Node One

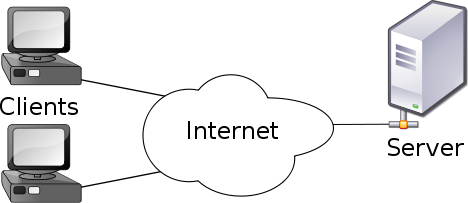
Client-Server Model


What is Node.js?

Node is a JavaScript runtime environment. Traditionally, JavaScript was only able to be run in browsers, but Node allows JavaScript to be able to run outside of the browser.
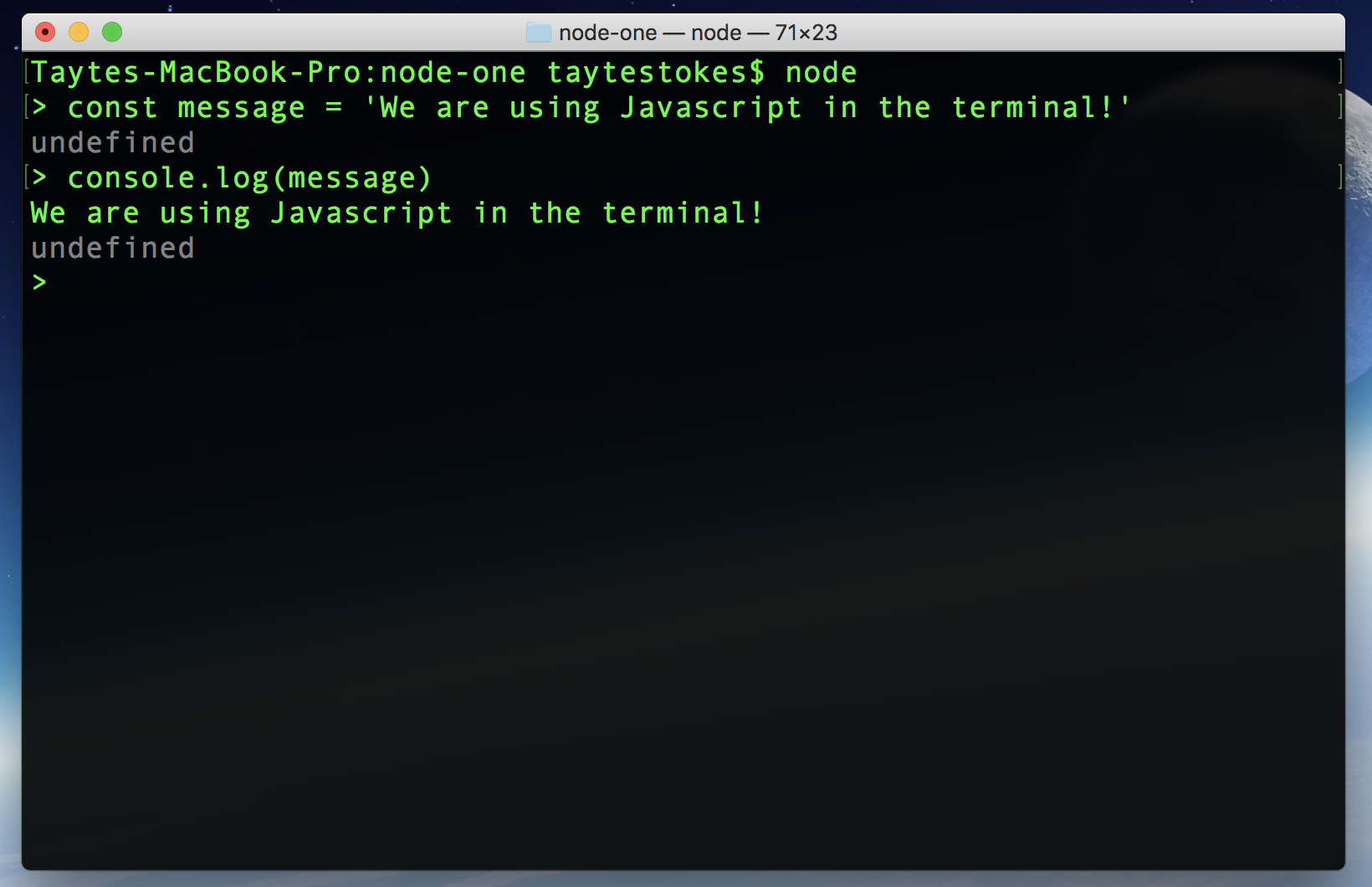
Using Node in the Terminal


Run command 'node'
Write JavaScript
Using Node with JS Files

Node can also be used to run JavaScript files. To do this, use the command 'node' followed by the name of the JS file to be ran.
node index.jsThe command above would run JavaScript file 'index.js'.
Nodemon

You may have noticed that Node only runs the file once, and that if any changes are made, Node needs to be ran again.
Luckily, we can use the Nodemon package to constantly 'watch' our JavaScript files. To install Nodemon, run the following command:
npm install -g nodemonTo use it, run 'nodemon' followed by the file to watch
What is NPM?

You've probably noticed we've used NPM a lot, but what is it? NPM stands for Node Package Manager, and allows us access to many great packages and libraries to use, such as Nodemon, create-react-app, and more.
NPM Continued

When creating a Node.js project, we may need to add packages, and for that we need a package.json and node_modules. We can create these with NPM:
npm init -yWithout the '-y' flag, npm will prompt some configuration settings. Adding the -y says yes to all the default settings.
Express

Express is a Node.js framework that is great for building servers. To install it run the following:
npm install expressWe are now ready to set up a server file!

Server Setup

To set up a server, Express needs to be required (imported) to the top of the file and include the following:
const express = require('express');
const app = express()
app.use(express.json())
app.listen(4040, () => console.log('Server running on 4040'))Require express
Variable equal to express invoked
Server listens to requests on specified port
Parses JSON into JavaScript
Run Nodemon on your server file and see it run!
Creating Endpoints

Now that we have a server, let's create endpoints. Endpoints are where we define how our server can be interacted with, and how we design API's. To build an endpoint, include the type of request, the endpoint, and a handler function
app.get('/api/users', handlerFunction)Express Invoked Variable
REST method
Endpoint
Handler Function
Endpoint Handler Functions

Handler functions determine what functionality should happen if the given endpoint is requested. They will always contain request(req) and response(res) parameters.
app.get('/api/users', (req, res) => {
//functionality here
})Using Params

To create an endpoint that takes params, a place holder needs to be created.
app.get('/api/users/:id')Parameter
Using Queries

When creating an endpoint that takes queries, NOTHING is needed to distinguish the query in the endpoint. The queries will be handled in the handler function.
The Request Object

The Request Object is passed in as an argument to handler functions. It contains many things, but most importantly contains params, queries, and the body object that can be sent in a request. To access these things, access them through the request object:
app.get('/api/users/:id', (req, res) => {
console.log(req.params.id)
})The Response Object

The Response object contains methods that help package the response to the client side. These methods include sending proper status codes and data:
app.get('/api/users', (req, res) => {
res.status(200).send(users)
})Available status codes here: