Make legacy code delightful with statecharts
Matt Pocock
Legacy code is everywhere
Legacy code is code without an organisational advocate
When you understand the intent of legacy code, it stops being legacy
Legacy Code in React
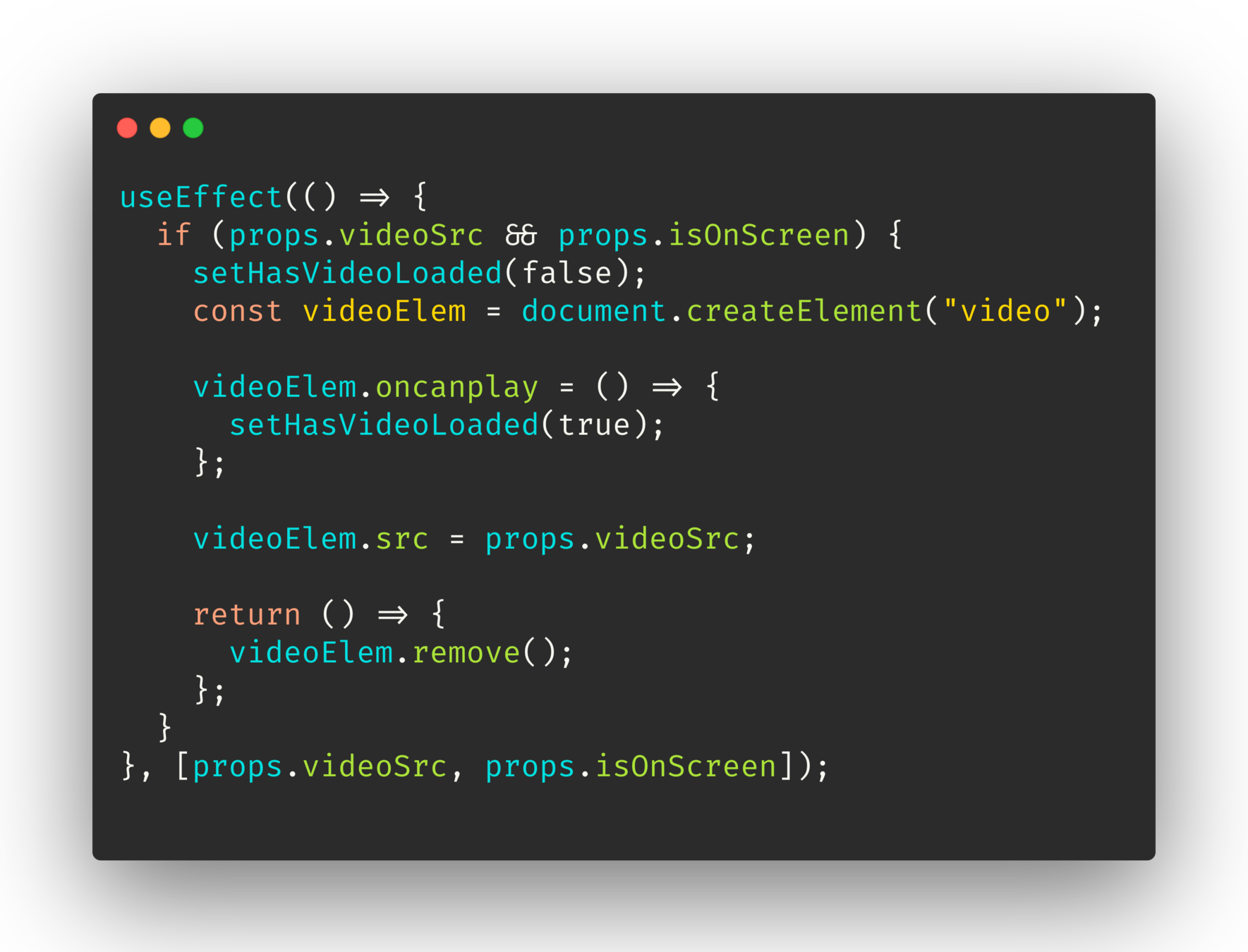
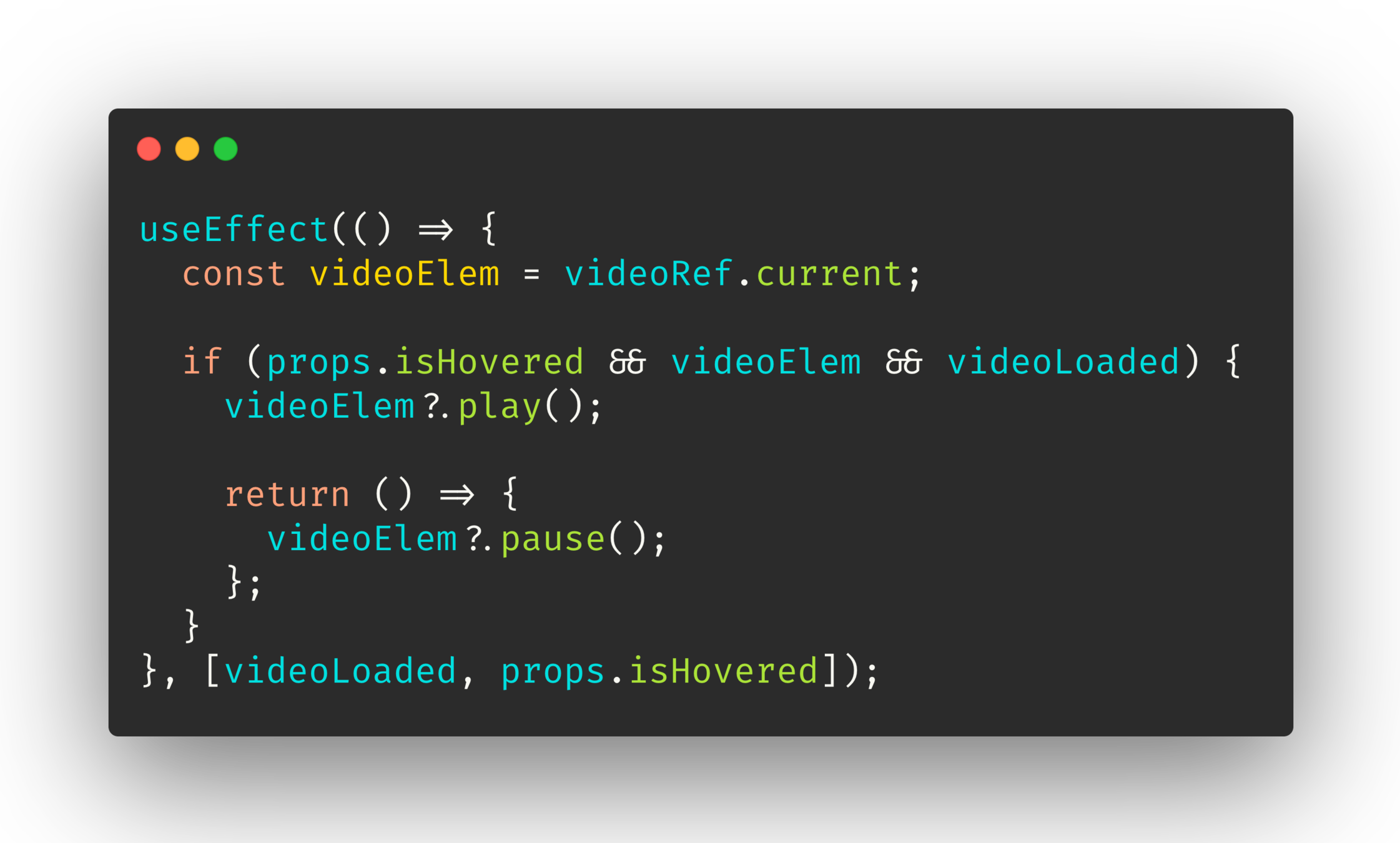
useEffect
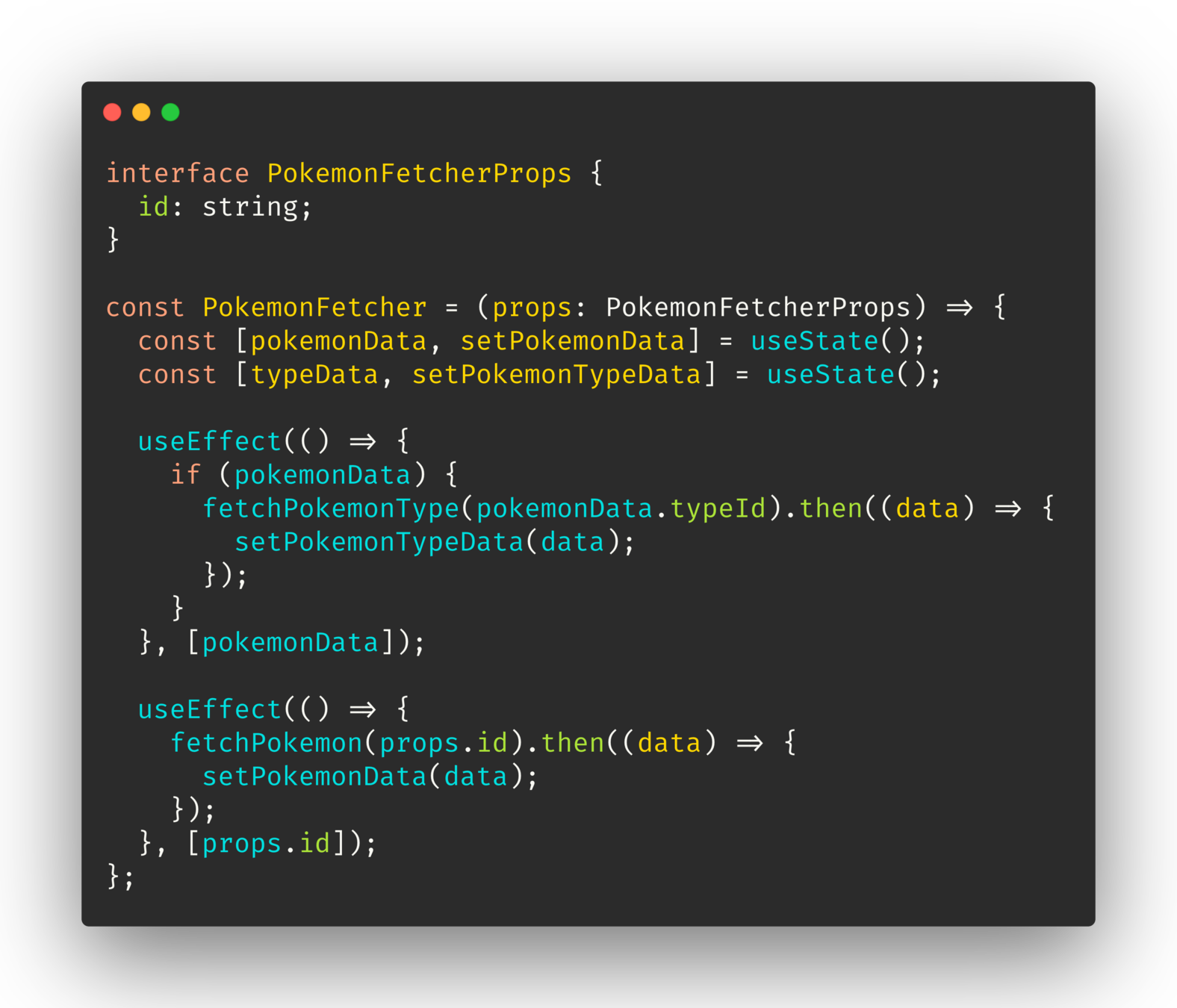
Let's look at some code

What's wrong with this process?
You need to track all the dependencies first
Then, understand all the implementation details
The intent of the code is the last thing you understand
Is this process delightful?
Let's go again!
mattpocock/react-finland-talk





This problem scales with complexity
How would you mitigate it?
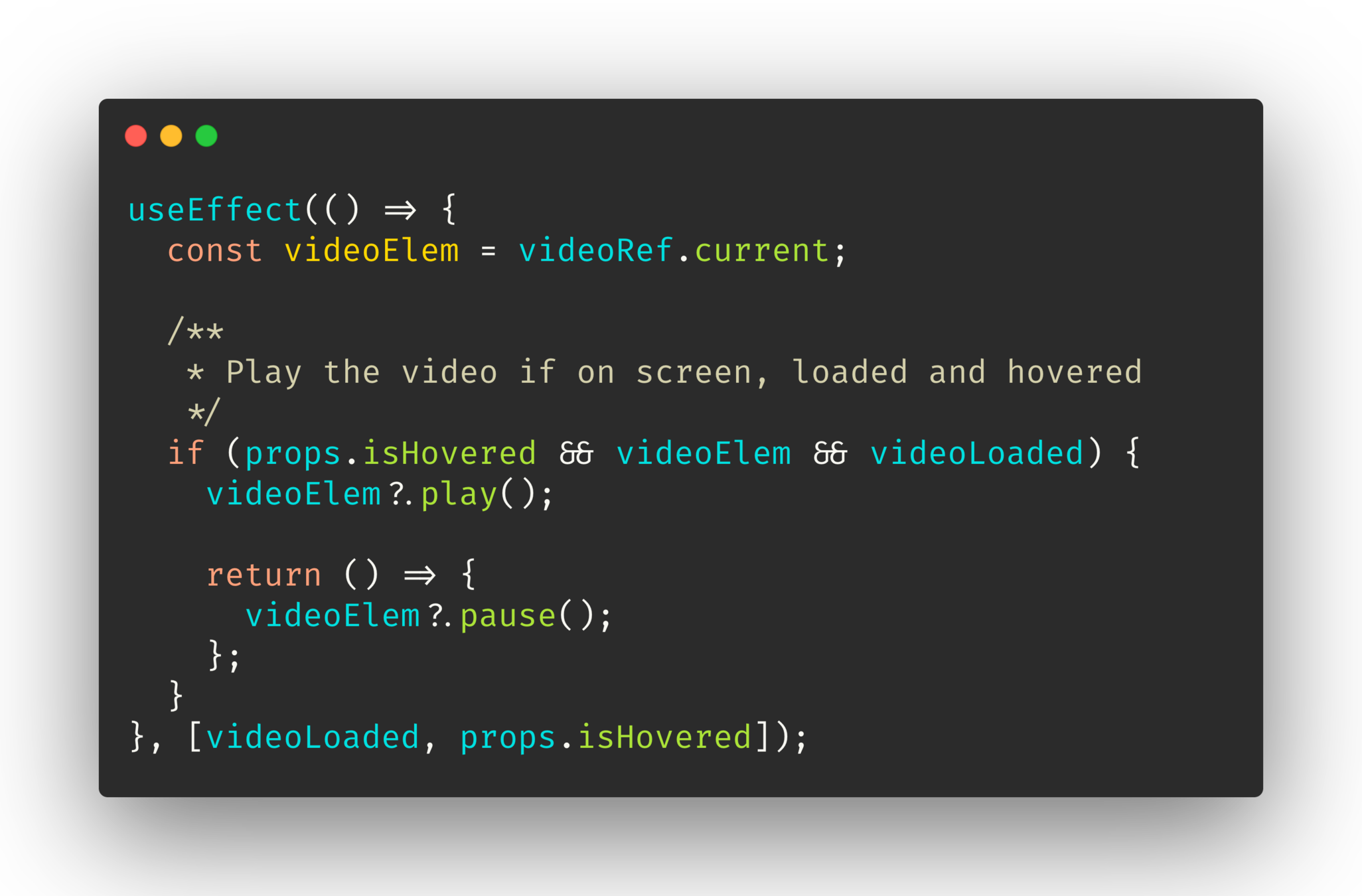
Inline Comments

External Docs
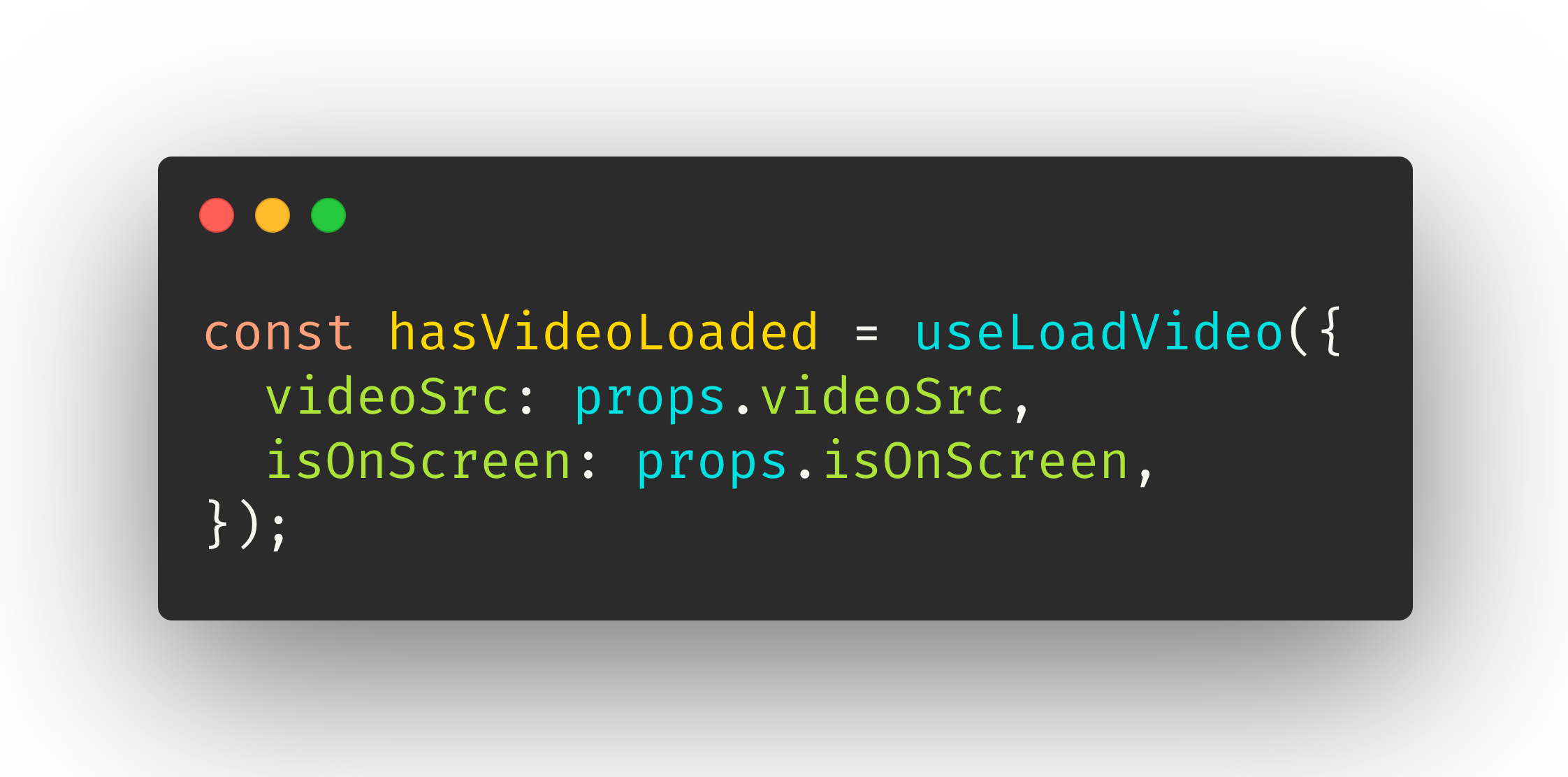
Abstractions

What's the solution?
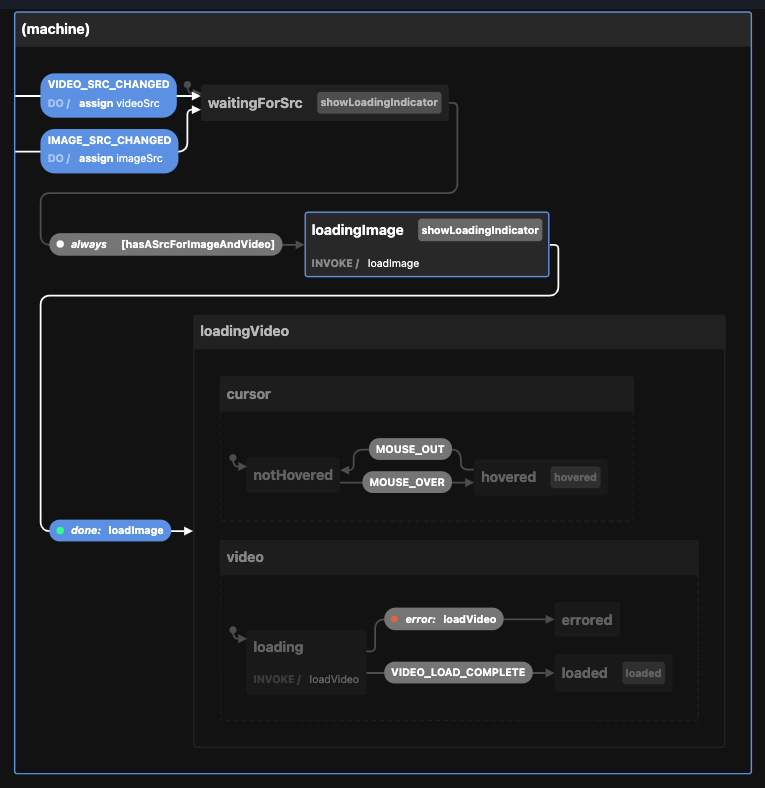
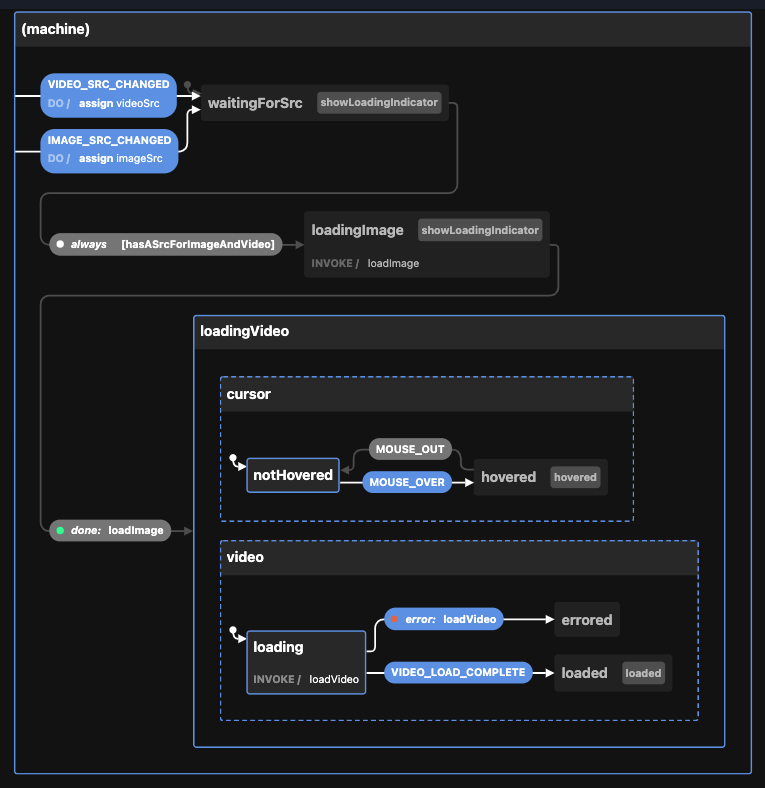
Statecharts


Intent first, implementation second
Explicit events > Implicit dependencies
Tired: the diagram represents the code
Wired: the diagram is the code
Statically Analyzable Code
Code that can speak for itself
Thank you!
interface PokemonFetcherProps {
id: string;
}
const PokemonFetcher = (props: PokemonFetcherProps) => {
const [pokemonData, setPokemonData] = useState();
const [typeData, setPokemonTypeData] = useState();
useEffect(() => {
if (pokemonData) {
fetchPokemonType(pokemonData.typeId).then((data) => {
setPokemonTypeData(data);
});
}
}, [pokemonData]);
useEffect(() => {
fetchPokemon(props.id).then((data) => {
setPokemonData(data);
});
}, [props.id]);
};one bit of code
Blockquote:
Technology is Neither Good, Nor Bad; Nor is it Neutral.
Melvin Kranzberg, Technology and History: “Kranzberg’s Laws”, 1986
“
”
Title with single image

Title with two images


Title with many images







Title with many images and list






- List item one
- List item two
- List item three
- List item four
- List item five
- Long long list item six
- Not too many!
Title with many more images and list
- List item one
- List item two
- List item three
- List item four
- List item five
- Long long list item six
- Not too many!







Questions?
state
event

