Faster Load Times For Any Framework
What is it?
A web server that accelerates SPA page-load performance.
What is it not?
- An alternative to SSR for SEO
- A competitor to SSR frameworks like Next.js, Angular Universal, or DoneJS
Three ways to render SPAs
Server-side rendering
<!doctype html>
<html lang="en">
<head>
<title>Dog Things React</title>
<meta charset="utf-8">
<meta name="description" content="Accelerated server-side rendering for any framework by Bitovi">
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<link rel="stylesheet" href="css/site.css">
<script type="module" src="./app.js"></script>
<link rel="icon" type="image/png" href="images/favicon.png" />
</head>
<body>
<div class="main" role="main">
<header class="hero-home">
<img src="images/logo-velocirender.svg" class="site-logo" alt="Velocirender Logo"/>
<h1 class="visuallyhidden">Velocirender</h1>
<h2>Accelerated server-side rendering for any framework</h2>
</header>
<section class="demos">
<h3>Try it on:</h2>
<ul class="tabs">
<li class="selected"><button data-for="#example-react"><span class="icon icon-react" aria-hidden="true"></span> React</button></li>
<li><button data-for="#example-vue"><span class="icon icon-vue-dot-js" aria-hidden="true"></span> Vue</button></li>
<li><button data-for="#example-angular"><span class="icon icon-angular" aria-hidden="true"></span> Angular</button></li>
</ul>
<div class="examples" role="contentinfo">
<div class="selected-example">
<div class="example-demos">
<div class="example with-utility">
<h4>With Velocirender:</h4>
<iframe src="./loading.html" data-src="https://dog-things-react.herokuapp.com/"></iframe>
</div>
<div class="example without-utility">
<h4>Client-only:</h4>
<iframe src="./loading.html" data-src="https://dog-things-react.herokuapp.com/?_velocirender_static_"></iframe>
<button class="button__white" id="refresh"><span class="icon icon-refresh"></span> Refresh</button>
</div>
</div>
<div id="times"></div>
<section class="installation">
<h4>On your console:</h4>
<pre>
<code class="language-bash">npm install @bitovi/velocirender</code>
<code class="language-bash">node_modules/.bin/velocirender https://bitovi.github.io/dog-things-react/</code>
</pre>
<nav class="docs-links">
<a href="https://github.com/bitovi/velocirender" target="_blank">
<span class="icon icon-github" aria-hidden="true"></span>
GitHub Repo
</a>
<a href="https://github.com/bitovi/velocirender/blob/master/docs/getting-started.md" target="_blank">
<span class="icon icon-book-reference" aria-hidden="true"></span>
Getting Started Guide
</a>
<a href="https://github.com/bitovi/dog-things-react" target="_blank">
<span class="icon icon-react" aria-hidden="true"></span>
React Demo
</a>
<a href="https://bitovi-community.slack.com/messages/CFL3K9NHY/" target="_blank">
<span class="icon icon-slack" aria-hidden="true"></span>
Slack Channel
</a>
</nav>
<a class="button button__blueCTA" href="https://www.bitovi.com/streamable#hs_cos_wrapper_widget_1485893088244" target="_blank">Need help? Contact us!</a>
</section>
</div>
<template id="example-react">
<div class="example with-utility">
<h4>With Velocirender:</h4>
<iframe data-src="https://dog-things-react.herokuapp.com/" title="Dog Things React Demo with Velocirender"></iframe>
</div>
<div class="example without-utility">
<h4>Client-only:</h4>
<iframe data-src="https://dog-things-react.herokuapp.com/?_velocirender_static_" title="Dog Things React Demo Client-only"></iframe>
<button class="button__white" id="refresh"><span class="icon icon-refresh" aria-hidden="true"></span> Refresh</button>
</div>
</template>
<template id="example-vue">
<div class="example with-utility">
<h4>With Velocirender:</h4>
<iframe data-src="https://dog-things-vue.herokuapp.com/" title="Dog Things Vue Demo with Velocirender"></iframe>
</div>
<div class="example without-utility">
<h4>Client-only:</h4>
<iframe data-src="https://dog-things-vue.herokuapp.com/?_velocirender_static_" title="Dog Things Vue Demo Client-only"></iframe>
<button class="button__white" id="refresh"><span class="icon icon-refresh" aria-hidden="true"></span> Refresh</button>
</div>
</template>
<template id="example-angular">
<div class="example with-utility">
<h4>With Velocirender:</h4>
<iframe data-src="https://dog-things-angular.herokuapp.com/" title="Dog Things Angular Demo with Velocirender"></iframe>
</div>
<div class="example without-utility">
<h4>Client-only:</h4>
<iframe data-src="https://dog-things-angular.herokuapp.com/?_velocirender_static_" title="Dog Things Angular Demo with Client-only"></iframe>
<button class="button__white" id="refresh"><span class="icon icon-refresh" aria-hidden="true"></span> Refresh</button>
</div>
</template>
</div>
</section>
<section class="article" role="complementary">
<div class="article-content">
<img src="images/author_matthew.jpg" height="70" width="70" alt="Matthew Phillips Avatar" />
<a href="https://www.bitovi.com/blog/announcing-velocirender">
<h2 class="article-title">Faster Load Times For Any Framework</h2>
</a>
<h3 class="article-author">By Matthew Phillips</h3>
<p>
At <a href="https://www.bitovi.com/">Bitovi</a>, we’ve been working on utilizing HTTP streaming to speed up single-page application (SPA) load times for the last couple of years. We've developed a technique that accelerates page load times that we call <strong>incremental rendering</strong>, which went into DoneJS 3. Today we're happy to announce another project, Velocirender, which brings incremental rendering to any framework.
</p>
<p>
This article will:
<ul>
<li>Explain what incremental rendering is and how it improves page load times.</li>
<li>Explain how Velocirender makes it easy to get the benefits of incremental rendering with any framework.</li>
</ul>
</p>
<a href="https://www.bitovi.com/blog/announcing-velocirender" class="button">Read More</a>
</div>
</section>
<footer>
Made by
<a class="bitovi-link" href="https://www.bitovi.com/" target="_blank">Bitovi</a>
<nav class="footer-links">
<a href="http://github.com/bitovi" target="_blank">
<span class="icon icon-github" aria-hidden="true"></span>
<span class="visuallyhidden">GitHub</span>
</a>
<a href="http://twitter.com/bitovi" target="_blank">
<span class="icon icon-twitter" aria-hidden="true"></span>
<span class="visuallyhidden">Twitter</span>
</a>
<a href="https://www.linkedin.com/company/bitovi" target="_blank">
<span class="icon icon-linkedin" aria-hidden="true"></span>
<span class="visuallyhidden">LinkedIn</span>
</a>
<a href="https://bitovi-community.slack.com/" target="_blank">
<span class="icon icon-slack" aria-hidden="true"></span>
<span class="visuallyhidden">Slack</span>
</a>
</nav>
</footer>
</div>
</body>
</html>
Client-only
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="shortcut icon" href="./favicon.ico" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="theme-color" content="#000000" />
<link rel="manifest" href="./manifest.json" />
<title>Dog Things</title>
</head>
<body class="small">
<div id="root"></div>
</body>
</html>
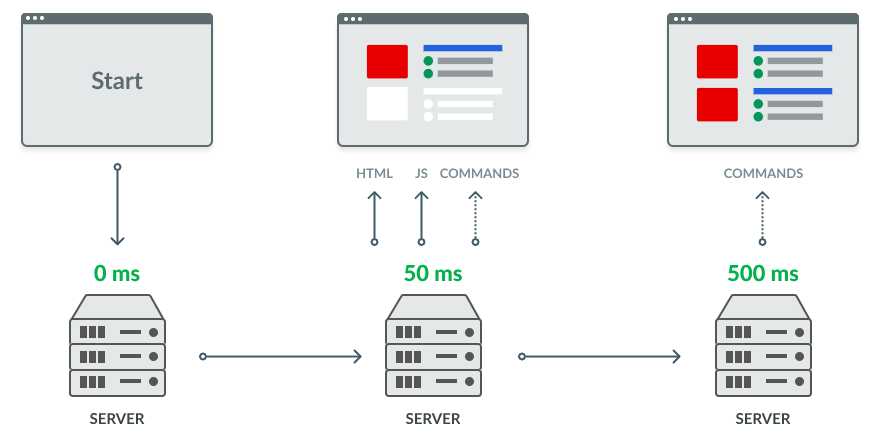
Incremental
<!doctype html>
<html lang="en">
<head>
<title>Dog Things React</title>
<meta charset="utf-8">
<meta name="description" content="Accelerated server-side rendering for any framework by Bitovi">
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<link rel="stylesheet" href="css/site.css">
<script type="module" src="./app.js"></script>
<link rel="icon" type="image/png" href="images/favicon.png" />
</head>
<body>
<div class="main" role="main">
<header class="hero-home">
<img src="images/logo-velocirender.svg" class="site-logo" alt="Velocirender Logo"/>
<h1 class="visuallyhidden">Velocirender</h1>
<h2>Accelerated server-side rendering for any framework</h2>
</header>
<section class="demos">
<h3>Try it on:</h2>
<ul class="tabs">
<li class="selected"><button data-for="#example-react"><span class="icon icon-react" aria-hidden="true"></span> React</button></li>
<li><button data-for="#example-vue"><span class="icon icon-vue-dot-js" aria-hidden="true"></span> Vue</button></li>
<li><button data-for="#example-angular"><span class="icon icon-angular" aria-hidden="true"></span> Angular</button></li>
</ul>
<div class="examples" role="contentinfo">
<div class="selected-example">
<div class="example-demos">
<div class="example with-utility">
<h4>With Velocirender:</h4>
<iframe src="./loading.html" data-src="https://dog-things-react.herokuapp.com/"></iframe>
</div>
<div class="example without-utility">
<h4>Client-only:</h4>
<iframe src="./loading.html" data-src="https://dog-things-react.herokuapp.com/?_velocirender_static_"></iframe>
<button class="button__white" id="refresh"><span class="icon icon-refresh"></span> Refresh</button>
</div>
</div>
<div id="times"></div>
<section class="installation">
<h4>On your console:</h4>
<pre>
<code class="language-bash">npm install @bitovi/velocirender</code>
<code class="language-bash">node_modules/.bin/velocirender https://bitovi.github.io/dog-things-react/</code>
</pre>
<nav class="docs-links">
<a href="https://github.com/bitovi/velocirender" target="_blank">
<span class="icon icon-github" aria-hidden="true"></span>
GitHub Repo
</a>
<a href="https://github.com/bitovi/velocirender/blob/master/docs/getting-started.md" target="_blank">
<span class="icon icon-book-reference" aria-hidden="true"></span>
Getting Started Guide
</a>
<a href="https://github.com/bitovi/dog-things-react" target="_blank">
<span class="icon icon-react" aria-hidden="true"></span>
React Demo
</a>
<a href="https://bitovi-community.slack.com/messages/CFL3K9NHY/" target="_blank">
<span class="icon icon-slack" aria-hidden="true"></span>
Slack Channel
</a>
</nav>
<a class="button button__blueCTA" href="https://www.bitovi.com/streamable#hs_cos_wrapper_widget_1485893088244" target="_blank">Need help? Contact us!</a>
</section>
</div>
<template id="example-react">
<div class="example with-utility">
<h4>With Velocirender:</h4>
<iframe data-src="https://dog-things-react.herokuapp.com/" title="Dog Things React Demo with Velocirender"></iframe>
</div>
<div class="example without-utility">
<h4>Client-only:</h4>
<iframe data-src="https://dog-things-react.herokuapp.com/?_velocirender_static_" title="Dog Things React Demo Client-only"></iframe>
<button class="button__white" id="refresh"><span class="icon icon-refresh" aria-hidden="true"></span> Refresh</button>
</div>
</template>
<template id="example-vue">
<div class="example with-utility">
<h4>With Velocirender:</h4>
<iframe data-src="https://dog-things-vue.herokuapp.com/" title="Dog Things Vue Demo with Velocirender"></iframe>
</div>
<div class="example without-utility">
<h4>Client-only:</h4>
<iframe data-src="https://dog-things-vue.herokuapp.com/?_velocirender_static_" title="Dog Things Vue Demo Client-only"></iframe>
<button class="button__white" id="refresh"><span class="icon icon-refresh" aria-hidden="true"></span> Refresh</button>
</div>
</template>
<template id="example-angular">
<div class="example with-utility">
<h4>With Velocirender:</h4>
<iframe data-src="https://dog-things-angular.herokuapp.com/" title="Dog Things Angular Demo with Velocirender"></iframe>
</div>
<div class="example without-utility">
<h4>Client-only:</h4>
<iframe data-src="https://dog-things-angular.herokuapp.com/?_velocirender_static_" title="Dog Things Angular Demo with Client-only"></iframe>
<button class="button__white" id="refresh"><span class="icon icon-refresh" aria-hidden="true"></span> Refresh</button>
</div>
</template>
</div>
</section>
<section class="article" role="complementary">
<div class="article-content">
<img src="images/author_matthew.jpg" height="70" width="70" alt="Matthew Phillips Avatar" />
<a href="https://www.bitovi.com/blog/announcing-velocirender">
<h2 class="article-title">Faster Load Times For Any Framework</h2>
</a>
<h3 class="article-author">By Matthew Phillips</h3>
<p>
At <a href="https://www.bitovi.com/">Bitovi</a>, we’ve been working on utilizing HTTP streaming to speed up single-page application (SPA) load times for the last couple of years. We've developed a technique that accelerates page load times that we call <strong>incremental rendering</strong>, which went into DoneJS 3. Today we're happy to announce another project, Velocirender, which brings incremental rendering to any framework.
</p>
| SSR | Client | Incremental |
|---|---|---|
| Pros | Pros | Pros |
| Full content (SEO) | Starts request assets sooner | Starts request asset sooner |
| Perceived perf | Easier deployment | Renders dynamic content sooner |
| Cons | Cons | Faster to interactive |
| Wait for DB reqs | No initial content | Cons |
| Delays until assets are downloaded | Latency delays UI | No SEO |
| Benefits more with H2 | ||
How it works