Moderne Webentwicklung
mit Nuxt3
Tech 'n' Drinks - 02.12.2021
Nuxt3

Über mich

Alexander Lichter
Nuxt.js Core Maintainer
@TheAlexLichter
Web Dev Consultant






@TheAlexLichter
The Intuitive
Vue Framework
Vue
2





@TheAlexLichter

2
+ vue router + (+ vuex)

2
4
@TheAlexLichter
Warum Nuxt?
Warum nicht "einfach nur Vue" benutzen...
@TheAlexLichter
Nuxt macht es dir als Entwickler einfach leichter

@TheAlexLichter
Wie?
- ⚡️ Batteries included
- 🚀 Optimized
- 🃏 Versatile
- 🧩 Modular
- 🤗 Developer-friendly
@TheAlexLichter
The Intuitive
Vue Framework
Vue

3
@TheAlexLichter

3
Why?
@TheAlexLichter

- Dependencies bekamen Updates mit großen (u.a. internen) Änderungen
- Vue 3
- Webpack 5
- Vite wurde als "next generation" Tool veröffentlicht
- Es gibt ein Nuxt-Modul für Nuxt 2...
- ...aber eine tiefgehendere Integration wäre ideal
- Internes Refactoring -> Breaking Changes
- Besserer Support für Deployment (serverless + workers)
- Vue Router nur optional (für sehr einfache Seiten)


@TheAlexLichter

3



5





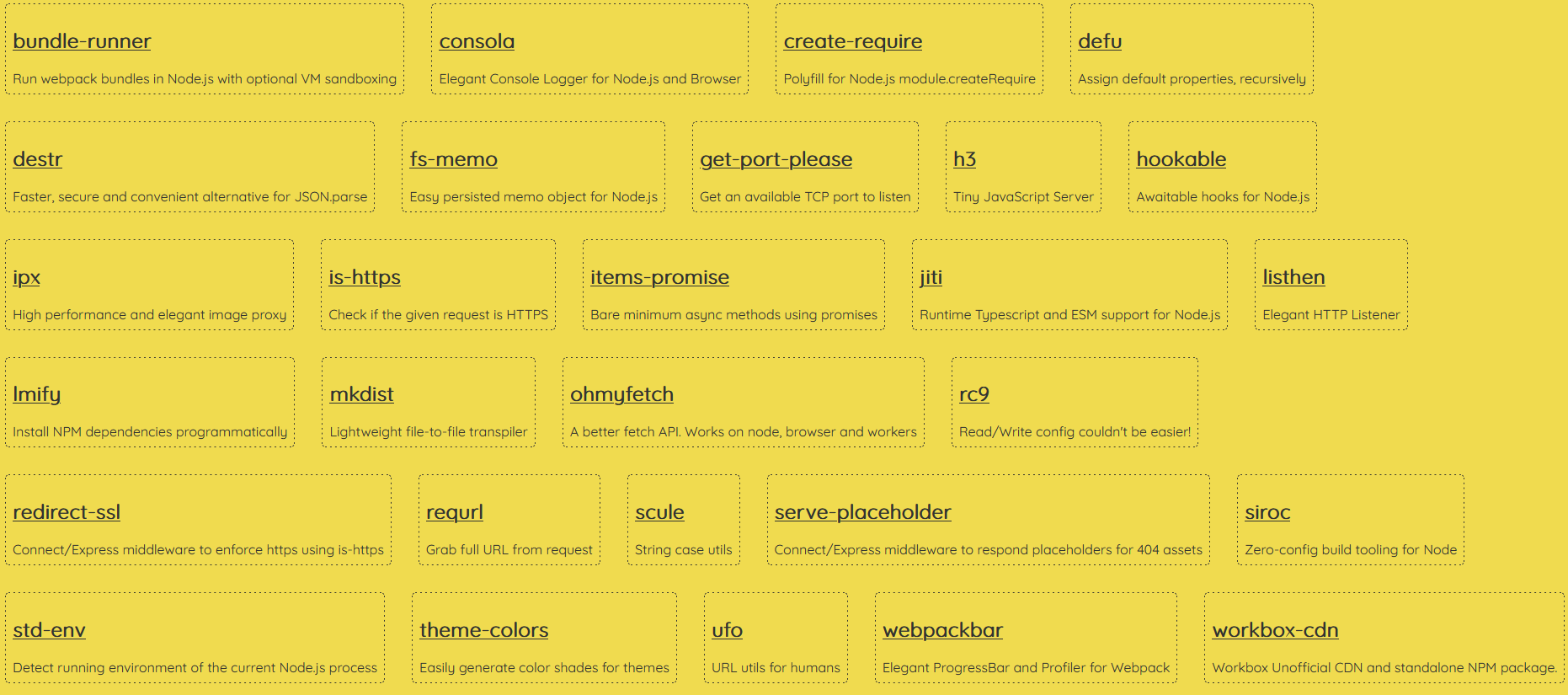
unjs
- Entkoppelte Module
- Nutzung der neuen Module im Nuxt Core
- Aber Nutzung auch in jedem JS/TS-Projekt möglich
- Viele Vorteile!
- Einfacher zu testen
- Hilfreich für andere Projekte
@TheAlexLichter
Wie kann Nuxt für Entwickler hilfreich sein?
- ⚡️ Batteries included
- 🚀 Optimiert
- 🃏 Vielfältig
- 🧩 Modular
- 🤗 Entwicklerfreundlich
⚡️ Batteries included
@TheAlexLichter
- Lädt typische Libraries automatisch wenn nötig (z.B. Vue Router)
- Einfache Manipulation des Heads via useMeta
- Konfigurierte Build-Tools von Haus aus (PostCSS, ESBuild, Webpack5/Vite)
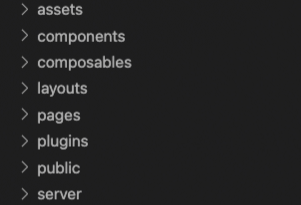
- Einfache aber flexible Ordnerstruktur
- File-system-based routing
- Layouts
- Einfache Implementierung von Transitions zwischen Seiten
- Composables für das Laden von Daten
@TheAlexLichter

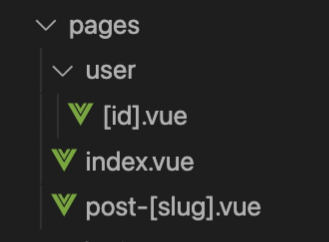
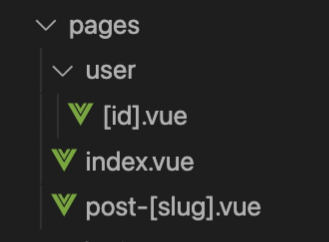
Es kanneinige Ordner geben
Aber für den Start reich eine app.vue
Orderstruktur

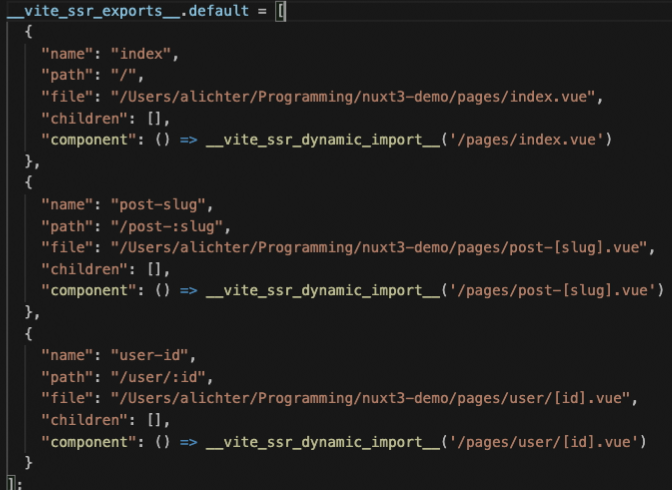
FS Routing erklärt
@TheAlexLichter

example.com/users/1
example.com/
example.com/post-my-cool-slug/
FS Routing erklärt
@TheAlexLichter


🚀 Optimiert
@TheAlexLichter
- Code-splitting von Haus aus
- Gut voreingstellte Konfiguration
- Asset fingerprinting (& cache busting)
- Modern mode
- Smart prefetching
🃏 Vielfältig
@TheAlexLichter
SPA
Dynamic SSR
SSG
Klassische Single Page Applications - nur ein HTML-File und viele statische assets
HTML wird "on the fly" mittels Node.js Server generiert
SSR zur "build time". Generiere deine Seite im Voraus (Jamstack!) - mit SPA-Verhalten für dynamische Seiten
⌛
⚡
🤝
SPA
@TheAlexLichter

CDN
1. Request
2. "Empty" HTML File + JavaScript
3. Parsing
API
4. Request
5. Response
Dynamic SSR
@TheAlexLichter

Node.js
Server
1. Request
4. HTML + JS
API
2. Request
3. JSON
3. Hydration nach
JS Download
Static Site Generation
@TheAlexLichter
Node.js
Server
3. HTML + JS als statische Files
API
1. Request
2. JSON
Generation Step

Static Site Generation
@TheAlexLichter
Client Step

CDN
1. Request
3. Hydration after JS download
🧩 Modular
@TheAlexLichter
☸️ Kein Grund das Rad neu zu erfinden
✅ Einfache Integration von 3rd-Party-Libraries
🎣 Verändere Abläufe von Nuxt selbst wenn nötig
👐🏻 Einfach zu teilen und zu open sourcen
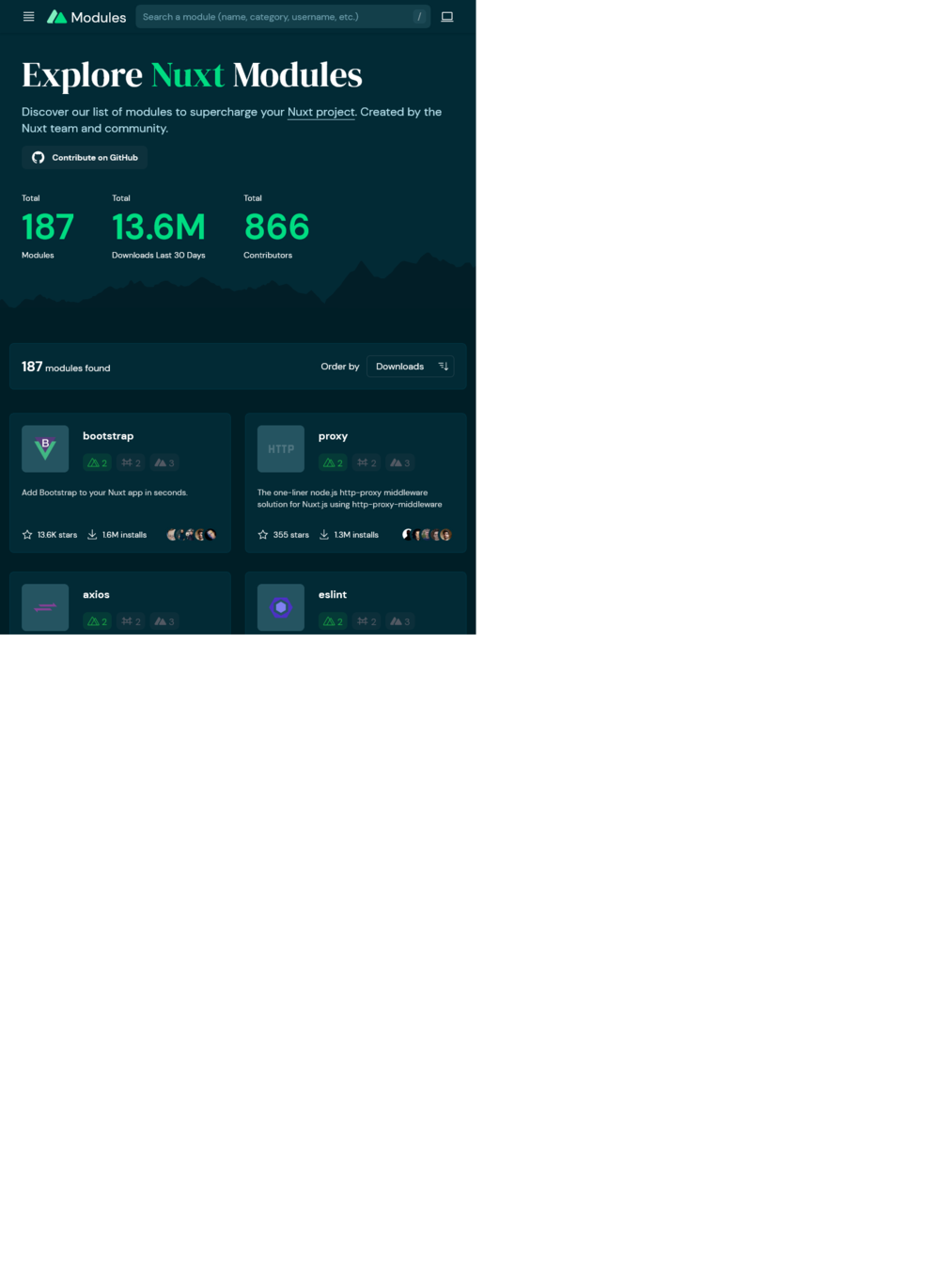
🧩 Modular
@TheAlexLichter
☸️ Kein Grund das Rad neu zu erfinden
✅ Einfache Integration von 3rd-Party-Libraries
🎣 Verändere Abläufe von Nuxt selbst wenn nötig
👐🏻 Einfach zu teilen und zu open sourcen

https://modules.nuxtjs.org
🤗 Entwicklerfreundlich
@TheAlexLichter



🤗 Entwicklerfreundlich
@TheAlexLichter
- Klare Fehlermeldungen
- Tiefgehende Dokumentation
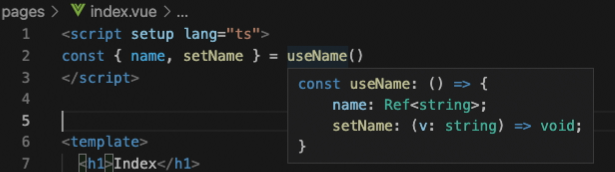
- Auto Imports
- First class TypeScript support
- Discord für Feedback/Labern/Gleichgesinnte
https://discord.nuxtjs.org - GH Discussions für Hilfe
Wichtig!
@TheAlexLichter
Nuxt3 ist noch in Beta.
Einfach testen! Und berichte uns:
- Was dir gefallen hat
- Falls irgendwas nicht so einfach ging wie gedacht
- Oder wenn es größere Probleme gibt
WIP
@TheAlexLichter
- Re-Implementierung von Static Site Generation
- Incremental SSG / ISR
- Weitere Portierung von Nuxt-Modulen
Live Coding!
@TheAlexLichter
- Initialisieren unserer NuxtJS (3) app
- FS Routing
- Data Fetching
- Server Side Rendering
Core-Teamitglied - What?
@TheAlexLichter

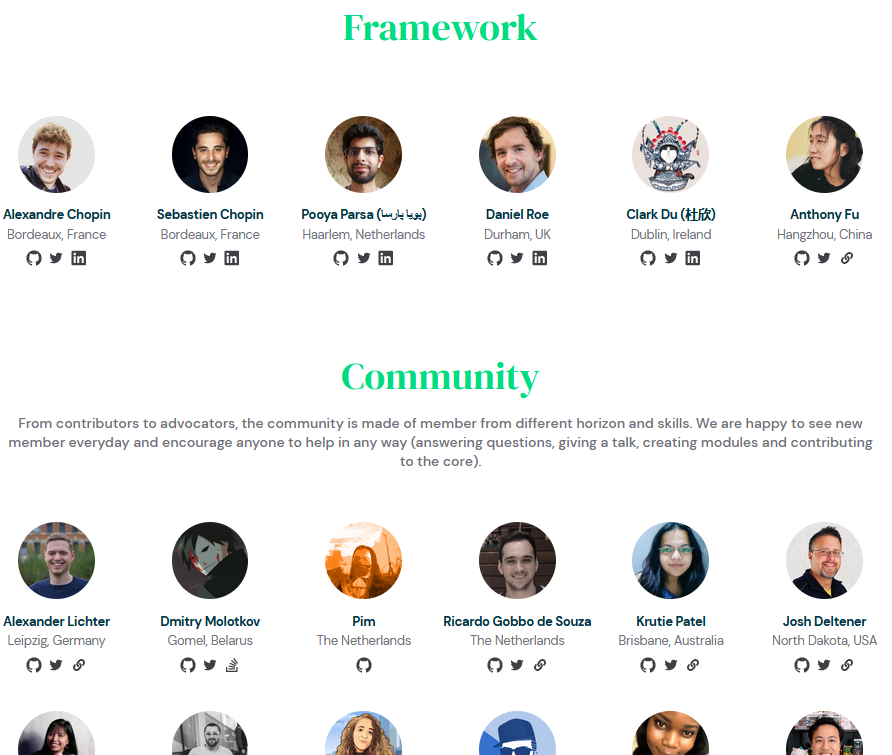
Nuxt.js Team
- Framework
- Entscheiden maßgeblich über Zukunft
- (Fast) alle bei NuxtLabs angestellt
- Community
- "Ehrenamtliche" contributors & ambassadors
- "Inner Circle"
- Können ebenso Einfluss auf Zukunft nehmen
Core-Teamitglied - What?
@TheAlexLichter

NuxtLabs
- Firma hinter Nuxt
- Erste Seed Round vor ~2 Jahren
- Vollzeit-Arbeit an Projekten
- (aber nicht nur Nuxt)
- bin nicht dort angestellt
Core-Teamitglied - "Aufgaben"
@TheAlexLichter
- Zweiwöchentliches Meeting mit den Core Members
- Bug Fixes/Features für das Ecosystem
- Feedback zu neuen Features
- Arbeit an der Dokumentation
- Pflege von Modulen
- Issue Triaging
- Hilfe auf GitHub/StackOverflow/Discord
- Vorbereiten von Talks
- uvm.
Dankeschön!

Alexander Lichter
Nuxt.js Core Maintainer
@TheAlexLichter
Web Dev Consultant




Kleine Werbung
https://devopenspace.de/#alexander-lichter