Wifi:
Technexus / collaborat3
Download SublimeText:
http://www.sublimetext.com/3
Matt Soria
matt.m.soria@gmail.com
F I R E B E L L Y
D E S I G N

Review
HTML = HyperText Markup Language
+
CSS = Cascading StyleSheet
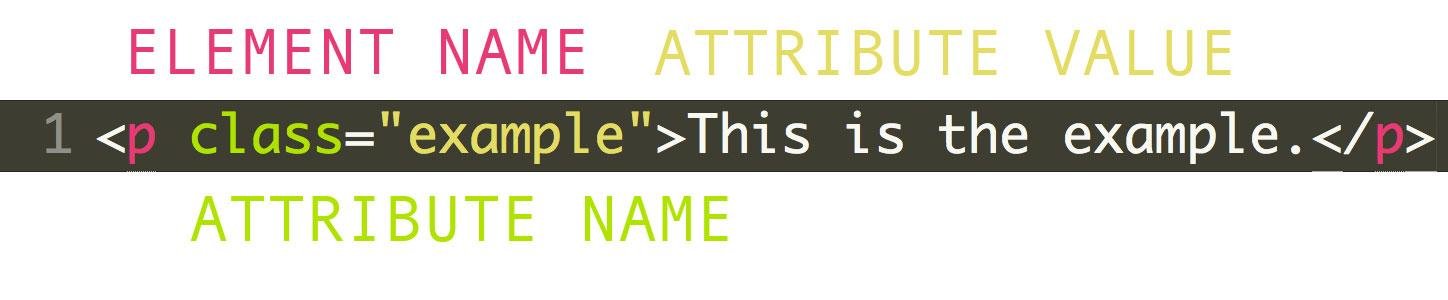
We learned the basic HTML syntax:

And the basic CSS syntax:

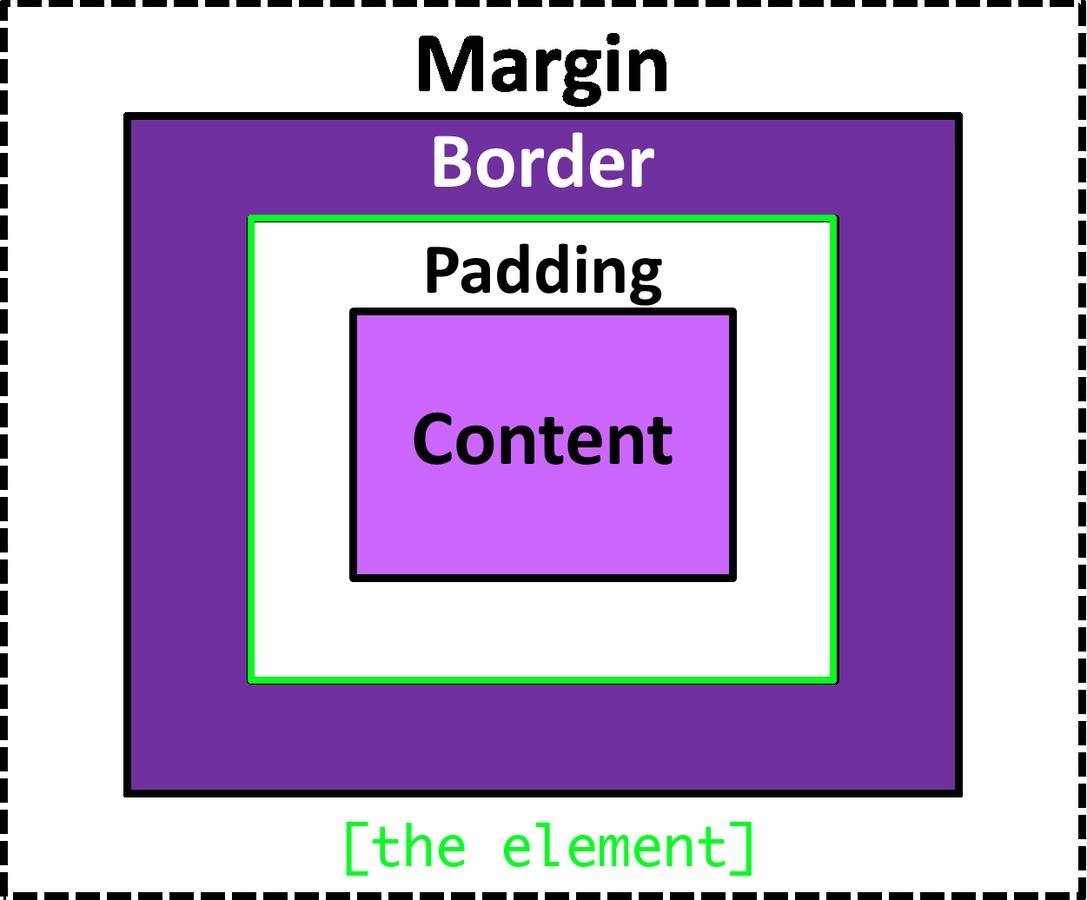
We looked at the Box Model
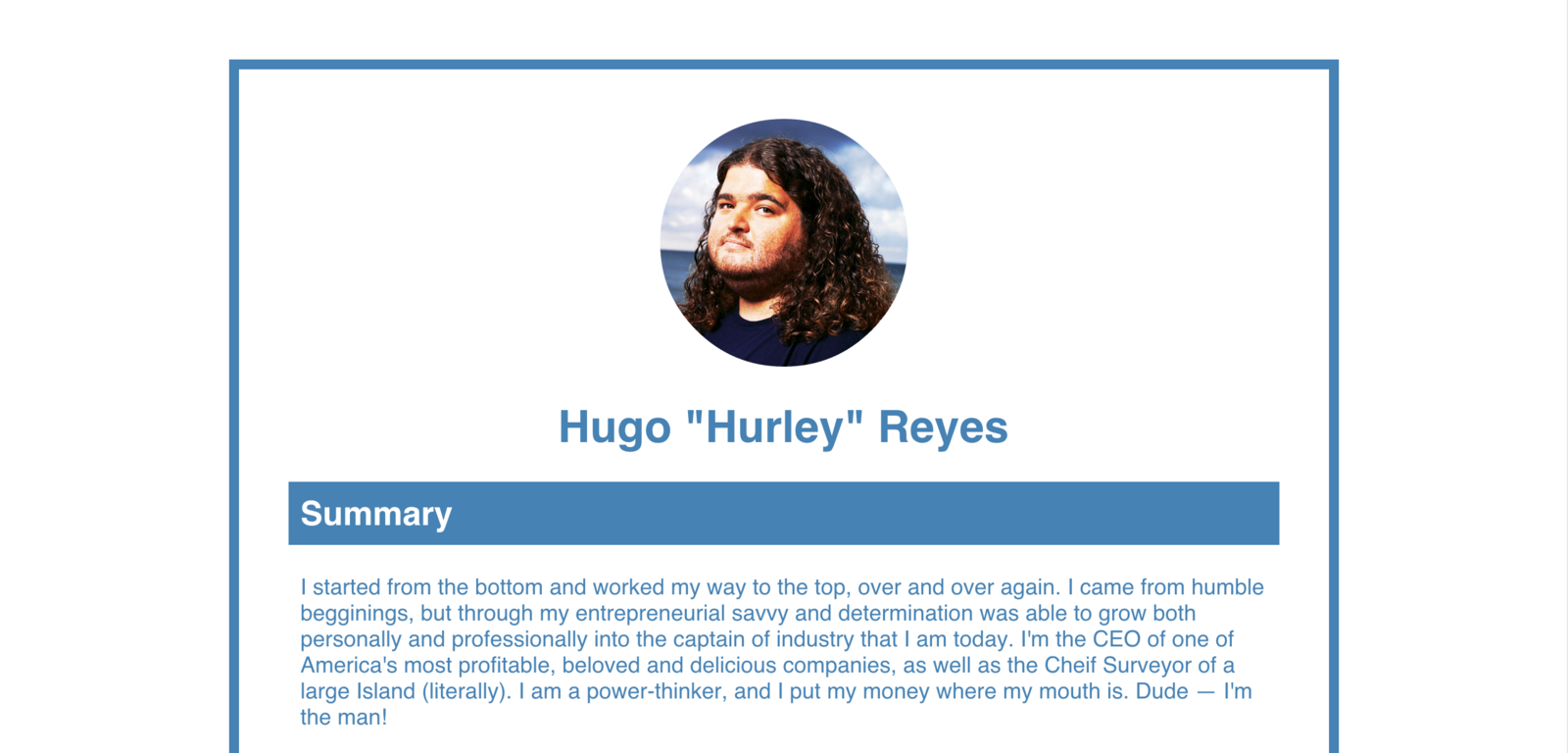
And we made this site:
What we'll cover today
- More Advanced HTML
- The <head>
- Where stuff goes
- Best Practices
- More Advanced CSS
- Selectors and naming
- Best Practices + Tips
- Media Queries
- Intro to pre-processors (SASS)
- How do I get this thing on the internet?
- Tips for moving forward
“Code is poetry.”
— Wordpress.org
HTML
The <head>
- Establishes the document's language
- Relays data about the doc to the browser
- References other documents (CSS/JavaScript)
The Example:
<!doctype html>
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if IE 9]> <html class="no-js ie9"> <![endif]-->
<!--[if gt IE 9]><!--> <html class="no-js" lang="en"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Let's Make A (More Advanced) Website!</title>
<meta name="author" content="Matt Soria">
<meta name="description" content="A deeper dive into HTML & CSS with Matt Soria and Anyone Can Learn To Code">
<meta name="keywords" content="HTML, CSS, workshop, code, web development">
<link rel="shortcut icon" type="image/ico" href="favicon.ico">
<link rel="stylesheet" href="css/normalize.min.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/modernizr.custom.js"></script>
</head>
</html>
Follow along at:
http://mattsoria/blog/lets-make-a-more-advanced-website
Check out:
http://mattsoria.com/blog/lets-make-a-more-advanced-website
for more info and resources about what we learned tonight, as well as what comes next.