Analyse fonctionnelle
Présentation
-
Développeur web freelance depuis 5 ans
-
Expérience en agence web, E-Commerce (annonceur)
-
Formation Informatique et Autodidacte
-
Formateur et fan des OSS, contributeur à mes heures perdues
-
Solutions phares : Wordpress, Symfony, Magento, Prestashop, Angular
-
Langages : PHP, MySQL, HTML, CSS, JS
- Outils : Git, Docker, Vagrant, Trello
- Stack: ArchLinux, Gentoo, Mac OS (Unix addict)
Qu'est-ce que c'est ?
Une étape de conception logicielle.
Analyse d'un besoin client / utilisateur.
Détermination, classement et prioritisation des fonctionnalités d'une application ou d'un site web.
Pourquoi ?
Répondre à un besoin dans un contexte.
Concevoir un site web / une application.
Fonctionnalités qui répondent au besoin en respectant des contraintes (technique, de temps, d'argent).
Comment ?
Réflexion et analyse.
Définition des fonctionnalités.
Outil / Support pour assurer le cycle de développement (Programmation, Test, Déploiement).
Proposition d'une solution.
Analyste fonctionnel
Est souvent développeur.
Lecture de CDC, devis, spécifications.
Comprend les enjeux techniques.
Peut rencontrer le client / utilisateur.
Est conscient des exigences clients, des besoins utilisateurs, des contraintes de temps, d'argent et techniques.
Qualités
Logique: Regard rationnel sans émotion.
Réceptif: Ecouter le besoin, poser des questions.
Observateur: Faire le lien entre les informations.
Méthodique: Procéder par étape.
Esprit de synthèse
Proactif: Résoudre / signaler les problèmes.
Travail en équipe
Diplomate
Extraverti: Chercher le besoin vers les autres.
Introverti: Analyser les informations et le besoin.
Acteurs d'un projet IT
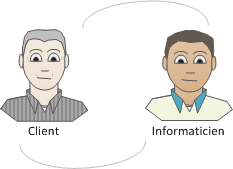
Un projet est composé à minima de 2 acteurs.

Le client énonce un besoin. Le développeur prend le besoin, estime le temps, conçoit la solution et fait le support / formation.
Acteurs d'un projet IT

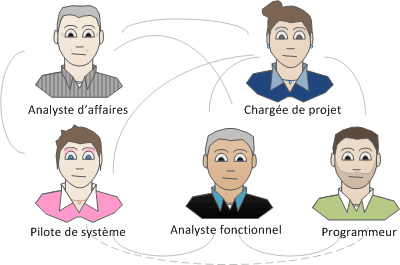
Le projet prend de l'ampleur. Le développeur et le client ne suffisent plus.
Analyste d'affaire prend le besoin. Le pilote de système fait le support et les tests. Le chargé de projet encadre l'équipe.
Acteurs d'un projet IT

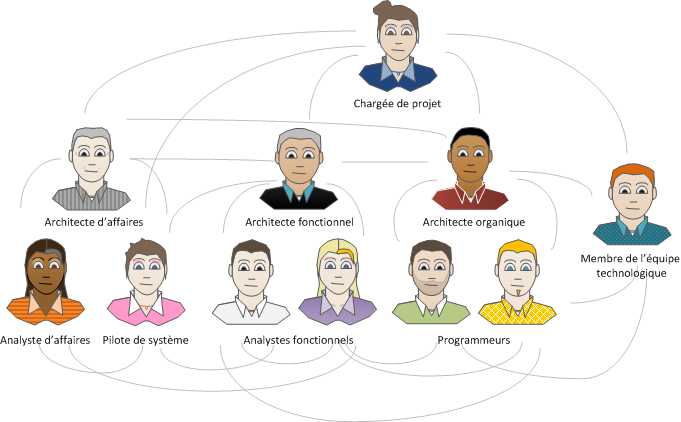
Grosse équipe dit hiérarchie. Les architectes prennent le besoin sans aller dans le détail. Recensent les impacts lors de modifications. L'équipe technologique s'occupe du matériel et de la configuration.
- DBA
- Ergonome
- Graphiste
- Intégrateur
- Testeurs
Découpage en divisions
Consultant / internes
Cycle de développement
- Prise des besoins (problématique)
- Conception (solution)
- Développement (programation)
- Tests
- Déploiement (livraison et/ou support)
Cascade, Cycle en V, agile...
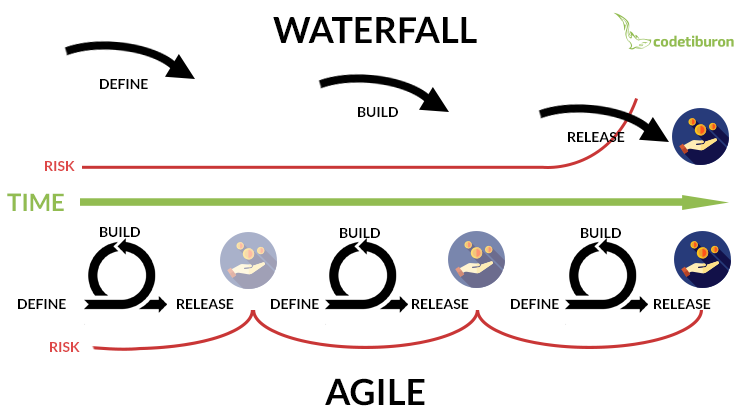
Projet cascade / agile
En cascade, on fait le projet sur le long terme.
En agile, on découpe le projet en petite itération.

Analyse fonctionnelle
Prise des besoins et des exigences
- Extraction
- Analyse
Conception et solution
- Spécification
- Développement
- Validation
Suivi fonctionnel
- Développement
- Tests
- Déploiement
Prise de besoin
Connaissance, identification et compréhension de la problématique.
Trouver une solution à un problème nécessite de comprendre le contexte.
Cerner et voir tous les impacts afin d'envisager les différentes solutions.
Besoin brut et exigence
Un besoin est toujours dans un état brut.
Le besoin devient une exigence lorsqu'on l'a clairement précisé.
- Lieu
- Acteur
- Action
- Résultat
- Contrainte ou non
Exemple
"J'ai besoin que les utilisateurs puissent créer leur profil."
devient
"Suite à une visite sur la page d'accueil (lieu), le site (acteur) oblige (action) le visiteur à créer son profil (résultat) sauf s'il est déjà connecté (contrainte)."
Comprendre l'information
Prendre connaissance d'un maximum d'informations pertinentes.
Savoir distinguer ce qui est important ou non.
Permet de déterminer les fonctionnalités prioritaires.
Par soi-même
Poser les bonnes questions.
Qui, Quand, Quoi, Comment, Où, Pourquoi, Pour qui...
"Que fait le site actuel ?"
"Qui l'utilise ?"
"Pourquoi ?"
"Comment accède-t-on à l'administration ?"
Utiliser le site, rechercher l'information dans une documentation à jour ou en posant la question à quelqu'un qui connait l'information.
Avec un interlocuteur
Client, utilisateur, administrateur...
Prévoir une liste de questions. Mettre l'accent sur les priorités.
Identifier les besoins réels et les problèmes qui doivent être résolus. Pourquoi ont-ils ce besoin ?
L'origine du besoin est plus important que la solution. Certaines personnes énoncent leurs besoins sous forme de solution.
Résumé
Le besoin n'est pas toujours clair.
Questions et impacts auquel le demandeur n'a pas pensé.
Séparer les processus complexes en petites étapes.
Reprendre dans vos propres mots une explication.
Être explicite : Lieu, acteur, action, résultat et contrainte pour transformer le besoin en exigence.
Conception
Maîtrise du contexte (besoin et problématique).
On peut élaborer une solution.
Définition des fonctionnalités.
Découpage des fonctionnalités.
Fonctionnalité
Traitement informatique qui apporte une valeur.
Possède des sous-fonctions.
Relation entre les fonctions via échange de données.
Fonctionnalité
- Projet Webflix
- Gestion des accès
- S'inscrire
- S'authentifier
- Se rappeler de son mot de passe
- Gestion du profil
- Modifier son email
- Modifier son mot de passe
- Accès aux films
- ...
- Recherche de films
- Gestion abonnement
- Gestion des accès
Découpage fonctionnalité
Contenu: Que fait la fonctionnalité ? À quel besoin répond-elle ? Est-ce similaire à une autre feature ?
Poids: Est-ce une feature simple ou complexe ? Si elle est trop complexe, il faut peut être découpé.
Contexte: Être cohérent sur le découpage du projet. Garder en référence un projet similaire.
Evolution: Comment peut évoluer cette fonctionnalité ?
Documentation
Rassembler les exigences et décrire la solution.
Peut passer d'un intervenant à un autre et évolue au long du projet.
Est à l'informatique ce que les plans sont à la construction.
Se compare aussi à un scénario de film:
- Analyste -> Scénariste
- Programmeur -> Réalisateur
- Utilisateur -> Acteur
Documentation fonctionnelle
Sera lu par le client, l'utilisateur, les programmeurs, les testeurs...
Contient des spécifications fonctionnelles (règles) qui définissent une fonctionnalité.
Contenu logique et pas technique.
Peut être évité si le projet est très petit et non complexe.
Considérée comme un contrat.
Structure
- Page de garde
- Table des matières
- Historique des modifications
- Introduction
- Cas d'utilisations
- Objectifs et besoins
- Limitations
- Terminologie
- Solution
- Processus
- Interface utilisateur
- Traitement
- Références
- Annexes
Page de garde
Indique le nom du projet.
Le nom de l'analyste fonctionnel.
La date de création.

Table des matières

Historique de modifications
Journal de modification tenus par les auteurs et réviseurs qui indique qui a fait la dernière modification à quelle date et pour quelle raison.

Description des cas d'utilisations
Dans cette section, il faut décrire tous les cas d'utilisations. Diagramme Use-case (Dia)

Objectifs et besoins
Objectifs atteints par la fonctionnalité.

Limitations
Objectifs non atteints par la fonctionnalité.

Terminologies
Définir le vocabulaire utilisé dans le document fonctionnel.

Processus
Décrire le processus de la fonctionnalité.

Interface utilisateur
Maquette (wireframe) représentant la fonctionnalité. Avec moqups par exemple.
UI : User Interface
UX : User Experience

Traitement
On explique le traitement que réalise la fonctionnalité.

Suivi fonctionnel
Échanges entre développeur et analyste tout au long du projet.
- Explications fonctionnelles
- Demandes de précisions
- Modifications
- Contraintes techniques
- Validation
Suivi fonctionnel
Réalisation de tests manuels.
Possibilité d'automatiser les tests (unitaire, TDD).
Suivi des tests et retours via outil dédié (Trello).
Version alpha ou beta.
Exercice
Écrire une documentation fonctionnelle pour le site Webflix.
Le budget de ce projet est illimité. On veut s'inspirer de Netflix au niveau des fonctionnalités mais on peut aussi s'inspirer de Youtube.
Vous êtes libre dans la réalisation, le but étant de détailler chaque fonctionnalité de l'application.
Aide à la rédaction
- Rédiger au présent
- Utiliser la forme positive
- Utiliser des listes quand nécessaire
- Numéroter les listes / étapes
- Éviter les majuscules
- Éviter de souligner
- Ne pas surcharger le texte
- Phrases courtes
- Structurer un contenu long en paragraphes
- Ton neutre
- Cohérence du style