Modern Web Development with
Nuxt3
WeAreDevelopers - 25.11.2021
Nuxt3

About me

Alexander Lichter
Nuxt.js Core Maintainer
@TheAlexLichter
Web Dev Consultant






@TheAlexLichter
The Intuitive
Vue Framework
Vue
2





@TheAlexLichter

2
+ vue router + (+ vuex)

2
4
@TheAlexLichter
Why Nuxt?
Why not "just use Vue"...
@TheAlexLichter
Using Nuxt will make your life as a developer easier

@TheAlexLichter
How?
- ⚡️ Batteries included
- 🚀 Optimized
- 🃏 Versatile
- 🧩 Modular
- 🤗 Developer-friendly
@TheAlexLichter
The Intuitive
Vue Framework
Vue

3
@TheAlexLichter

3
Why?
@TheAlexLichter

- Dependencies came out with major (internal) changes
- Vue 3
- Webpack 5
- Vite had been released as "next generation" tooling
- Nuxt module for Nuxt 2 available
- but deeper intergration desirable
- Internal refactorings that would cause breaking changes
- Improve support for deployment (serverless + workers)
- Make vue-router optional (for very simple sites)


@TheAlexLichter

3



5





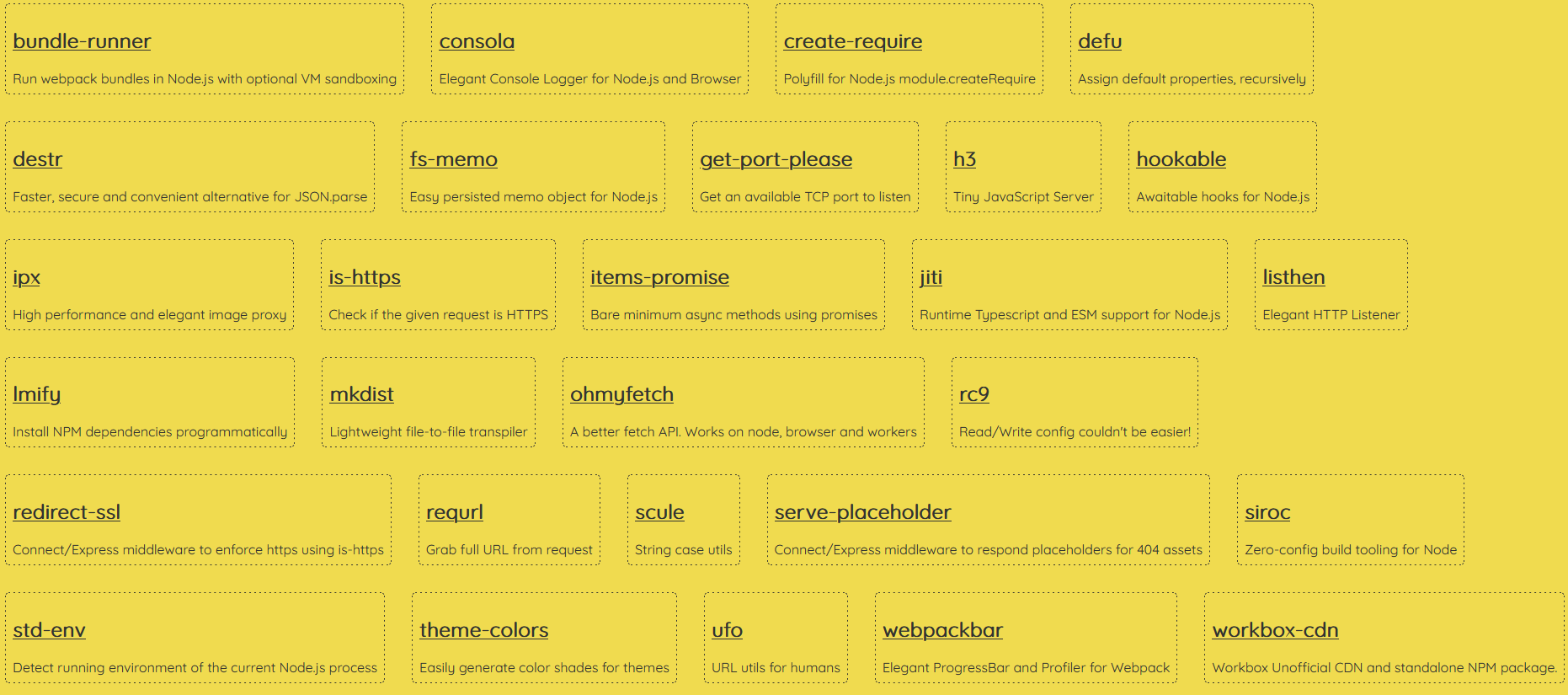
unjs
- Decoupled modules
- Powering the Nuxt core
- Can be used in any JS/TS project
- Easier to test than the full core
- Helpful for other projects too
@TheAlexLichter
How will it help developers?
- ⚡️ Batteries included
- 🚀 Optimized
- 🃏 Versatile
- 🧩 Modular
- 🤗 Developer-friendly
⚡️ Batteries included
@TheAlexLichter
- Includes common libraries if necessary (e.g. vue router)
- Easy manipulation of the document head (useMeta)
- Configured build tools out of the box (PostCSS, ESBuild, Webpack5/Vite)
- Basic but flexible folder structure
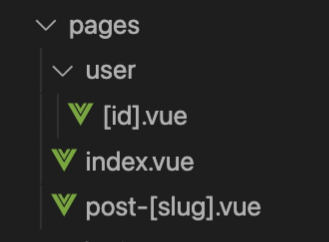
- File-system-based routing
-
Supercharged components
- layout concept
- create easy transition between pages
- composables to make data fetching a breeze
@TheAlexLichter

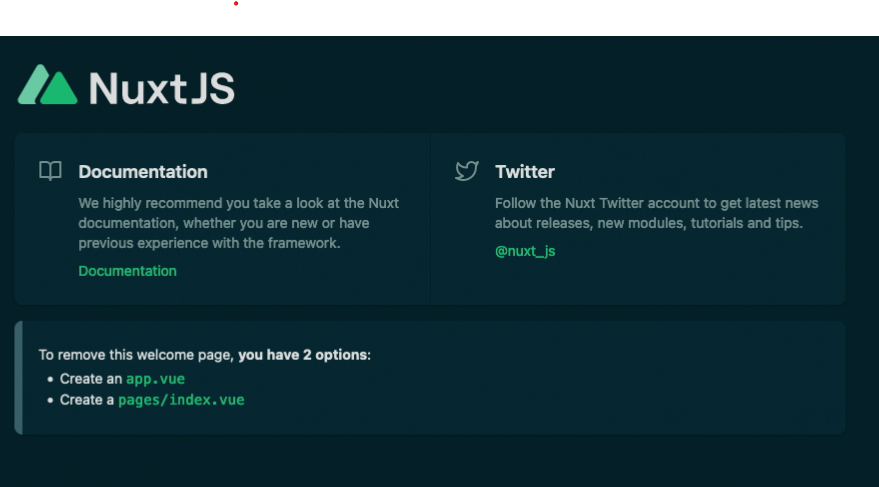
There can be many folders
But you only need an app.vue to get started
Folder structure

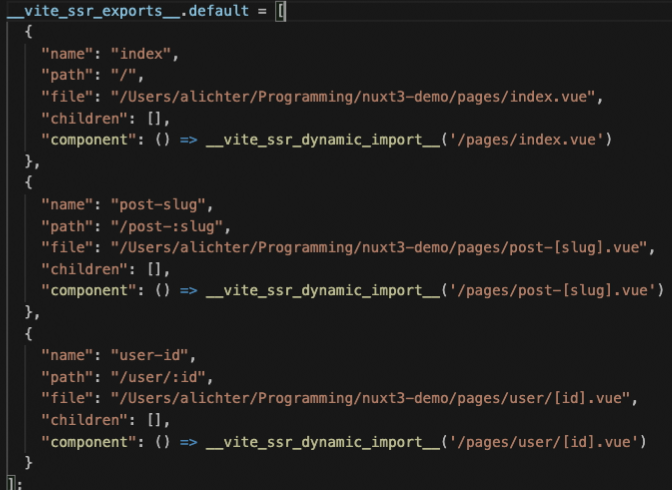
FS Routing explained
@TheAlexLichter


🚀 Optimized
@TheAlexLichter
- Code-splitting by default
- Sensible default configs
- Asset fingerprinting (& cache busting)
- Modern mode
- Smart prefetching
🃏 Versatile
@TheAlexLichter
SPA
Dynamic SSR
SSG
Build classic Single Page Applications - just one HTML files and lots of static assets
Render HTML on the fly through a running Node.js server
Generate your site at build time (Jamstack!) and provide a fallback for dynamic sites
⌛
⚡
🤝
SPA
@TheAlexLichter

CDN
1. Request
2. Return "empty" HTML file + JavaScript
3. Parsing
API
4. Request
5. Response
Dynamic SSR
@TheAlexLichter

Node.js
Server
1. Request
4. HTML + JS
API
2. Request
3. JSON
3. Hydration after
JS download
Static Site Generation
@TheAlexLichter
Node.js
Server
3. HTML + JS as static files
API
1. Request
2. JSON
Generation Step

Static Site Generation
@TheAlexLichter
Client Step

CDN
1. Request
3. Hydration after JS download
🧩 Modular
@TheAlexLichter
☸️ No need to "reinvent the wheel"
✅ Easy to integrate 3rd party libs
🎣 Hook into workflows of the frameworks on demand
👐🏻 Great to share and open source
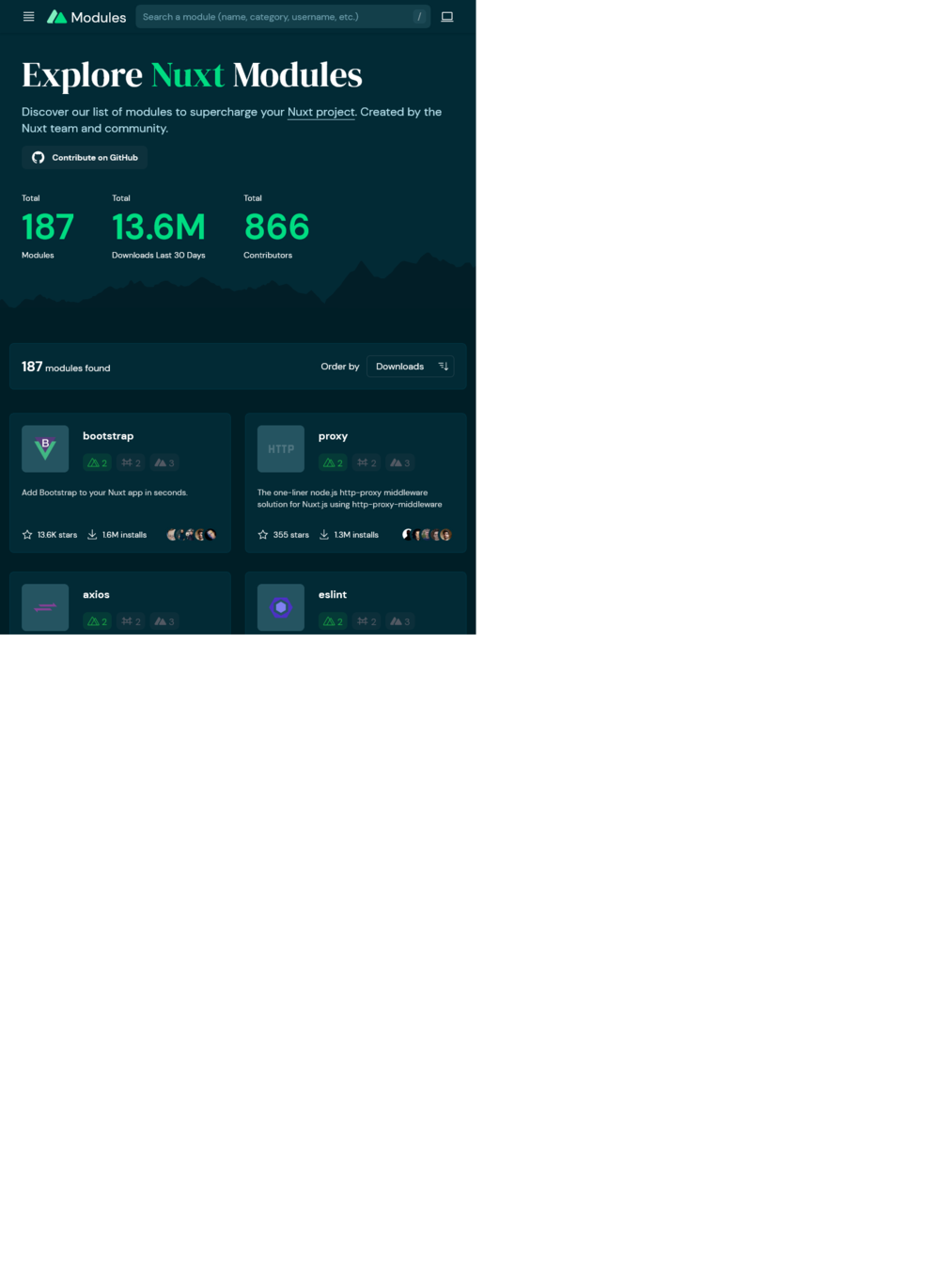
🧩 Modular
@TheAlexLichter
☸️ No need to "reinvent the wheel"
✅ Easy to integrate 3rd party libs
🎣 Hook into workflows of the frameworks on demand
👐🏻 Great to share and open source

https://modules.nuxtjs.org
🤗 Developer-friendly
@TheAlexLichter



🤗 Developer-friendly
@TheAlexLichter
- Meaningful error messages
- Thorough documentation
- Discord for help, suggestions and chit-chatting https://discord.nuxtjs.org
Important!
@TheAlexLichter
Nuxt3 is still in beta.
Feel free to give it a spin and tell us:
- What you enjoyed
- If there are any hiccups
- Or any severe problems
Live Coding!
@TheAlexLichter
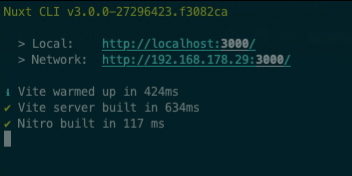
- Initialize our NuxtJS (3) app
- FS Routing
- Data Fetching
- Server Side Rendering
Results
@TheAlexLichter
Thank you!

Alexander Lichter
Nuxt.js Core Maintainer
@TheAlexLichter
Web Dev Consultant



