Automated Accessibility Testing with Cypress and Axe
Marie Drake, Principal Test Automation Engineer @ News UK

I'm not an Accessibility Testing expert...
I'm still learning about Accessibility
What is Accessibility?

"1 in 5 people in the UK have a long term illness, impairment or disability"

Digital World 💻 📱


Web Accessibility


Dominos Accessibility Case
WCAG (Web Content Accessibility Guidelines)
WCAG 2.0
-
Perceivable
-
Operable
-
Undertandable
-
Robust

WCAG (Web Content Accessibility Guidelines)
WCAG 2.1
- Mobile Accessibility
- Low vision
- Cognitive and learning abilities

WCAG Conformance Level
AAA
AA
A




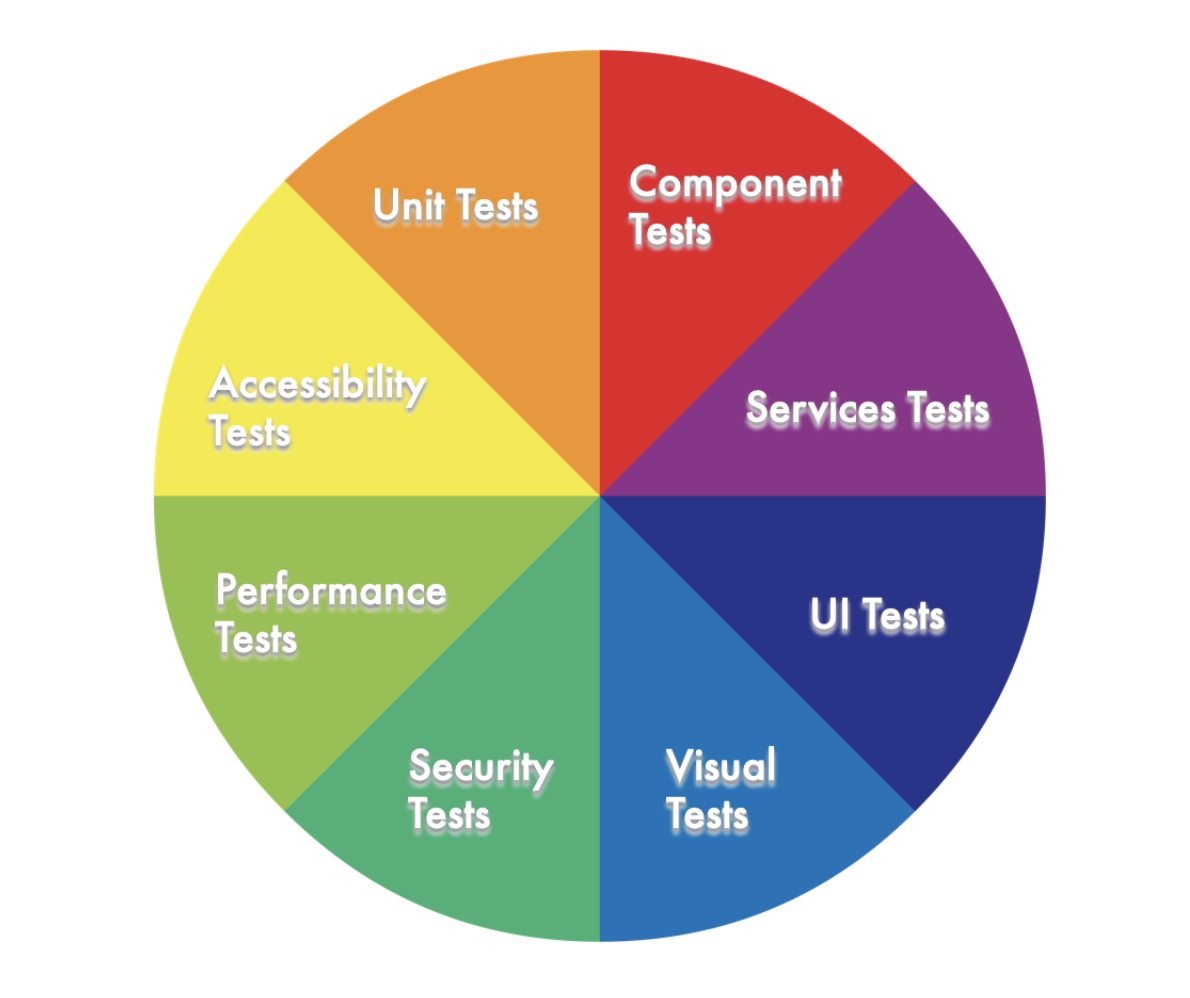
Credit: Kristin Jackvony https://www.ministryoftesting.com/dojo/lessons/an-introduction-to-the-automation-test-wheel
The Testing Wheel
Manual
👍🏼 Nothing beats actual user testing
👍🏼 Finds issues missed by tools
👍🏼 More reliable
Automated
👍🏼 Fast
👍🏼 Cheap
👍🏼 Easy
👍🏼 Integrated in CI/CD pipelines
Accessibility Testing
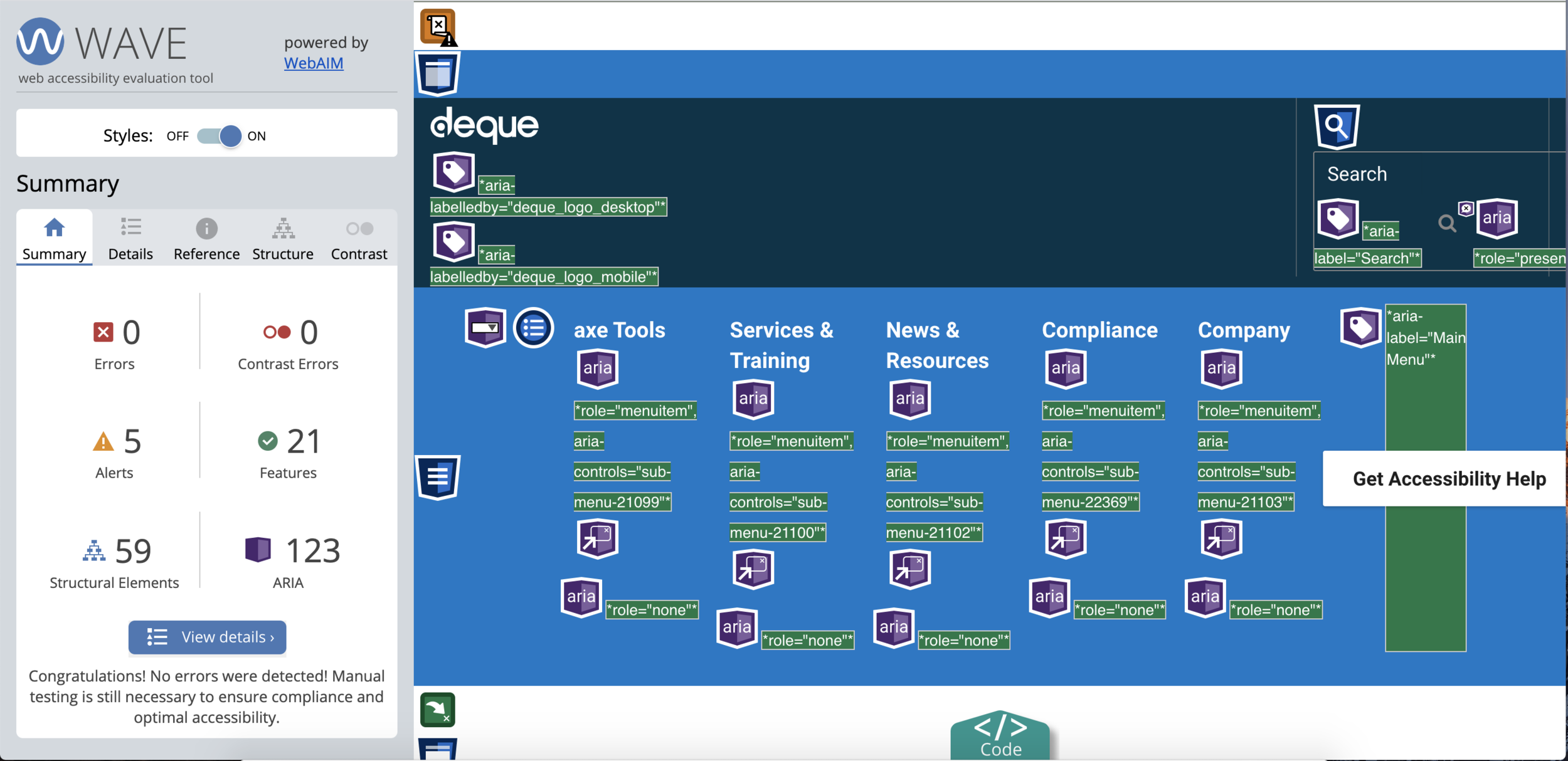
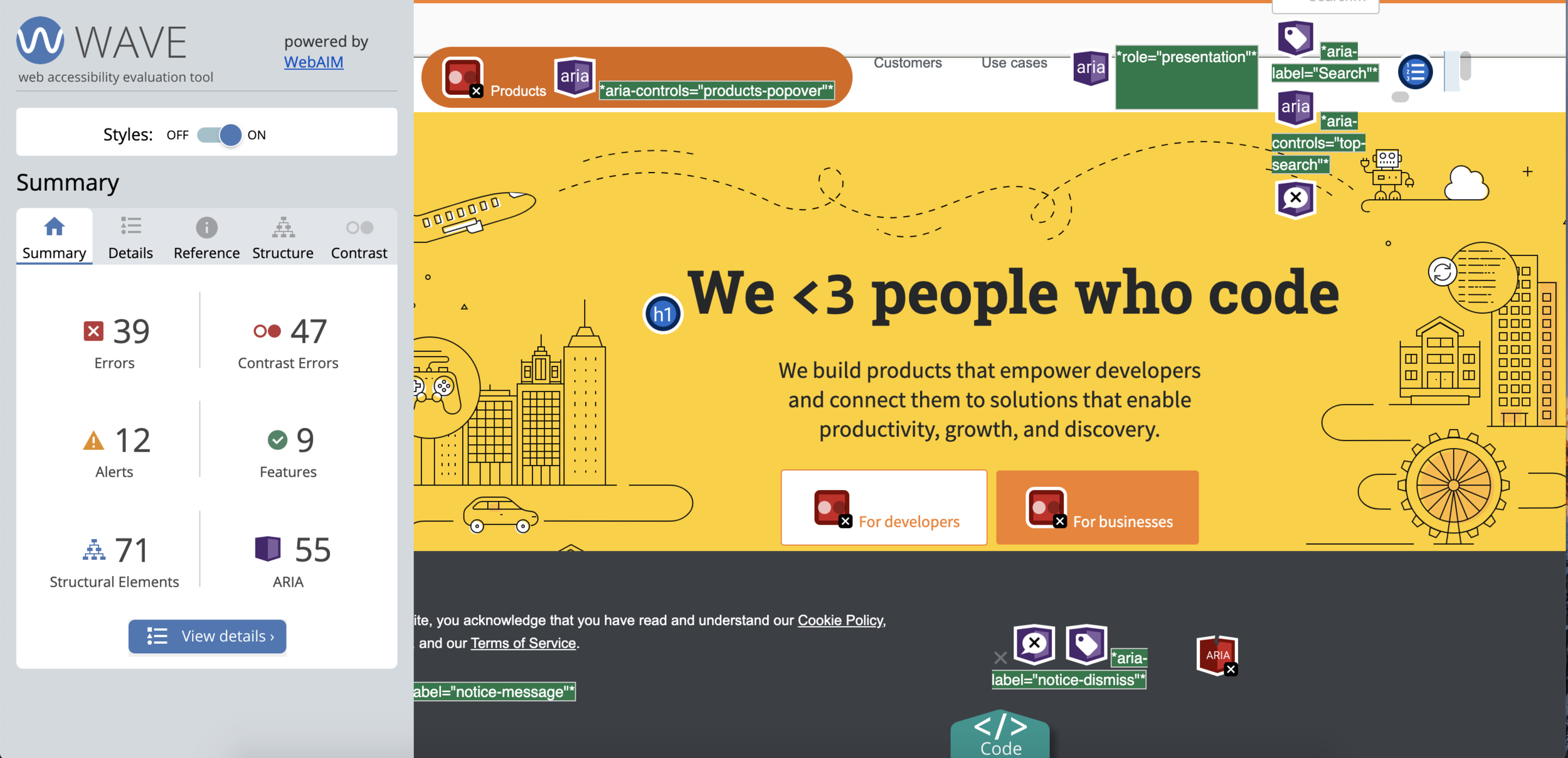
Overview of Accessibility Testing Tools







Ok.. but how does Cypress fits here?



Helps catch accessibility issues from your site
Browser extensions
CLI tool
Libraries to integrate with different testing frameworks
Supported by Deque systems
What is Axe?
npm i --D cypress cypress-axe
// add it on support/index.js
import 'cypress-axe';Getting Started
cy.injectAxe();
cy.checkA11y();Commands
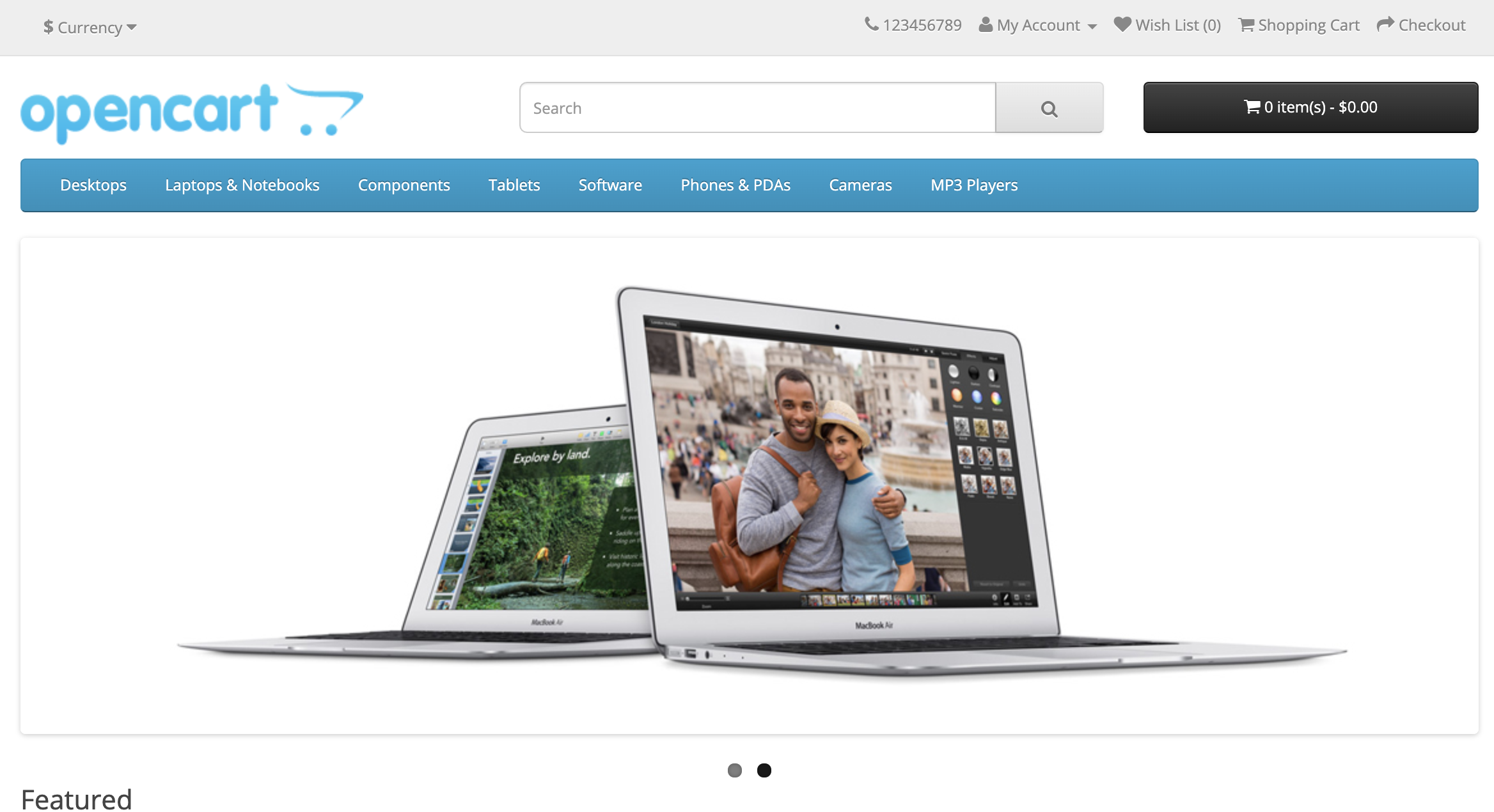
Demo App

Let's start writing our test!

Cypress Accessibility Tests
a11yComponentRules.forEach(component => {
describe(`${component.name} component`, () => {
it('should pass basic a11y test', () => {
cy.visit(`?name=${component.name}`);
cy.injectAxe();
if (component.disabledRules === undefined) {
cy.checkA11yWithDefaultRules();
} else {
cy.checkA11yWithCustomRule(component.disabledRules);
}
});
});
});Resources

Questions?
Marie Drake, Principal Test Automation Engineer
