Onsen UIのドキュメントの話
DevRel Meetup in Tokyo #23
Masa Tanaka
田中 正裕 <masa@monaca.io>


MASA TANAKA
Founder, Asial Corporation
Head of product development, Monaca & Onsen UI
Tokyo, Japan
@massie
masahirotanaka






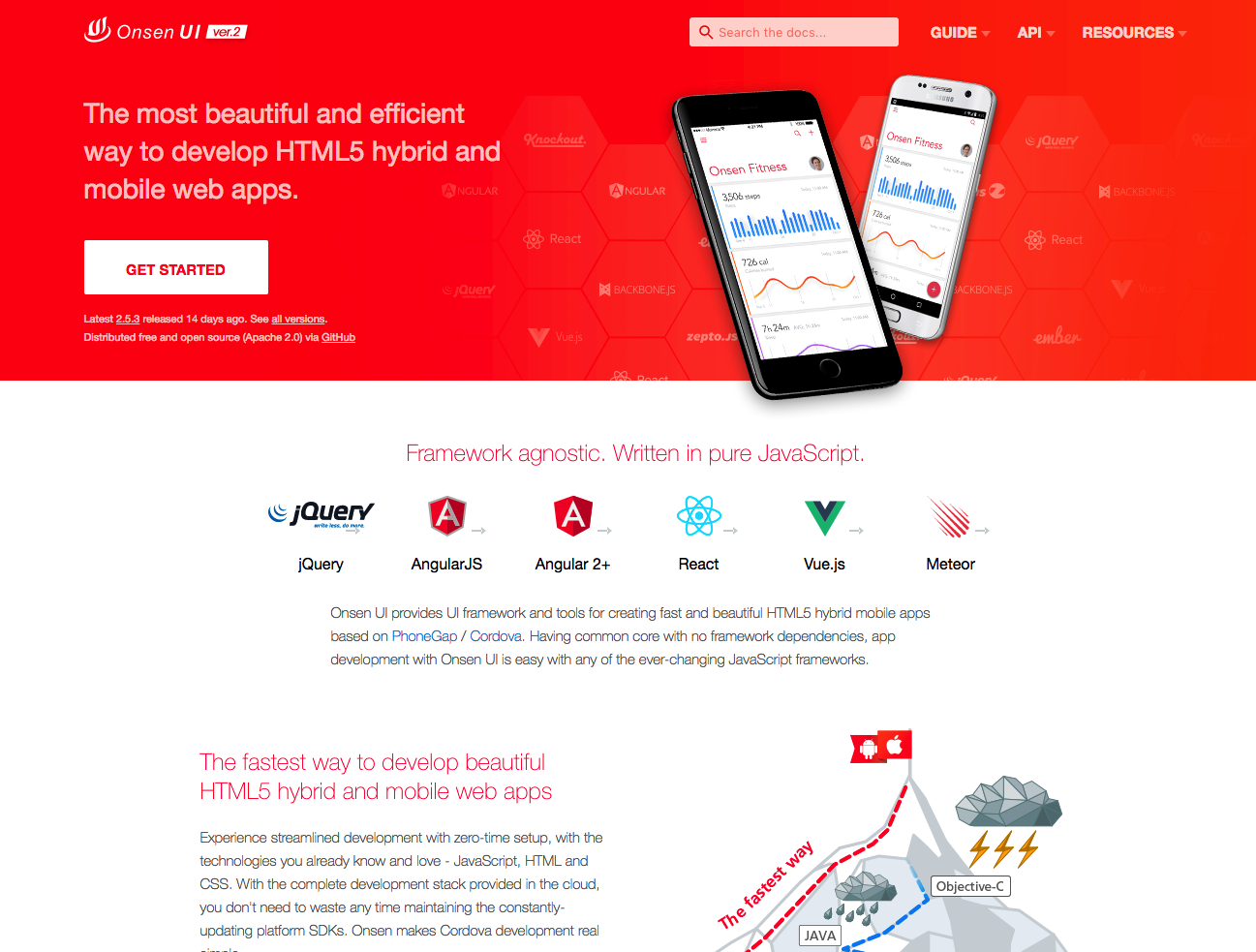
Onsen UI
- HTML5製のモバイルUIフレームワーク
- Web Componentsをベースにしています
- iOS, Androidをサポートしています
- オープンソース(Apache 2 License)です
ハイブリッドアプリ、PWA用
UIフレームワーク

Operating System
WebView
Your App in HTML5






インターナショナルなチーム

anatoo
asial-matagawa
frankdiox
misterjunio
日本語メンバー
英語メンバー

日本語と英語の両方で記述

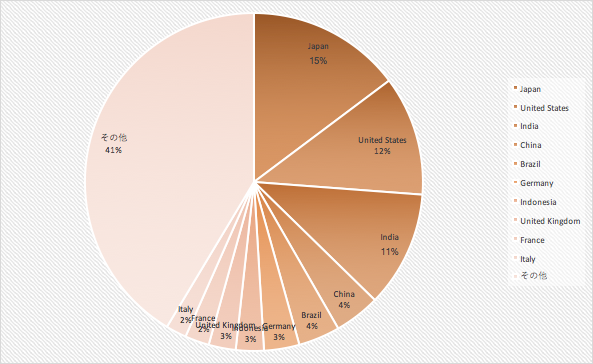
国外ユーザーがトラフィックの85%

- 8月セッション数: 約10万
本日の話
- ユーザーの体験について
- ドキュメント執筆の進め方
- 作成における課題
誘導したい流れ
GitHubの
README
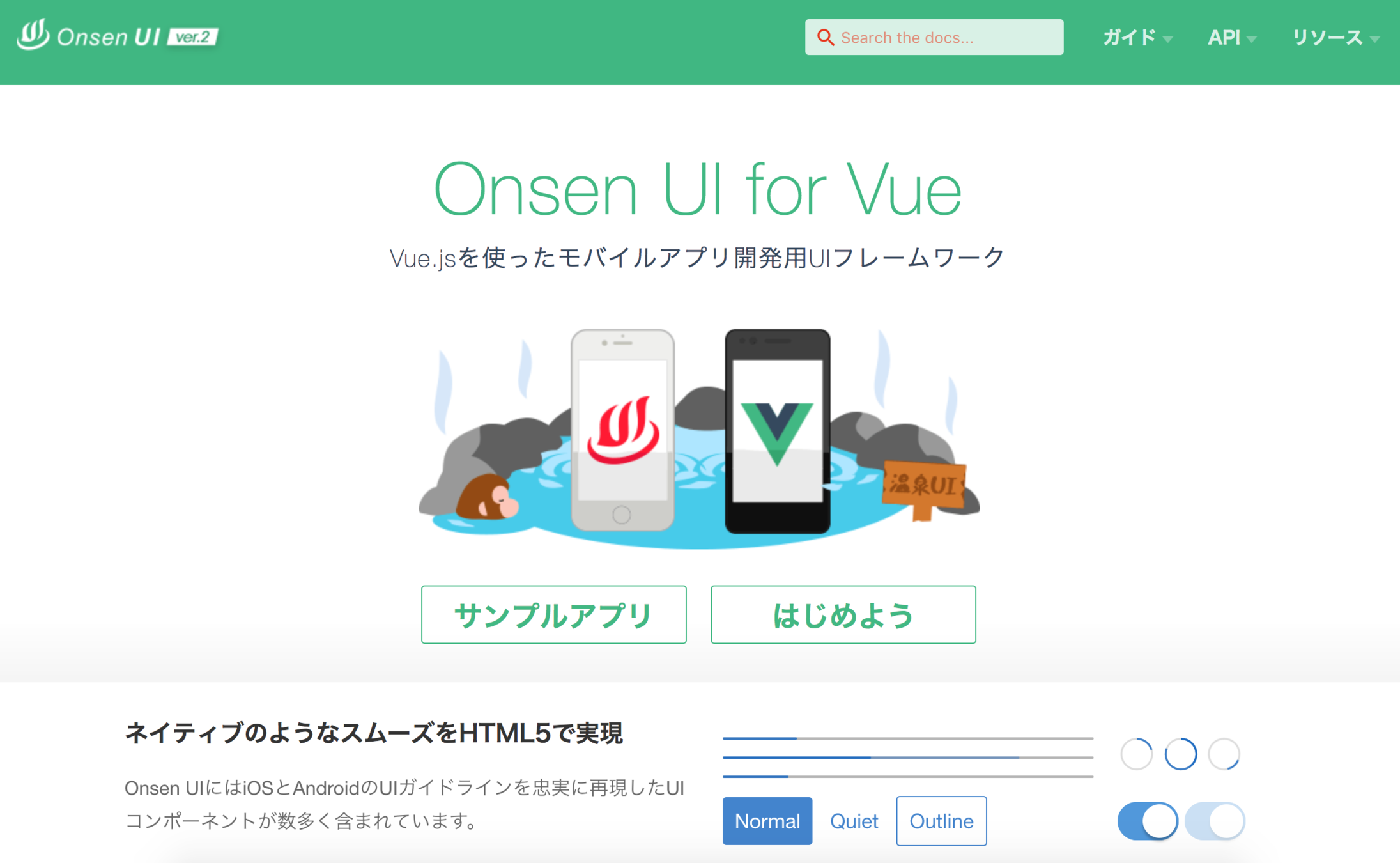
Webサイト
のLP
- 製品の概要とメリット
- ユースケース
- ガイドへの導線
- 製品の概要
- ガイドへの導線
- ソースコードの説明
ドキュメント
(ガイド)
リファレンス
チュートリアル
製品の理解
導入
活用
活用に進めるための必要事項を記述
README.md


重要ポイント①:1行説明を詳しく書く
重要ポイント②:画像を多く配置(アニメGIF)
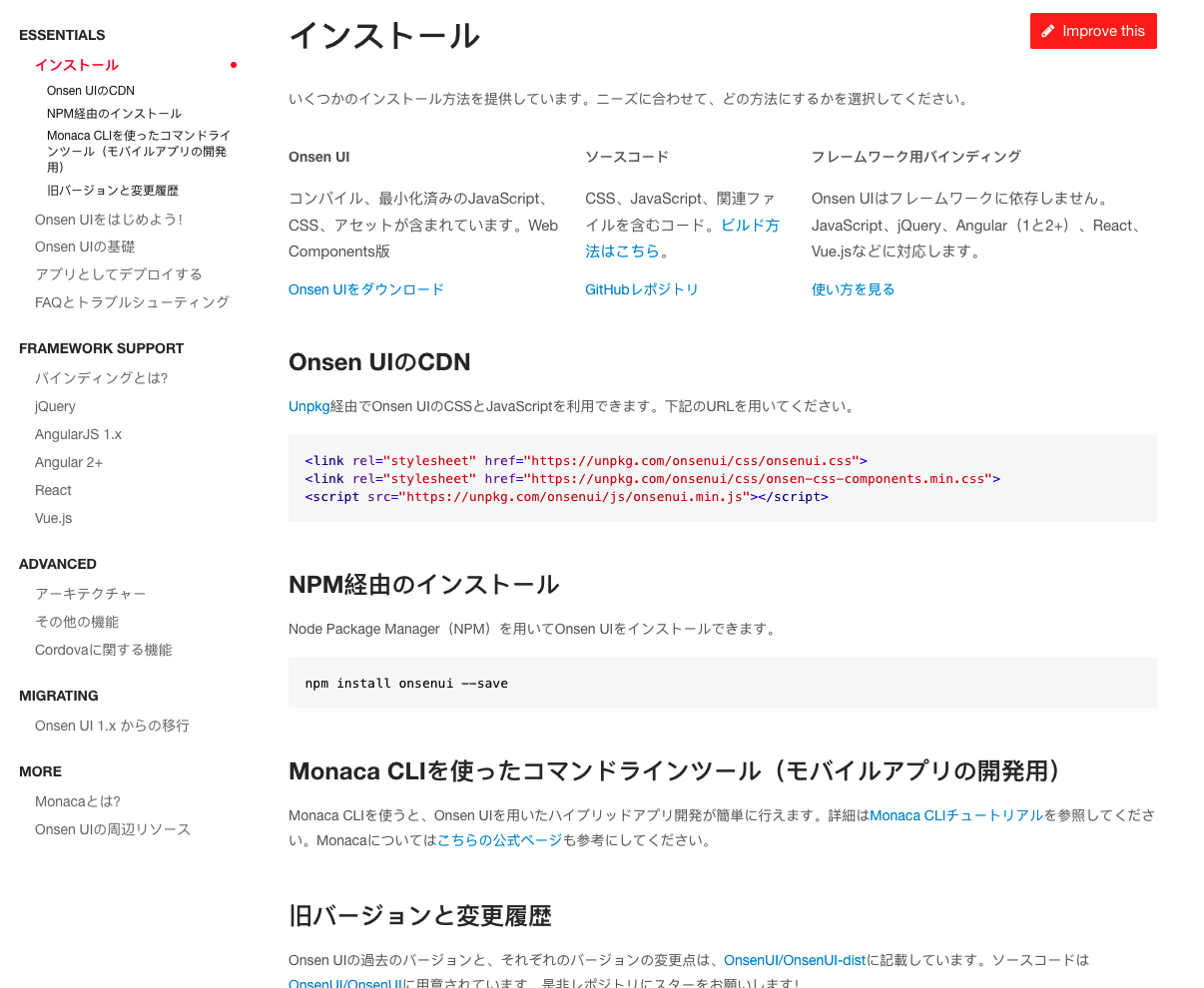
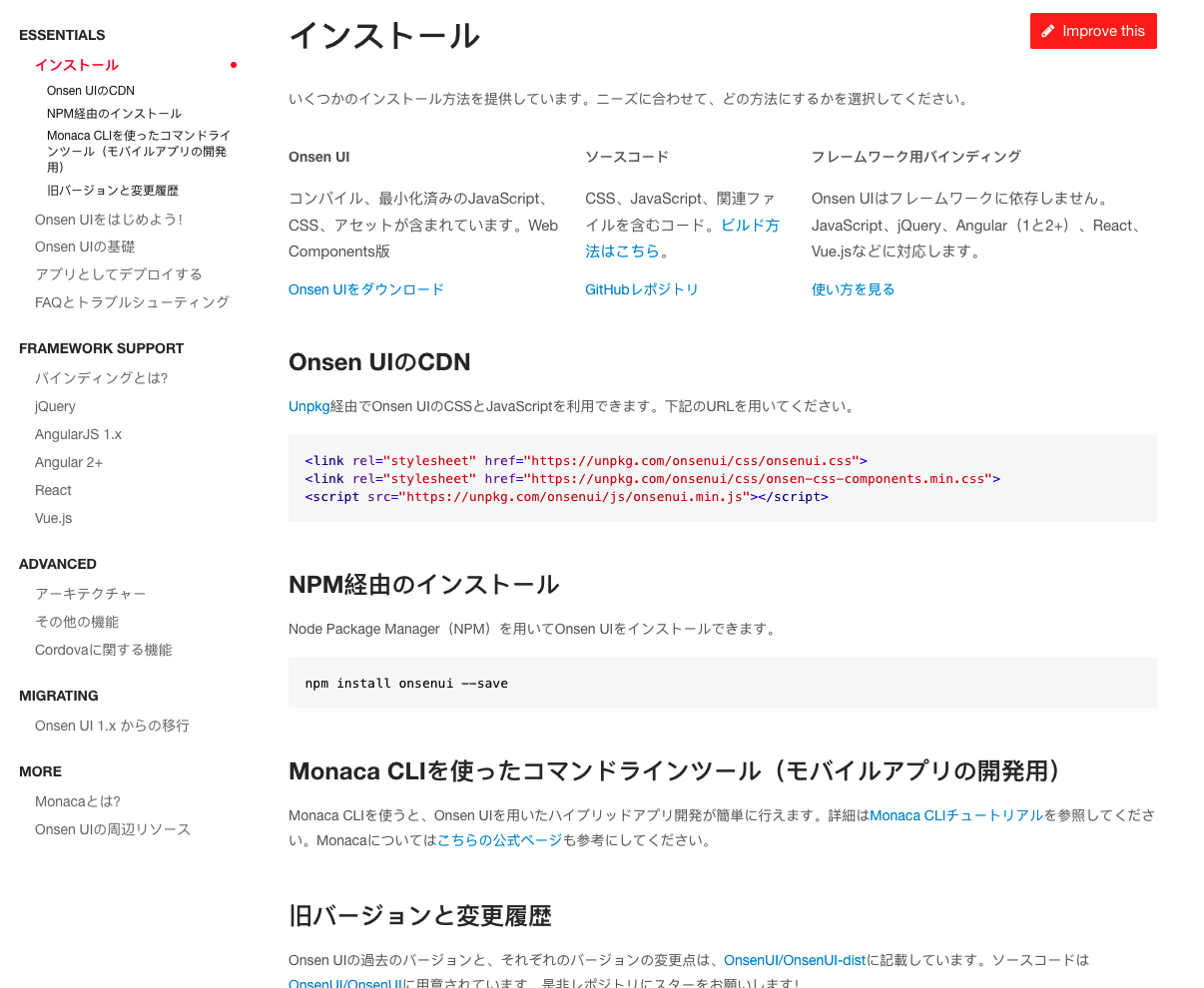
ランディングページ
検索エンジンからのアクセス用。
誘導先は「サンプル」と「Get Started」の2つ。

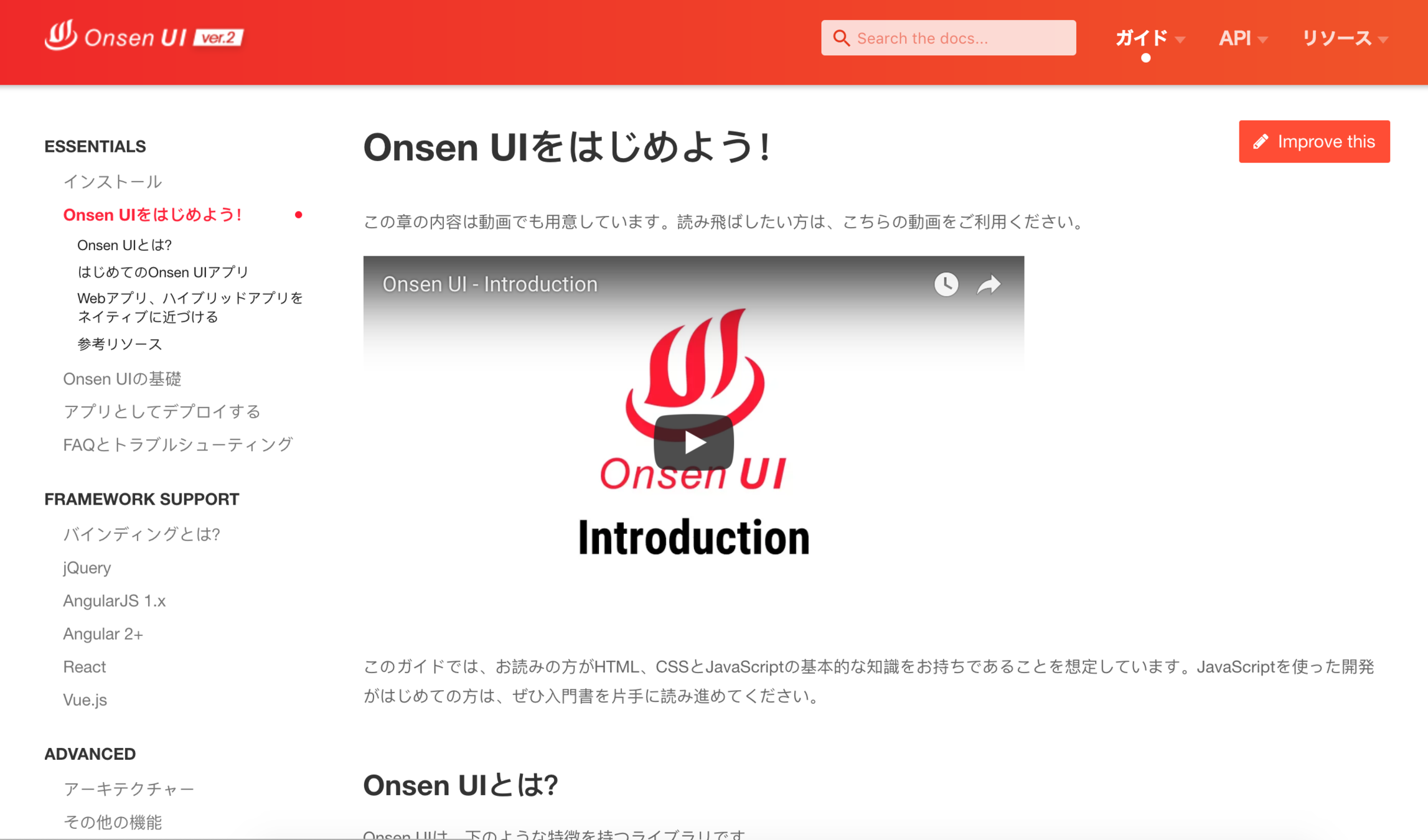
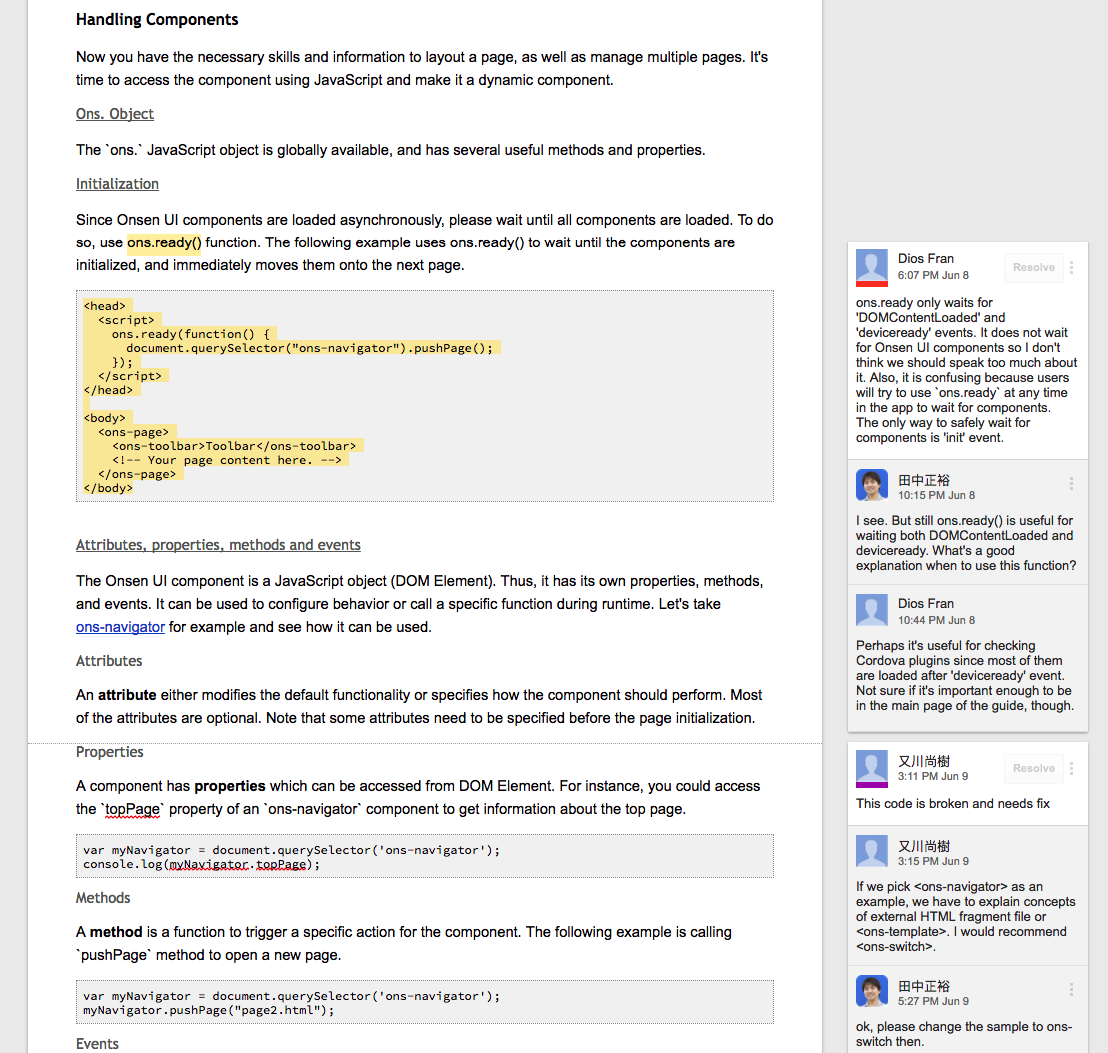
ガイド
検索エンジンからのアクセス用。
「サンプル」と「Get Started」の2つ。

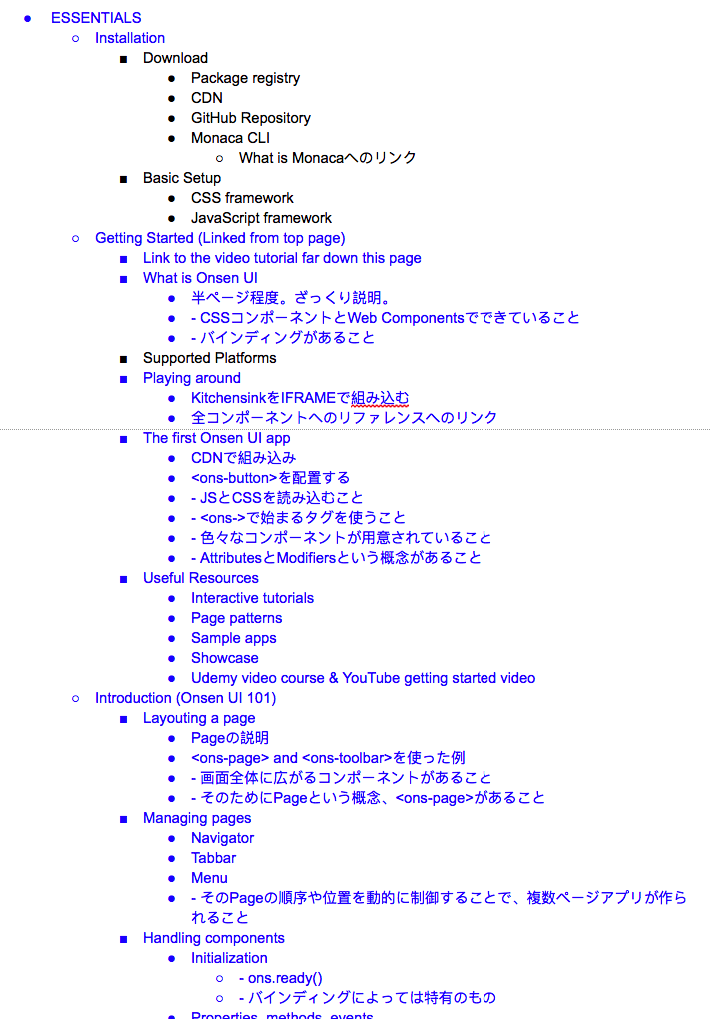
ガイドの構造
- 導入(ESSENTIALS)
- インストール
- Getting Started
- FAQ
- フレームワークとの組合わせ
- 補足事項を深掘り


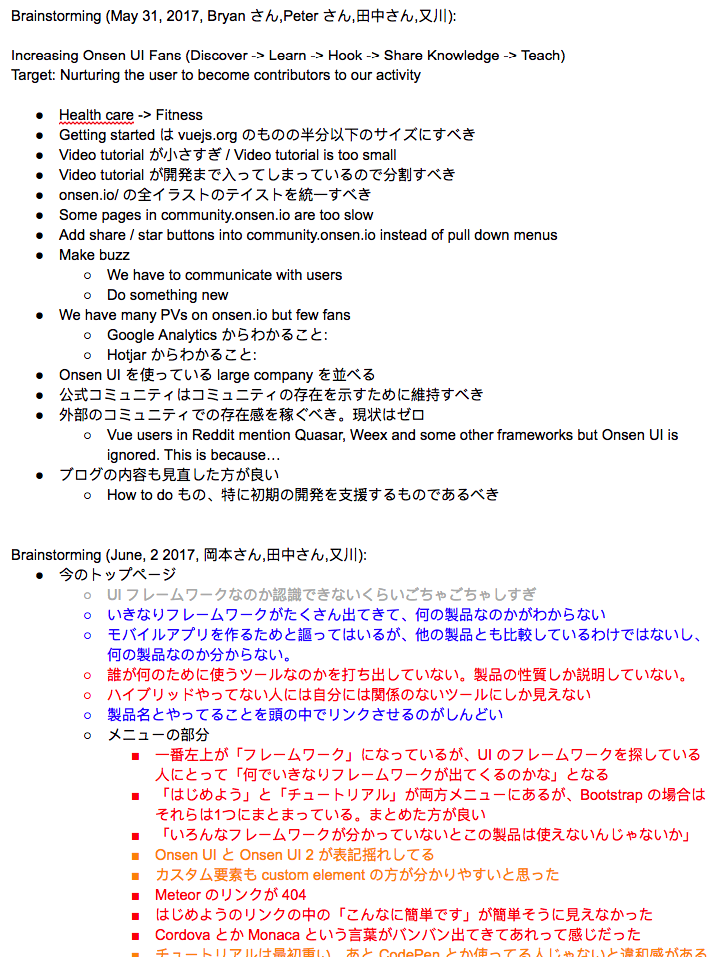
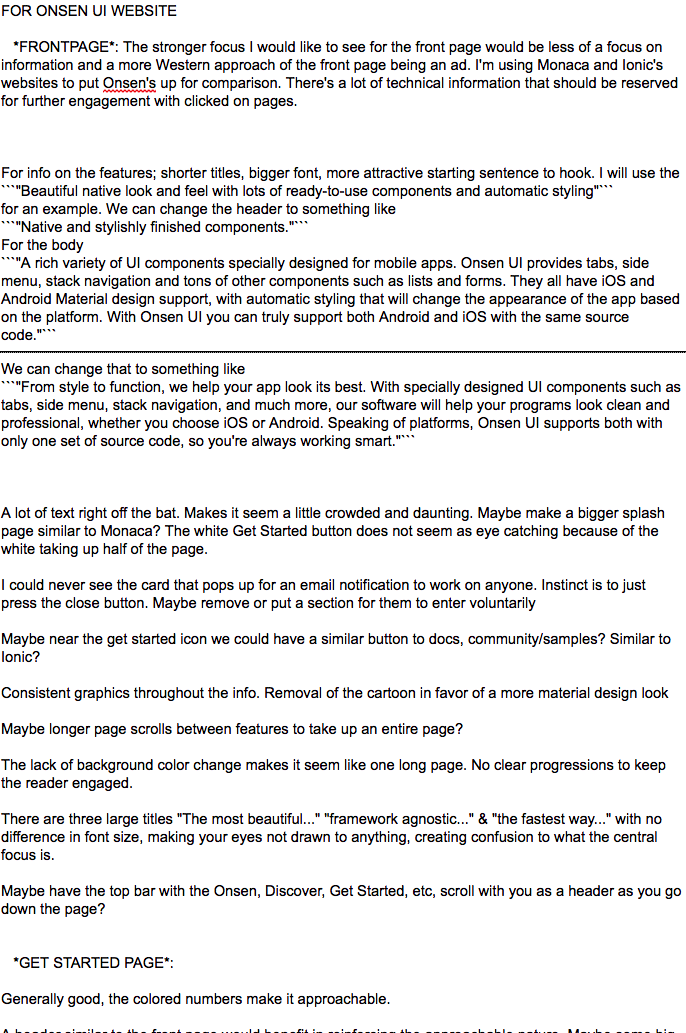
改善プロセス
- ドキュメントの問題点を洗い出す
- チーム内のフィードバック
- 新しく入ったメンバーに先入観なしで見てもらう
- SEOやナビゲーションといったテクニカルな側面も
- ユーザーの体験を考えてガイドの骨子を策定
- Onsen UIの場合は「キホン」「フレームワーク」「高度」の3つに分離
- キホンを読み終わったらリファレンスを見て自分で使いこなせられることを期待
- 全員でコラボレーションしながら文章を執筆する



フィードバック/問題点
改修案
- どんな製品かを、メリットと共に簡潔に説明
- 図をもっと増やす一方、文章は少なめに
- 難解、テクニカルな言葉は使わない
- ビデオによる解説がない
- まずは骨子を作成
- 各ページの目的を定義
- 3パート構成に

チーム全員で協力して作成
- 他の類似製品のドキュメントを参考に
- 構文チェッカー(Grammerly等)導入
- ネイティブチェックを依頼
- 英語ファーストで執筆
イントロビデオの作成
- オフィス内にある簡易スタジオで録音
- パワポのスライドを流すだけ
- 導入セクションの内容を収録
CIで運用 / Transifexで翻訳
GitHub
onsen/onsen.io
CircleCI
AWS S3
Transifex
翻訳サーバー
コンテンツはMarkdownで執筆し、Metalsmithでジェネレート
CDN(KeyCDN)経由で配信
執筆はMarkdown
ローカライズはgettext
index.md
英語のコンテンツ
index.po
日本語の対訳DB
運用における課題
- 一方通行のローカライズによる弊害
- 日本語/英語ドキュメントの同期
- 改善効果を数値化しづらく、見えづらい
- Non-documentedな仕様を無くしていく
その他の施策
-
Awesome Onsen UI
- Onsen UIに関する第三者の貢献をまとめたページ
-
Interactive Tutorial
- 自分で書いて動かせる学習サイト
- Monaca & Onsen UI Community
関連資料
国産OSS立ち上げの実情
〜Onsen UI が GitHub で5000スターを獲得するまでの道のり〜
ありがとうございました