Introducción A
Manejadores de Estado


Estado
¿Qué Es?
¿Para qué?
¿Eso cómo se come?
Datos por todos lados
Una aplicación está repleta de datos dinámicos que se conectan entre sí y modifican lo que un usuario final vé

SPA
Los "Single Page Applications" presentan una nueva forma de cargar datos en las aplicaciones web

Todo el contenido de la una aplicación se carga en una sola página y cambia dinámicamente
Los Datos se comparten
Los datos representan entidades

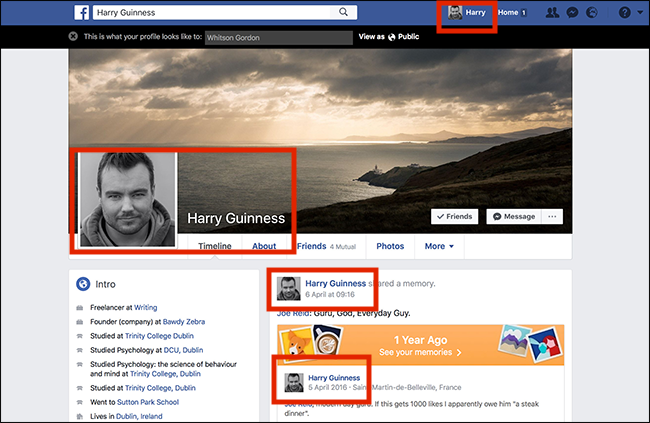
Una entidad puede usarse para representar una persona
Los datos de una persona pueden verse en multiples partes de una aplicación
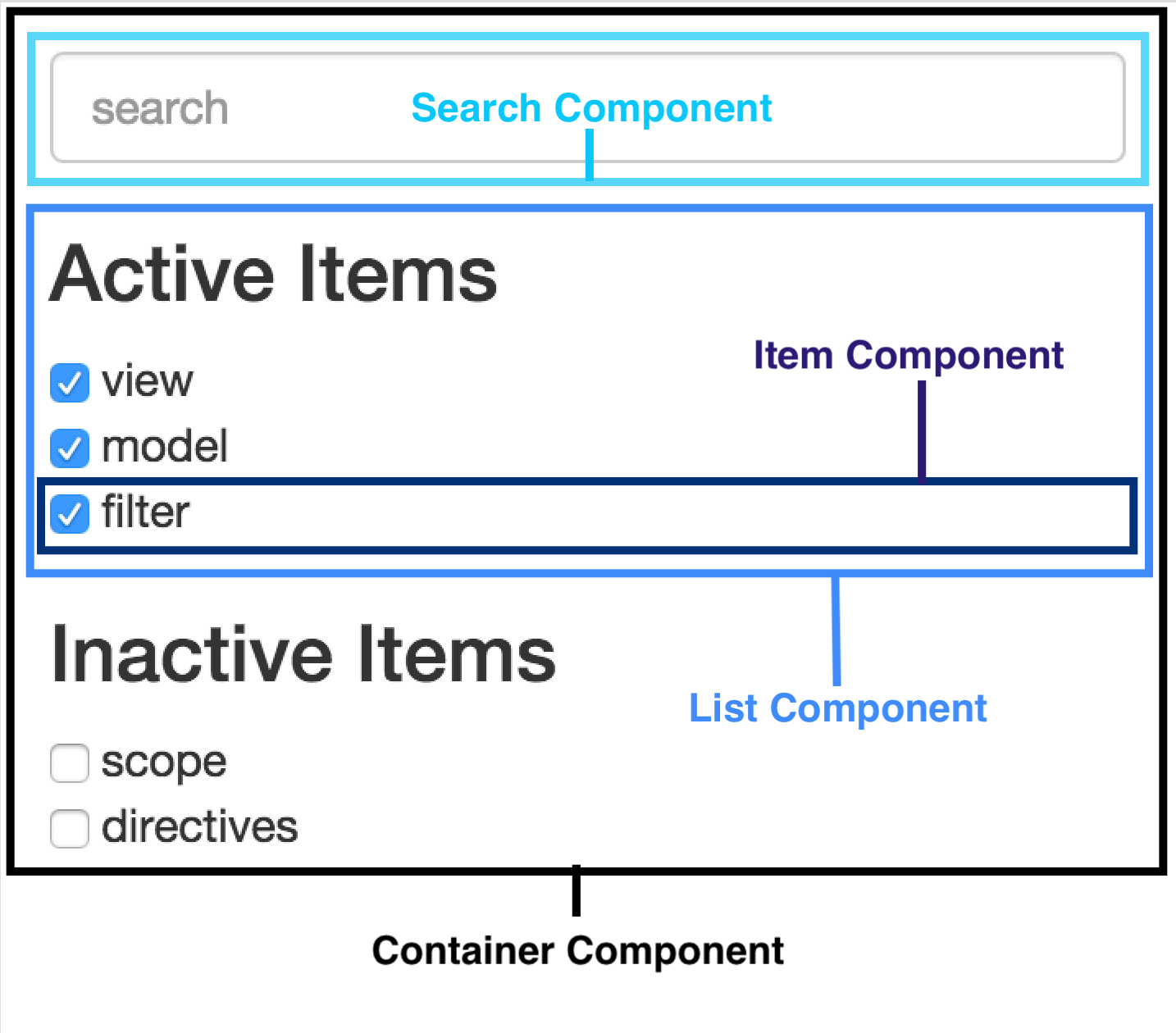
Componentes
Una buena práctica es dividir las responsabilidades

Una forma de división en aplicaciones web es división por componentes
Cada componente tiene una funcionalidad y puede estar dividida en más componentes
¿Qué es el estado?
Todos los datos dinámicos de una aplicación en un momento dado representan su estado
El estado cambia
Cada vez que un dato dentro de la aplicación cambia, el estado de la aplicación entera cambia

Si el estado de una aplicación cambia la información que se le muestra al usuario tiene que cambiar
Problema de estado mutable
Si SE QUIERE UNA APLICACIÓN QUE REACCIONE RÁPIDO A LOS CAMBIOS LOS CAMBIOS DE ESTADO DEBEN SER PREDECIBLES
EL ESTADO DEBE SER INMUTABLE
Nadie puede modificar el estado directamente

Los cambios deben de ser procesados por un manejador de cambios
Todos los que ven el estado deben ser informados del cambio
¿Para qué un manejador?
Manejar de forma centralizada la información dinámica de una aplicación
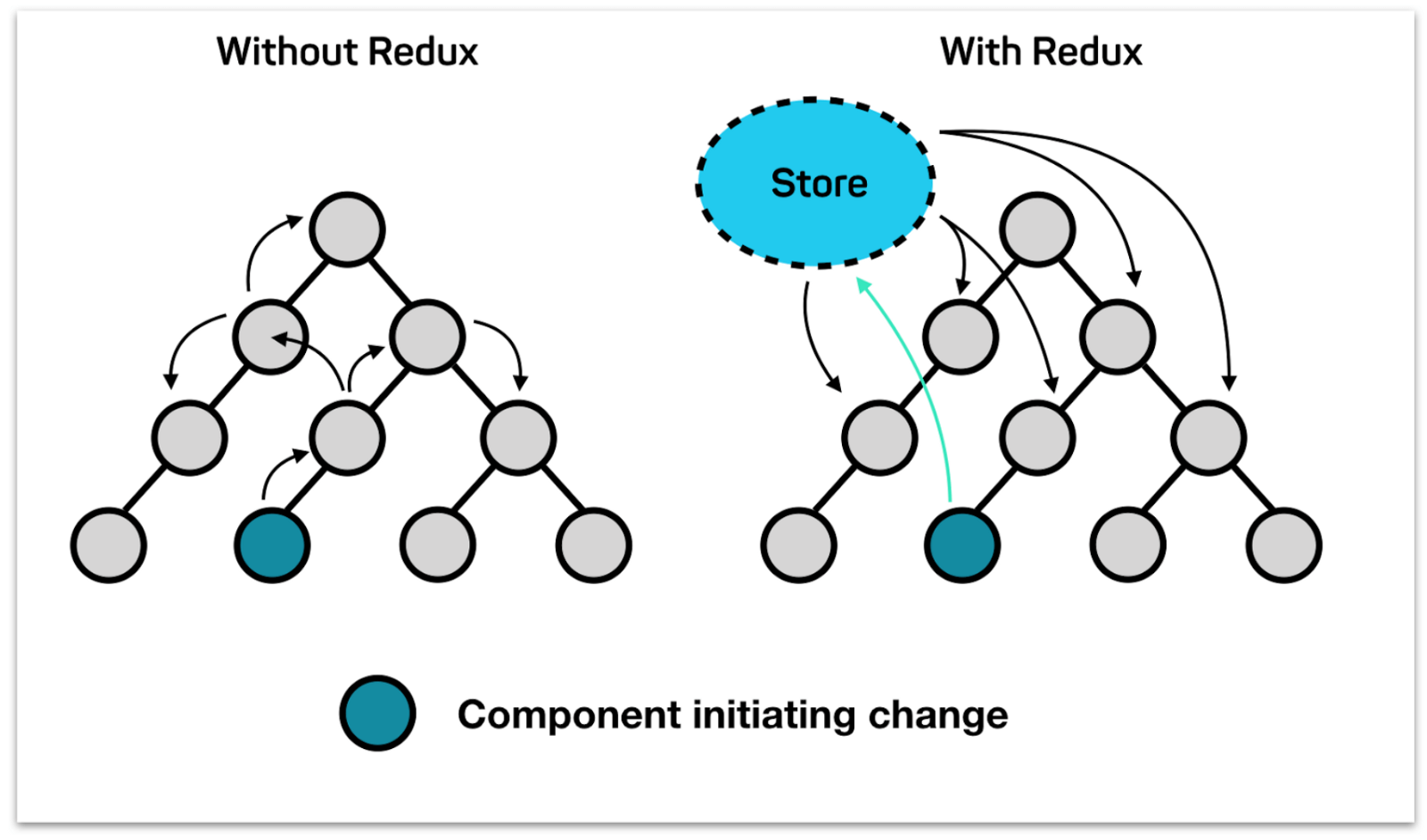
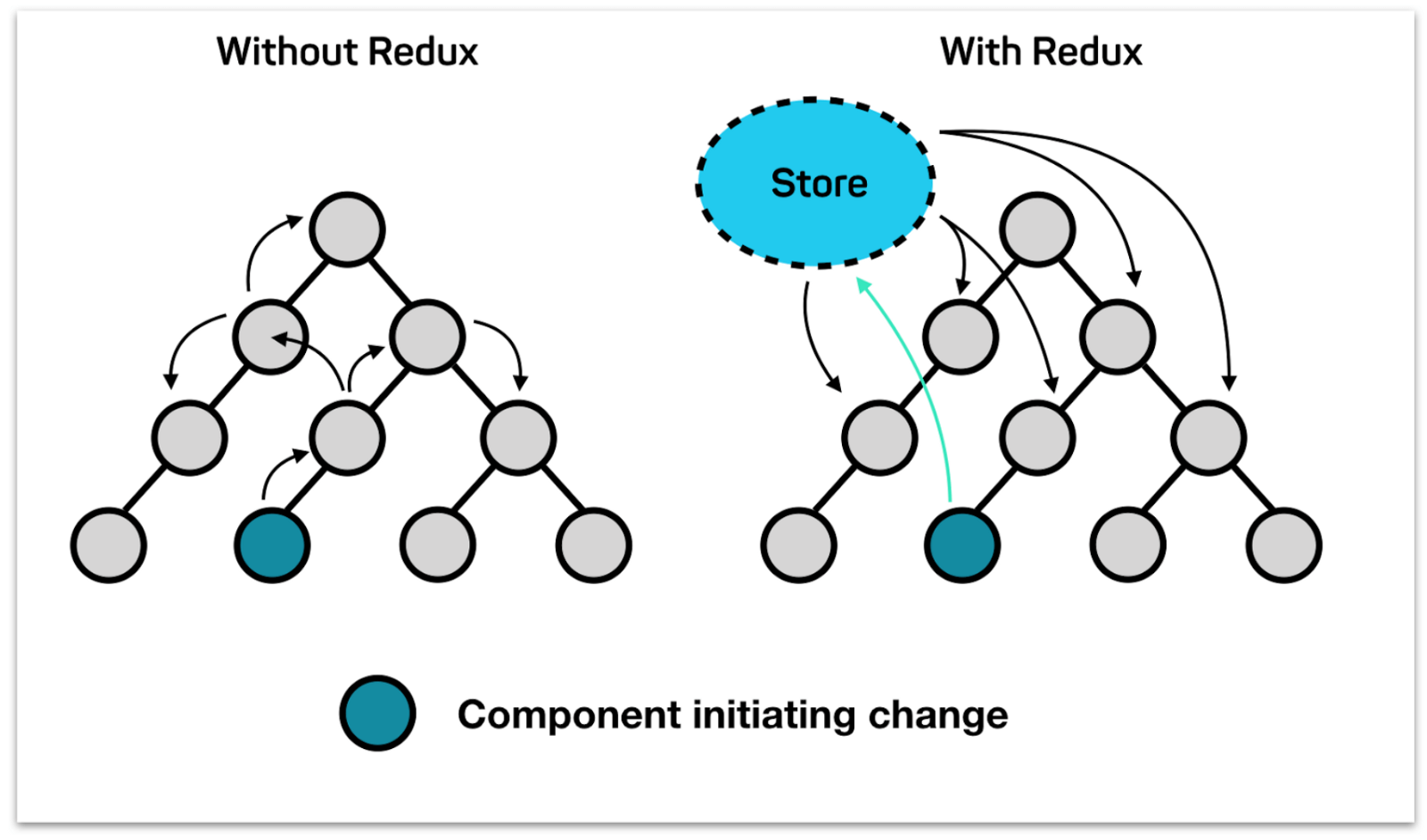
Sin el manejador de estado
Los cambios que son generados en los componentes hijos que afectan los padres tienen que comunicar el cambio

El cambio en el padre es comunicado a los respectivos componentes que les compete
Se crea una cadena de comunicación

Al usar un manejador
El cambio es informado al manejador

El manejador hace el cambio sobre el estado
Quién le competa ver el estado es informado del cambio
¿Eso cómo se come?
Existen diferentes manejadores de estado, Entraremos en detalles de REDUX y NGRX
REDUX
Similar a la arquitectura de APPS FLUX de Facebook

usado en JavaScript para majerar el estado de una applicación
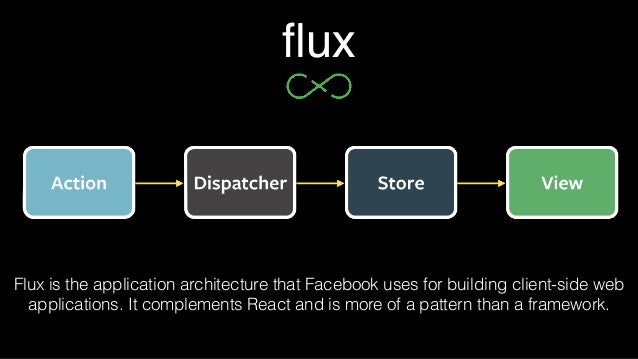
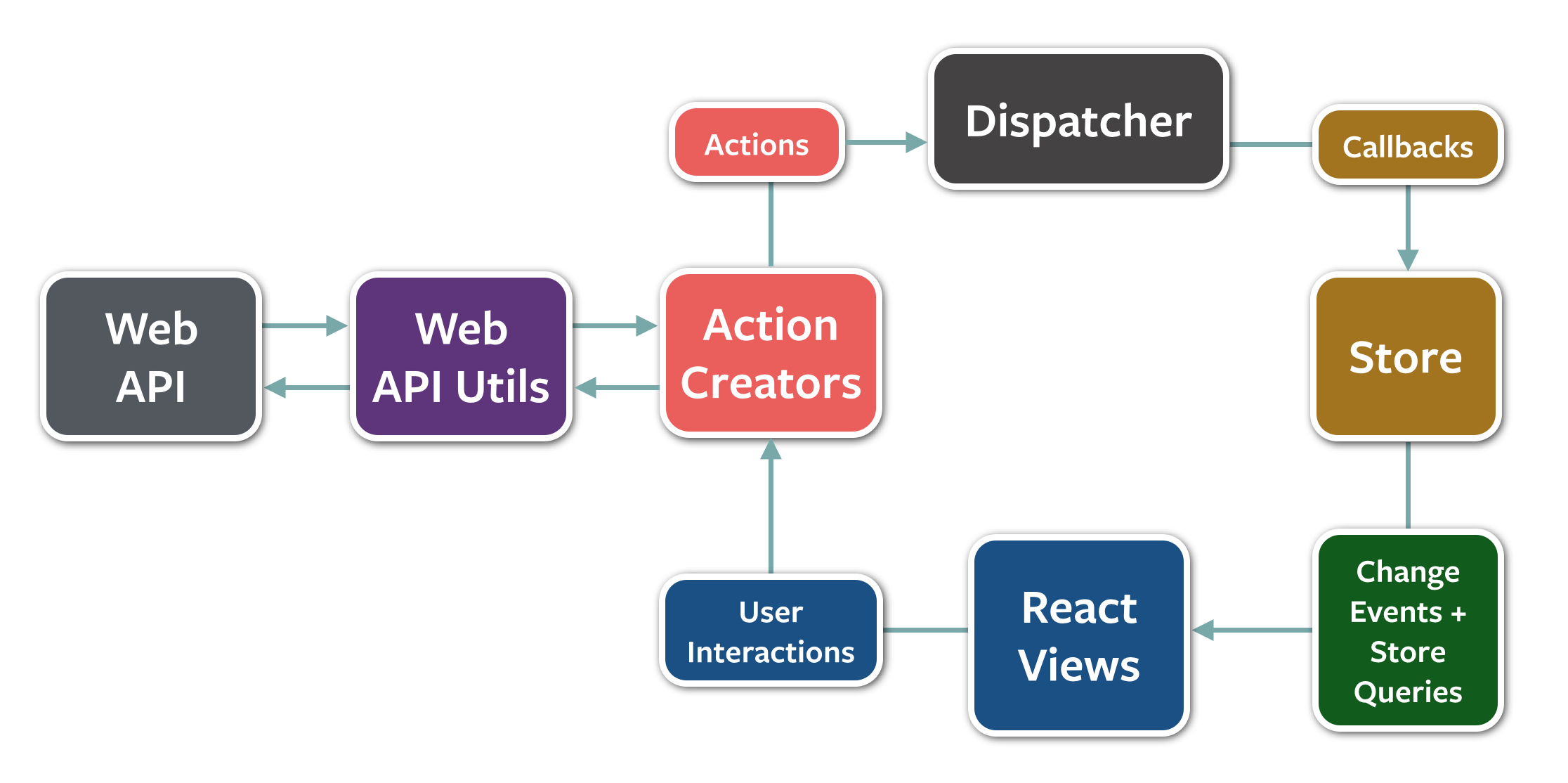
Flux


Action
La acción es la descripción del cambio que se va a realizar

No ejecuta ningún código
Solo contiene información relevante para las otras piezas de esta arquitectura
Dispatcher

El mecanismo de comunicación entre las Actions y el Store
El Dispatcher sabe a qué Store debe hacer qué modificaciones
Es el corazón central del flujo de información
Store
Contiene el estado de la aplicación

Reacciona a las acciones
Informa cuando hay modificaciones en el estado
Diferencias entre Flux y redux

Redux
Se introduce el concepto de Reducers para hacer cambios sobre el store

Reducer
Un reducer es una función pura que toma el estado de la aplicación y un Action para retornar un nuevo estado de la aplicación

Al ser funciones puras pueden ser combinadas
Tienen que mantenerse puras para que el estado sea predecible
Funciones puras
Una función es pura siempre y cuando recibiendo los mismos parámetros de entrada generen el mismo resultado
Un reducer debe ser una función pura para que sea consistente todas las veces que sea invocado
Estado Inmutable
Todos tienen acceso al store

Solo los reducers pueden modificarlo
Al modificarlo se crea un estado nuevo
Se garantiza que los datos son consistentes
Ventajas / desventajas
Como todo, tiene sus ventajas y sus desventajas a la hora de utilizarlo
Ventajas y desventajas
[
{
description: "Hace fácil la transferencia de datos ente componentes",
value: true
},
{
description: "Mejora el redimiento",
value: true
},
{
description: "Guía a tener una mejor arquitectura",
value: true
},
{
description: "Fácil de implementar",
value: false
},
{
description: "Es código nuevo todo el tiempo",
value: false
}
]El problema del boilerplate
Todo reducer termina siendo un switch case con muchos casos

Crear los Reducers es repetitivo
Los reducers suelen tener poca o nada de lógica
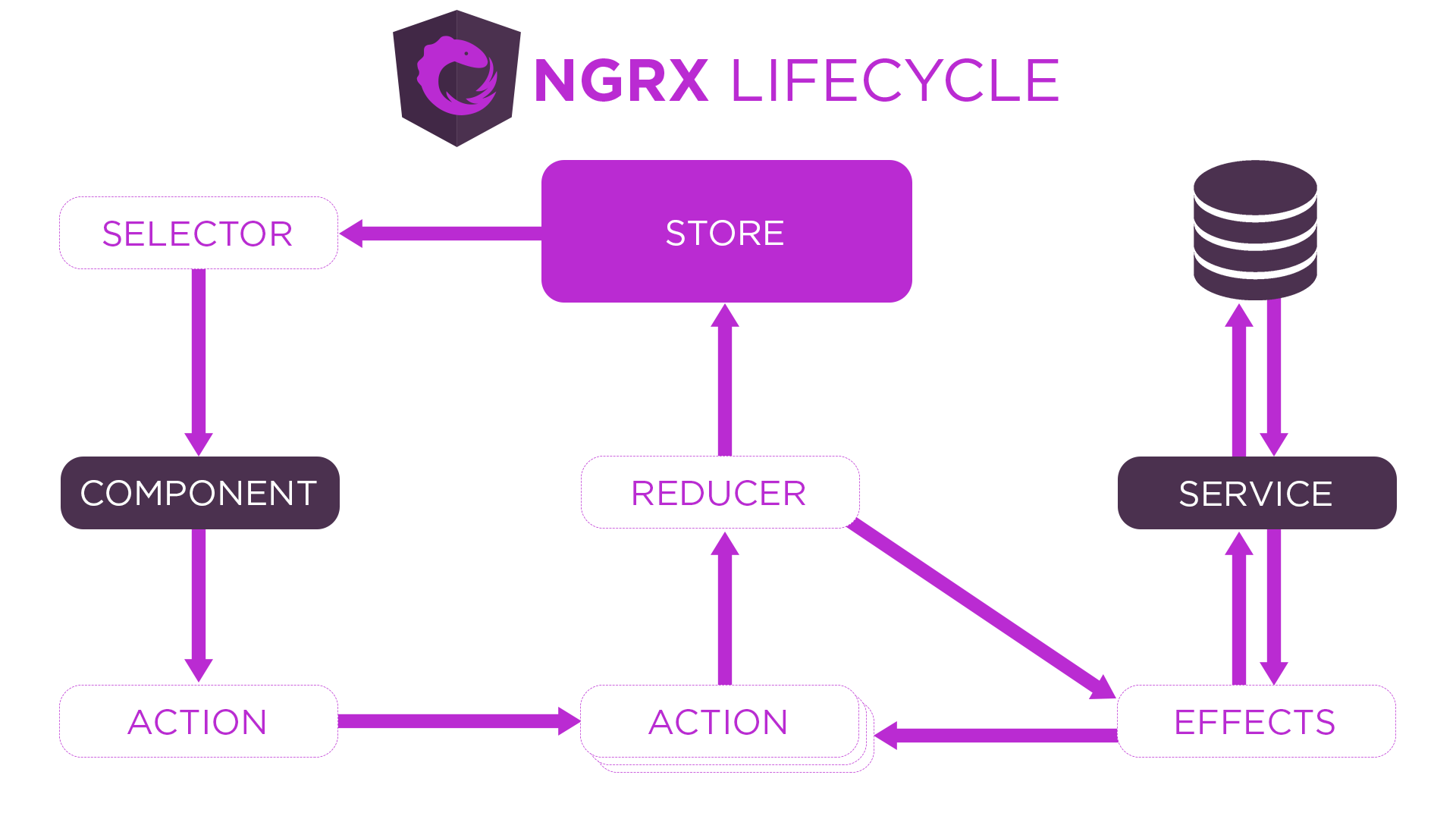
UN PASO MÁS ALLÁ: NGRX
Una implementación utilizada en Angular

Introduciendo programación reactiva

Effects
Manejo de datos asíncronos con programación reactiva

SElector
Un Selector da la posibilidad de suscribirse a una parte del estado de la aplicación en lugar de todo el estado

Al leer datos del estado un componente se suscribe y recibe los cambios del estado de forma inmediata
Gracias
Referencias
- https://ngrx.io/docs
- https://hackernoon.com/why-redux-cbfc6fc5f788
- https://react-redux.js.org/introduction/why-use-react-redux
- https://redux.js.org/faq/general#when-should-i-use-redux
- https://medium.com/dailyjs/the-state-of-immutability-169d2cd11310
- https://redux.js.org/faq/immutable-data
- https://www.slideshare.net/UldisSturms/redux-vs-alt
- https://www.slideshare.net/andreykolodnitsky/react-flux-redux
- https://medium.com/@dakota.lillie/flux-vs-redux-a-comparison-bbd5000d5111
- https://www.techopedia.com/definition/25339/application-state-net
- https://gearheart.io/blog/pros-and-cons-building-single-page-applications-2019/