
Performance Testing 101
(masterclass)

MARIE CRUZ
Developer Advocate at k6.io
@mcruzdrake | testingwithmarie.com
@mcruzdrake | testingwithmarie.com
masterclass PREREQUISITES
- FREE K6 ACCOUNT AT https://app.k6.io/account/register
- Google Chrome installed in your laptops

@mcruzdrake | testingwithmarie.com

@mcruzdrake | testingwithmarie.com

@mcruzdrake | testingwithmarie.com

@mcruzdrake | testingwithmarie.com

@mcruzdrake | testingwithmarie.com
@mcruzdrake | testingwithmarie.com

Performance Testing
@mcruzdrake | testingwithmarie.com
activity:
why is it important to test for performance?
DO YOU HAVE EXAMPLES WHERE YOU'VE BEEN FRUSTRATED BY A WEBSITE'S PERFORMANCE?
(10 mins)
@mcruzdrake | testingwithmarie.com
Performance Testing
FRONT END/CLIENT SIDE
BACK END/SERVER SIDE


@mcruzdrake | testingwithmarie.com
PERFORMANCE TESTING and LOAD TESTING
@mcruzdrake | testingwithmarie.com
load testing
SMOKE TESTING
SOAK TESTING
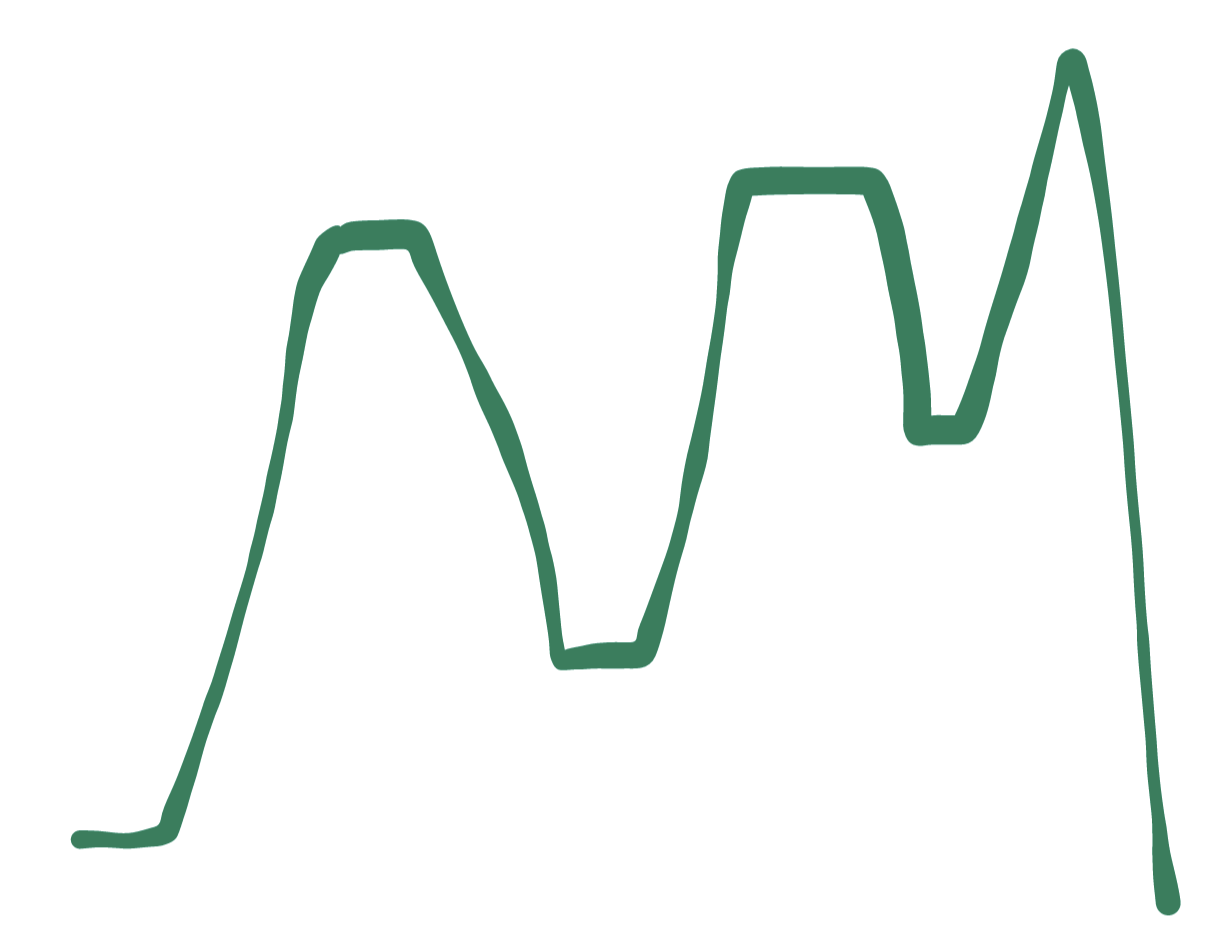
STRESS TESTING
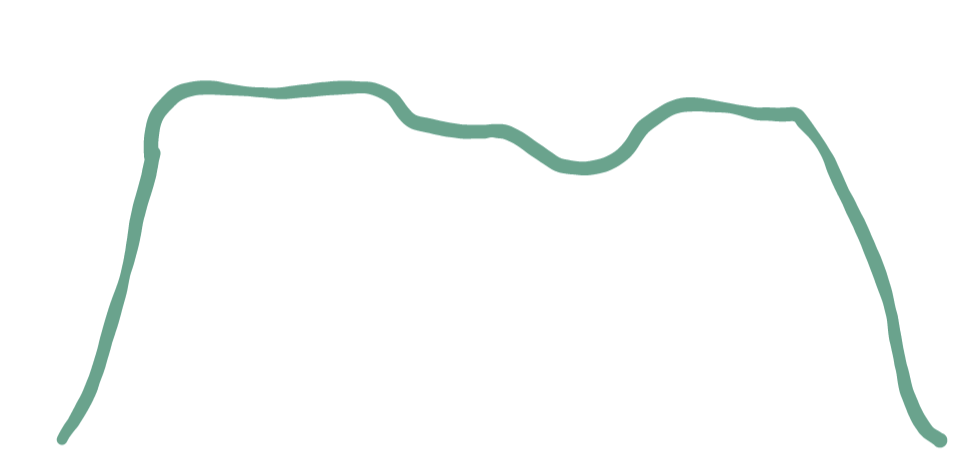
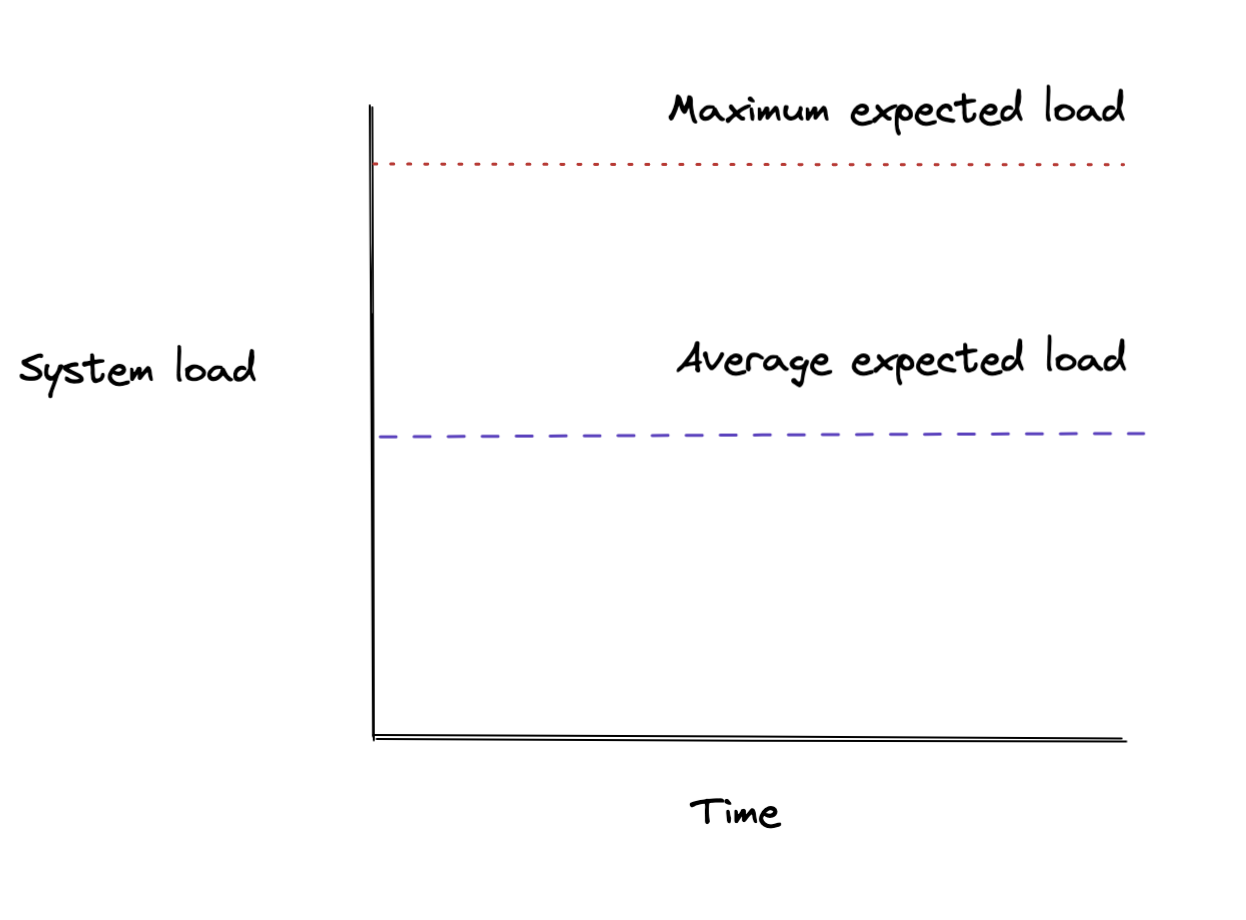
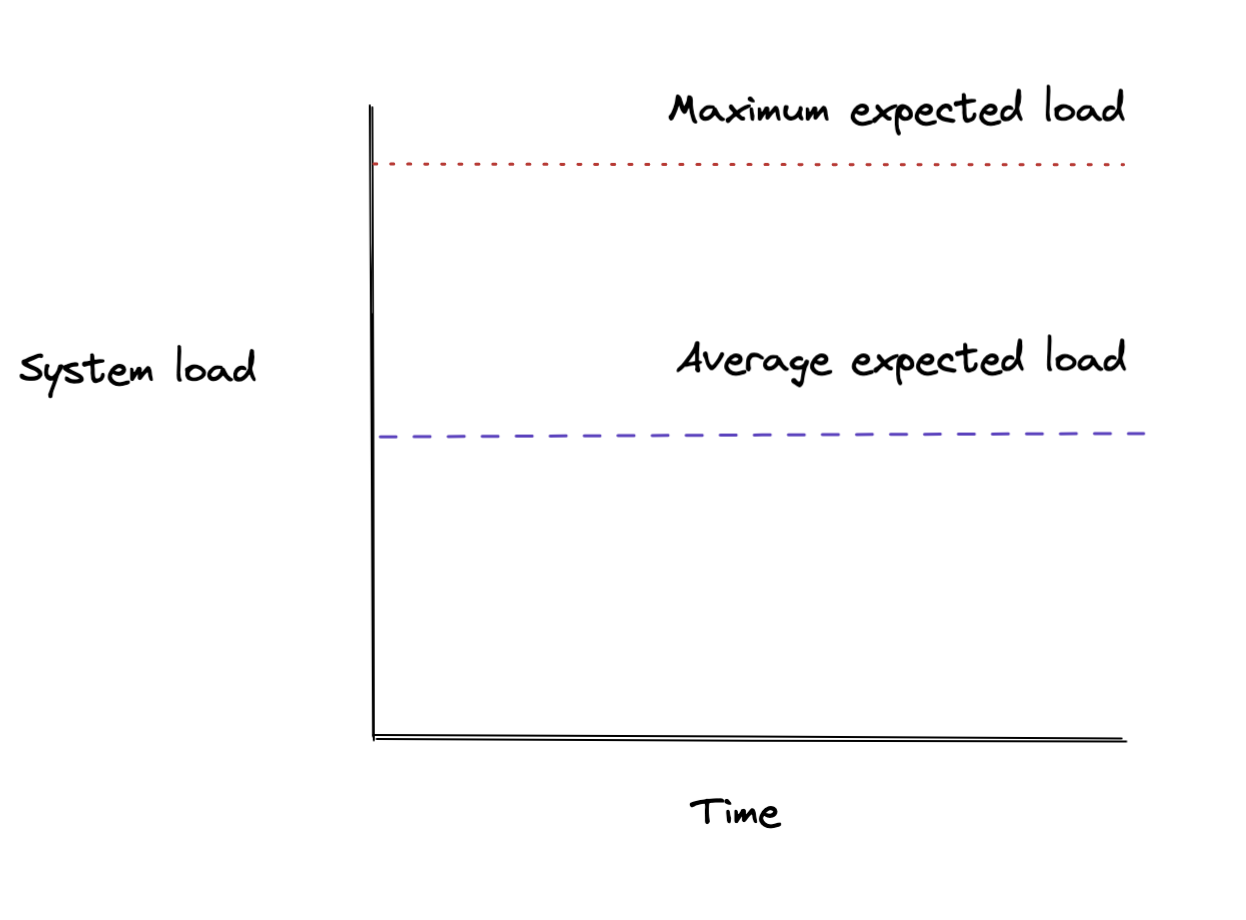
LOAD TESTING
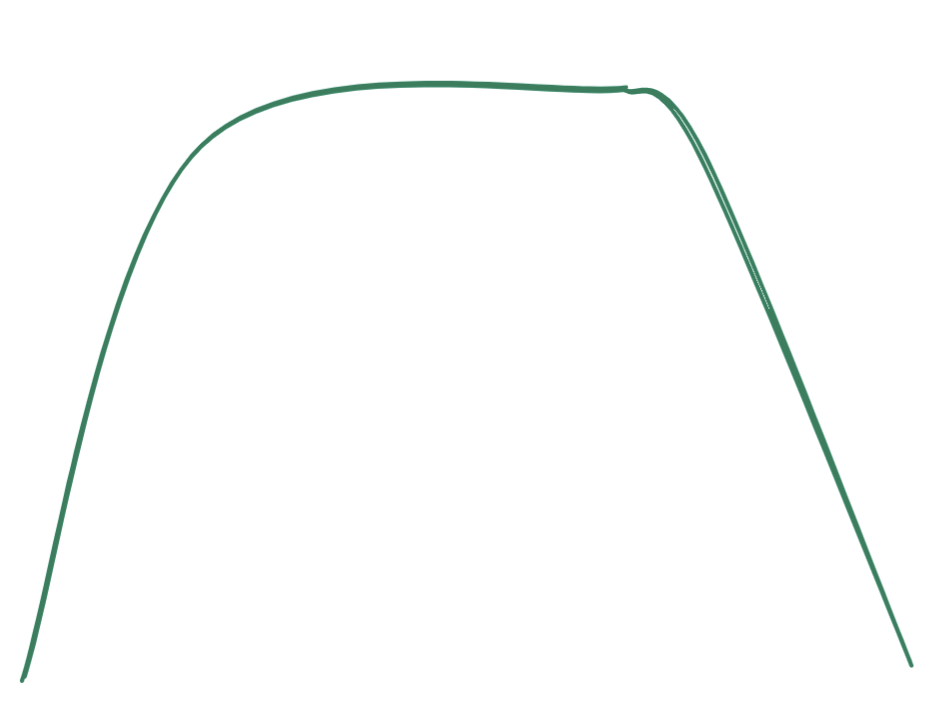
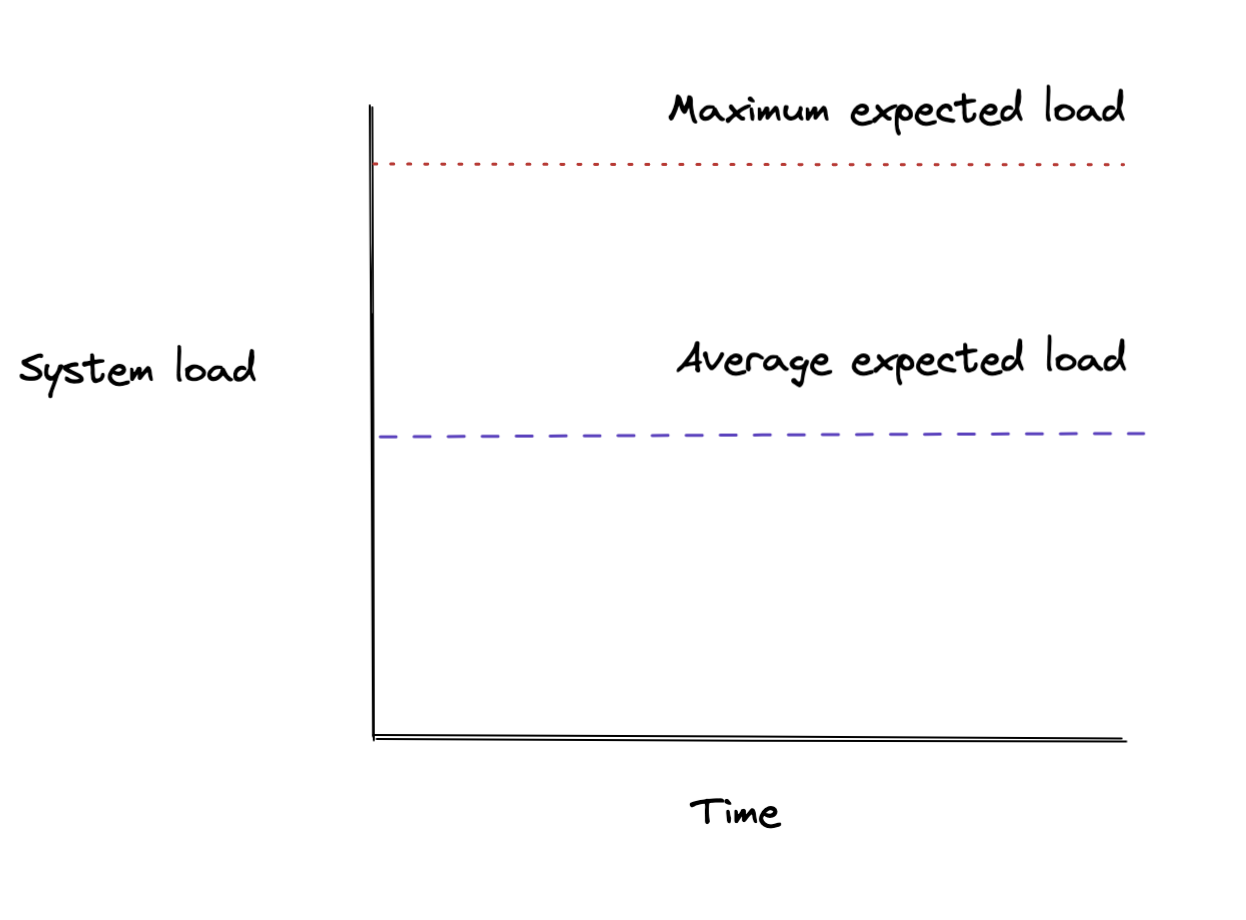
SPIKE TESTING
@mcruzdrake | testingwithmarie.com
SMOKE TESTING


@mcruzdrake | testingwithmarie.com

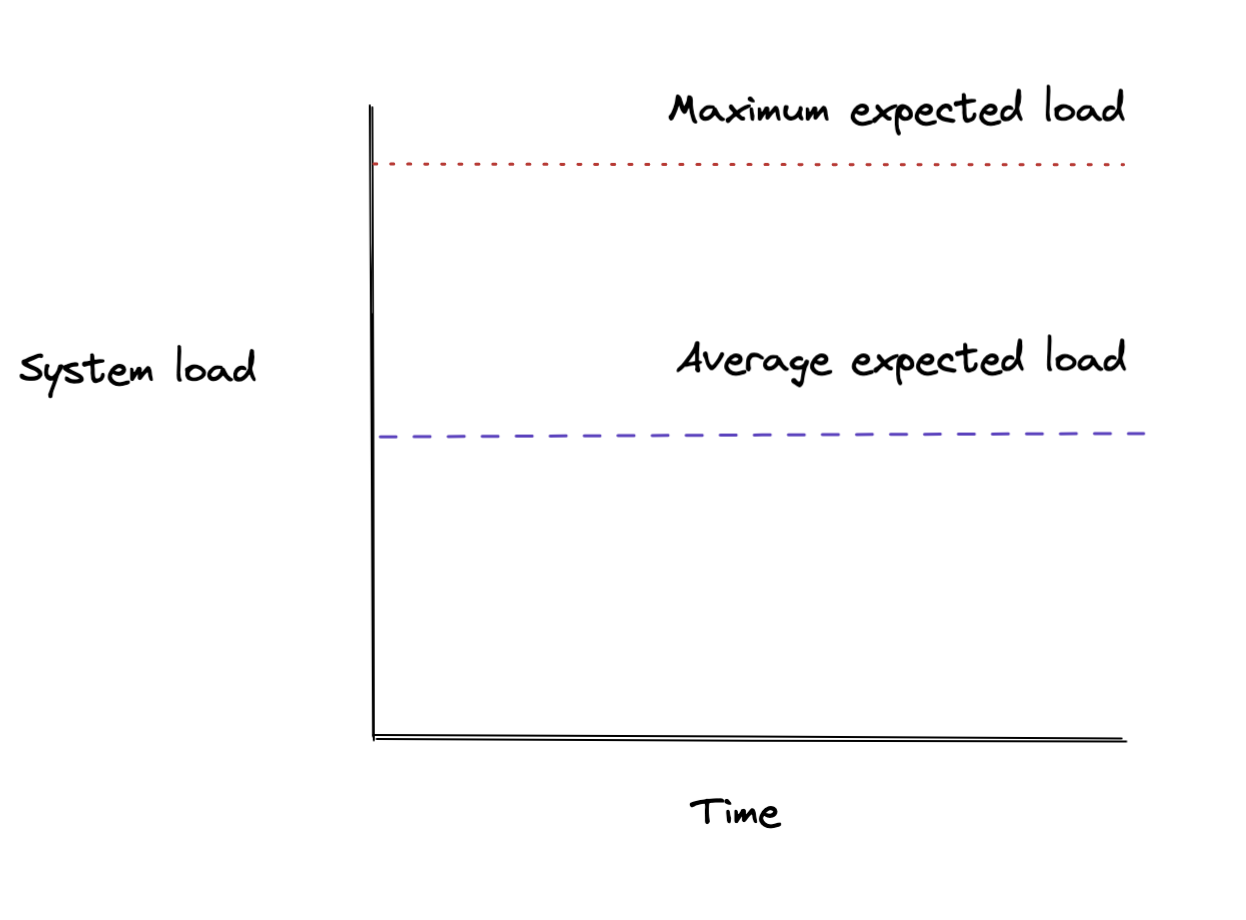
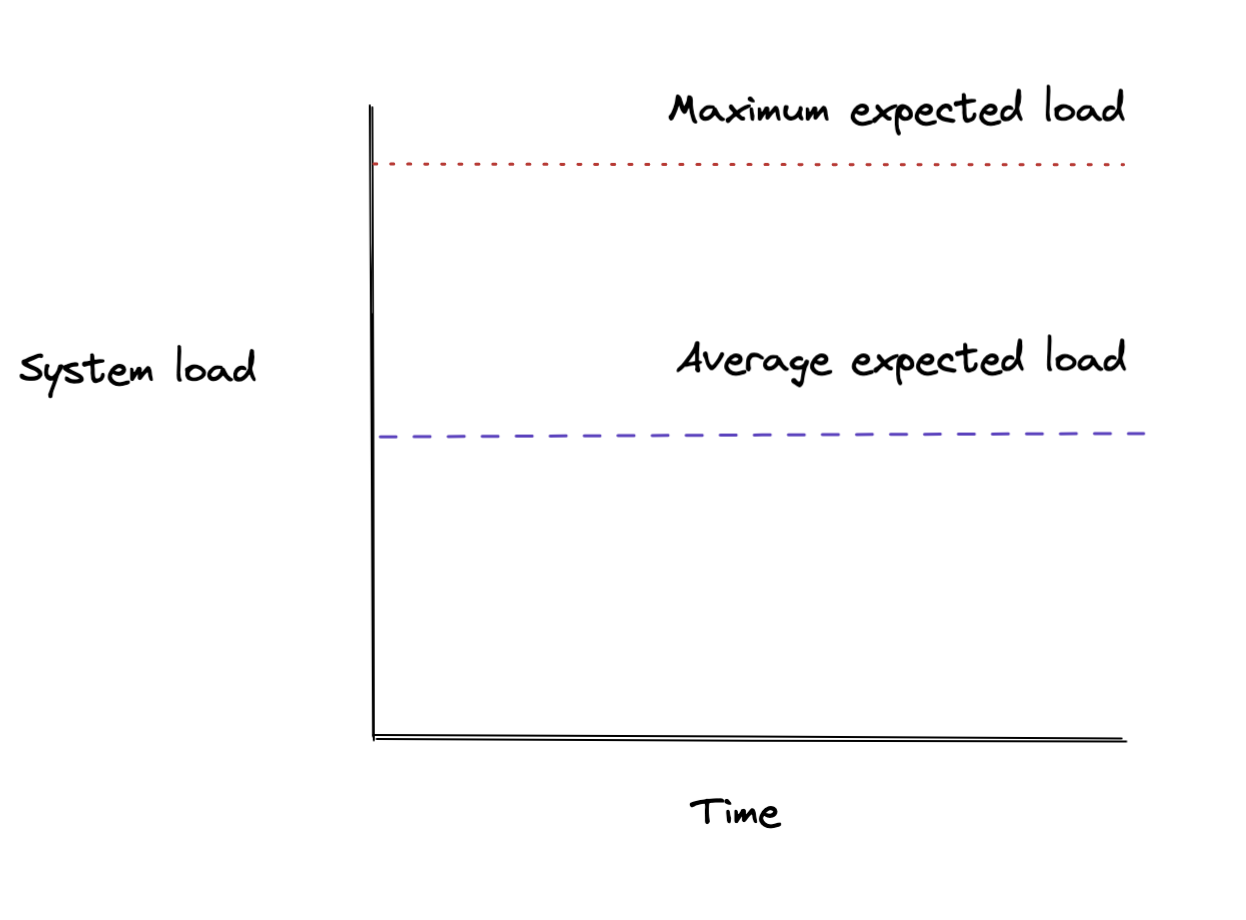
LOAD TESTING


@mcruzdrake | testingwithmarie.com

STRESS TESTING


@mcruzdrake | testingwithmarie.com

SPIKE TESTING


@mcruzdrake | testingwithmarie.com

SOAK TESTING


@mcruzdrake | testingwithmarie.com
@mcruzdrake | testingwithmarie.com
WORKSHEET ACTIVITY
(5 MINS)
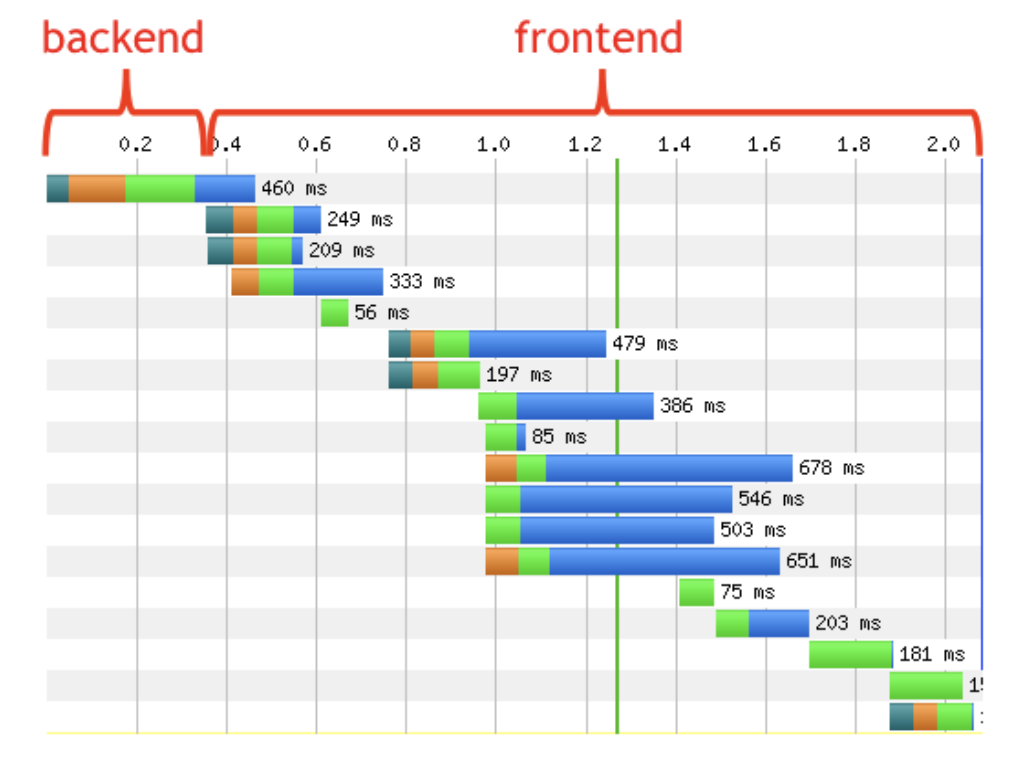
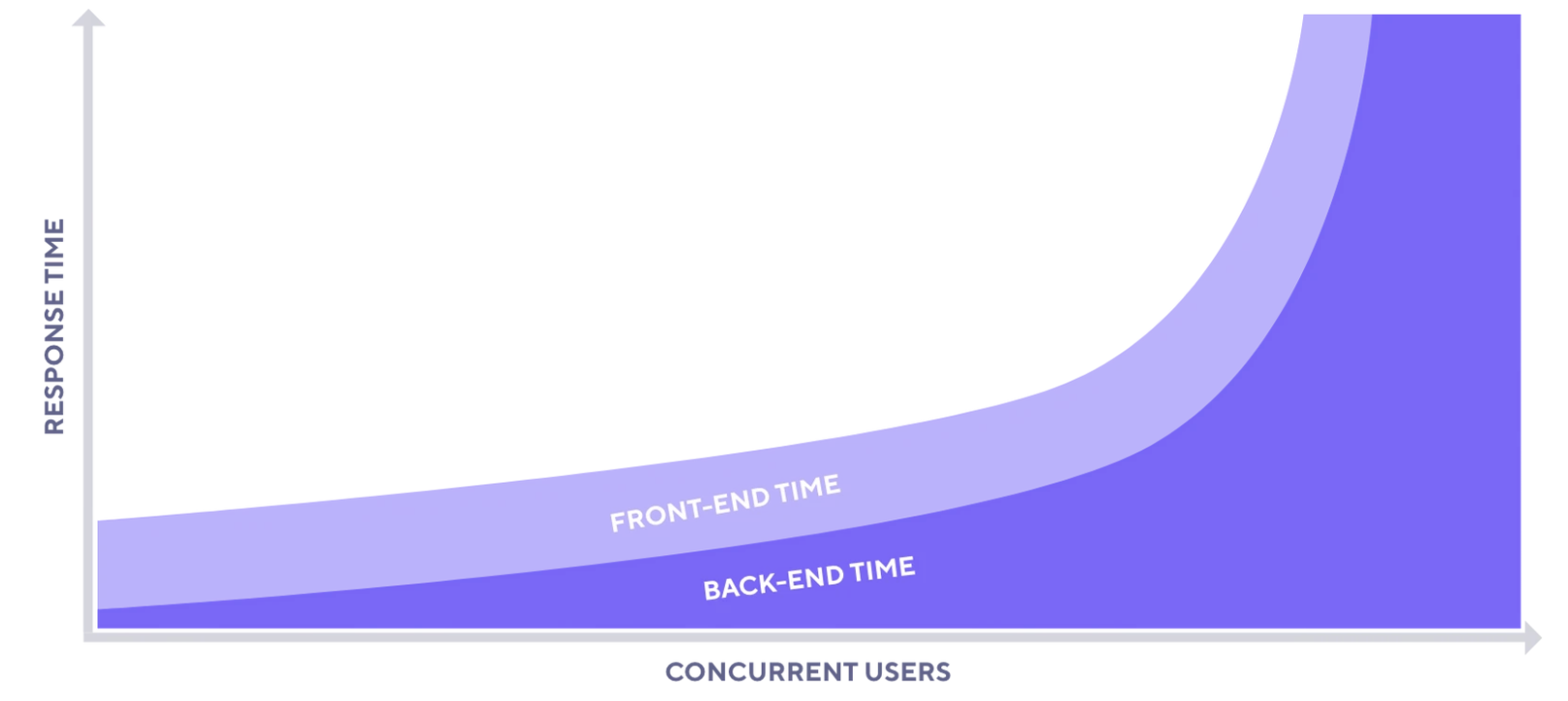
THE GOLDEN RULE OF WEB PERFORMANCE
80-90% of the load time of a web page or application is spent in the frontend.
@mcruzdrake | testingwithmarie.com

Resource: Steve Souders
@mcruzdrake | testingwithmarie.com
Resource: k6.io

@mcruzdrake | testingwithmarie.com
IT'S METRICS TIME!
@mcruzdrake | testingwithmarie.com
PERFORMANCE TESTING METRICS
@mcruzdrake | testingwithmarie.com
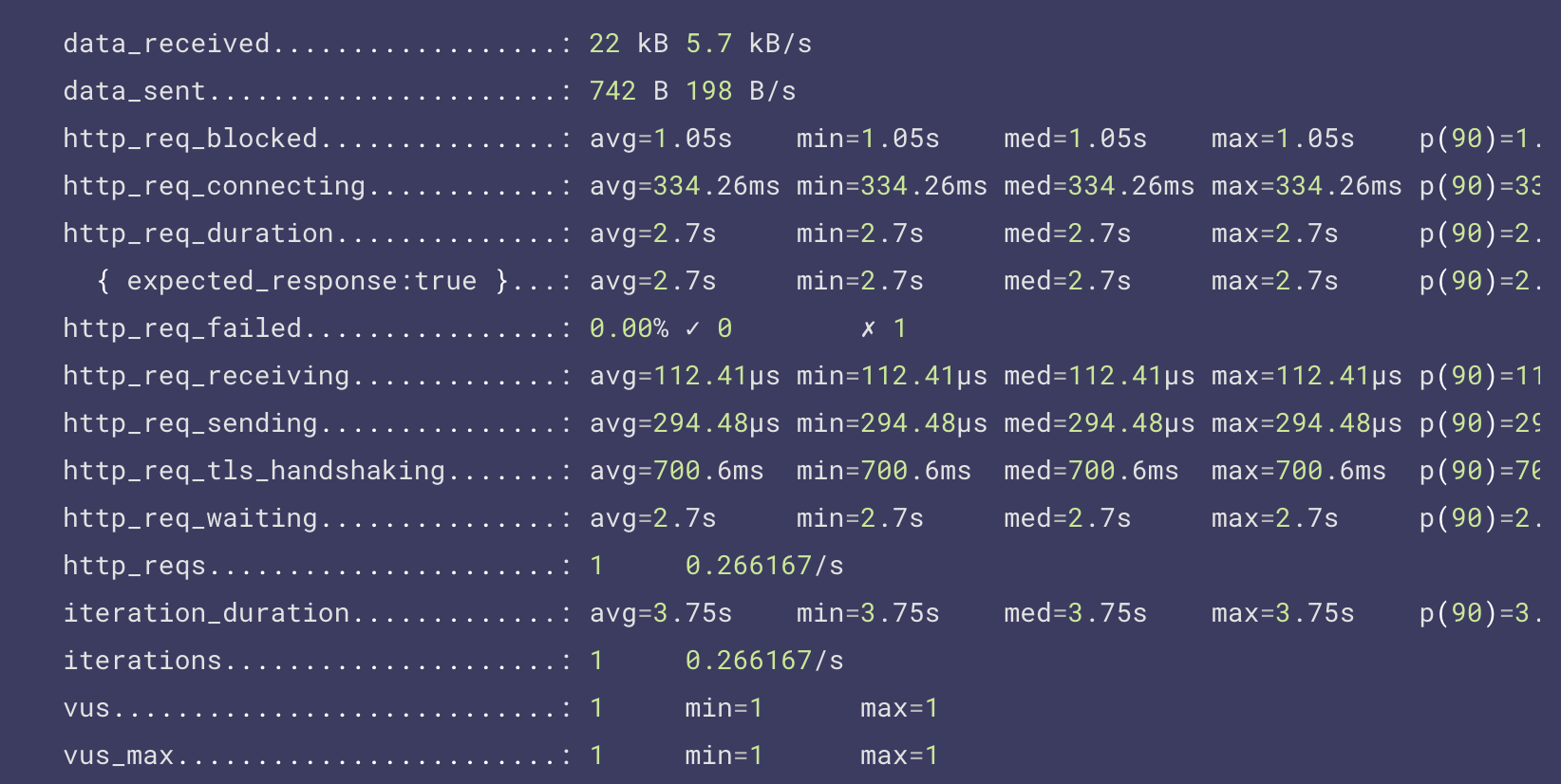
CPU UTILISATION
MEMORY UTILISATION
LATENCY
NUMBER OF CONCURRENT VIRTUAL USERS (VUS)
RESPONSE TIME
FAILURE RATE
REQUEST TIME
THROUGHPUT
@mcruzdrake | testingwithmarie.com

K6
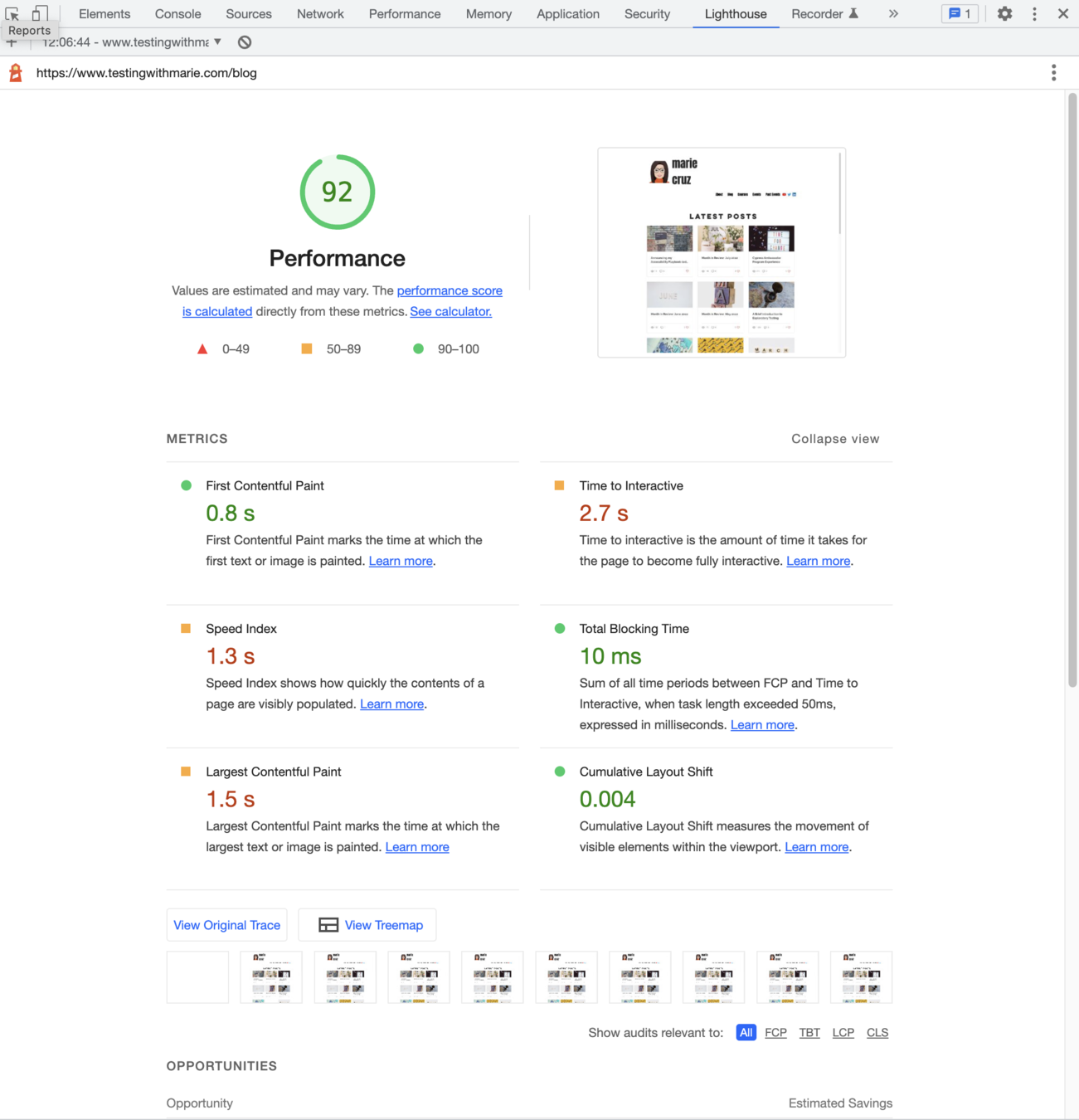
FRONT END/CLIENT SIDE
1. First Contentful Paint
2. Large Contentful Paint
4. Time to Interactive
5. Total Blocking Time
6. Cumulative Layout Shift
3. Speed Index
@mcruzdrake | testingwithmarie.com

WORKSHEET ACTIVITY
(5 MINS)
@mcruzdrake | testingwithmarie.com
HOW TO GET STARTED?
@mcruzdrake | testingwithmarie.com
@mcruzdrake | testingwithmarie.com

@mcruzdrake | testingwithmarie.com
@mcruzdrake | testingwithmarie.com

@mcruzdrake | testingwithmarie.com
performance vs performance insights tab
@mcruzdrake | testingwithmarie.com

HANDS-ON ACTIVITY
(10 MINS)
@mcruzdrake | testingwithmarie.com
K6
@mcruzdrake | testingwithmarie.com


@mcruzdrake | testingwithmarie.com
import http from 'k6/http';
import { check, sleep } from 'k6';
export const options = {
stages: [
{ duration: '30s', target: 20 },
{ duration: '1m30s', target: 10 },
{ duration: '20s', target: 0 },
],
};
export default function () {
const res = http.get('https://httpbin.test.k6.io/');
check(res, { 'status was 200': (r) => r.status == 200 });
sleep(1);
}
K6 as code
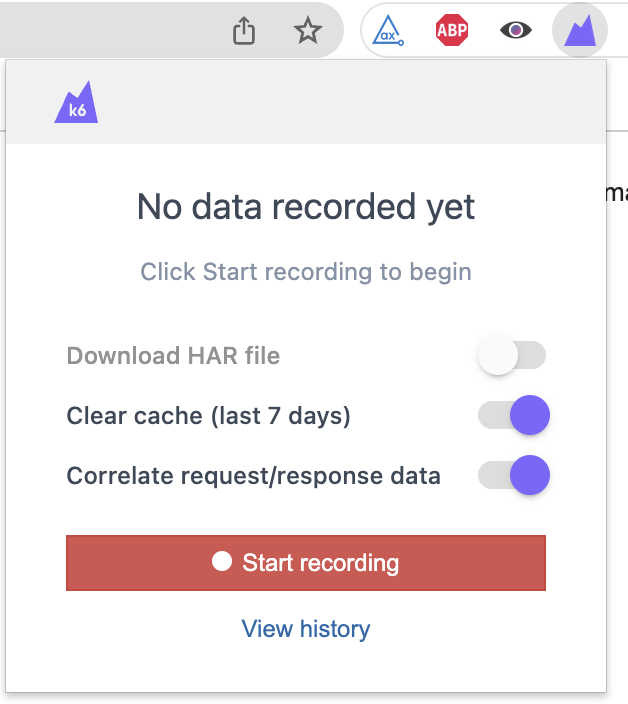
K6 browser recorder
@mcruzdrake | testingwithmarie.com

@mcruzdrake | testingwithmarie.com
@mcruzdrake | testingwithmarie.com
HANDS-ON ACTIVITY
(20 MINS)
@mcruzdrake | testingwithmarie.com
SUMMARY
@mcruzdrake | testingwithmarie.com
- FRONTEND AND BACKEND PERFORMANCE TESTING ARE EQUALLY AS IMPORTANT.
- PERFORMANCE TESTING IS NOT JUST ABOUT LOAD TESTING.
- IF YOU CAN'T MEASURE IT, YOU CAN'T IMPROVE IT.
- LEVERAGE TOOLS SUCH AS LIGHTHOUSE FOR FRONTEND AND K6 FOR BACKEND.
@mcruzdrake | testingwithmarie.com


MARIE CRUZ
Developer Advocate at k6.io
@mcruzdrake | testingwithmarie.com