About me

Alexander Lichter
Nuxt.js Core Maintainer
@TheAlexLichter
https://lichter.io
Web Dev Consultant









@TheAlexLichter

2
+ vue router + (+ vuex)

Wait.
Why using a framework...
...on top of another framework?
To make
developer's life easier

easier
How?
- ⚡️ Batteries included
- 🚀 Optimized
- 🃏 Versatile
- 🧩 Modular
- 🤗 Developer-friendly
⚡️ Batteries included
@TheAlexLichter
- Includes common libraries (vue router, vuex, vue-meta)
- Configured build tools out of the box (PostCSS, Babel, Webpack)
- Basic but flexible folder structure
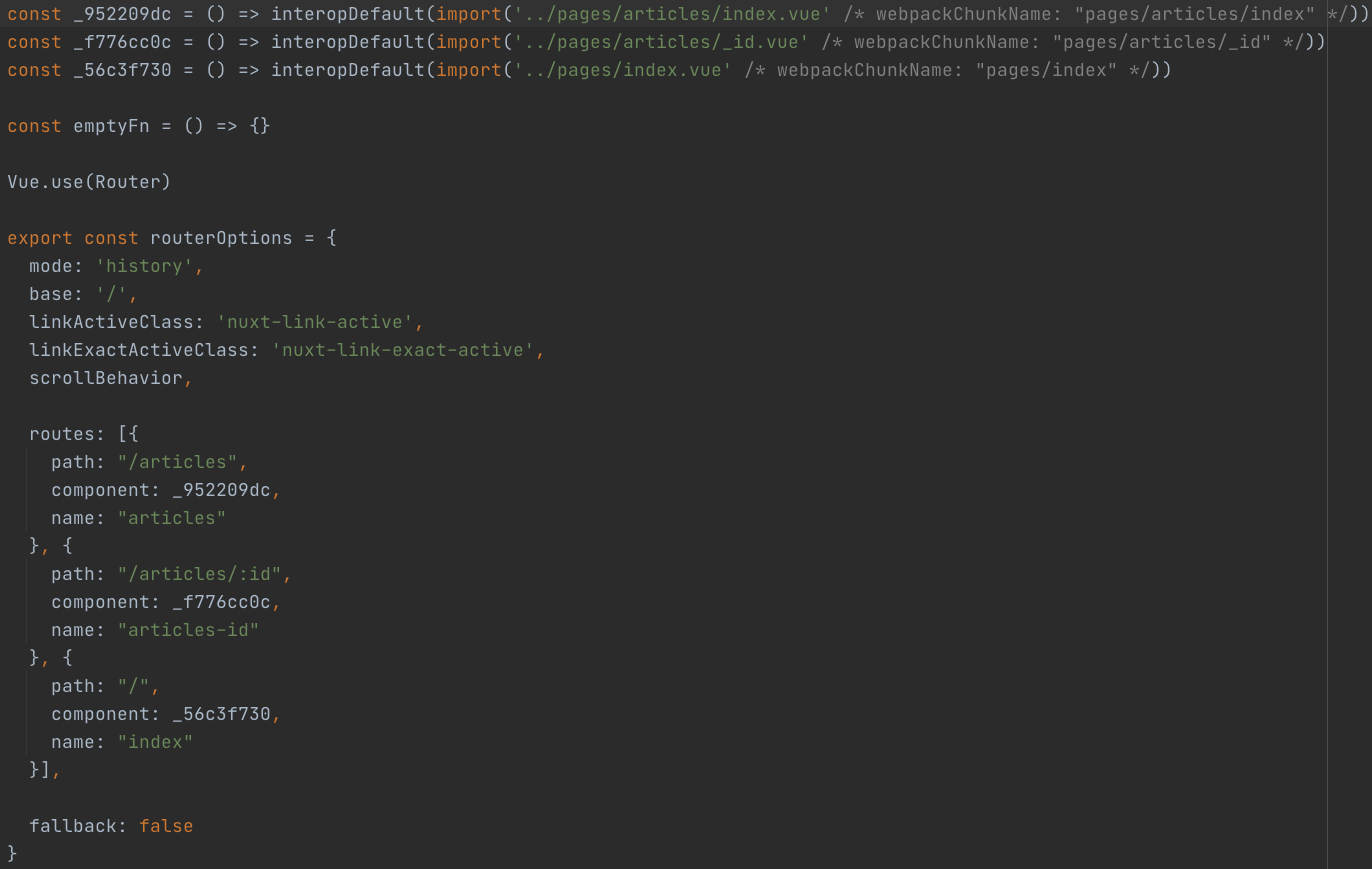
- File-system-based routing
-
Supercharged components
- layout concept
- easy transition between pages
- component functions to make data fetching a breeze
@TheAlexLichter

There can be many folders

Minimal structure
Folder structure
FS Routing explained
@TheAlexLichter



🚀 Optimized
@TheAlexLichter
- 58kb minified + gzipped
- Code-splitting by default
- Sensible default webpack config
- Asset fingerprinting (& cache busting)
- Modern mode
- Smart prefetching
🃏 Versatile
@TheAlexLichter
SPA
Dynamic SSR
SSG
Build classic Single Page Applications - just one HTML files and lots of static assets
Render HTML on the fly through a running Node.js server
Generate your site at build time (Jamstack!) and provide a fallback for dynamic sites
⌛
⚡
🤝
SPA
@TheAlexLichter

CDN
1. Request
2. Return "empty" HTML file + JavaScript
3. Parsing
API
4. Request
5. Response
Dynamic SSR
@TheAlexLichter

Node.js
Server
1. Request
4. HTML + JS
API
2. Request
3. JSON
3. Hydration after
JS download
Static Site Generation
@TheAlexLichter
Node.js
Server
3. HTML + JS as static files
API
1. Request
2. JSON
Generation Step

Static Site Generation
@TheAlexLichter
Client Step

CDN
1. Request
3. Hydration after JS download
🧩 Modular
@TheAlexLichter
☸️ No need to "reinvent the wheel"
✅ Easy to integrate 3rd party libs
🎣 Hook into workflows of the frameworks on demand
👐🏻 Great to share and open source
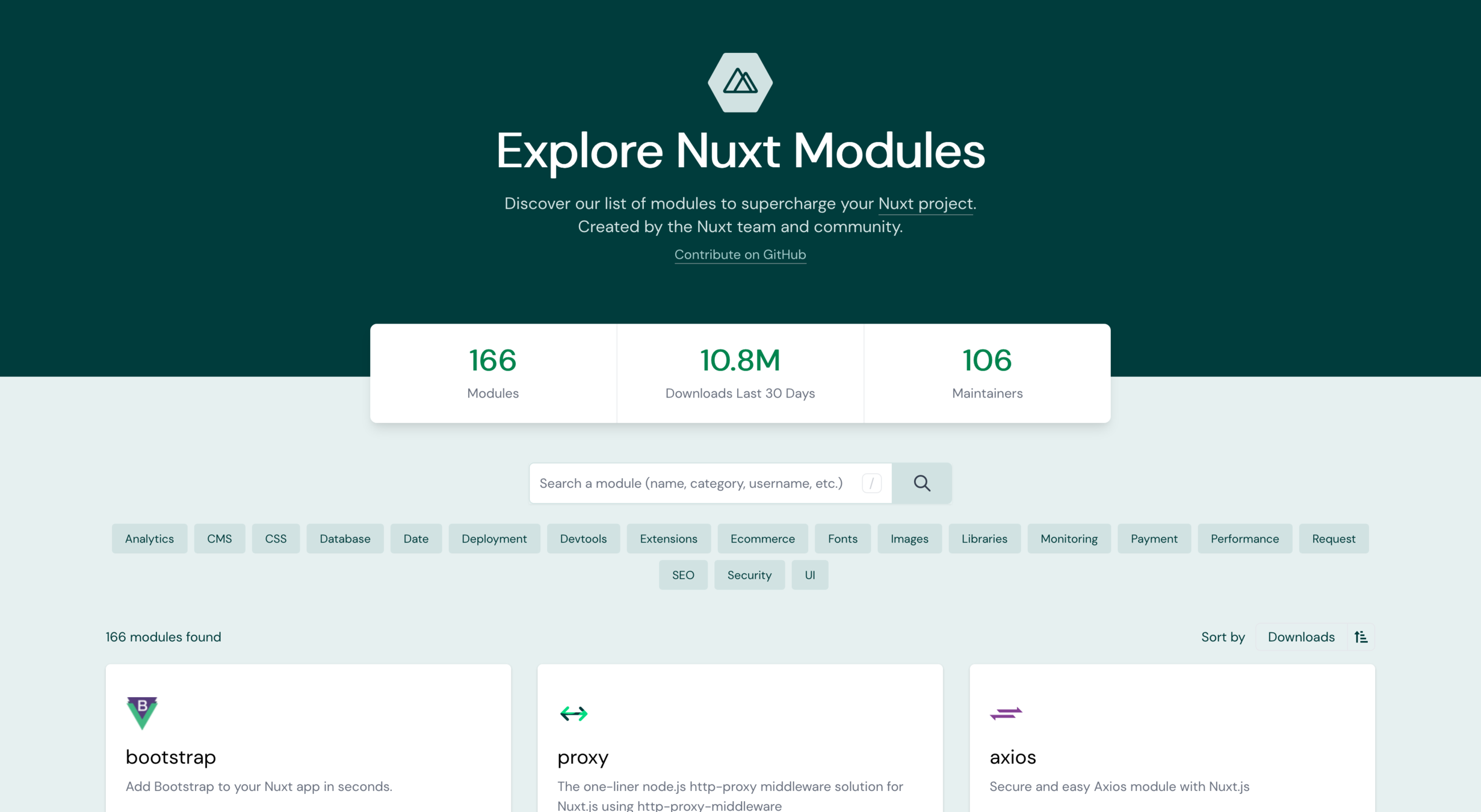
🧩 Modular
@TheAlexLichter
☸️ No need to "reinvent the wheel"
✅ Easy to integrate 3rd party libs
🎣 Hook into workflows of the frameworks on demand
👐🏻 Great to share and open source

https://modules.nuxtjs.org
🤗 Developer-friendly
@TheAlexLichter



🤗 Developer-friendly
@TheAlexLichter
- Meaningful error messages
- Thorough documentation
- Discord for help, suggestions and chit-chatting https://discord.nuxtjs.org
Composition API
@TheAlexLichter
Composition API
@TheAlexLichter
- A new API concept for writing Vue components
- Available in Vue 3
- "Backported" via plugin in Vue 2
- Nuxt module to combine CAPI with Nuxt features
Let's build our frontend now!
@TheAlexLichter