Nuxtjs
Why?
How?
Oh yeah!
VueJS Dresden - 29.04.19
About Me

Alexander Lichter
Nuxt.js Core Team
@TheAlexLichter


from 🇩🇪
and about you!
The Why
Why should you use Nuxt?
Why using a Framework...
...on top of aNOTHEr Framework?
There are reasons, right?
Because a huge Variety of companies PUT trust in it?
Because the community recommends it?













Because of other reasons?
Valid! But...
it's another abstraction

Component Framework
application Framework
Frameworks are not tools for organising your code, they are tools for organising your mind
Rich Harris
To make
developer's life easier

The How
How Does Nuxt makes it easier for Developers?
- ⚡️ Batteries included
- 💾 Leverages the FS
- 🚀 Optimized
- 🃏 Versatile
- 🧩 Modular
- 🤗 Developer-friendly
It comes with batteries included ⚡️⚡️⚡️
Disclaimer: no physical batteries included
Common Libraries included by default
- vue-router
- vuex (if needed/activated)
- vue-meta (for meta tags / SEO)
Build tools out of the box
- Babel (with own Nuxt preset)
- Fine-tuned webpack config
- PostCSS already included
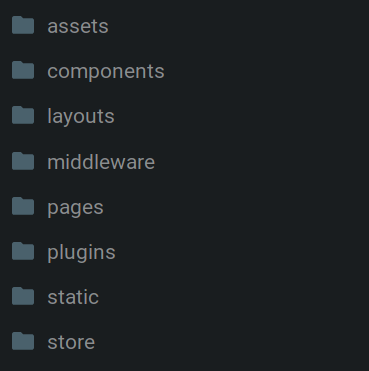
PREDEFINED FOLDER STRUCTURE
- feel "at home" across projects
- a place for almost every file
- fully optional

Supercharged components
- asyncData / fetch for SSR
- page transitions built-in
- layout concept
TypeScript Support?

Yes!
It Leverages the FILE SYSTEM 💾
Disclaimer: no floppy disk included
Who likes to write router.js files?

LeveraginG the file system (1)
LeveraginG the file system (1)
Do we actually need a router.js file? 🤔

my-page.com/about
my-page.com/
🎉 File based routing
LeveraginG the file system (2)
Another lengthy thing.
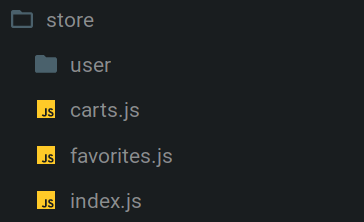
Initializing our Vuex store!

import user from '....'
import cart from '....'
import favorites from '....'
import Vuex from 'vuex'
const createStore = () => {
return new Vuex.Store({
namespaced: true,
state: () => ({
query: ''
}),
mutations: {
updateQuery(state, query) {
state.query = query;
}
},
modules: {
user,
cart,
favorites,
},
actions: {
async newSearch({dispatch, commit}, data) {
//...
},
async populateQuery({dispatch, commit}, query) {
//...
},
async doThings({dispatch, commit}) {
//...
}
},
getters: {
getQuery: state => state.query,
getLoading: state => state.isLoading
},
})
};LeveraginG the file system (2)
Same as with the router, we can use the power of the file system here!
🎉 One module per file!

export const state = () => ({/**/})
export const mutations = {/**/}
export const actions = {/**/}
export const getters = {/**/}LeveraginG the file system (2)
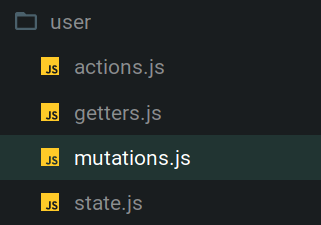
But wait... what was that folder?
Fine-grained control and splitting possible

export default {
setName(state, name){
state.name = name
},
// more mutations here!
}It is OPTIMIZED 🚀
Disclaimer: no rocket included
Performant Production builds (1)
- Code splitting and critical CSS per route
- Smart prefetching
- Modern mode
Performant Production builds (2)
- Cache busting included (through webpack)
- GZIP Compression
- HTTP2 push support

It is VERSATILE 🃏
Disclaimer: no joker or jester but jest included
Versatility of Nuxt
- Server Side Rendering
- Build traditional SPA
- Static site generation
SSR 101 - Debunked
Let's do a quick time travel!
Traditional SSR

Backend
1. Request
4. HTML
DB
2. Query
3. Results
But: "Click and wait" for every page
SPA

CDN
1. Request
2. Return Javascript
3. Parsing
API
4. Request
5. Response
Advantages
- No full reload on further navigation
- better UX compared to "click and wait"
Problems
- Slow Time to first paint due to parsing
- White screen / flash of content
- Javascript generates HTML -> bad SEO
- mediocre UX for initial page load

But could we get the best of both worlds?
Universal

Node.js
Server
1. Request
4. HTML + JS
API
2. Request
3. JSON
5. Hydration after JS Download
optional
5. Request
6. JSON
Advantages
- Fast Time to first Paint
- Perfect for SEO
- Easy Social Network Sharing (with preview)
- Only one server call (initial request)
Problems
- Needs a server running all the time (or doesn't it?)
- Prone to memory leaks
- Not all Vue plugins are "ssr-ready" (but it's not hard)
It is Modular 🧩
Disclaimer: Solving a 1k puzzle is harder than using Nuxt
Also, sadly, no jigsaw included
Why Modularity?
- No need to reinvent the wheel
- "Single responsibility" per module
- Isolated, decoupled and testable
- Easy to share and to open-source
How Nuxt SUPPORTS Modularity
- Simple and plain API -> almost no limits
- Change Nuxt's behavior through hooks
- Module template to get started quickly
- Exposure through awesome-nuxt
CONFIGURATIOn
- Only one config file: nuxt.config.js
- Can be written in ESM syntax (import/export default)
- Sensible defaults -> only configure what you need
- No lock in, you have the freedom
It is
DEVELOPER-FRIENDLY 🤗
Disclaimer: a lot of friendliness and joy included
We want you to love nuxt as much as we do
an elegant CLI/UI FOR the developerS



- Always improving documentation
- RFC process for major changes to gather feedback
- Discord for help, suggestions and chit-chatting!
- A timed release plan for future versions
- Contribution guide
Nuxt + Community = 💚
https://discord.nuxtjs.org
Try it!


Live DEMO?
OH YEAH!
Getting started
To get going really fast, you can use the Nuxt CodeSandbox template at https://template.nuxtjs.org/
Locally, you can use
yarn create nuxt-app PROJECTNAME
# or
npm create-nuxt-app PROJECTNAMEAlmost done!
🤔
Feedback

https://slides.com/mannil/nuxt-dresden-2019/
Slides and Feedback
Thanks!