Mozart
Envelopes
What?
Mozart:
page composition as a service
Envelope:
component/message container
Where?
- github.com/BBC-News/composition
- github.com/BBC-News/composition-example
- github.com/BBC-News/mozart-composition
Envelopes?
- An envelope is simply an interface
- An envelope contains component information
- An envelope is a response to a HTTP request
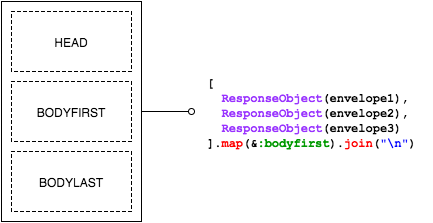
Envelope
{
key: "",
head: "",
bodyfirst: "",
bodylast: "",
}Interaction

Request
- A page is made up of multiple components
- We make a request for each component
- The request will be to a HTTP endpoint
- We'll pass a component identifier 'key' (query param vs REST?)
- The key enables us to enforce component order
- The envelope should include/return the identifier key
Request Construction
- Components are defined in YAML config
-
We have three levels of config
- Page (e.g. home_page)
- Base (e.g. furniture, such as ORB)
- Default (e.g. missing settings, config inheritance)
-
http://<base_url>/<component.id>?<opts>
Example Page YAML
base_url: "https://s3-eu-west-1.amazonaws.com/components"
components:
- id: 'meta-author'
- id: 'orb-header'
mandatory: true
- id: 'articles'
mandatory: true
opts:
- count: 10
- id: 'orb-footer'
mandatory: trueExample Page Mustache
<html lang="en-GB">
<head>
<title>My Home Page</title>
<link href="/css/home_page.css" rel="stylesheet" />
{{{ head }}}
</head>
<body>
<div id="center">
{{{ bodyfirst }}}
</div>
{{{ bodylast }}}
</body>
</html>Interpolation