Nuxt.js + TailwindCSS is
天the才
@masaakikunsan
俺
・石岡 将明 (@masaakikunsan)
・株式会社SCOUTER
・フロントエンドエンジニア
・自称フロントエンド界隈1の加藤恵のオタク
・5/28 で23歳になるので誕プレお待ちしております

宣伝
・冴えない彼女の育てかた fine 2019年秋上映

今日話すこと

SCOUTER枠としてjiyuujinが話したので
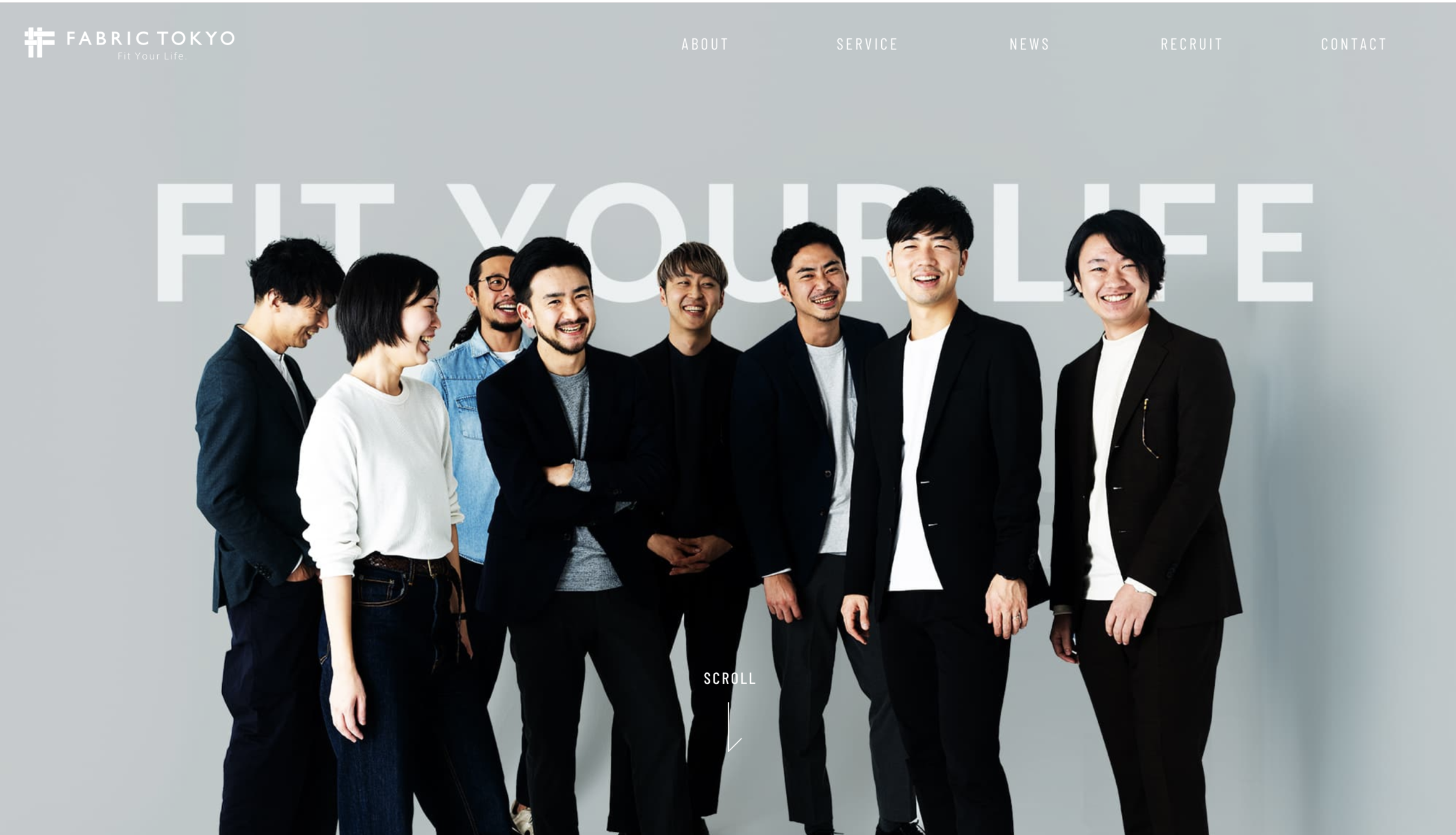
業務委託でFABRIC TOKYOの
コーポレートサイトをフルリニューアルした話をします

技術構成について
今までWordPressを使っていたが...
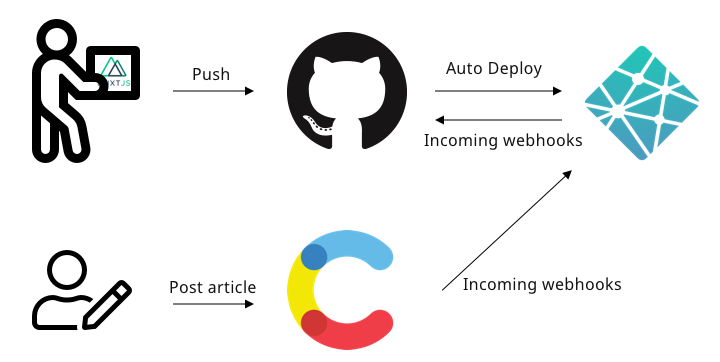
JAMStack構成のイケてる構成にしてほしいと言われた

Nuxtで爆速開発したい
Tailwind CSS
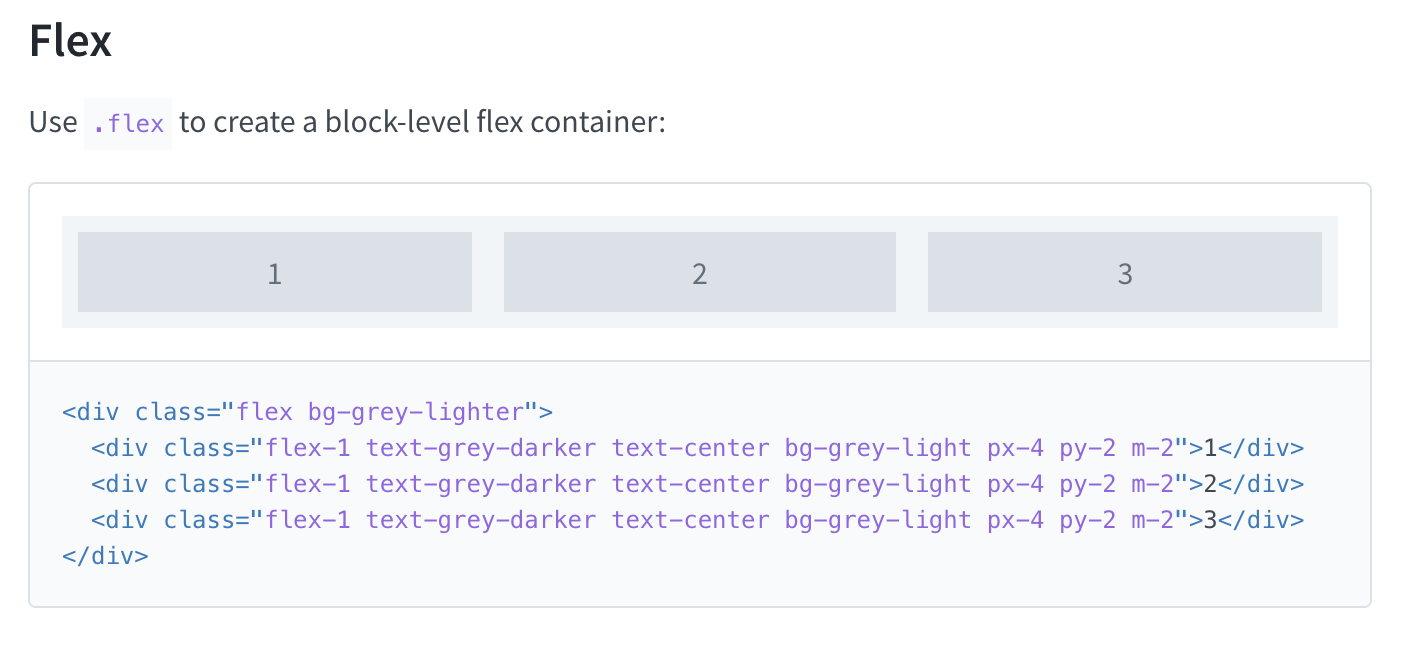
Tailwind CSS では、UI コンポーネントを提供するのではなく、CSS の class を提供するだけなので、用意された class を指定するだけなので簡単に複雑な UI を作成することができます。
Tailwind CSS採用理由
・自分がフロントエンドかじってる系エンジニア
・UIフレームワークはこだわったことしようとしたときにしんどい
・class名考えるのしんどい
・Frontendエンジニアがいないのでclassをみて大体なにしてるかわかると便利

初期セットアップ
create-nuxt-app でやる場合
「Use a custom UI framework」と尋ねられたら「Tailwind」 を選択してください。

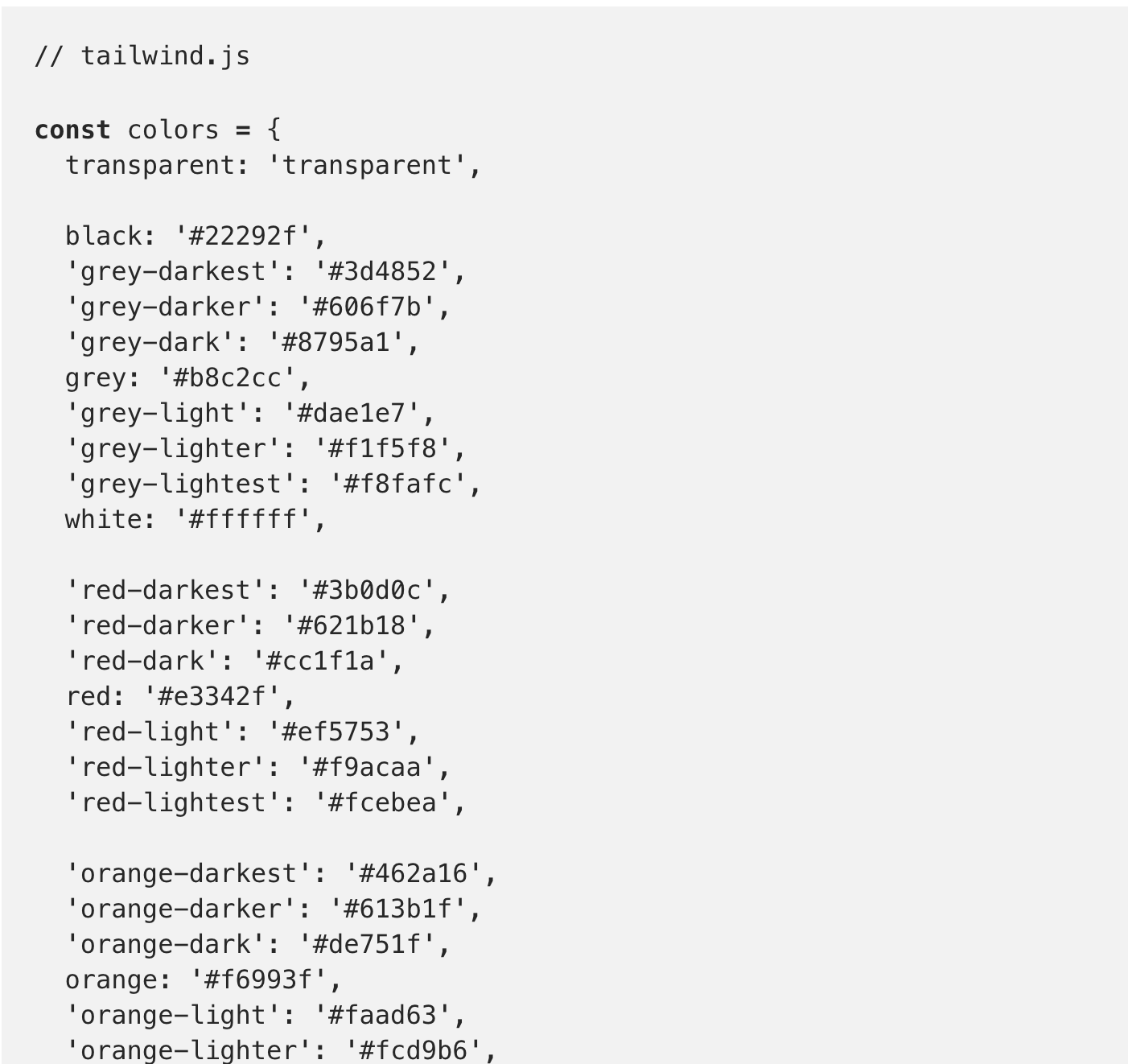
TailwindCSSの設定
StyleGuideに合わせて設定を変える
今回は色の指定があったのでそれに合わせて変更

これで開発はじめれるよ!
基本的にTailwind CSSのclassを使い必要に応じて自作classを作成するといい感じにやれます。
番外編
Contentful以外の動的コンテンツをどうしたか
bizにまともにその辺できる人がいなかった為
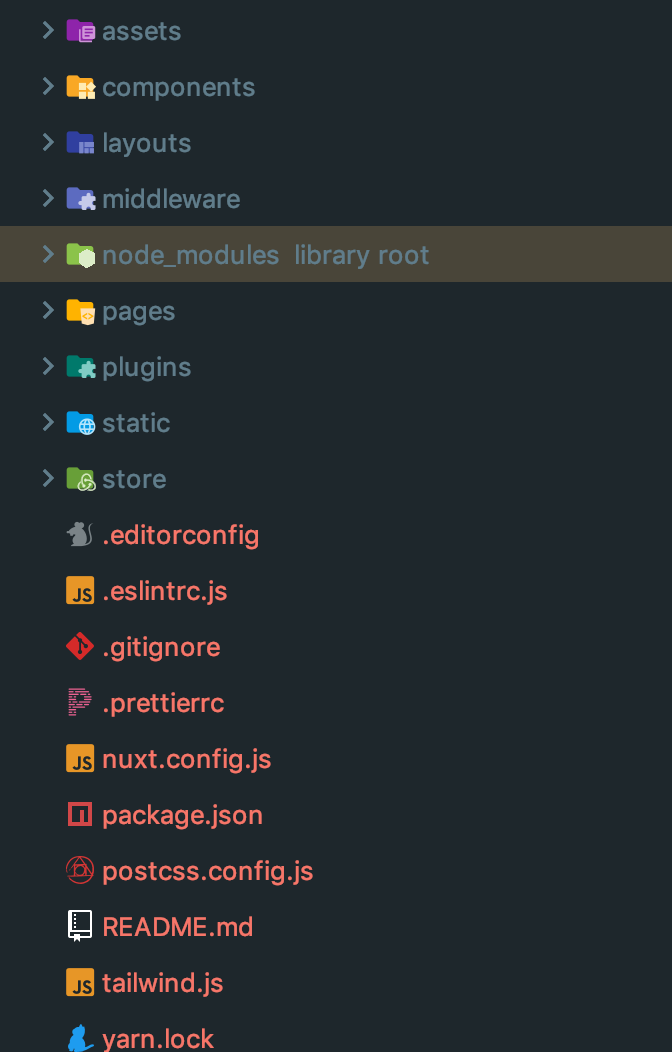
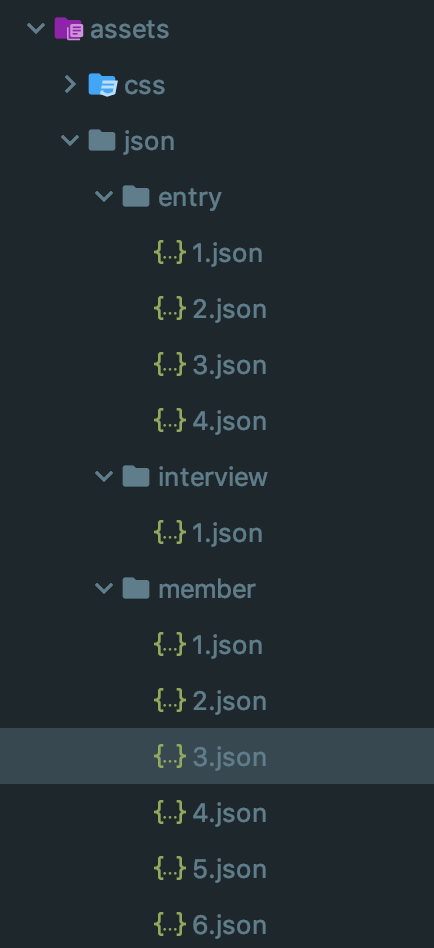
文章をエンジニアに渡し、それを JSON にしてファイルを置くことで yarn generate時に静的に吐き出すようにしました。

member 詳細と interview 詳細と entry 詳細が動的に増える内容だったので、assets 配下に各々の JSON ファイルを作成し、nuxt.config.jsで静的ページを吐き出すようにしました。