Performance Testing with Cypress, Lighthouse and k6


Why care for performance?
@mcruzdrake
@n_vanderhoeven
@mcruzdrake
@n_vanderhoeven

@mcruzdrake
@n_vanderhoeven

@mcruzdrake
@n_vanderhoeven
We use technology on a daily basis and have been accustomed to instant gratification.
@mcruzdrake
@n_vanderhoeven
“While customers will forgive and forget the odd bug, crash, or period of site maintenance, they will not tolerate a site that doesn't move at the speed they’ve become accustomed to.”
- Dr. John Bates, CEO, Eggplant from Slow Websites Are Silent Killers for Businesses
@mcruzdrake
@n_vanderhoeven
Performance Testing
Front End/Client Side
Back End/Server Side


@mcruzdrake
@n_vanderhoeven

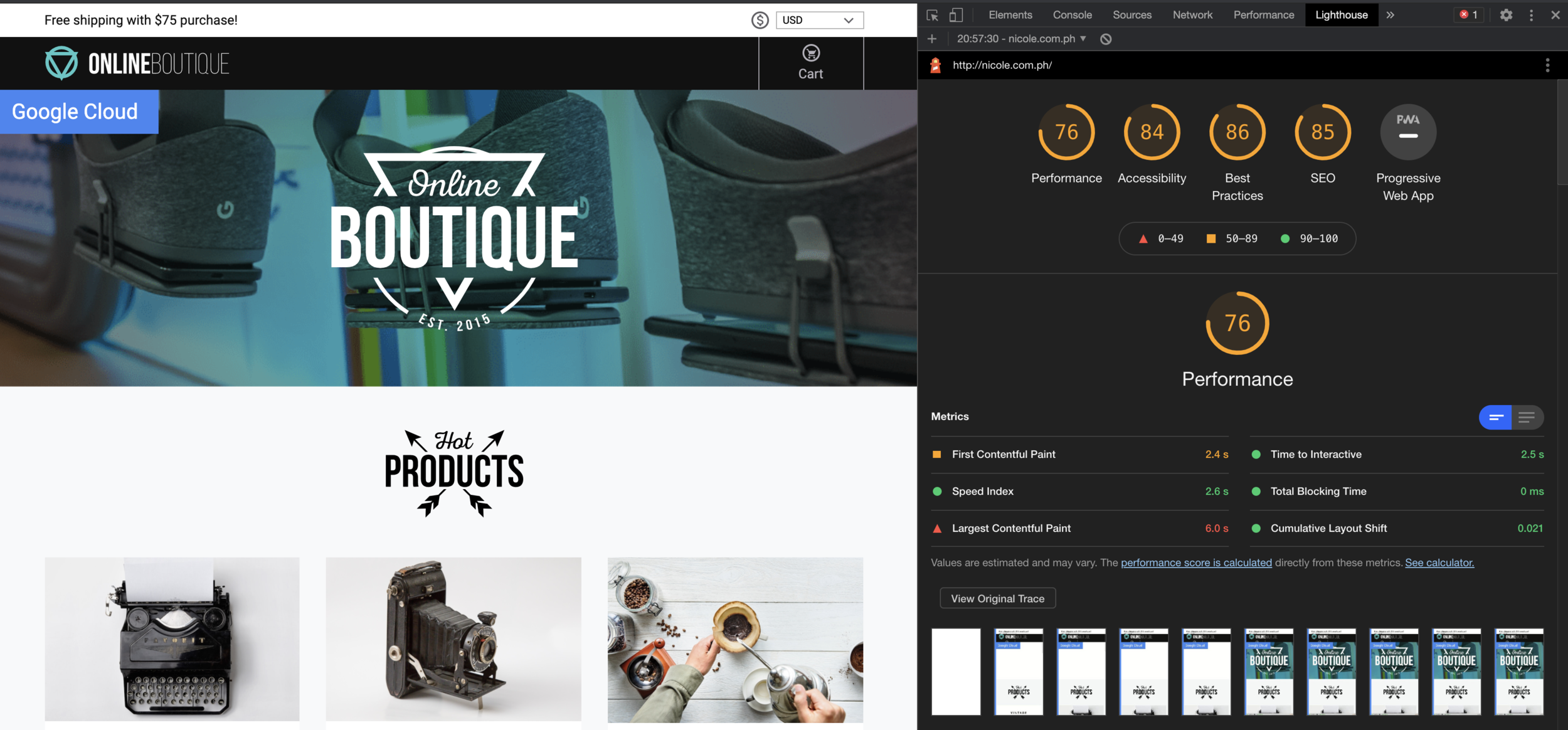
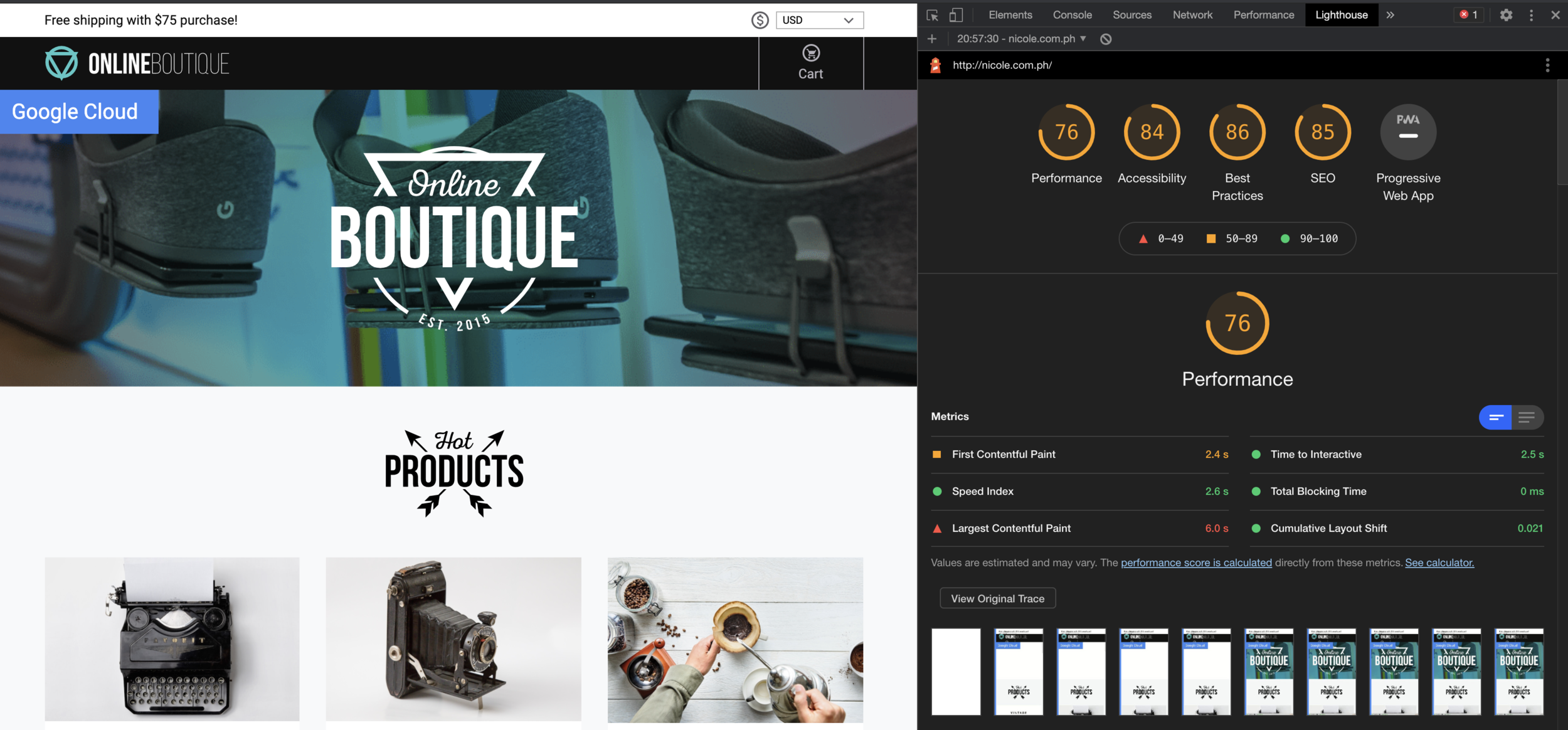
Google Lighthouse
@mcruzdrake
@n_vanderhoeven

@mcruzdrake
@n_vanderhoeven
Key metrics to know
1. First Contentful Paint
2. Large Contentful Paint
3. Speed Index
4. Time to Interactive
5. Total Blocking Time

6. Cumulative Layout Shift
@mcruzdrake
@n_vanderhoeven
Ways to run Lighthouse tests
1. Chrome Dev Tools (Lighthouse tab)

2. Browser extension
4. Lighthouse CLI
5. cypress-audit plugin
@mcruzdrake
@n_vanderhoeven


@mcruzdrake
@n_vanderhoeven
Time for some live demo! 😱

@mcruzdrake
@n_vanderhoeven