Angular goes mobile

Introduction to:
Marcell Kiss


blog.budacode.com
marcellkiss
@martzellk
Fullstack JS @ Budacode
Overview
-
Why should I go mobile?
-
How can I go mobile?
-
What is this Ionic thing?
-
Let's create something!
- Questions and Answers
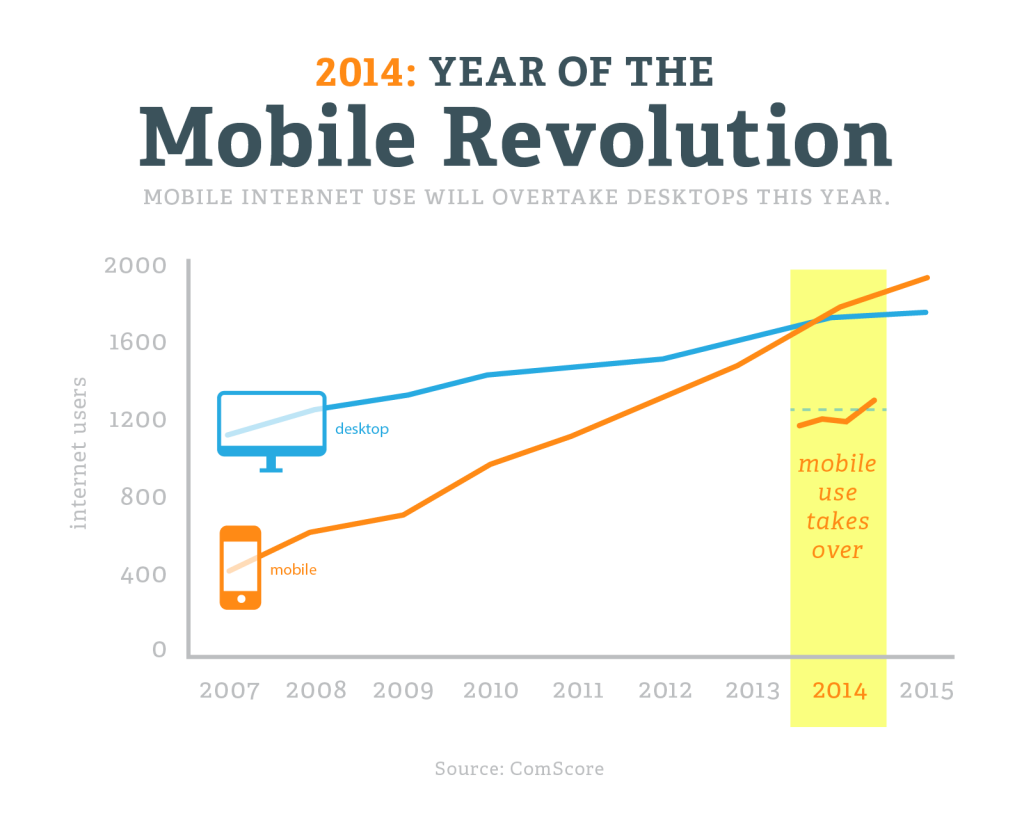
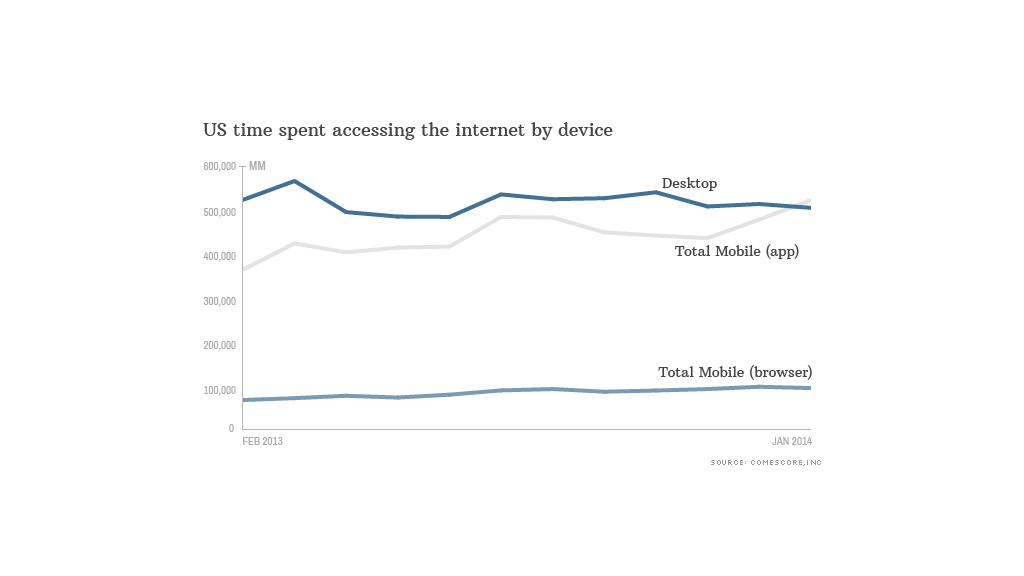
Why should I go mobile?


How can I go mobile?
Native aproach
iOS
Objective-C or Swift
Android
Java
Windows
C#
et cetera...
- Cordova
- PhoneGap
- Ionic
- Titanium
- jQueryMobile
- touchStoneJS
- Onsen.io
Hybrid approach
- Framework 7
- Mobile Angular UI
- Intel XDK
- Sencha Touch
- Kendo UI
- Appium.io
- Trigger.io
Hybrid handicaps
Slow
Feels like a webview
Complicated development
Problematic native functionalities
What is this
Ionic
thing?
Ionic is an open source
front-end SDK for developing
hybrid mobile apps with HTML5."
Performant!
Angular friendly!
Native focused!
Awesome CLI!
FUN! » play.ionic.io
Emerging Tech

Source: trends.google.com
Getting started
// Install the generator
$ npm install -g cordova ionic
// Start an app
$ ionic start myApp tabs
// Let's run it
$ cd myApp
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios*Don't forget to install the android SDK
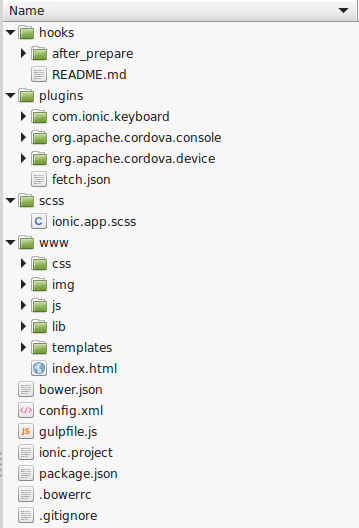
The project folder

Easy to be native
CSS:
headers, tabs, lists, inputs, buttons, icons, etc.
JS:
gestures, events, popups, sliding menus, etc.
And all this with ion- tags, attributes and AngularJS modules. The docs is great.
CLI is awesome!
$ ionic start myapp [template]Named templates, local directories, github-codepen-plunker urls
Livereload works like a charm... Config it via the ionic.project file
$ ionic serve
$ ionic serve --lab$ ionic platform ios android
$ ionic build android
$ ionic emulate/run [platform] --livereload --consolelogsTry it on mobile
$ ionic resources --icon --splash$ ionic package debug android$ ionic upload
$ ionic share <EMAIL>There is a great app called Ionic View:
There is much-much more:
$ ionic helpAnd the native stuff!

Cordova + Angular = ngCordova
$ bower install ngCordova
... angular.module('myApp', ['ngCordova']) ...
$ ionic plugin add cordova-plugin-camera
... module.controller('PictureCtrl', function($scope, $cordovaCamera) {
... $cordovaCamera.getPicture( ...There is a big list of plugins and it's also easy to write one!
Let's
create
something!
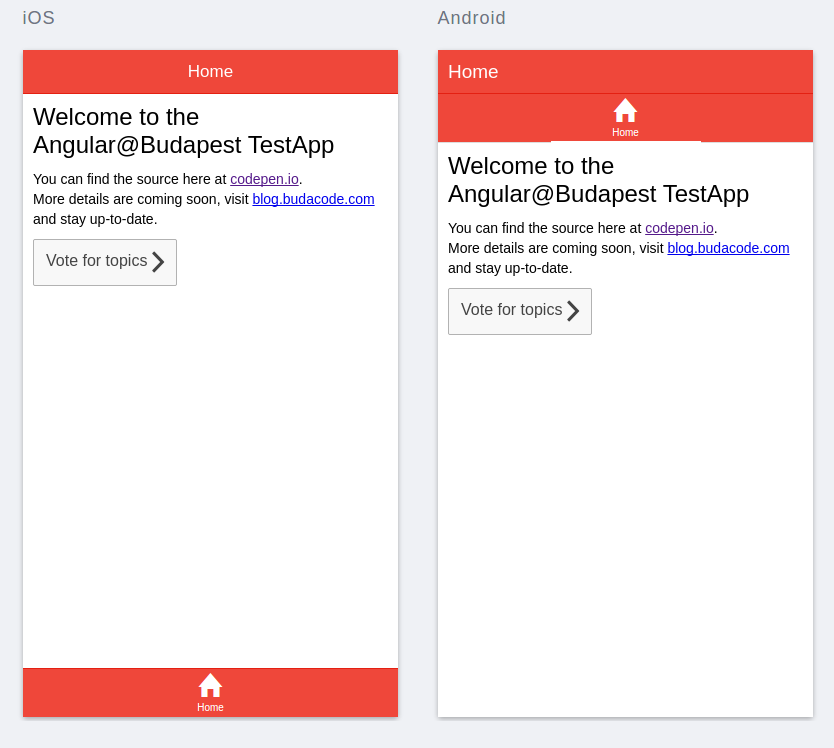
Something simple
Let's create an app, where
we can vote for the meetup topics!
.. but useful ..

.controller("SampleCtrl", function($scope, $firebaseObject, $firebaseArray) {
var ref = new Firebase("https://scorching-torch-4715.firebaseio.com/sampleEntity");
// download the data into a local object
$scope.sampleData = $firebaseArray(ref);Real time database in the cloud
Developed by Google
Works well with Angular
Dependencies, first of all
// Ionic CSS
link(href='//code.ionicframework.com/nightly/css/ionic.css', rel='stylesheet')
// Ionic bundle
script(src='//code.ionicframework.com/nightly/js/ionic.bundle.js')
// Angular
script(src='https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js')
// Firebase
script(src='https://cdn.firebase.com/js/client/2.2.4/firebase.js')
// Angular-fire
script(src='https://cdn.firebase.com/libs/angularfire/1.1.1/angularfire.min.js')We need:
Templates
Routing
and some logic
Go and publish
Can be useful: docs
$ cordova build --release android
$ keytool -genkey -v -keystore my-release-key.keystore -alias alias_name
-keyalg RSA -keysize 2048 -validity 10000
$ jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore
my-release-key.keystore HelloWorld-release-unsigned.apk alias_name
$ zipalign -v 4 HelloWorld-release-unsigned.apk HelloWorld.apkPublish and enjoy!
Q & A
keep in touch - @martzellk
and read for the details - blog.budacode.com
Sources
Mobile user stats - http://bigseadesign.com/strategic-approach/resolutions-pun-intended-for-your-website
Internet usage stats - http://money.cnn.com/2014/02/28/technology/mobile/mobile-apps-internet/
Hybrid frameworks -
http://www.sitepoint.com/top-7-hybrid-mobile-app-frameworks/
http://moduscreate.com/5-best-mobile-web-app-frameworks-ionic-angulalrjs/
https://www.airpair.com/ionic-framework/posts/hybrid-apps-ionic-famous-f7-onsen
Docs -
http://ionicframework.com/docs
https://www.firebase.com/docs/
And a lot of Github and Codepen sites...