A hybrid approach to performance testing


MARIE CRUZ
@mcruzdrake | testingwithmarie.com
Developer Advocate at k6.io, Grafana Labs

@mcruzdrake | testingwithmarie.com

@mcruzdrake | testingwithmarie.com

@mcruzdrake | testingwithmarie.com
@mcruzdrake | testingwithmarie.com




@mcruzdrake | testingwithmarie.com



@mcruzdrake | testingwithmarie.com

@mcruzdrake | testingwithmarie.com
What is Performance Testing?
@mcruzdrake | testingwithmarie.com
Performance Testing != LOAD TESTING
@mcruzdrake | testingwithmarie.com
Performance Testing


front end/client side
back end/server side
@mcruzdrake | testingwithmarie.com
@mcruzdrake | testingwithmarie.com
load testing
SMOKE TESTING
STRESS TESTING
LOAD TESTING
SPIKE TESTING
SOAK TESTING
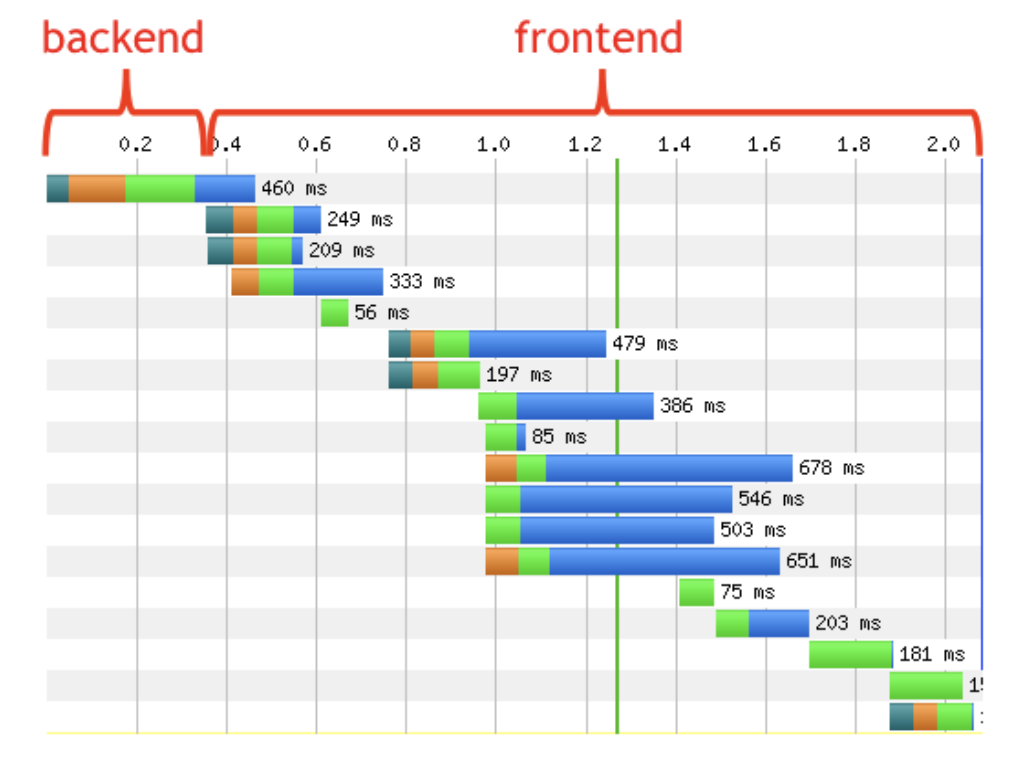
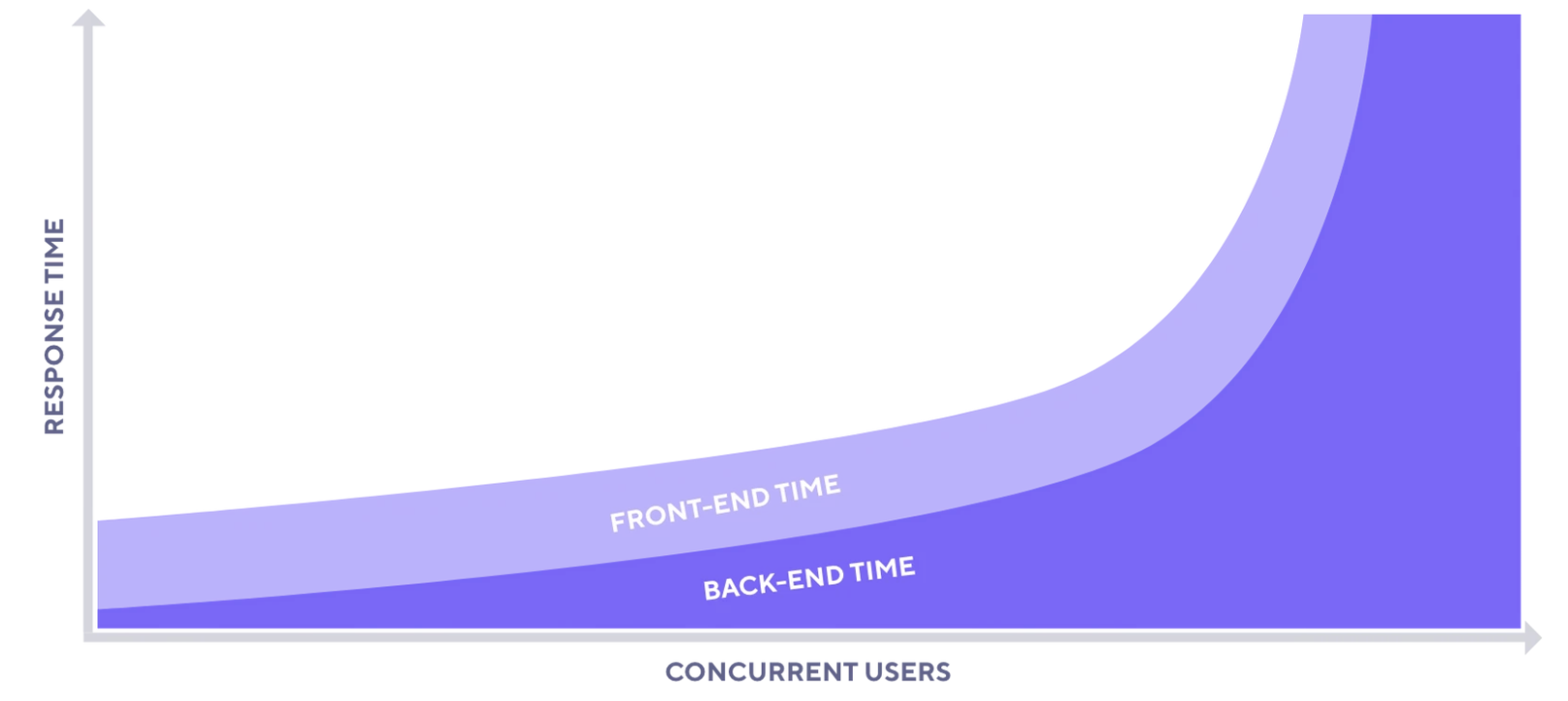
the golden rule of web performance
80-90% of the load time of a web page or application is spent in the frontend.
@mcruzdrake | testingwithmarie.com

Resource: Steve Souders
@mcruzdrake | testingwithmarie.com
@mcruzdrake | testingwithmarie.com

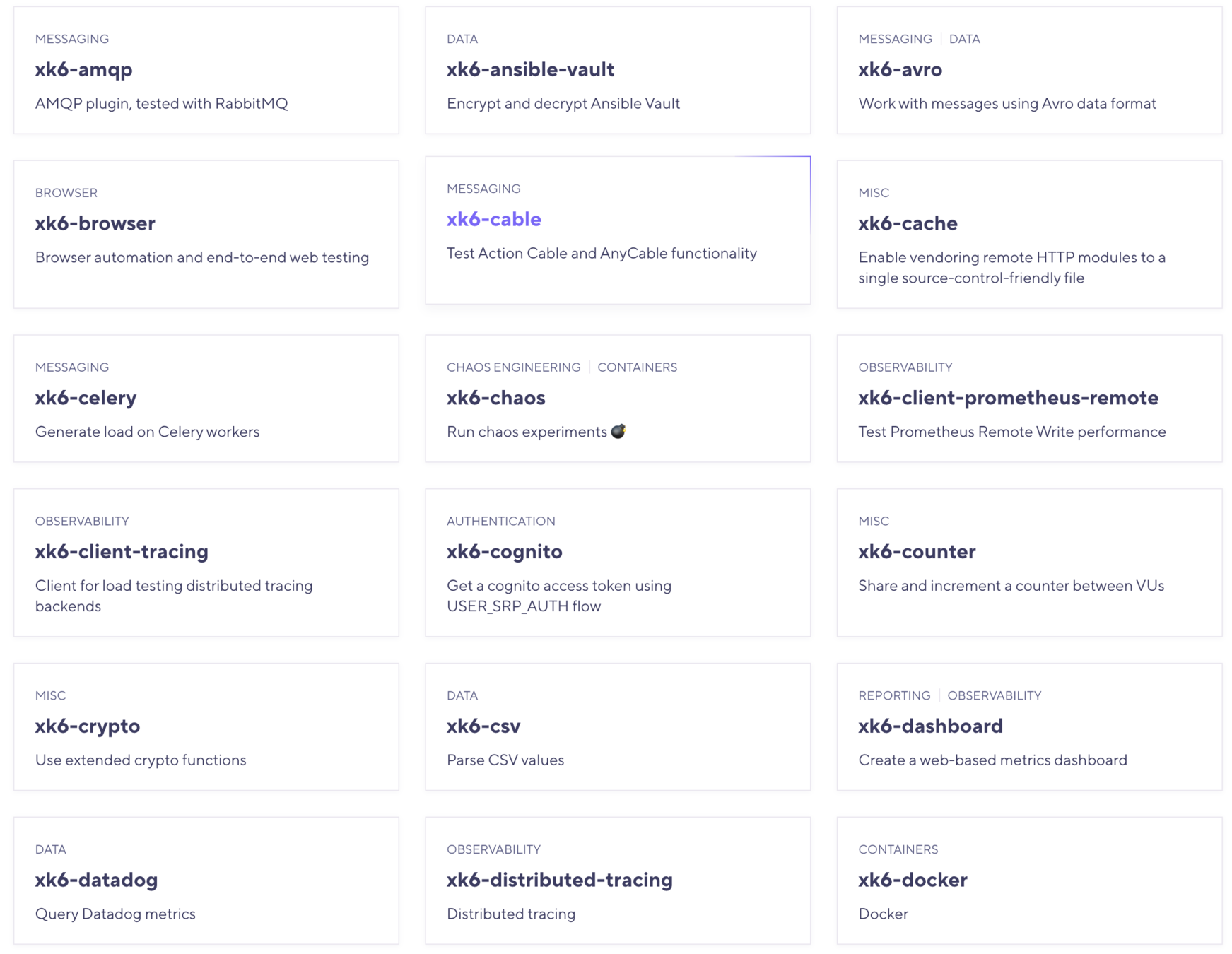
Resource: k6.io
tools for Performance Testing
@mcruzdrake | testingwithmarie.com
frontend
@mcruzdrake | testingwithmarie.com







backend
@mcruzdrake | testingwithmarie.com






@mcruzdrake | testingwithmarie.com
K6


@mcruzdrake | testingwithmarie.com
import http from 'k6/http';
import { check, sleep } from 'k6';
export const options = {
stages: [
{ duration: '30s', target: 20 },
{ duration: '1m30s', target: 10 },
{ duration: '20s', target: 0 },
],
};
export default function () {
const res = http.get('https://httpbin.test.k6.io/');
check(res, { 'status was 200': (r) => r.status == 200 });
sleep(1);
}
simple test
@mcruzdrake | testingwithmarie.com
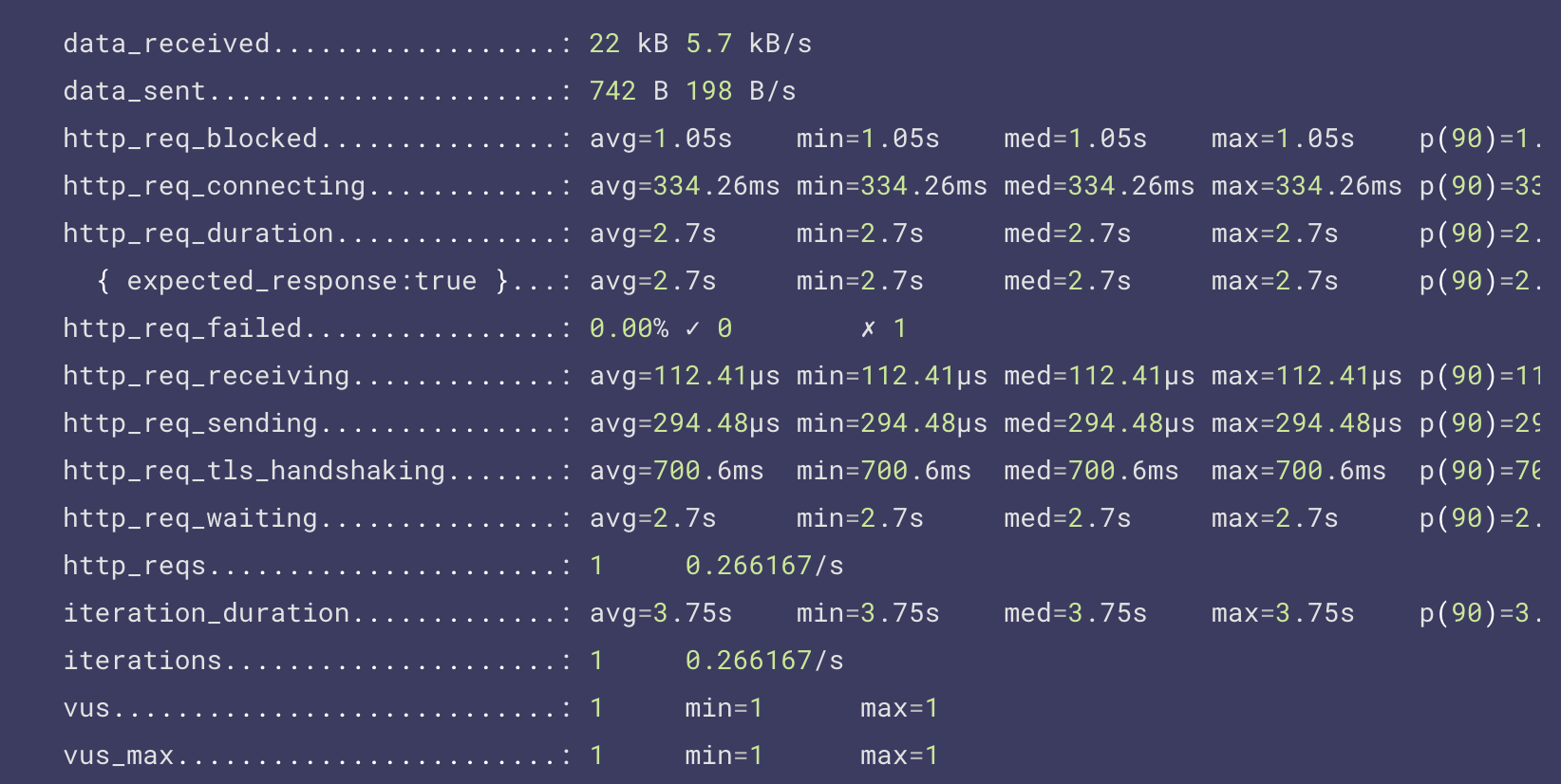
k6 run <filename>running a test
@mcruzdrake | testingwithmarie.com

a single tool for frontend and backend performance testing?
@mcruzdrake | testingwithmarie.com
@mcruzdrake | testingwithmarie.com

@mcruzdrake | testingwithmarie.com


@mcruzdrake | testingwithmarie.com
// Install xk6
go install go.k6.io/xk6/cmd/xk6@latest
// Build xk6-browser binary
xk6 build --output xk6-browser --with github.com/grafana/xk6-browserinstallation
@mcruzdrake | testingwithmarie.com
import { chromium } from 'k6/x/browser';
export default function () {
const browser = chromium.launch({ headless: false })
const page = browser.newPage()
page.goto('https://test.k6.io/my_messages.php', { waitUntil: 'networkidle' })
page.close()
browser.close()
}simple test
@mcruzdrake | testingwithmarie.com
xk6-browser run <filename>running a test
@mcruzdrake | testingwithmarie.com
@mcruzdrake | testingwithmarie.com
export default function () {
const browser = chromium.launch({
headless: false,
slowMo: '500ms'
})
const page = browser.newPage()
page.goto('https://test.k6.io/my_messages.php', { waitUntil: 'networkidle' })
page.locator('input[name="login"]').type('admin');
page.locator('input[name="password"]').type('123');
Promise.all([
page.waitForNavigation(),
page.locator('input[type="submit"]').click()
]).then(() => {
check(page, {
'header': page.locator('h2').textContent() == 'Welcome, admin!',
});
}).finally(() => {
page.close();
browser.close();
})
}@mcruzdrake | testingwithmarie.com
@mcruzdrake | testingwithmarie.com


💜
@mcruzdrake | testingwithmarie.com
import { chromium } from 'k6/x/browser'
import { check } from 'k6'
import http from 'k6/http'
export const options = {
scenarios: {
messages: {
executor: 'constant-vus',
exec: 'messages',
vus: 1,
duration: '10s',
},
news: {
executor: 'constant-vus',
exec: 'news',
vus: 20,
duration: '1m',
},
}
}
export function messages() {
const browser = chromium.launch({ headless: false })
const page = browser.newPage()
page.goto('https://test.k6.io/my_messages.php', { waitUntil: 'networkidle' })
page.close()
browser.close()
}
export function news() {
const res = http.get('https://test.k6.io/news.php')
check(res, {
'status is 200': (r) => r.status === 200
});
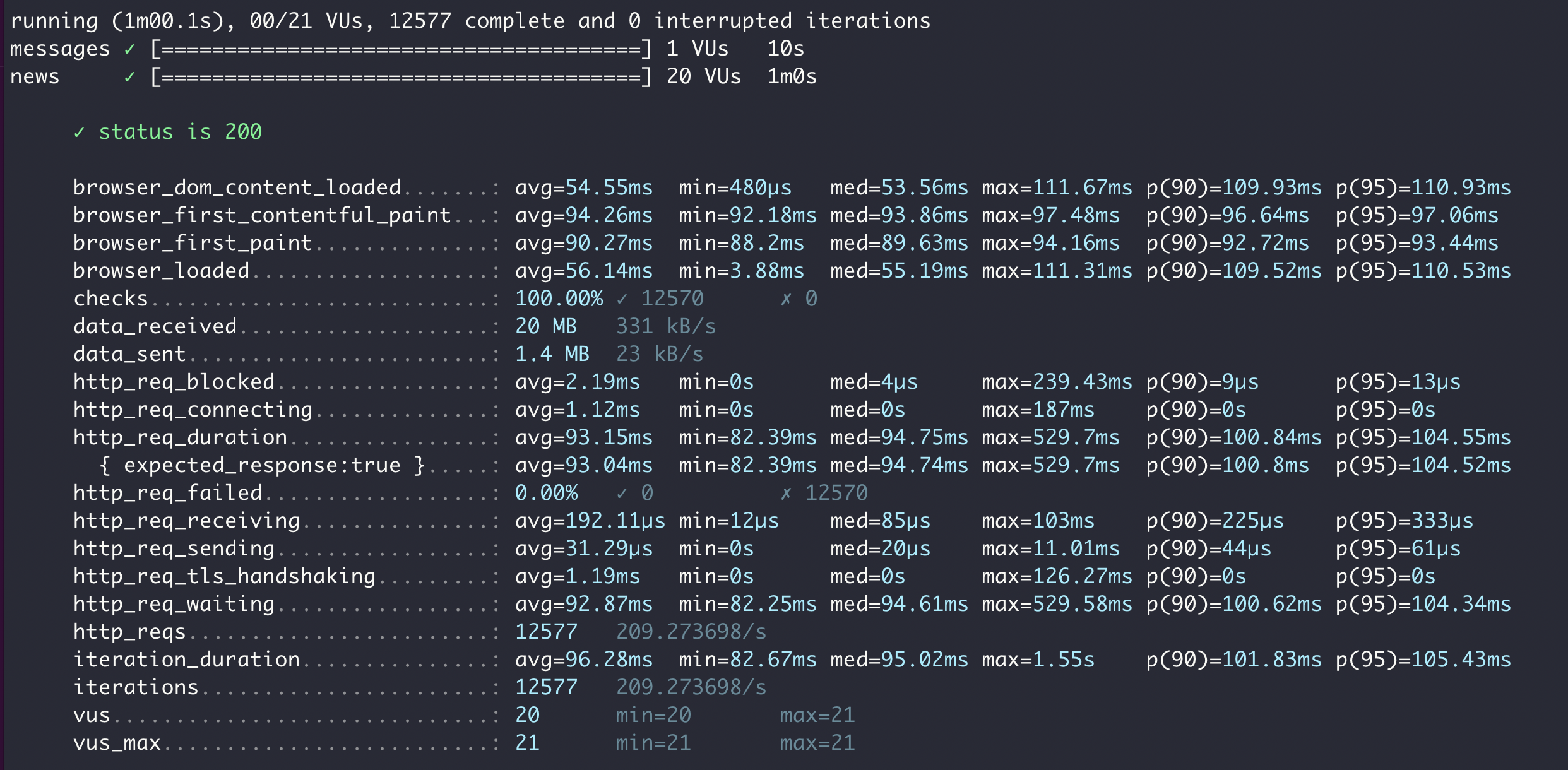
}@mcruzdrake | testingwithmarie.com

@mcruzdrake | testingwithmarie.com
SUMMARY
@mcruzdrake | testingwithmarie.com
- WHY PERFORMANCE TESTING MATTERS
- PERFORMANCE TESTING IS NOT JUST ABOUT LOAD TESTING.
- TAKE A HYBRID APPROACH TO PERFORMANCE TESTING.
- K6 AND XK6-BROWSER TO HELP WITH YOUR PERFORMANCE TESTING NEEDS.

@mcruzdrake | testingwithmarie.com
how can you help?
A hybrid approach to performance testing

MARIE CRUZ
@mcruzdrake | testingwithmarie.com

Developer Advocate at k6.io, Grafana Labs