what do we mean when we talk about
"Web performances"

What does the browser do when we do this?
Back in the days...
"Hey server, send me the page at /index.html"
"Sure, here it is"


- Time to first byte
- Document complete


- MOAR colors!
- MOAR complex layouts!
- MOAR images!
- MOAR interactions!
- SOUND!
- VIDEOS!
- CUSTOM FONTS!
- Special FX!
- Fireworks!
modern web pages
"Hey server, send me the page at /index.html"
"Sure, here it is"


"O HAI! Can you also download style.css, script.js, font.woff and a bunch of images, please?"
"....server?"

- Document complete
- Load event
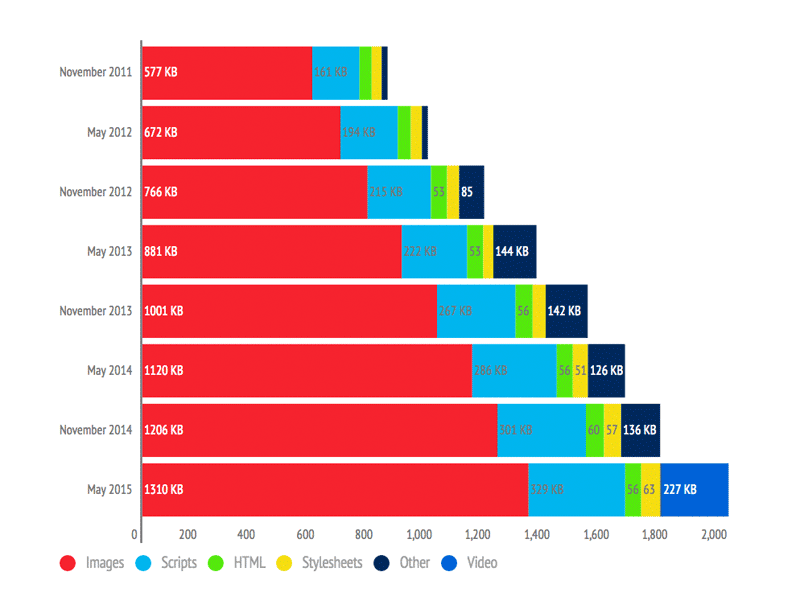
- # of requests

Source: https://www.soasta.com/blog/page-bloat-average-web-page-2-mb/


fast pages == $$$

- MINIFY ALL THE THINGS
- CACHE ALL THE THINGS
- CSS sprites
- Lazy loaded images
- CDNs
- <script> tags at the end of the body


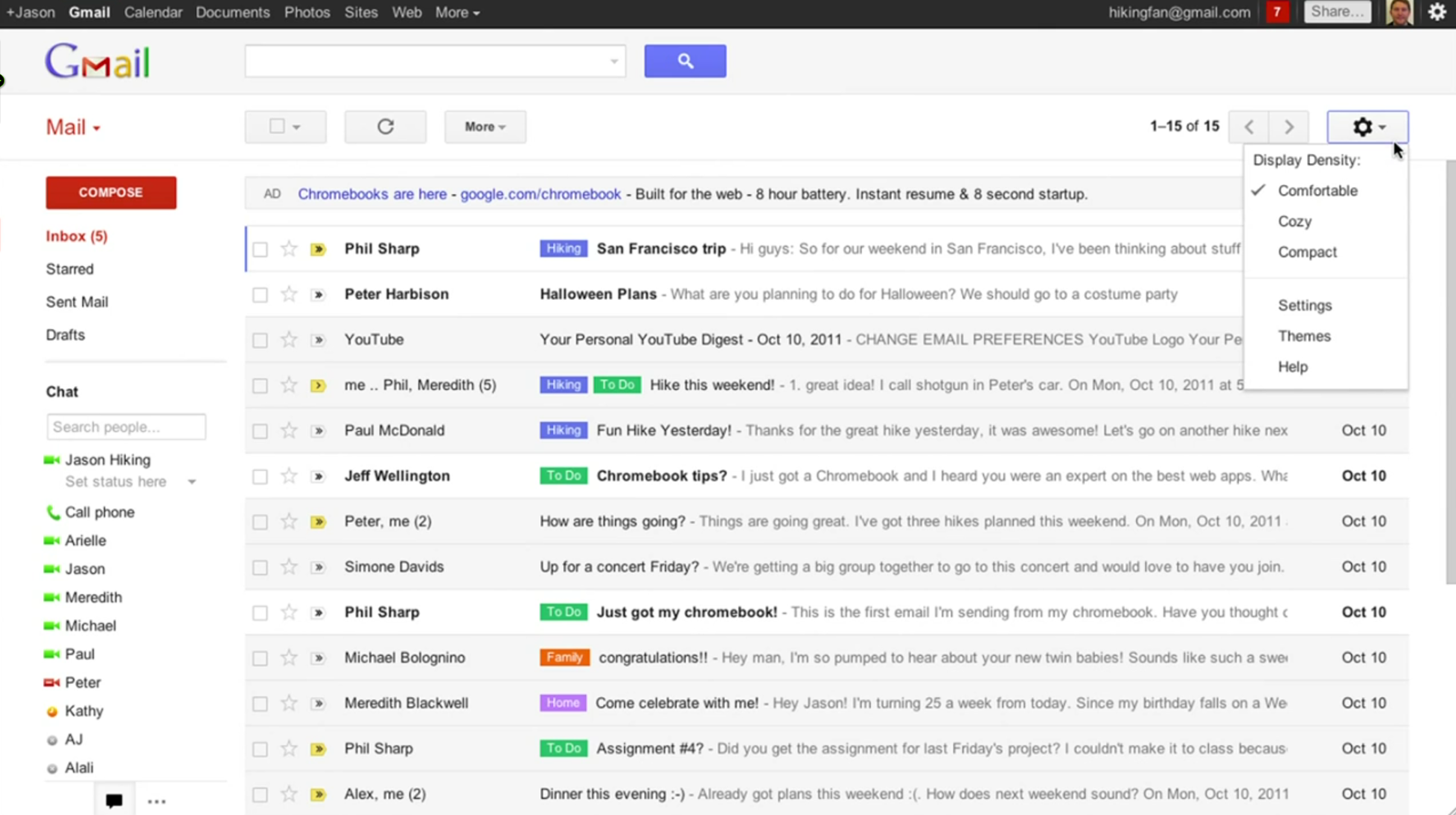
web applications
"Hey server, send me the Gmail application"
"Sure, here it is"


"O HAI! You need to download a lot of javascript code, some css and some images"
<does a lot of complex things, perhaps involving server requests>

- SpeedIndex
- Time to first meaningful paint
- Time to interactive
- FPS
Load time

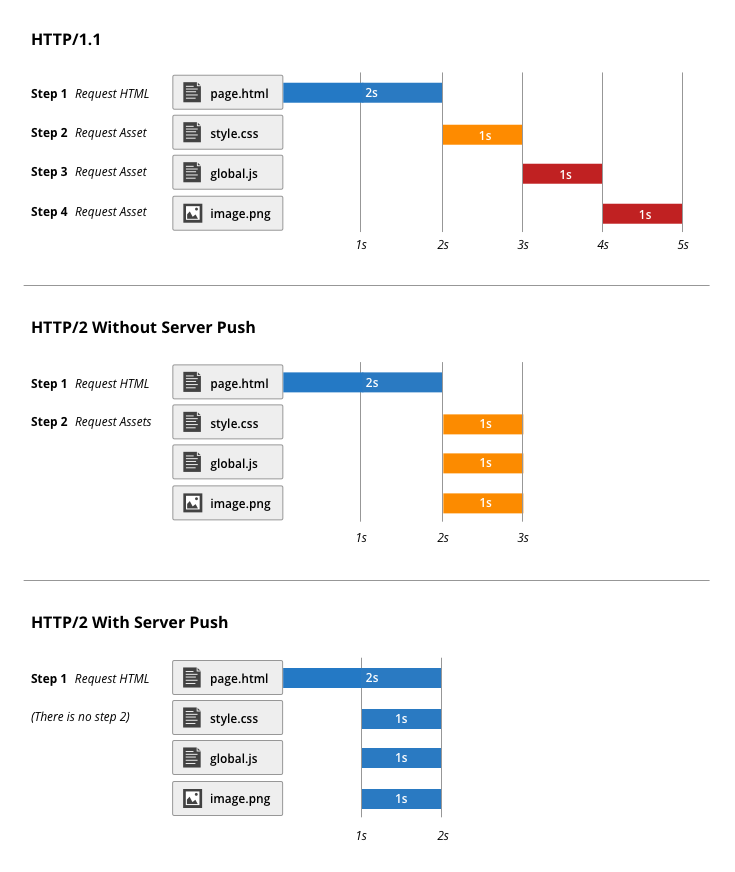
- Server push
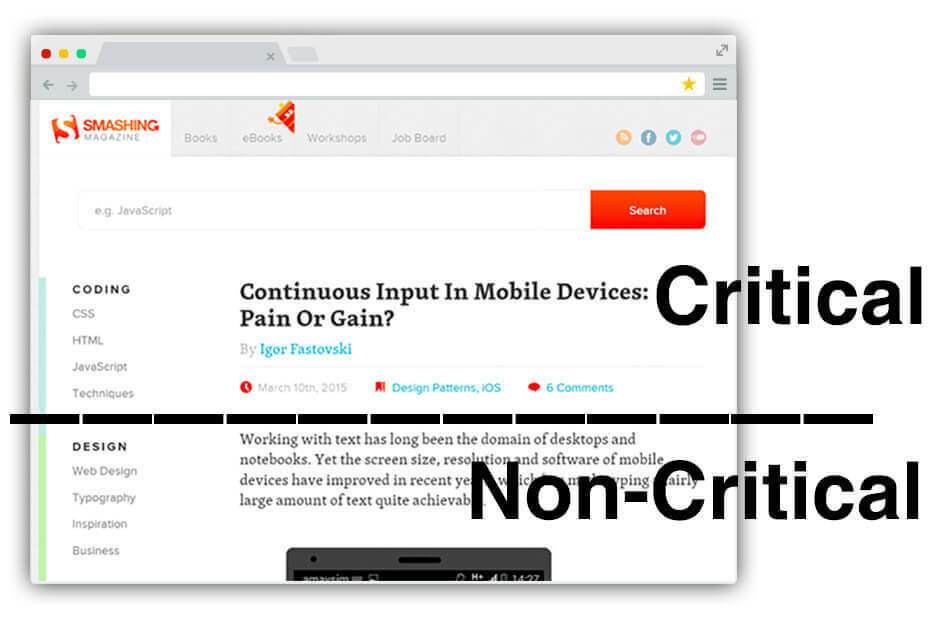
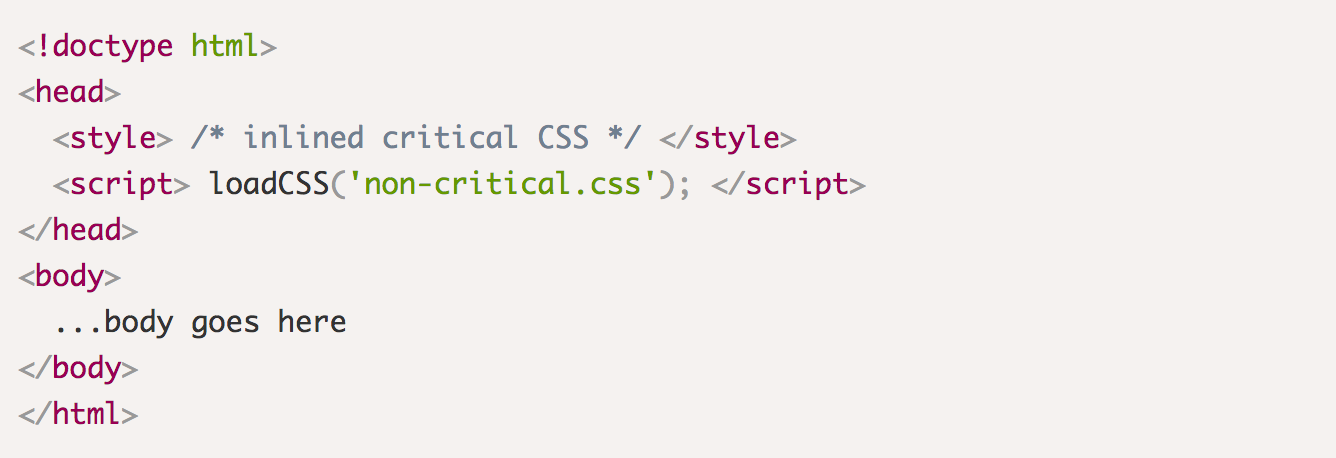
- Inline critical CSS
- Edge side inclusion
- MOAR COMPRESSION ALGORITHMS
server push
"Hey server, send me the Gmail application"
"Sure, here it is. By the way, you're also going to need style.css and script.js"


critical css


Source: https://www.smashingmagazine.com/2015/08/understanding-critical-css/




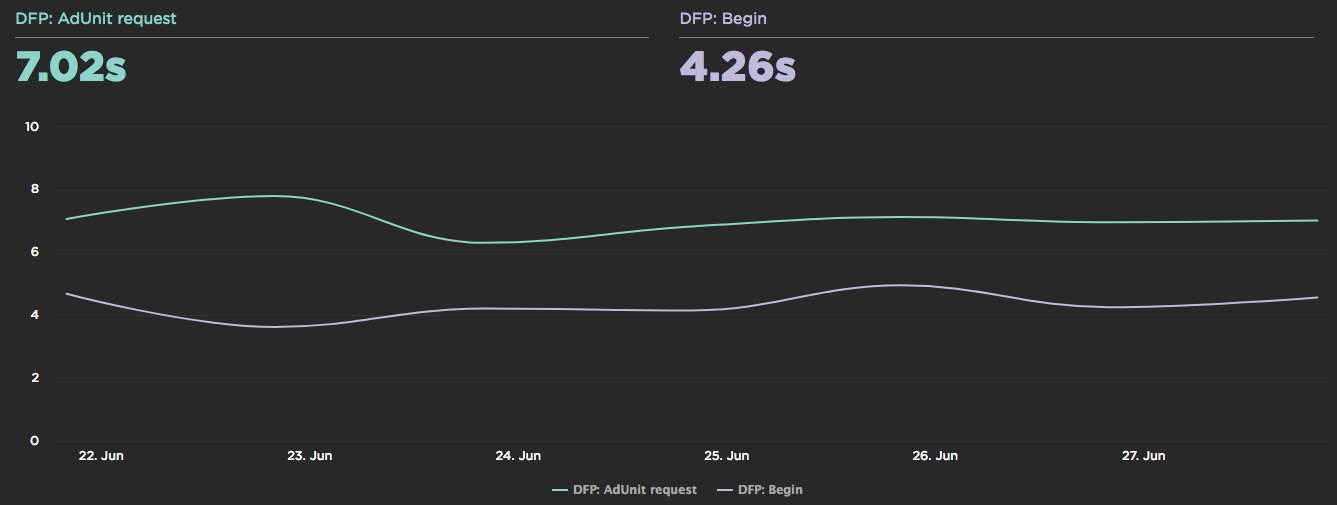
- Real User Monitoring
my website loads in x.x seconds

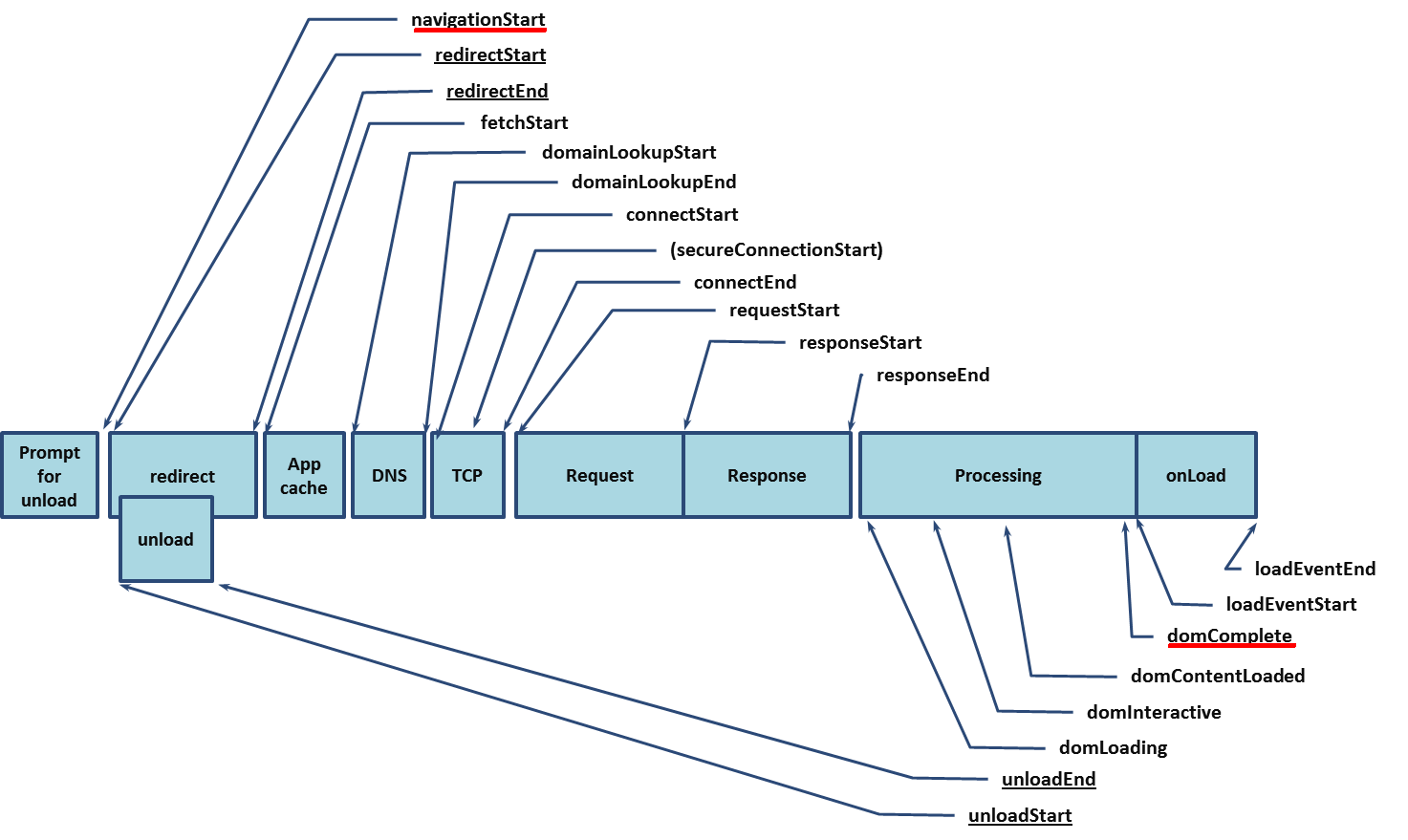
- Browser Navigation Timing API
- Performance Timing API
- PerformanceObserver
- PWAs
- PRPL
BROWser navigation timing api

PERFOrmance timing api
window.performance.mark('DFP_BEGIN')
prpl
- Push critical resources for the initial URL route.
- Render initial route.
- Pre-cache remaining routes.
- Lazy-load and create remaining routes on demand.
Source: https://developers.google.com/web/fundamentals/performance/prpl-pattern/
conclusion
-
Performances matter (a lot)
-
complex web --> complex strategies
-
every site is different --> identify core metrics
-
measure what really matters