Get started with App development
DHIS2 Webapps
Mark Polak
- Netherlands
- Master student
- Front-end Developer
Things to talk about
- Apps
- Webapp manifest
- Authentication
- Storage
- Sql views
- Code?!
When to build an App?
- DHIS2 frontend already has Webapps
- Event capture
- Tracker capture
- Pivot
- GIS
- Event reports
- Any case where you need functionality that is not possible with the current apps or extending current functionality (Multiple entry form)
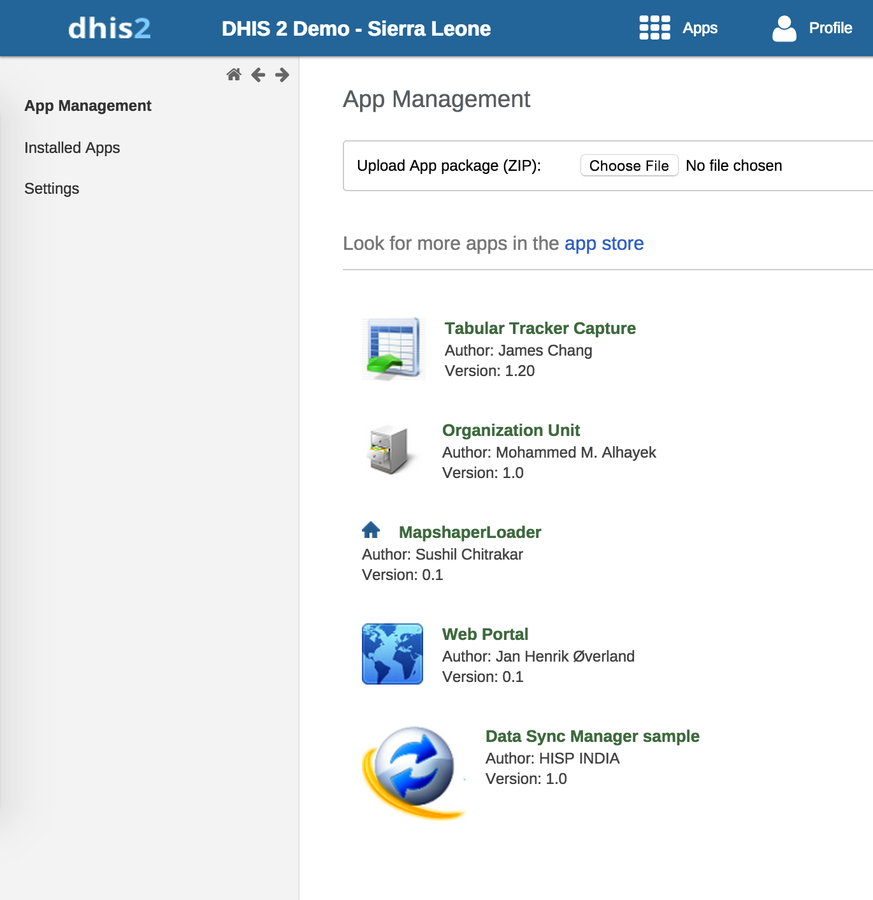
Managing apps

App Manager
- Install apps
- Remove apps
- App related settings
- Disk location
- URL

What is a DHIS2 webapp?
- Webapp manifest (Describes the app to the system)
- HTML and CSS (Layout)
- Javascript (Client side code, api communication)



- Zip file containing the app files
Manifest
JSON Structure
Open Web App (Mozilla)
Firefox OS
Firefox for android
Firefox Browser
Manifest
What is the manifest for?
- Describes your application to DHIS2
- What icon and name to use for the menu?
-
How to start the app?
- Which html page
- Locate the base url of the instance
Manifest
{
"version": "0.0.1",
"name": "tech-session1",
"description": "The minimalist tech session 1 app!",
"icons": {
"48": "tech-session1.gif"
},
"developer": {
"url": "",
"name": "Mark"
},
"launch_path": "index.html",
"default_locale": "en",
"activities": {
"dhis": {
"href": "*"
}
}
}Manifest
{
"activities":{
"dhis":{
"href":"https://apps.dhis2.org/demo"
}
}Server modifies the special property
{
"activities":{
"dhis":{
"href": "*"
}
}Manifest in app startup
- App startup loads the manifest
- Extract base url from the manifest to locate the api
- Use base url to load any serverside assets
fetch('manifest.webapp', {credentials: 'same-origin'})
.then(function (response) { return response.json(); })
.then(function (manifest) {
var baseUrl = manifest.activities.dhis.href;
var apiUrl = [baseUrl + 'api'].join('/');
//Start your app here
//Add the baseUrl to your app (Load any core assets if required)
console.log(baseUrl);
})
.catch(function () {
console.log('Failed to load manifest');
});Authentication
- Basic authentication - (I.e. CURL requests)
- OAuth2 - When building external apps
- When installing into the system the current user session will work for most cases
- Apps can be served through the API
Depends on what kind of app (or script)
/api/apps/<appName>
Storage
- On the server
- api/systemSettings
- api/userSettings
- General data store (Soon :))
- On the client machine
- IndexDB
- Session storage
- Local storage
SQL Views
- Useful is some cases where you need specific joins
- Should be used with care (No ACL)
- Could be used in combination with `normal` api requests to apply ACL
Browsing the web api
Chrome apps for JSON Views with style
/api/schemas.json?fields=name,href
A lot of endpoints can be found through
/api/resources.json
or
Code stuff!
github.com/dhis2/inf5750-example