Server Side Rendering
mit Vue und Nuxt.js
Vueday enterJS - 15. Juni 2021
Nuxt.js

Über mich

Alexander Lichter
Nuxt.js Core Maintainer
@TheAlexLichter
Web Dev Consultant






@TheAlexLichter
Das intuitive
Vue Framework
Vue





@TheAlexLichter

2
+ vue router + (+ vuex)

soon!
3
Halt...
Warum sollte man ein Framework, das auf einem Framework aufsetzt, nutzen?
Um das Leben als Entwickler zu erleichtern

erleichtern
Aber wie?
- ⚡️ Batteries included
- 🚀 Optimiert
- 🃏 Vielseitig
- 🧩 Modular
- 🤗 Entwicklerfreundlich
⚡️ Batteries included
@TheAlexLichter
- Typische Bibliotheken bereits eingebaut (vue router, vuex, vue-meta)
- Build tools out of the box konfiguriert (PostCSS, Babel, Webpack)
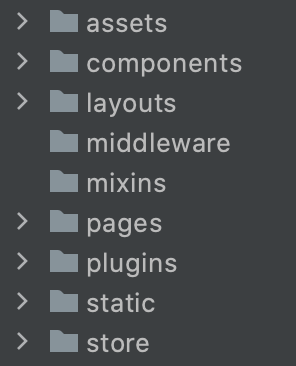
- Grundlegende und flexible Ordnerstruktur
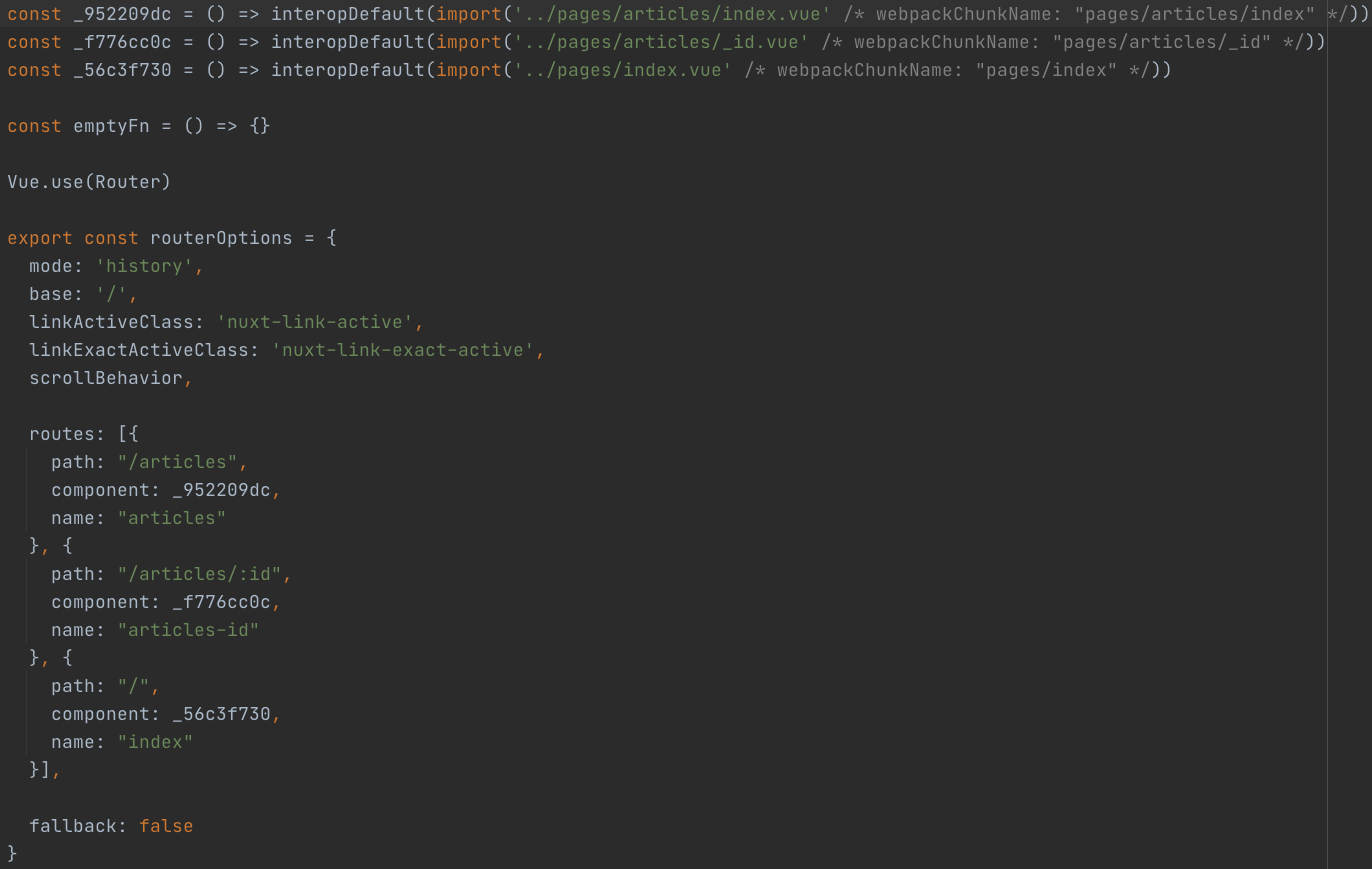
- File-system-based routing
-
Komponenten mit Superkräften
- Layoutkonzept
- Seitenbasierte Transitions
- Funktionen zum Data Fetching
@TheAlexLichter

Es kann viele Ordner geben

Minimale Struktur
Orderstruktur
FS Routing erklärt
@TheAlexLichter



🚀 Optimiert
@TheAlexLichter
- 58kb minified + gzipped
- Code-splitting by default
- Vorgefertigte Webpack-Konfiguration
- Asset fingerprinting (& cache busting)
- Modern mode
- Smart prefetching
🃏 Vielseitig
@TheAlexLichter
SPA
Dynamisches SSR
SSG
Typische Single Page Applications - nur eine HTML-Datei und viele statische Assets
Generiere deine Seite bereits während des Deployments - Jamstack-Style.
⌛
⚡
🤝
HTML wird "on demand" mittels Node.js server gerendert

1. Request
Server
2. HTML
"Traditionelle" statische HTML Seite
Dynamische Websites
"Traditionalles" SSR


Backend
1. Request
4. Dynamsich generiertes HTML
DB
2. Query
3. Ergebnisse
Aber: "Click and wait" für jede Seite

Single Page Application
@TheAlexLichter

CDN
1. Request
2. "Leeres" HTML-File + JavaScript
3. Parsing
API
4. Request
5. Response
Single page applications
Vorteile
- Kein komplettes Neuladen bei weiterer Navigation
- Bessere UX verglichen mit "click and wait"
- Modularisierung von clientseitiger Logik
- etc. etc.
Probleme
- Langsame Time to first paint (parsing)
- White screen / flash of content
- Javascript generiert HTML -> schlecht für SEO
- Mittelmäßige UX für initialen page load
@TheAlexLichter
Wenn nicht SPA, was dann?
Server Side Rendering
...dynamisch
...während des Deploys (Jamstack/ SSG)




PS: Ja, man kann sich das ganze auch selbst zusammenbauen, aber das ist wirklich nervig 🙈
Nuxt.js
Nuxt.js
Vuepress
Gridsome
@TheAlexLichter
Dynamisches SSR
@TheAlexLichter

Node.js
Server
1. Request
4. HTML + JS
API
2. Request
3. JSON
3. Hydration nach
JS download
Initialer Request
Dynamic SSR
Vorteile
- Schnelle Time to first Paint
- Perfekt für SEO
- Einfaches Social Network Sharing (mit preview)
- Nur ein Server-Aufruf (initialer Request)
Probleme
- Man braucht einen Server der immer läuft (oder?)
- Memory leaks & Hydration Errors
- Nicht alle Vue plugins sind "ssr-ready"
@TheAlexLichter
Static Site Generation
@TheAlexLichter
Node.js
Server
3. HTML + JS als statische Dateien
API
1. Request
2. JSON
Während der Generierung

Static Site Generation
@TheAlexLichter
Clientseitig

CDN
1. Request
3. Hydration after JS download
2. HTML & JS
@TheAlexLichter
Static Site Generation
Vorteile
- Schneller als dynamisches SSR
- Kein Server notwendig -> einfaches Hosting
- SEO-Vorteile vom dynamischen SSR
- Atomic Deploys
- Fallback für nicht-generierte Seiten
Probleme
- Erneute Generierung der Seite bei jedem Deployment
- Echtzeitdaten können nur clientseitig eingefügt werden
🃏 Vielseitig
@TheAlexLichter
SPA
Dynamisches SSR
SSG
Typische Single Page Applications - nur eine HTML-Datei und viele statische Assets
HTML wird "on demand" mittels Node.js server gerendert
Generiere deine Seite bereits während des Deployments - Jamstack-Style.
⌛
⚡
🤝
🧩 Modular
@TheAlexLichter
☸️ Kein Grund das Rad neu zu erfinden
✅ Einfache Integration von 3rd-Party-Bibliotheken
🎣 Verändere das Verhalten von Nuxt wie du es benötigst
👐🏻 Super zu testen, zu teilen und auch zu open-sourcen!
🧩 Modular
@TheAlexLichter
☸️ Kein Grund das Rad neu zu erfinden
✅ Einfache Integration von 3rd-Party-Bibliotheken
🎣 Verändere das Verhalten von Nuxt wie du es benötigst
👐🏻 Super zu testen, zu teilen und auch zu open-sourcen!

https://modules.nuxtjs.org
🤗 Entwicklerfreundlich
@TheAlexLichter



@TheAlexLichter
- Nachvollziehbare Fehlermeldungen
- Ausführliche Dokumentation
- Isolierte NPM-Pakete zur generellen Nutzung
- Discord & GitHub Discussions für Hilfe, Empfehlungen und eine tolle Community!
https://discord.nuxtjs.org
🤗 Entwicklerfreundlich
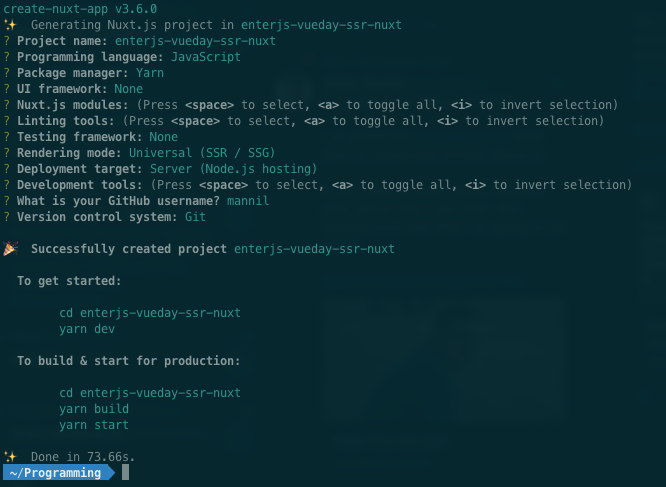
Live Coding!
@TheAlexLichter
- Initialisieren unsere Nuxt-App
- FS Routing
- Data Fetching
- Server Side Rendering
- Composition API? 😲

Dankeschön

Alexander Lichter
Nuxt.js Core Maintainer
@TheAlexLichter
Web Dev Consultant



