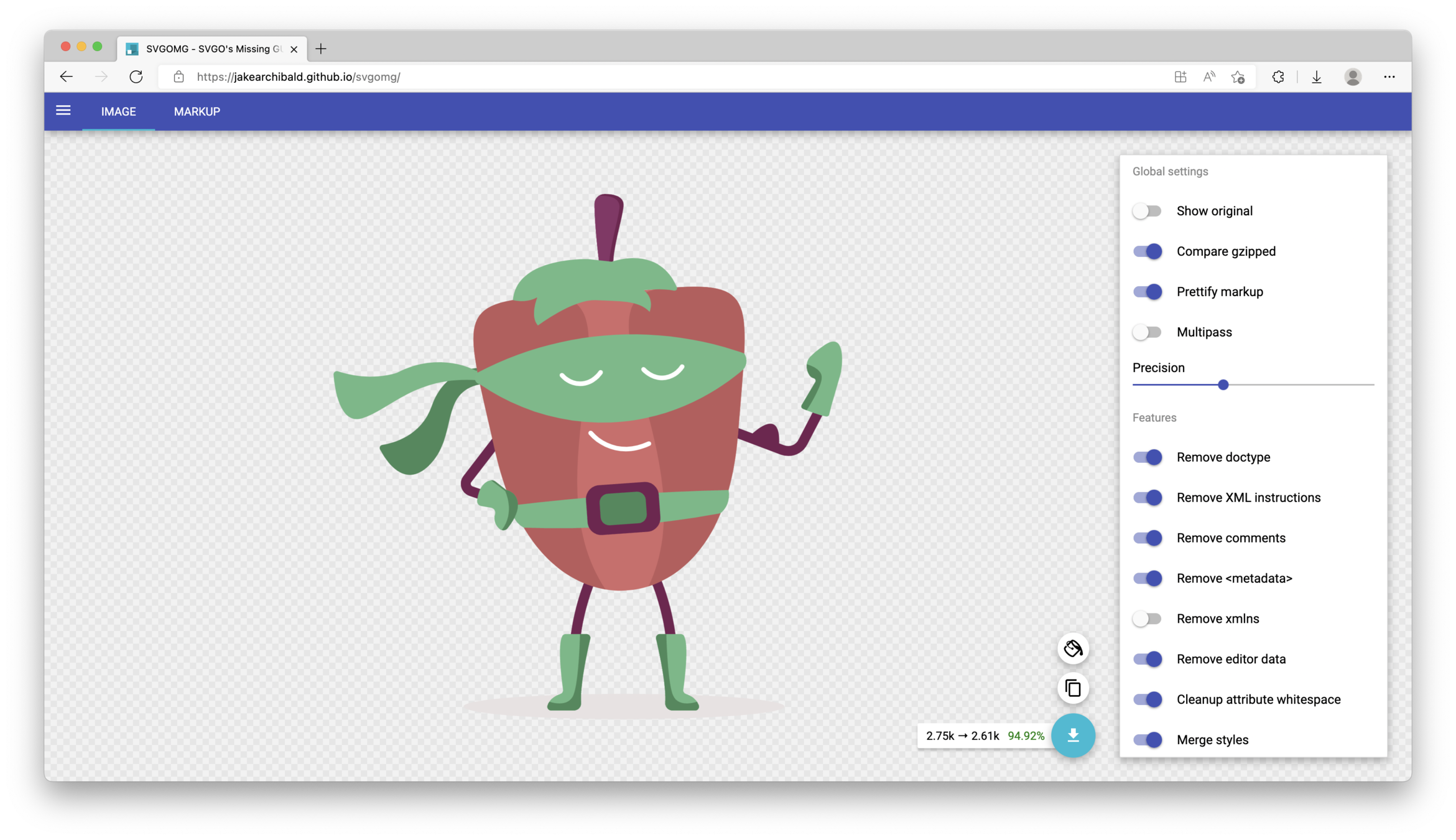
Clean your SVGs

Animations
SMIL
CSS
JavaScript
⚠️ Transform-origin ⚠️
Gif-like images
Animated favicon
<svg viewBox="-5 -5 10 10" width="10" height="10" xmlns="http://www.w3.org/2000/svg" >
<style>
circle {
animation: bounce 2s infinite ease-in-out alternate;
}
@keyframes bounce {
to {
transform: scale(0);
}
}
</style>
<circle r="5" />
</svg>Firefox only 😢
CSS Media Queries
Dark mode
Prefers reduced motion
viewBox
<svg viewBox="min-x min-y width height">
Animating the viewBox
Using viewBox with an image
overflow: visible;
Vector-effect
Line animations
stroke-dashoffset
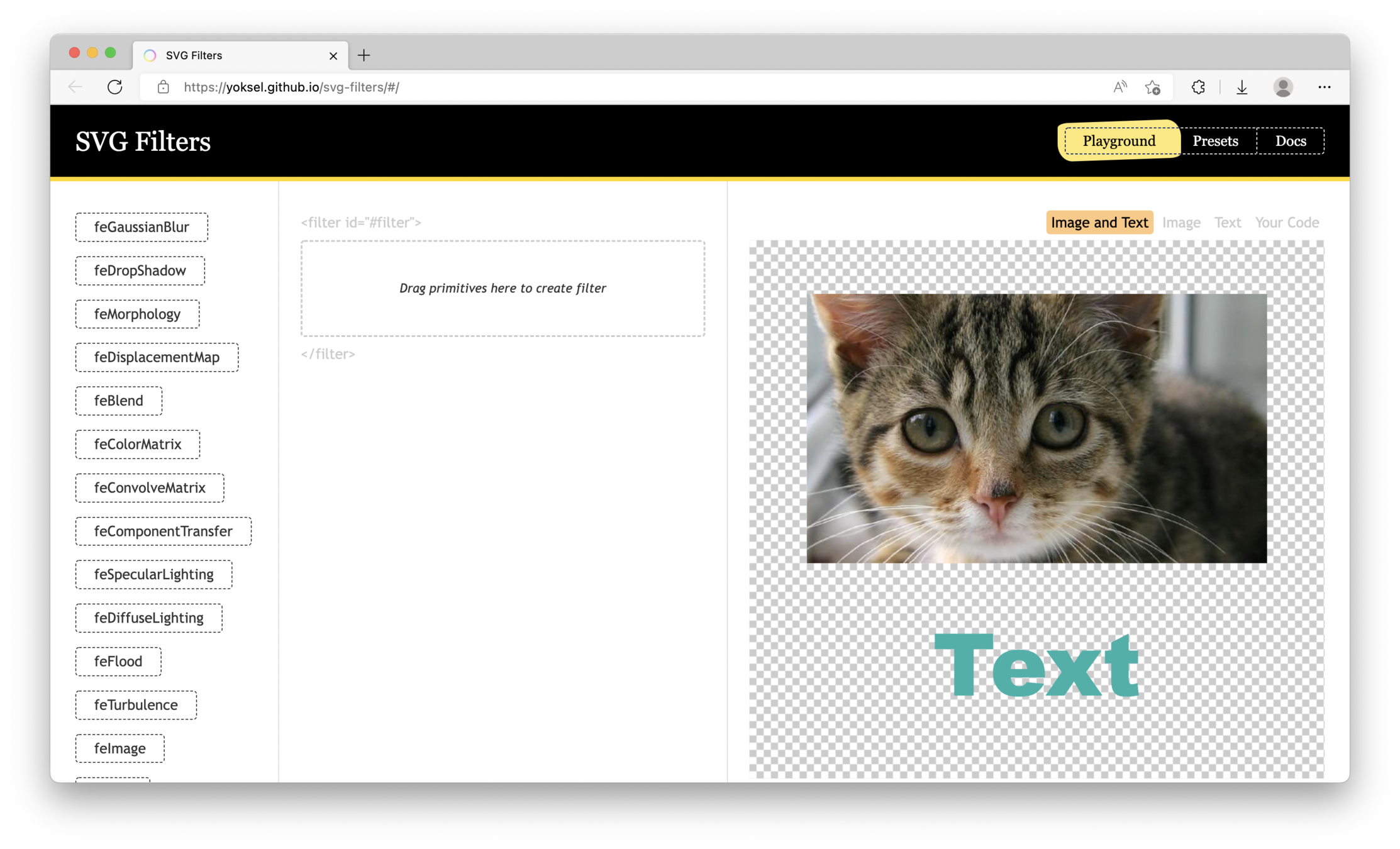
document.querySelector('path').getTotalLength();SVG Filters

Duotone
Pencil effect

Turbulence

Line wrapping text
<foreignObject>
<svg viewBox="0 0 200 200">
<foreignObject x="20" y="20" width="160" height="160">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Sed mollis mollis mi ut ultricies. Nullam magna ipsum,
porta vel dui convallis, rutrum imperdiet eros. Aliquam
erat volutpat.
</p>
</foreignObject>
</svg>Automatic line wrapping
Illustrations © Vegetables - Dialog balloon - Clouds
Thank you ✨