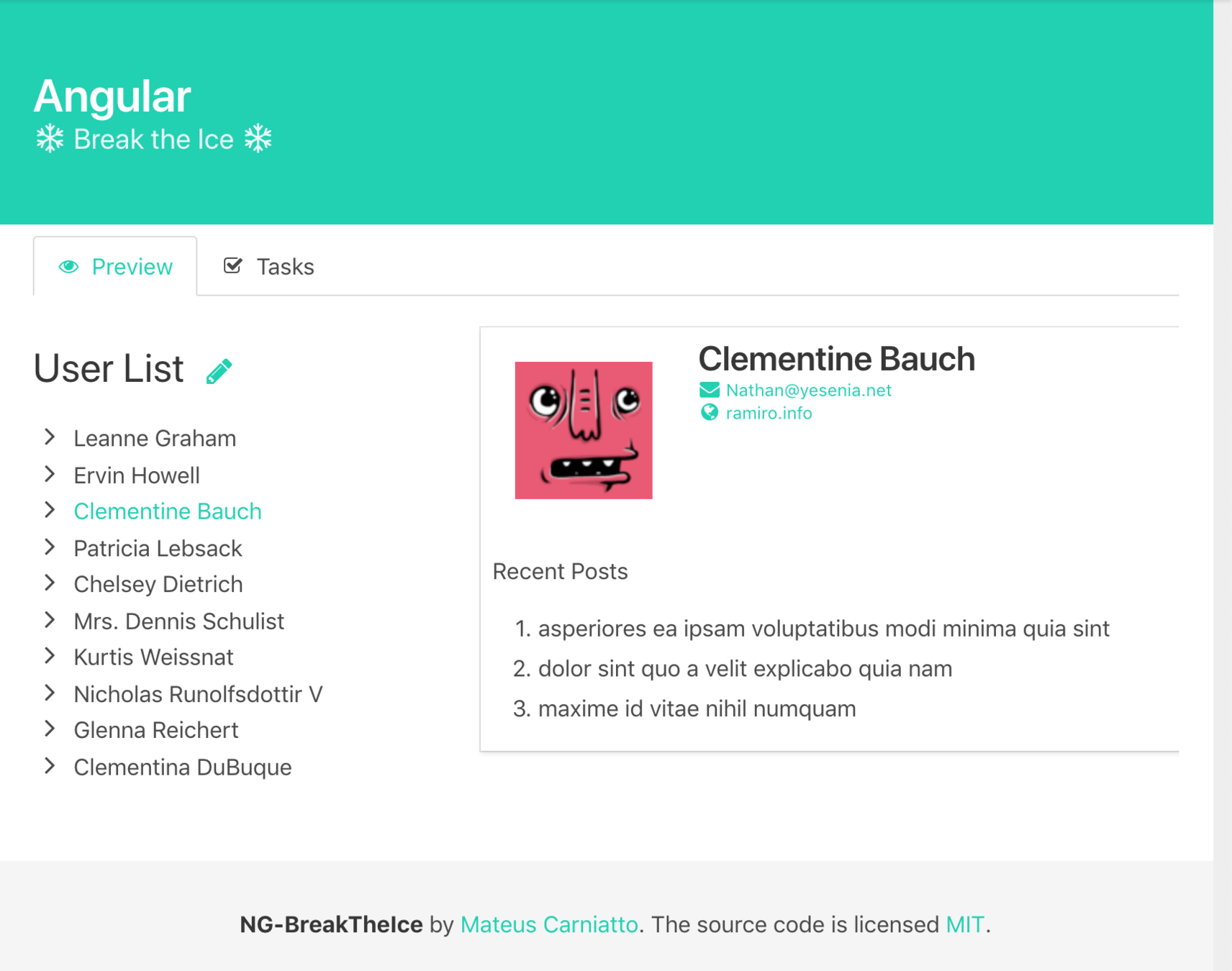
Angular
Break the ice





First, let's flashback a bit
Typescript
- Superset of javascript
- Transpiled language
- Created by Microsoft

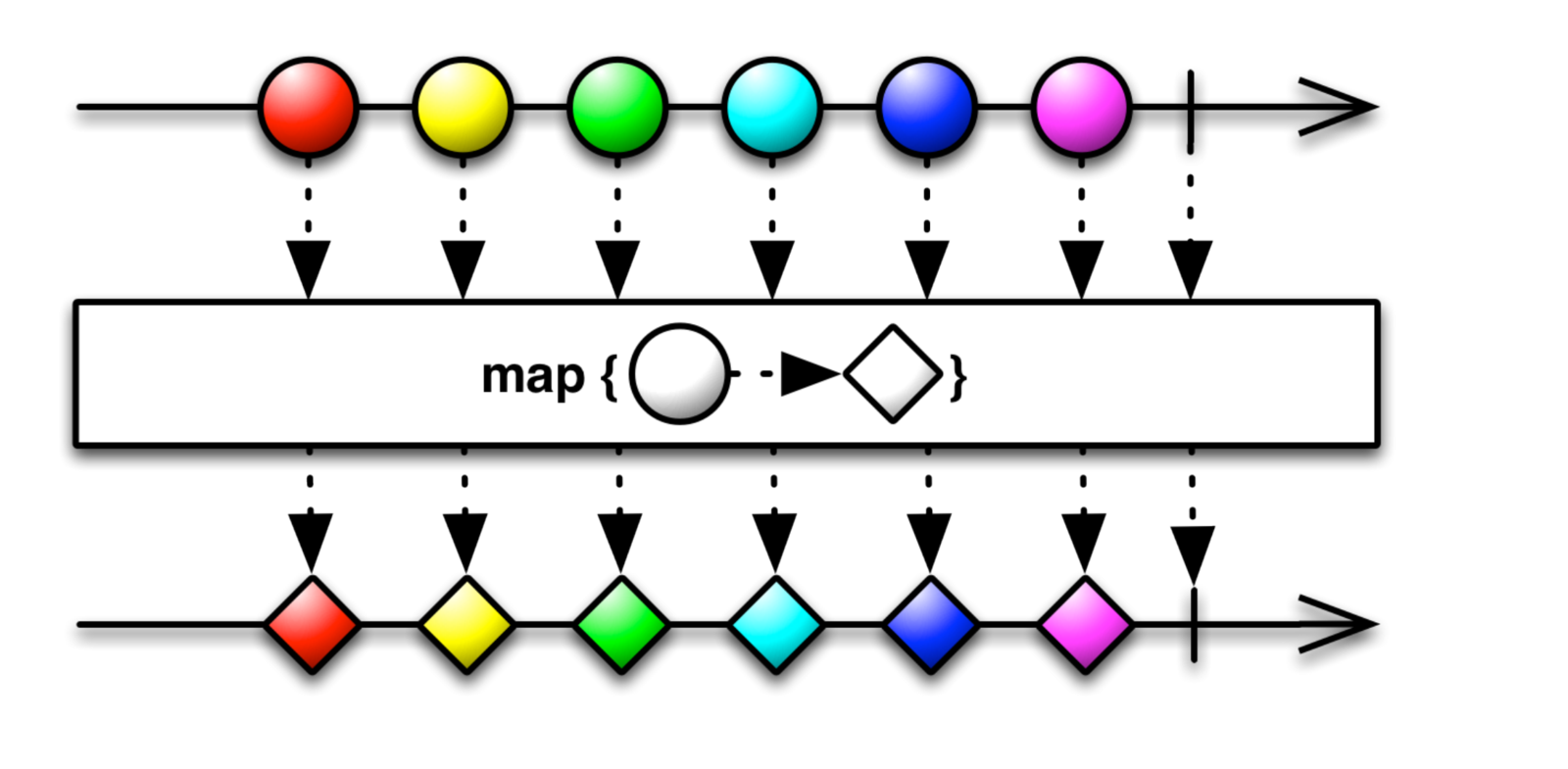
Reactive Programming

- Streams
- Observables
- Subscribe
- Operators

aNGular-CLI
- Auto-generating code
- Three-shaking code
- Bundling
- Development server
ng new my-project
ng serve -o
ng generate component
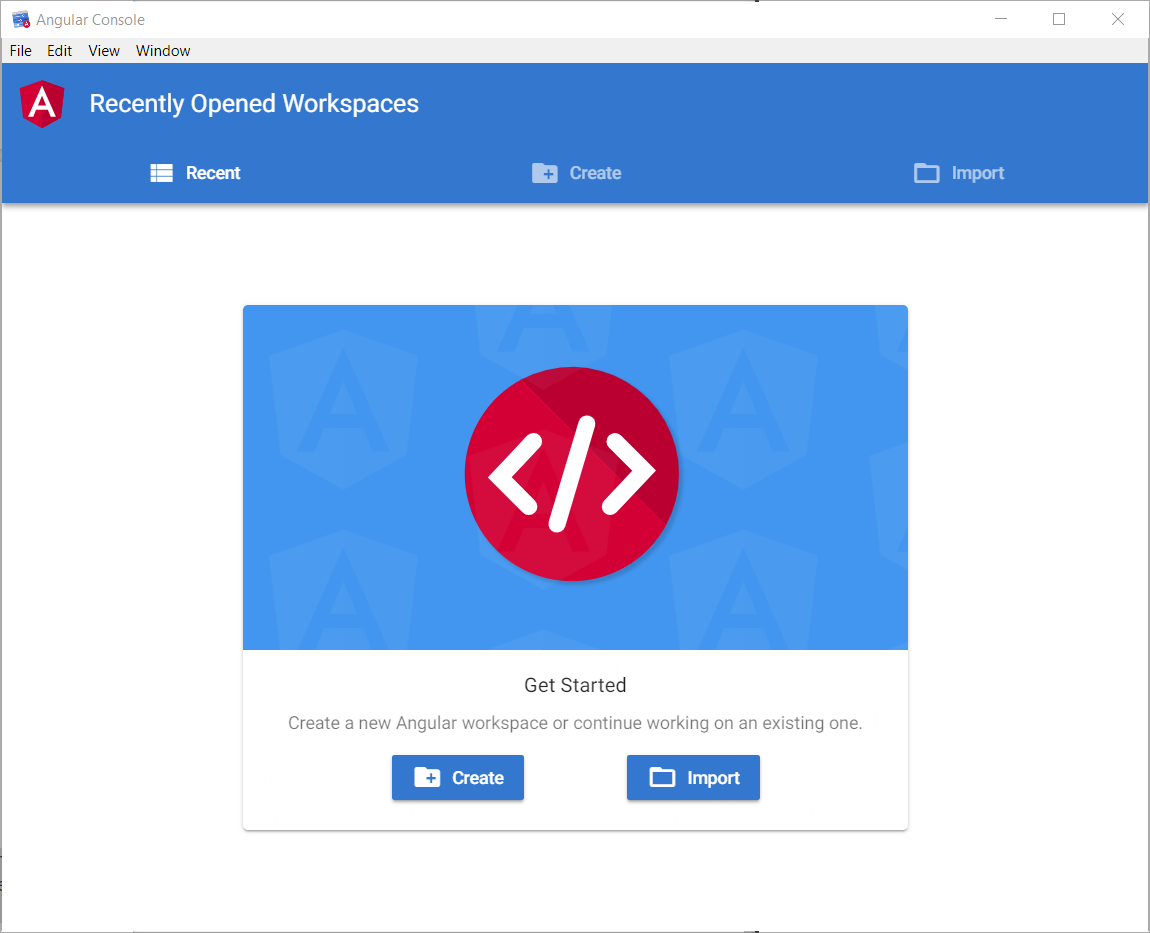
ng updateAngular Console

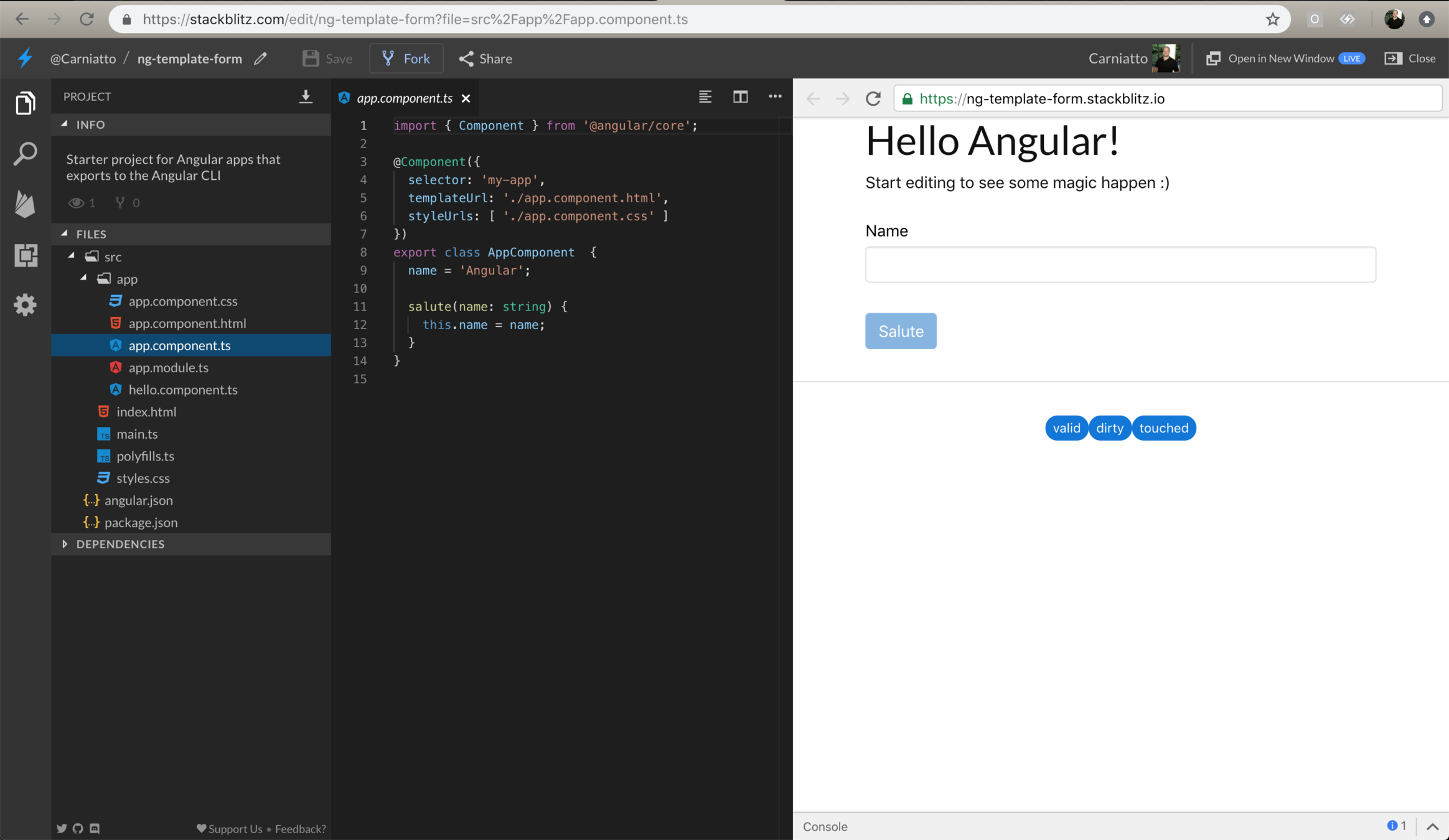
StackBlitz

Stackblitz + Github
Module
import { NgModule } from '@angular/core';
import { NameComponent } from './name.component';
@NgModule({
imports: [],
exports: [],
declarations: [NameComponent],
providers: [],
})
export class NameModule { }Templates
<div>
<div class="header">
<h2>My Angular App</h2>
</div>
<div class="content">
<label for="name">Name</label>
<input id="name" type="text" [(ngModel)]="name">
<p>Those people passed by:</p>
<ul>
<li*ngFor="let name of list">
{{name}}
</li>
</ul>
</div>
<div class="footer" [disabled]="!name">
<button *ngIf="name" (click)="greet()">Greet</button>
</div>
</div>Components
import { Component, OnInit } from '@angular/core';
@Component({
moduleId: module.id,
selector: 'selector',
templateUrl: 'feature.component.html'
})
export class FeatureComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
Services
import { Injectable } from '@angular/core';
@Injectable()
export class ServiceNameService {
constructor() { }
}Hands
ON
TIME

Cheatsheet
[attribute]="expression"
(event)="callback"
[(ngmodel)]="variable"
{{variable}}
*ngIf="expression"
*ngFor="let <var> of <array>"
SPA
Single page application
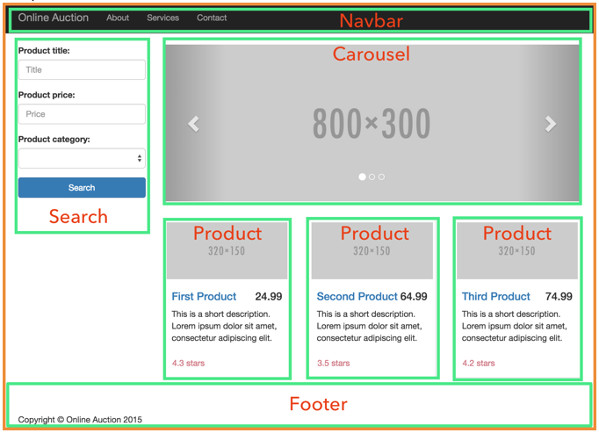
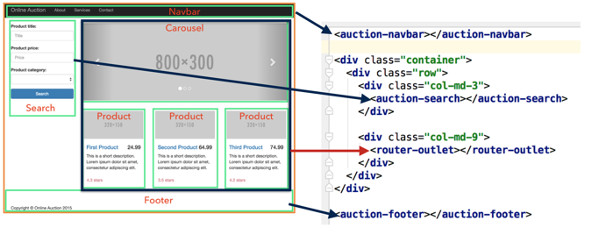
Auction App


Component Based
Routing
Change content without leaving the page
Welcome to
Angular World
Thank you