Performance Budgets in the Modern Web
What is web performance?
Why does it matter?
The amount of time
it takes for a website to look and feel usable
of mobile site visits are abandoned if pages take longer than 3 seconds to load
53%
Google DoubleClick (2016)
😴
😴
😴
😴
😴
😴
😴
😴
😴
Sites loading within 5 seconds have
70
Google DoubleClick (2016)
longer sessions
%
53
lower bounce rates
%
25
higher ad viewability
%
to those loading in 15 seconds
15 seconds?!
Do websites actually load that slowly?
🤔
💭
15 seconds is the load time of
Yes!
MEDIAN
PHONE
NETWORK
WEBSITE
{
Google Research (2018)
Every 100ms decrease in load speed worked out to a 1.11% increase in session-based conversion
Mobify Insights Report (Q2 2016)
💸
💸
💸
💸
💸
💸
💸
💸
💸
💸
How do we improve it?
Developing a performance budget
Step 1:
Research
Research
🕵️

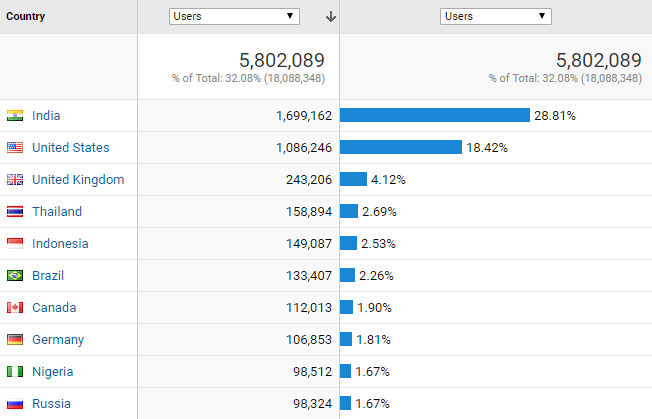
April 2018 Traffic
Research
🔎

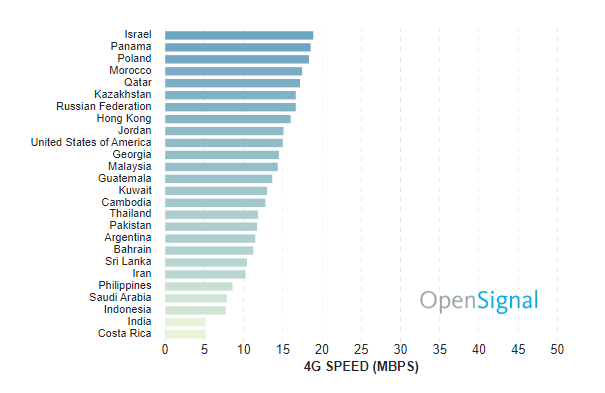
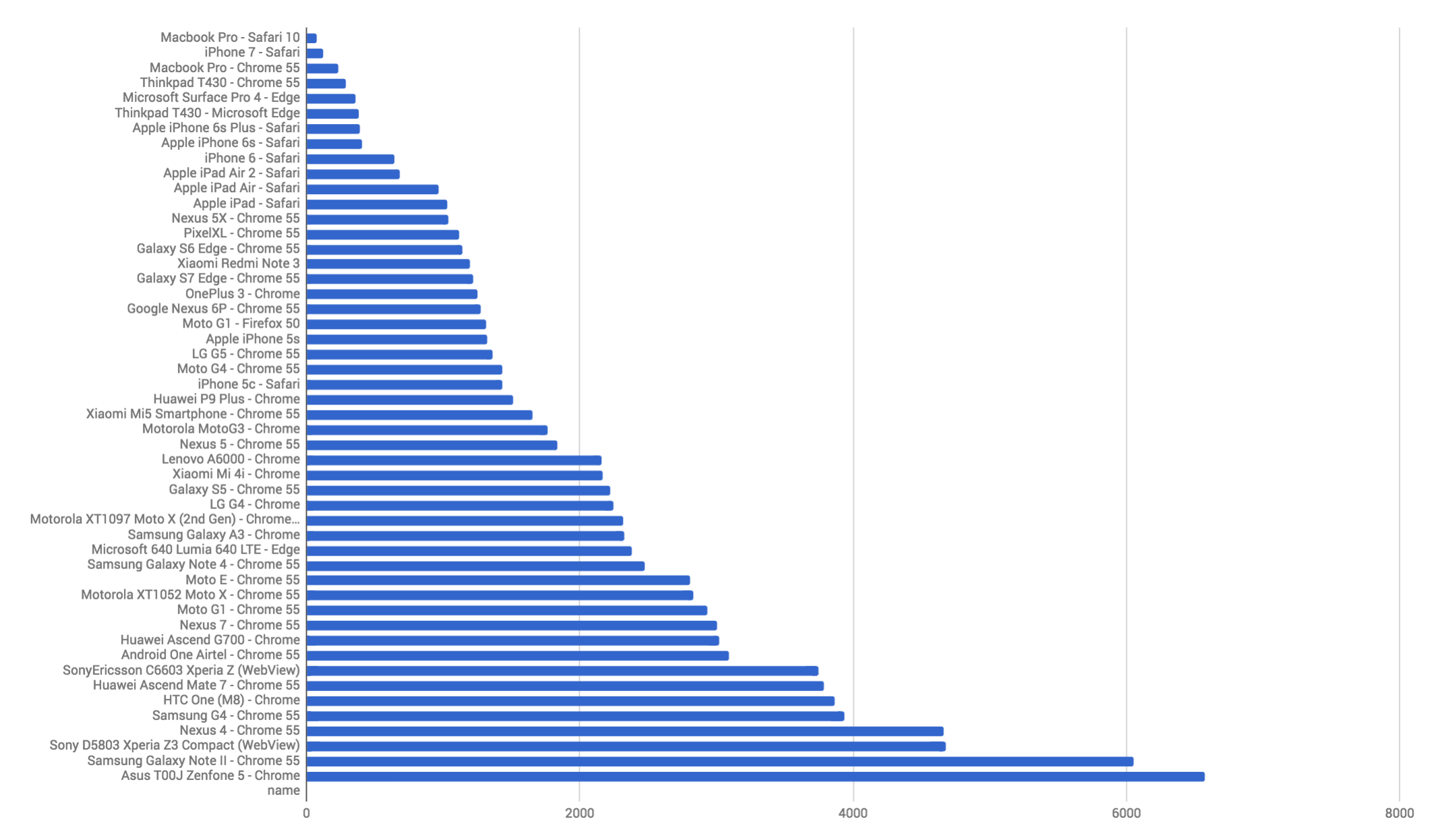
April 2018 Mobile Traffic
Deeper Research
🕵️🕵️🕵️

Network speeds comparable to our 3G speeds
Median phone is $200 Android (Samsung Galaxy J7 Prime)
We should be targeting these criteria:
The State of LTE, Open Signal (2017)
Let's start making a budget
⚡️ 3G speeds
⚡️ $200 Android Phone
⚡️ 5 Second Time to Interactive
- 300 ms RTT
- 1.6 Mbps Download
- 768 Kbps Upload
- Moto G (Gen 4)
🚀
Step 2:
Working Backwards
Subtract network overhead
300ms DNS lookup
1200ms Network overhead
300ms TCP handshake
600ms TLS handshake
300ms HTTP request
+
High Performance Browser Networking, Ilya Grigorik (2013)
5000ms Performance budget
1200ms Network overhead
-
3800ms Remaining budget
Assuming RTT = 300ms

Determine amount of data we can transfer
3G Speeds
⬇️ 1.6 Mbps Download
⬆️ 768 Kbps Upload
1.6 Mbps = 200 KB/s
Remaining Budget
⏱ 3800ms / 3.8s
200 KB/s * 3.8 = 760KB
📦 760KB Bundle Size
What about compression?
Gzip will typically compress JavaScript by a factor of 5x to 7x
Our 760 KB of uncompressed JS can then be somewhere in the range of 3.75MB to 5.32MB
⚙️
📦
3.75 MB
✅
Not so fast!! What about parse/eval?
😵

1500 ms
JavaScript Start-up Performance, Addy Osmani (2017)
parse / eval time per 1MB of JS
So here's all the data we have
We have 3.8s load time remaining
It takes 1.5s per 1MB of JS to parse & eval
⏱
⚡️
We receive 200 KB (0.2 MB) per second
🛬
We have a gzip compression factor of 5x
⚙️
Now let's start punching numbers
⚙️ gzipFactor = 5x
🛬 connectionSpeed = 0.2 MB
⏱️ budgetAvailable = 3.8s
😵 parseEvalFactor = 1.5s / MB
Constants
budgetAvailable = transferTime + parseEvalTime
Formulae
transferTime = compressedJsSize / connectionSpeed
parseEvalTime = fullJsSize x parseEvalFactor
fullJsSize = compressedJsSize x gzipFactor
budgetAvailable = transferTime + parseEvalTime
⚙️ gzipFactor = 5
🛬 connectionSpeed = 0.2 MB
⏱️ budgetAvailable = 3.8s
😵 parseEvalFactor = 1.5s / MB
Constants
transferTime = compressedJsSize / connectionSpeed
parseEvalTime = fullJsSize x parseEvalFactor
budgetAvailable = transferTime + parseEvalTime
Formulae
⏱️ 3.8s = transferTime + parseEvalTime
⏱️ 3.8s = (compressedJsSize / connectionSpeed) + parseEvalTime
⏱️ 3.8s = (compressedJsSize / 🛬 0.2) + parseEvalTime
⏱️ 3.8s = (compressedJsSize / 0.2) + fullJsSize x parseEvalFactor
⏱️ 3.8s = (compressedJsSize / 🛬 0.2) + fullJsSize x 😵 1.5
fullJsSize = compressedJsSize x gzipFactor
⚙️ gzipFactor = 5
🛬 connectionSpeed = 0.2 MB
⏱️ budgetAvailable = 3.8s
😵 parseEvalFactor = 1.5s / MB
Constants
transferTime = compressedJsSize / connectionSpeed
parseEvalTime = fullJsSize x parseEvalFactor
budgetAvailable = transferTime + parseEvalTime
Formulae
fullJsSize = compressedJsSize x gzipFactor
⏱️ 3.8s = (compressedJsSize / 🛬 0.2) + (compressedJsSize x gzipFactor) x 😵 1.5
⏱️ 3.8s = (compressedJsSize / 🛬 0.2) + fullJsSize x 😵 1.5
⏱️ 3.8s = (compressedJsSize / 🛬 0.2) + (compressedJsSize x gzipRatio) x 😵 1.5
⏱️ 3.8s = (compressedJsSize / 🛬 0.2) + (compressedJsSize x ⚙️ 5) x 😵 1.5
Solve for compressedJsSize!
304 KB x 5 = 1502 KB
Our compressed JS bundle budget is 304 KB

⏱️ 3.8s = (compressedJsSize / 🛬 0.2) + (compressedJsSize x ⚙️ 5) x 😵 1.5

Our JS bundle budget is 1.5 MB
✅
Under ideal conditions, the budget for critical-path resources (HTML, CSS, JS, etc.) comes out to be:
3.75 MB for sites without much JS
1.5 MB for sites built with JS frameworks
🎉
🙌