Getting started with
TypeScript
Marcell Kiss

Introduction
Marcell Kiss

JavaScript Development
marcellkiss@budacode.com

We'll cover
-
Static vs dynamic typing
-
Compile-to-js languages
-
TypeScript in general
-
TypeScript in practice
-
Conclusion

Static
vs
Dynamic typing

Static vs dynamic typing

Static vs dynamic typing

Rafael Ordog, @ devillsroom
Dynamic vs. Static types
source: c0de-x.com
Static vs dynamic typing

Dougles Crockford
Microsoft’s TypeScript may be the best of the many JavaScript front ends.
...
...these can be provided nicely by a preprocessor, so there is no need to change the underlying language.
I think that JavaScript’s loose typing is one of its best features and that type checking is way overrated. TypeScript adds sweetness, but at a price. It is not a price I am willing to pay.
Static vs dynamic typing

Pros and cons written down
Pros:
- Reveals bugs in an early stage
- Maintainable
Cons:
- Not so productive
- Overrated
Static vs dynamic typing

Let's make a survey!
I'll ask two yes/no questions
Please answer, just if you answer for both.

Compile-to-js languages
What do we have?
Compile-to-js languages
- Dart
- AtScript
- CoffeScript
- TypeScript
Note: there are hundreds of other solutions...
https://github.com/jashkenas/coffeescript/wiki/List-of-languages-that-compile-to-JS

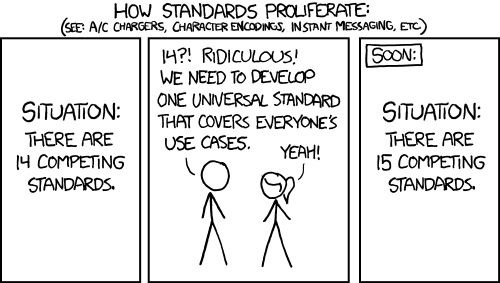
Compile-to-js languages

Good old standards...

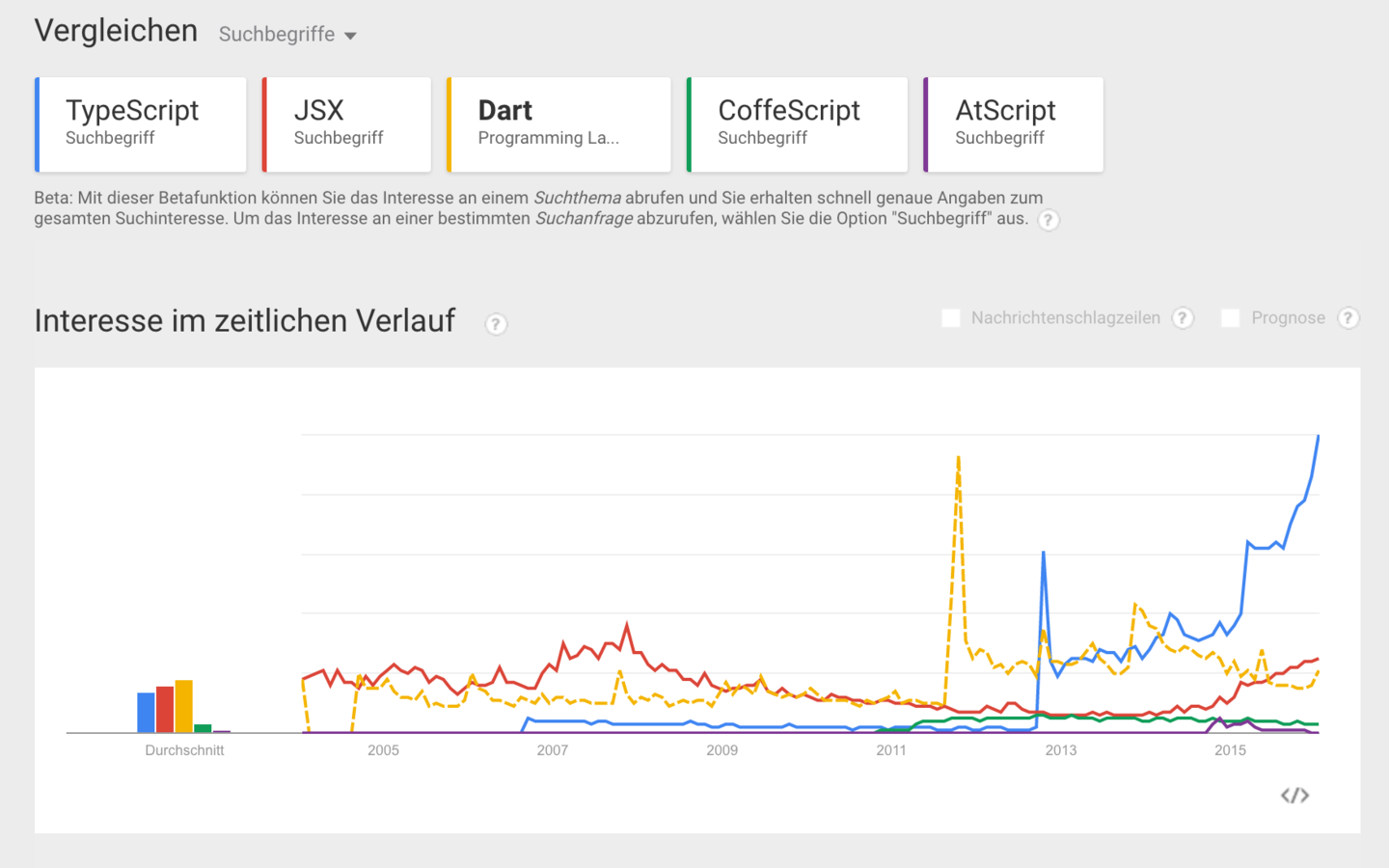
Compile-to-js languages

Check the trends...
25.01.2016

TypeScript in general


TypeScript in general
'TypeScript lets you write JavaScript the way you really want to.
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
Any browser. Any host. Any OS. Open Source.'
- typescriptlang.org

TypeScript in general
Background
-
Microsoft
TS: 2012 - Present
Anders Hejlsberg, lead architect of C# and creator of Delphi and Turbo Pascal, has worked on the development of TypeScript.
-
Angular2
Changed AtScript to TypeScript
- ES7 Proposal: typed objects

TypeScript in general


TypeScript in general
Benefits
'The JavaScript community consolidates tools and frameworks about as often as Nicholas Cage makes a good movie.'
@tjvantoll
- Static analysis
- Opt-in
- ES Compatibility
- Tooling

TypeScript
in practice

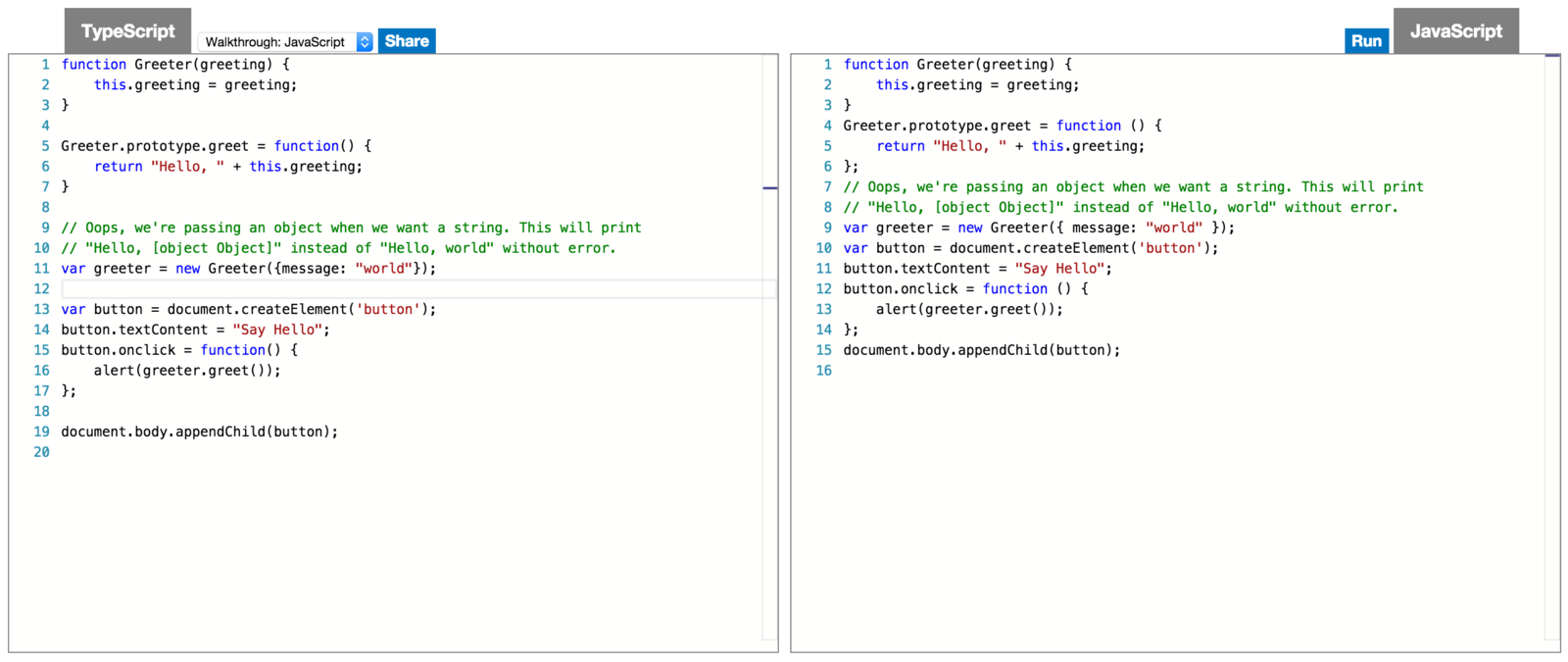
TypeScript in practice
Really quick start!
typescriptlang.org/Playground


TypeScript in practice
Basics
// There are 3 basic types in TypeScript
var isDone: boolean = false;
var lines: number = 42;
var name: string = "Anders";
// When it's impossible to know, there is the "Any" type
var notSure: any = 4;
notSure = "maybe a string instead";
notSure = false; // okay, definitely a boolean
// For collections, there are typed arrays and generic arrays
var list: number[] = [1, 2, 3];
// Alternatively, using the generic array type
var list: Array<number> = [1, 2, 3];
// For enumerations:
enum Color {Red, Green, Blue};
var c: Color = Color.Green;
// Lastly, "void" is used in the special case of a function returning nothing
function bigHorribleAlert(): void {
alert("I'm a little annoying box!");
}
// Sources: learnxinyminutes.com
TypeScript in practice
// Interfaces are structural, anything that has the properties is compliant with
// the interface
interface Person {
name: string;
// Optional properties, marked with a "?"
age?: number;
// And of course functions
move(): void;
}
// Object that implements the "Person" interface
// Can be treated as a Person since it has the name and move properties
var p: Person = { name: "Bobby", move: () => {} };
// Objects that have the optional property:
var validPerson: Person = { name: "Bobby", age: 42, move: () => {} };
// Is not a person because age is not a number
var invalidPerson: Person = { name: "Bobby", age: true };
// Interfaces can also describe a function type
interface SearchFunc {
(source: string, subString: string): boolean;
}
// Only the parameters' types are important, names are not important.
var mySearch: SearchFunc;
mySearch = function(src: string, sub: string) {
return src.search(sub) != -1;
}
TypeScript in practice
// Classes - members are public by default
class Point {
// Properties
x: number;
// Constructor - the public/private keywords in this context will generate
// the boiler plate code for the property and the initialization in the
// constructor.
// In this example, "y" will be defined just like "x" is, but with less code
// Default values are also supported
constructor(x: number, public y: number = 0) {
this.x = x;
}
// Functions
dist() { return Math.sqrt(this.x * this.x + this.y * this.y); }
// Static members
static origin = new Point(0, 0);
}
var p1 = new Point(10 ,20);
var p2 = new Point(25); //y will be 0
TypeScript in practice
// Inheritance
class Point3D extends Point {
constructor(x: number, y: number, public z: number = 0) {
super(x, y); // Explicit call to the super class constructor is mandatory
}
// Overwrite
dist() {
var d = super.dist();
return Math.sqrt(d * d + this.z * this.z);
}
}
TypeScript in practice
// Generics
// Classes
class Tuple<T1, T2> {
constructor(public item1: T1, public item2: T2) {
}
}
// Interfaces
interface Pair<T> {
item1: T;
item2: T;
}
// And functions
var pairToTuple = function<T>(p: Pair<T>) {
return new Tuple(p.item1, p.item2);
};
var tuple = pairToTuple({ item1:"hello", item2:"world"});
Get started in local env
// Install using npm
npm install -g typescript
// Compile ts to js
tsc type.ts
// Compile more files into one and set a watcher
tsc *.ts --out app.js --watch
Adding it to your build process using
(grunt / gulp / webpack) is easy
Tooling

Tslint (npm)
A linter for the TypeScript language.
Typings (npm)
/// <reference path="jquery.d.ts" />
The type definition manager for TypeScript.
Conclusion
Matured technology
'JavaScript safe'
Opt-in

Thanks
for your attention!
Q & A

Sources
Original source - https://github.com/Microsoft/TypeScript
Tutorial - http://www.typescriptlang.org/Tutorial
Samples - http://www.typescriptlang.org/Samples
Handbook - http://www.typescriptlang.org/Handbook
Eric Elliott, Static types are overrated - https://www.youtube.com/watch?v=_kXiH1Yiemw
Ordog Rafael, Static vs dynamic typing - https://www.youtube.com/watch?v=K1D3IQ_L_2Q
The Rise of TypeScript? - http://developer.telerik.com/featured/the-rise-of-typescript/
Comparing to ES6 - http://kangax.github.io/compat-table/es6/
Compile to JS - https://github.com/jashkenas/coffeescript/wiki/List-of-languages-that-compile-to-JS
ES7 Proposal: typed objects - https://github.com/hemanth/es7-features
Great place to learn - http://learnxinyminutes.com
TSD - http://definitelytyped.org/tsd/
