HTML5
Présentation
-
Développeur web freelance depuis 5 ans
-
Expérience en agence web, E-Commerce (annonceur)
-
Formation Informatique et Autodidacte
-
Formateur et fan des OSS, contributeur à mes heures perdues
-
Solutions phares : Wordpress, Symfony, Magento, Prestashop, Angular
-
Langages : PHP, MySQL, HTML, CSS, JS
- Outils : Git, Docker, Vagrant, Trello
- Stack: ArchLinux, Gentoo, Mac OS (Unix addict)
Sommaire
-
La naissance du web
-
W3C
-
Fonctionnement du web
-
Qu'est-ce que l'HTML5 ?
-
Les navigateurs web
-
Un document HTML
-
Doctype, CSS et JavaScript
-
Les balises
-
Nouveautés HTML5 (Sémantique, multimédia)
-
Place à la pratique
La naissance du web
-
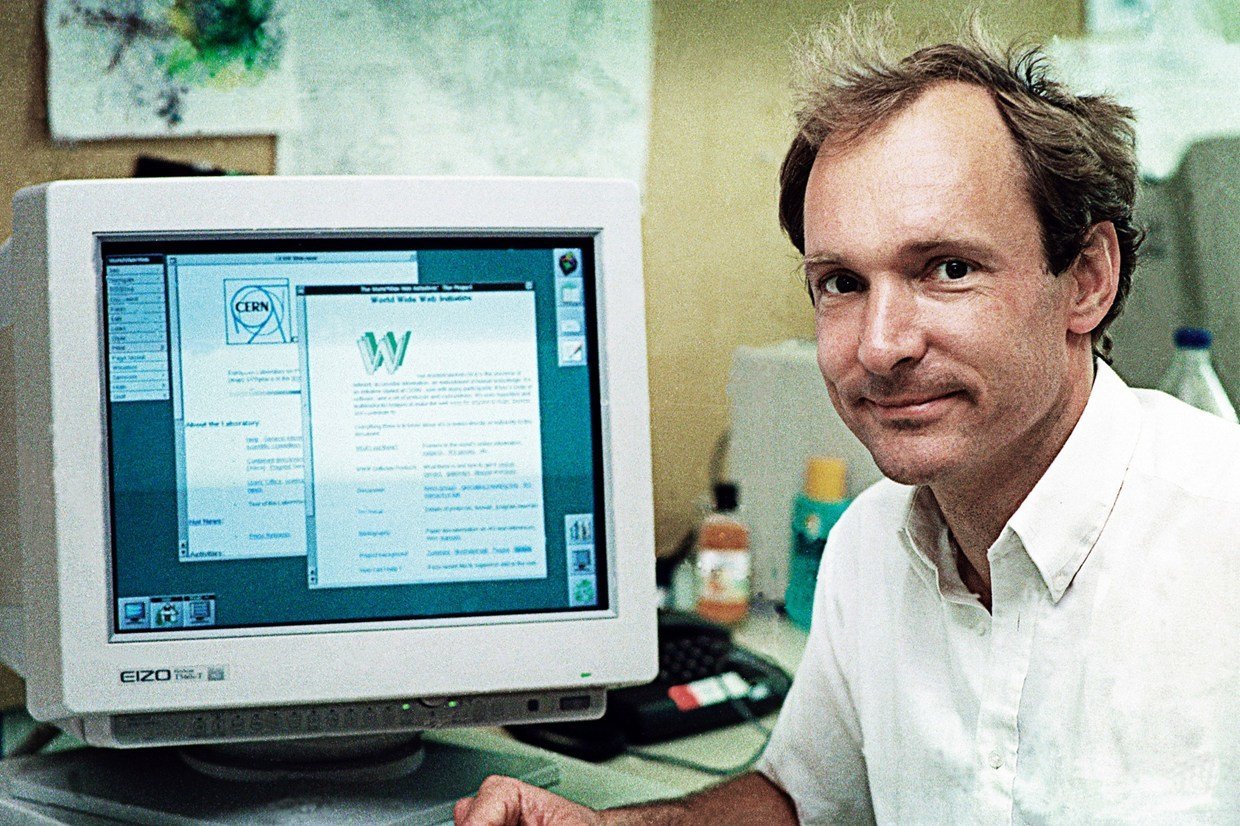
Inventé par Tim Berners-Lee dans les années 90
-
Les adresses web (URL)
-
L'HyperText Transfer Protocol (HTTP)
-
L'HyperText Markup Language (HTML)
-
1993 : NCSA Mosaic 1er navigateur web
-
TBL Fonde le W3C en 1994
-
1995 : Netscape et IE 1, JavaScript
-
1996 : CSS
-
Standardisation avec le W3C

Le W3C
- World Wide Web Consortium
- Organisme de standardisation du web
- Administré par : MIT, ERCIM, Keio, Beihang
- Standard de nombreuses technologies : HTML5, HTML, XHTML, XML, RDF, SPARQL, CSS, XSL, PNG, SVG et SOAP

Fonctionnement du web

Source : https://www.sitepoint.com/publishing-mysql-data-web/
Qu'est-ce que l'HTML5 ?
- Par logique, la 5ème version de HTML
- HTML1, HTML2, HTML3, HTML4, XHTML 1
- Front / Back / ...
- On peut considérer le front comme le côté client
- Regroupe HTML, CSS, JS
- HTML : Structure du document
- CSS : Design du document
- JS : Dynamisme, animation et événement dans le document
- L'ensemble donne un site web !

Les navigateurs web
- Google Chrome, the best ! (Blink/Webkit)
- Mozilla Firefox, as well (Gecko)
- Opera (Blink/Webkit)
- Safari (Webkit)
- Internet Explorer... (Trident)
- Edge (EdgeHTML/Trident) (Ce n'est pas une visionneuse de PDF ?)
Interprétation de HTML, CSS et de JavaScript parfois différente mais de moins en moins en 2017...

Un document HTML
- L'HTML permet de décrire la structure de notre page
- Langage de balisage
- <balise attribut="valeur">Contenu</balise>
- Exemple de base de document HTML
<html>
<head>
En-tête du document
</head>
<body>
Corps du document
</body>
</html>Le Doctype
- Précise au navigateur quelle version de HTML utiliser
- Pour en savoir plus : https://www.w3schools.com
// HTML 5
<!DOCTYPE html>
// XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
// HTML 4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
Un document HTML valide
- Le W3C nous permet de vérifier que notre page soit conforme aux standards
- https://validator.w3.org/
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Ma page HTML</title>
<meta charset="UTF-8">
</head>
<body>
Je suis un code HTML 5 valide :)
</body>
</html>Les balises HTML
- Une page HTML est composée de balises
- https://websitesetup.org/html5-periodical-table/
// Balise fermante avec attributs et contenu
<balise ...="" attribut1="valeur1" attribut2="valeur2">
contenu de la balise
</balise>
<p>
Un paragraphe avec <a href="http://www.google.fr">un lien</a>
</p>
// Balise auto fermante, pas de contenu
<balise />
<img src="mon-image.jpg" alt="Mon Image" />
// Good
<div><p></p></div>
// Bad
<div><p></div></p>Le CSS
- Le CSS permet de mettre en forme notre code HTML
- Exemple de syntaxe
selecteur {
propriété: valeur;
}
p {
color: blue;
font-size: 20px;
}Lien entre HTML, CSS et JS
- Le code HTML est dans un fichier *.html
- Le code CSS est dans un fichier *.css
- Le code JS est dans un fichier *.js
- Comment les lier ?
<!DOCTYPE html>
<html>
<head>
<title>Ma page HTML</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
Je suis un code HTML 5 valide :)
</body>
</html>Nouveautés HTML5
- Les balises sémantiques (header, footer, nav, aside, main)
- Nouveautés CSS3 (Ombres, dégradés, transformations, transitions, ...)
- Les balises multimédia (audio, video)
- La géolocalisation
- "Validation" de formulaire
Balises sémantiques
// Avant
<body>
<div id="header"></div>
<div id="nav"></div>
<div class="section">
<div class="article"></div>
<div class="article"></div>
<div class="article"></div>
</div>
<div id="aside"></div>
<div id="footer"></div>
</body>
// Maintenant
<body>
<header></header>
<nav></nav>
<section>
<article></article>
<article></article>
<article></article>
</section>
<aside></aside>
<footer></footer>
</body>Place à la pratique
- De quoi a-t-on besoin ?
- Navigateur web
- Un éditeur de texte
- Google is our friend
- Et du café !