Make legacy code delightful with statecharts
Matt Pocock
Legacy code is everywhere
Legacy code is code without an organisational advocate
When you understand the intent of legacy code, it stops being legacy
Legacy Code in React
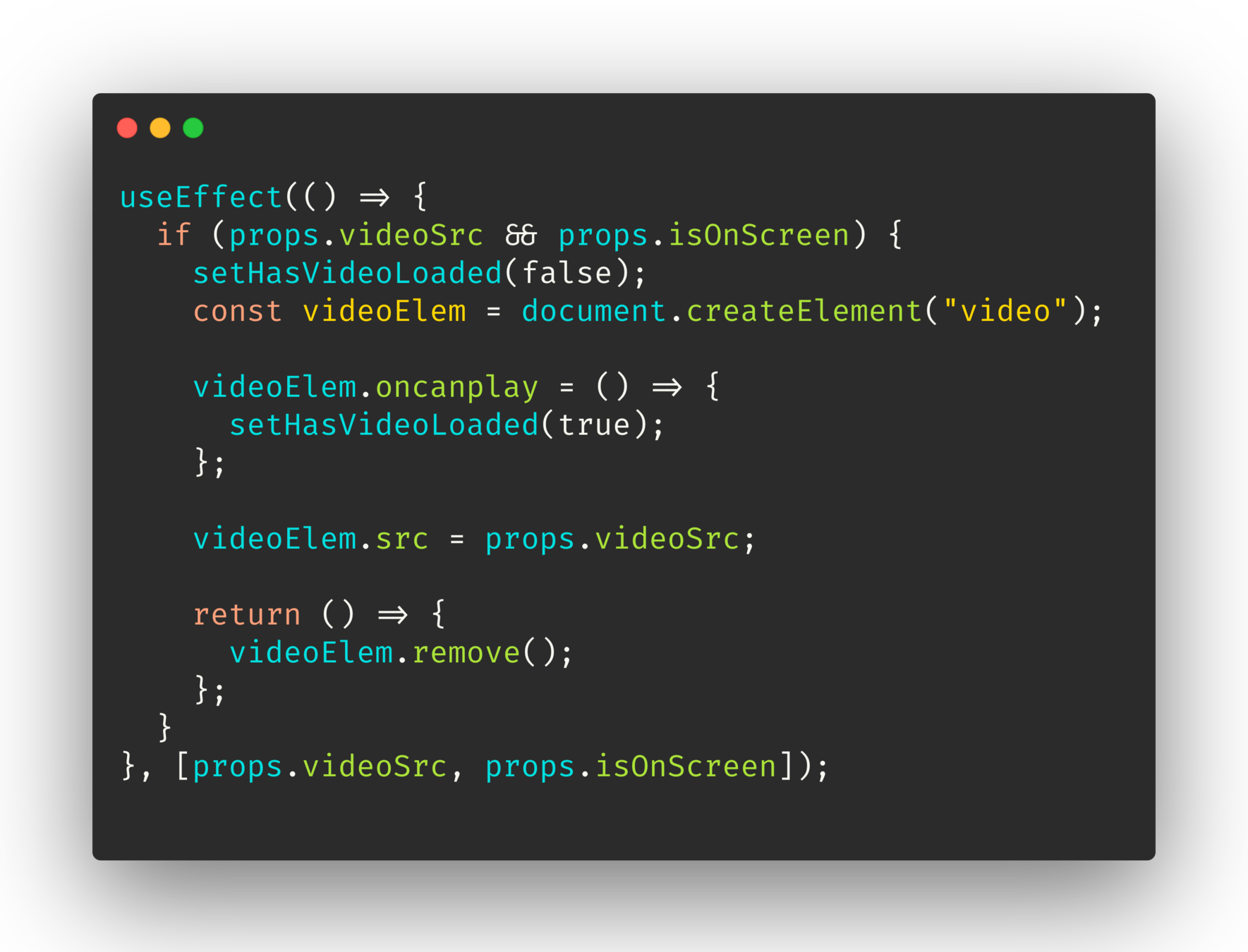
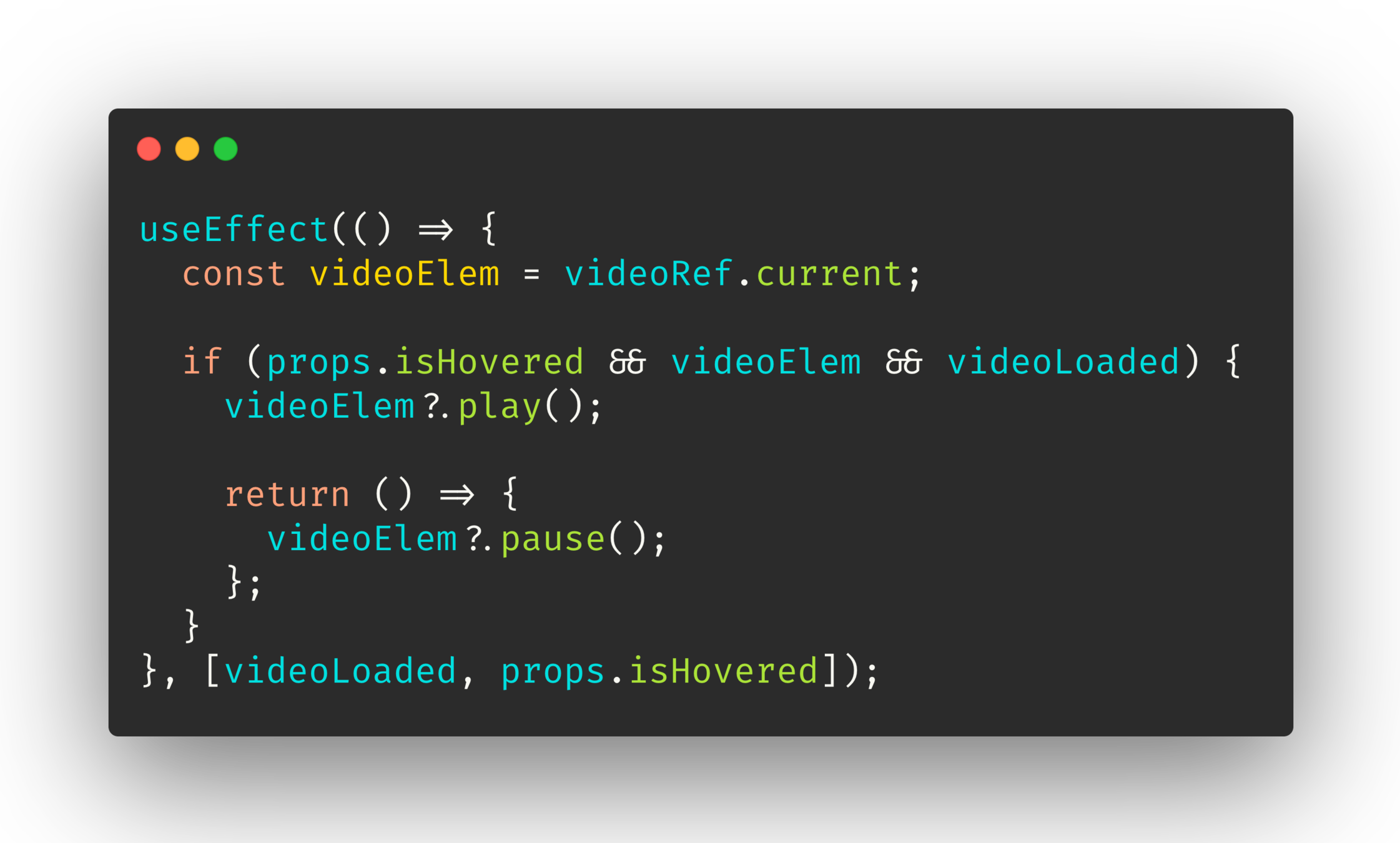
useEffect
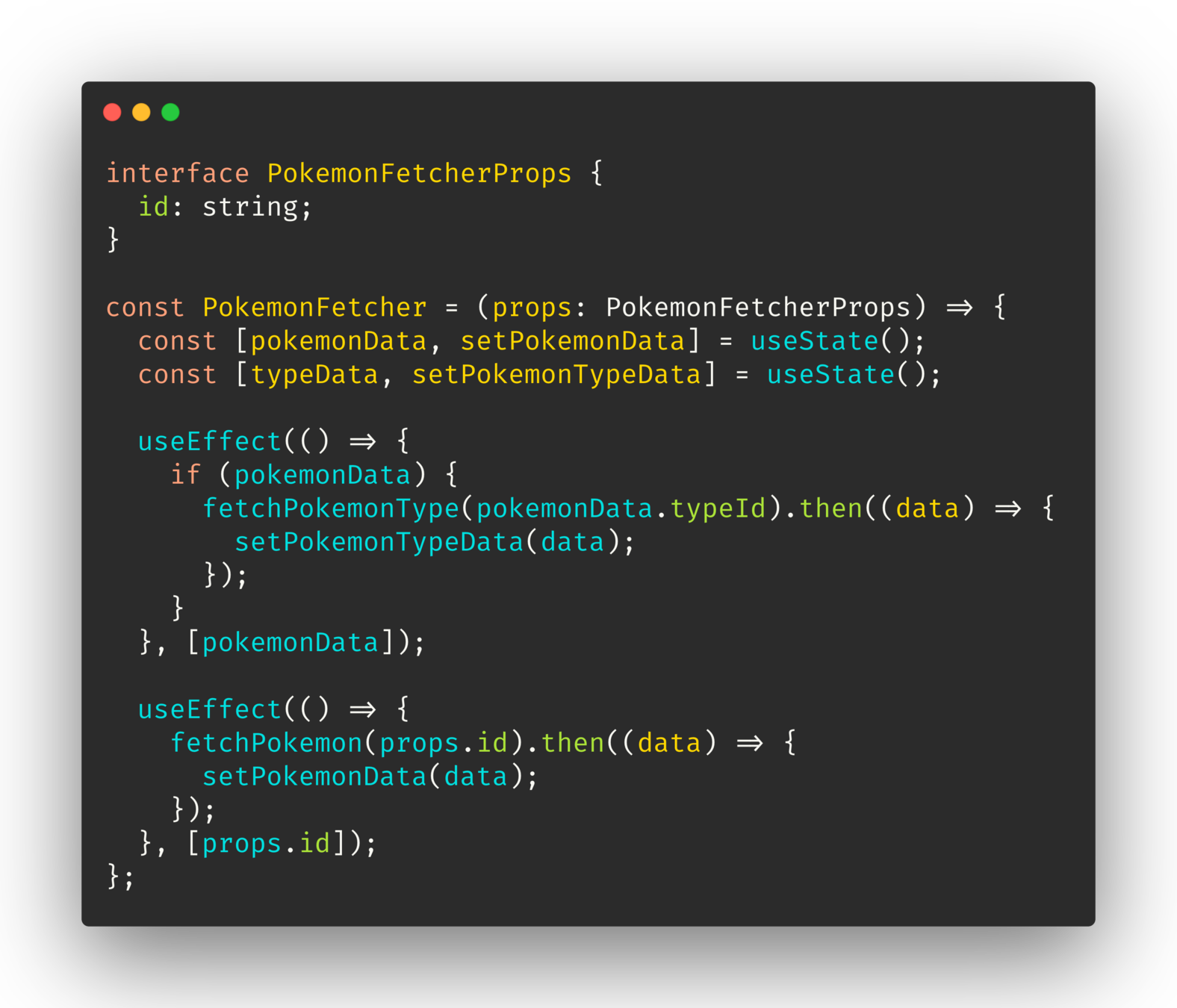
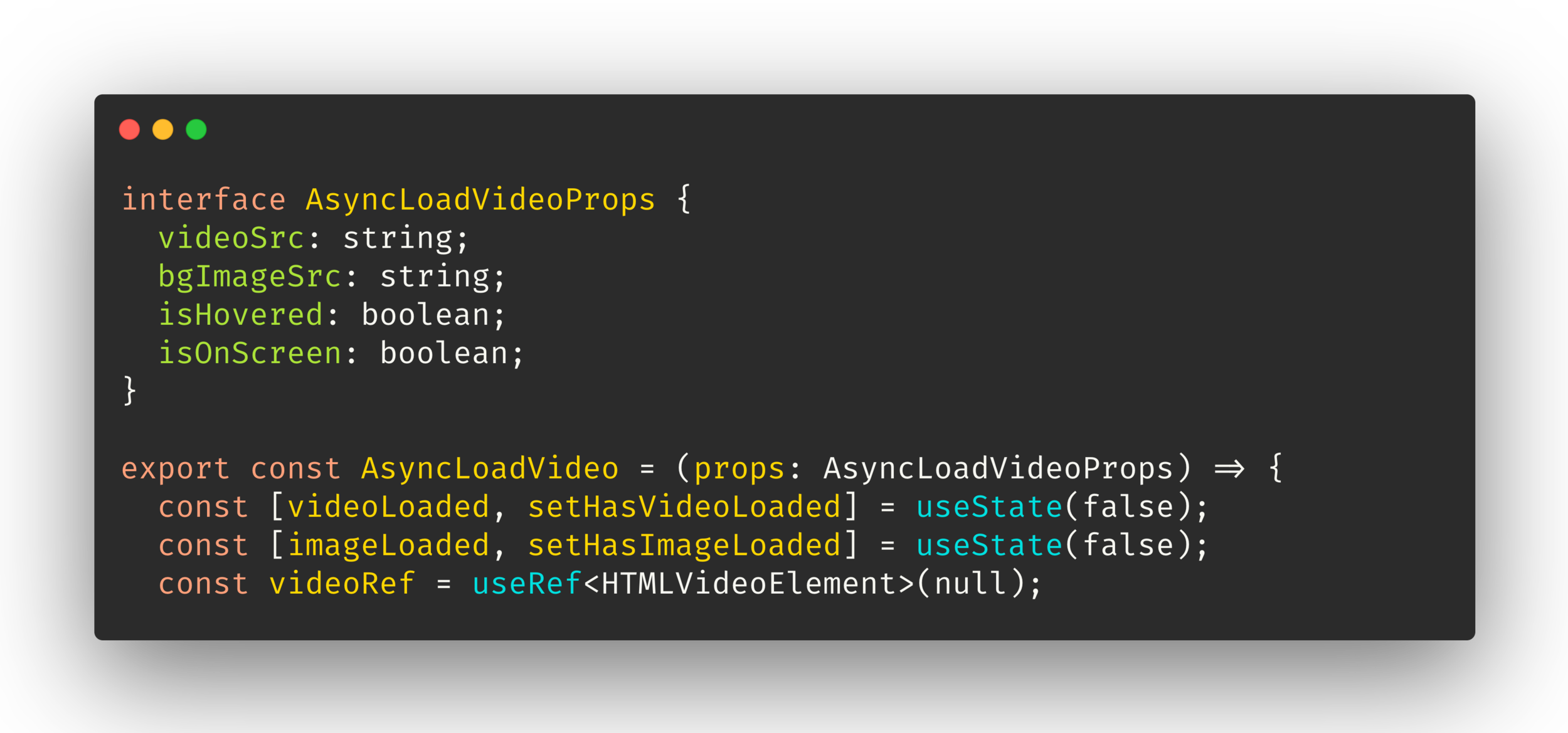
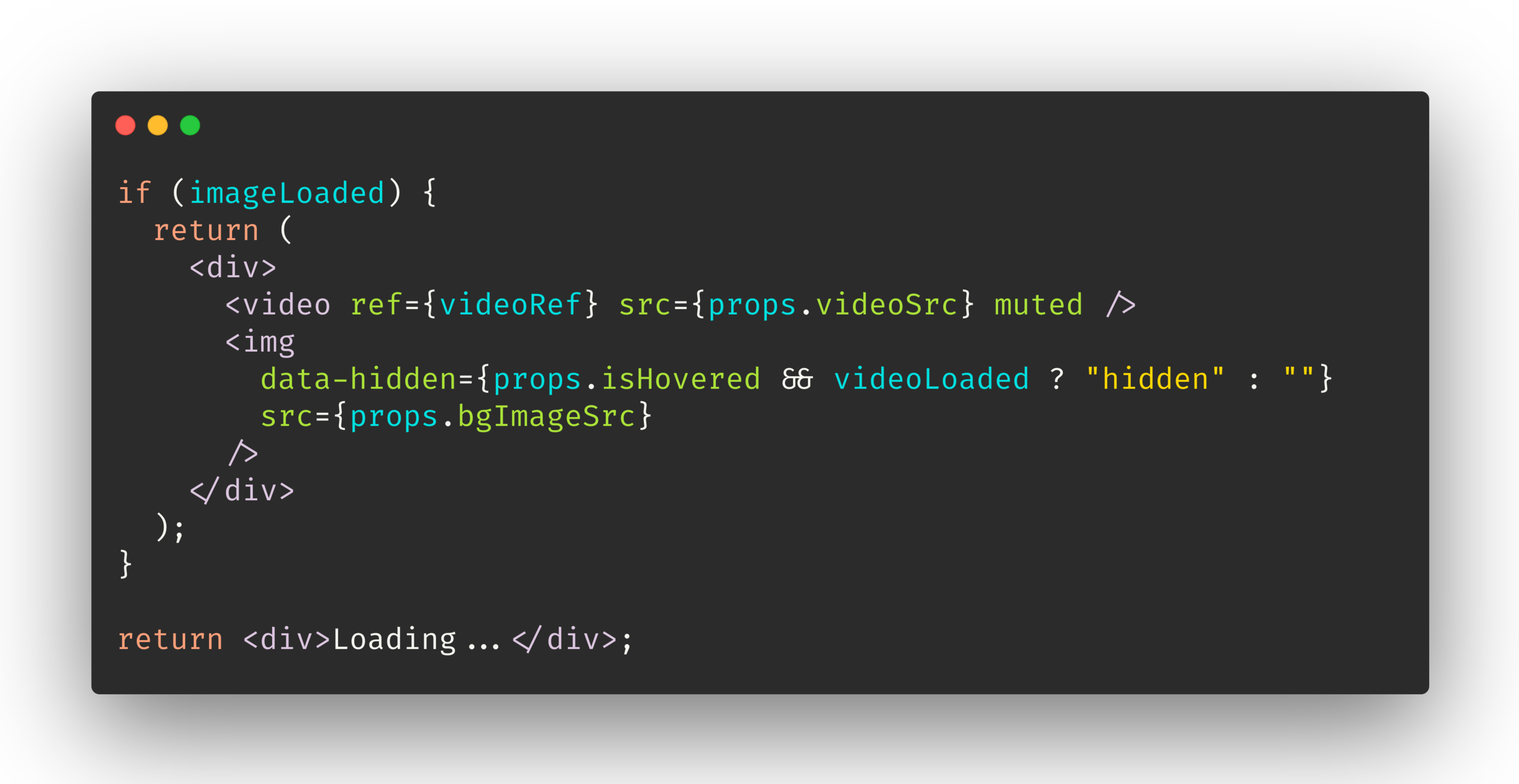
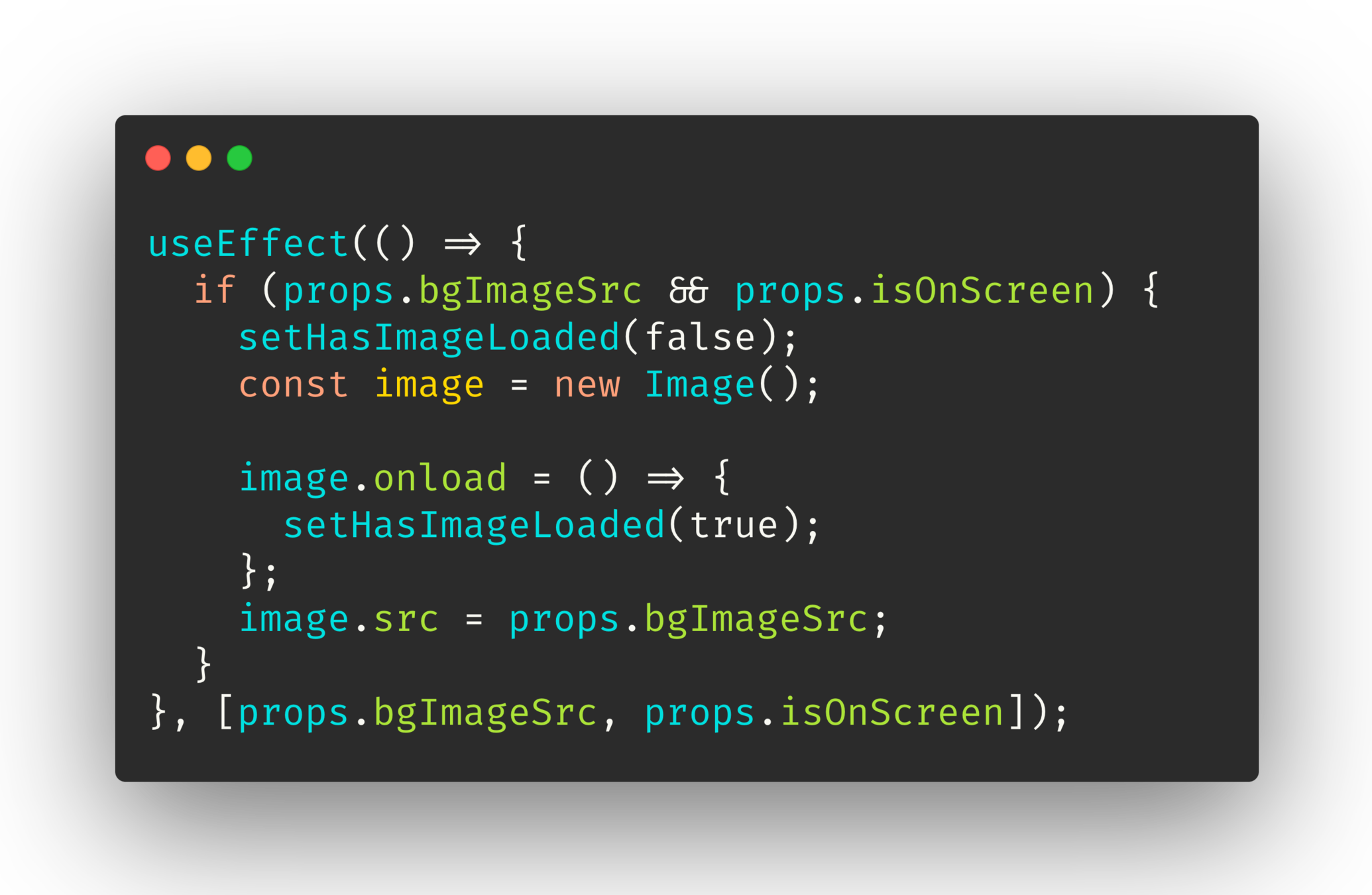
Let's look at some code

What's wrong with this process?
You need to track all the dependencies first
Then, understand all the implementation details
The intent of the code is the last thing you understand
Is this process delightful?
Let's go again!
mattpocock/react-finland-talk





This problem scales with complexity
How would you mitigate it?
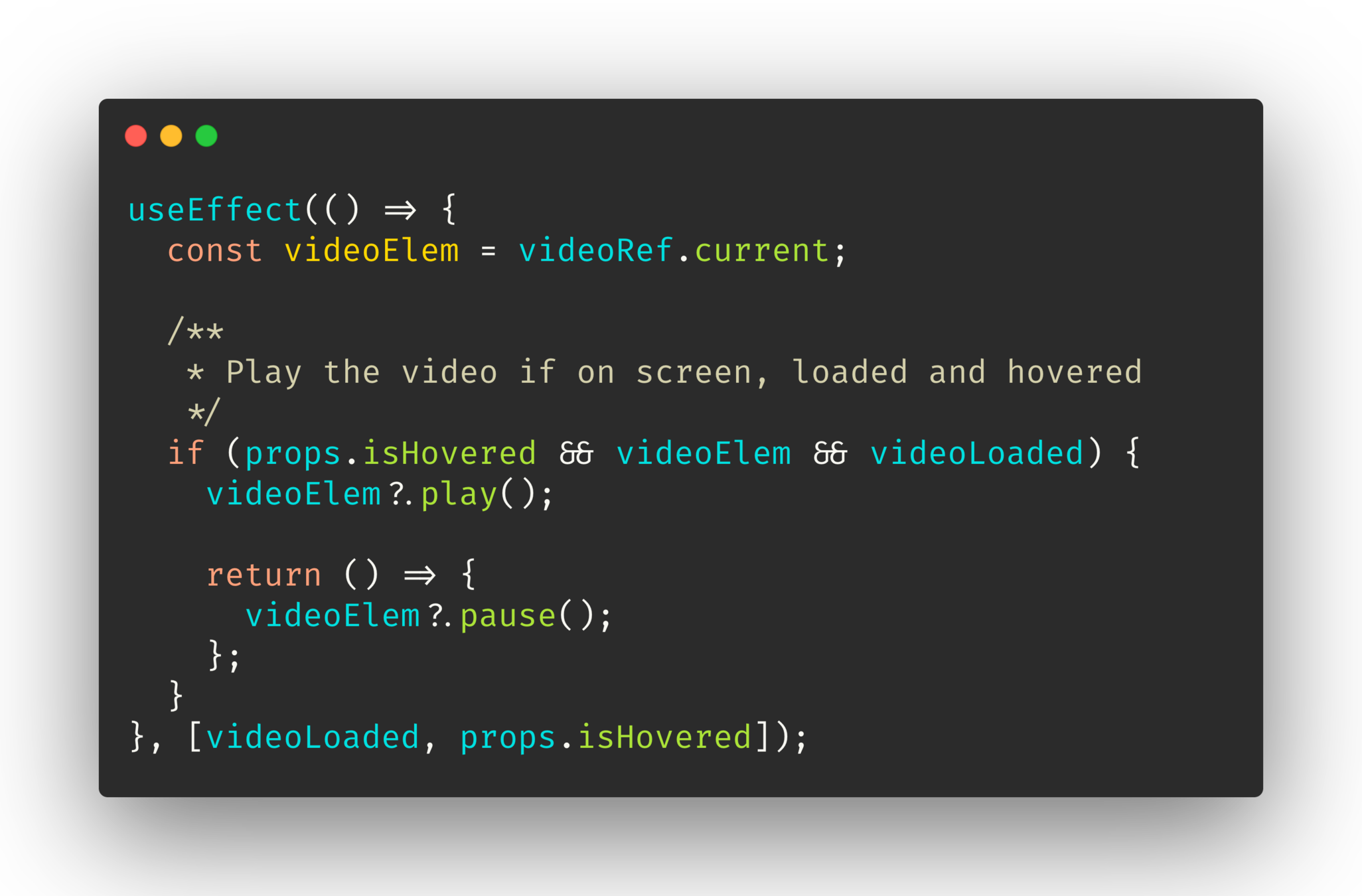
Inline Comments

External Docs
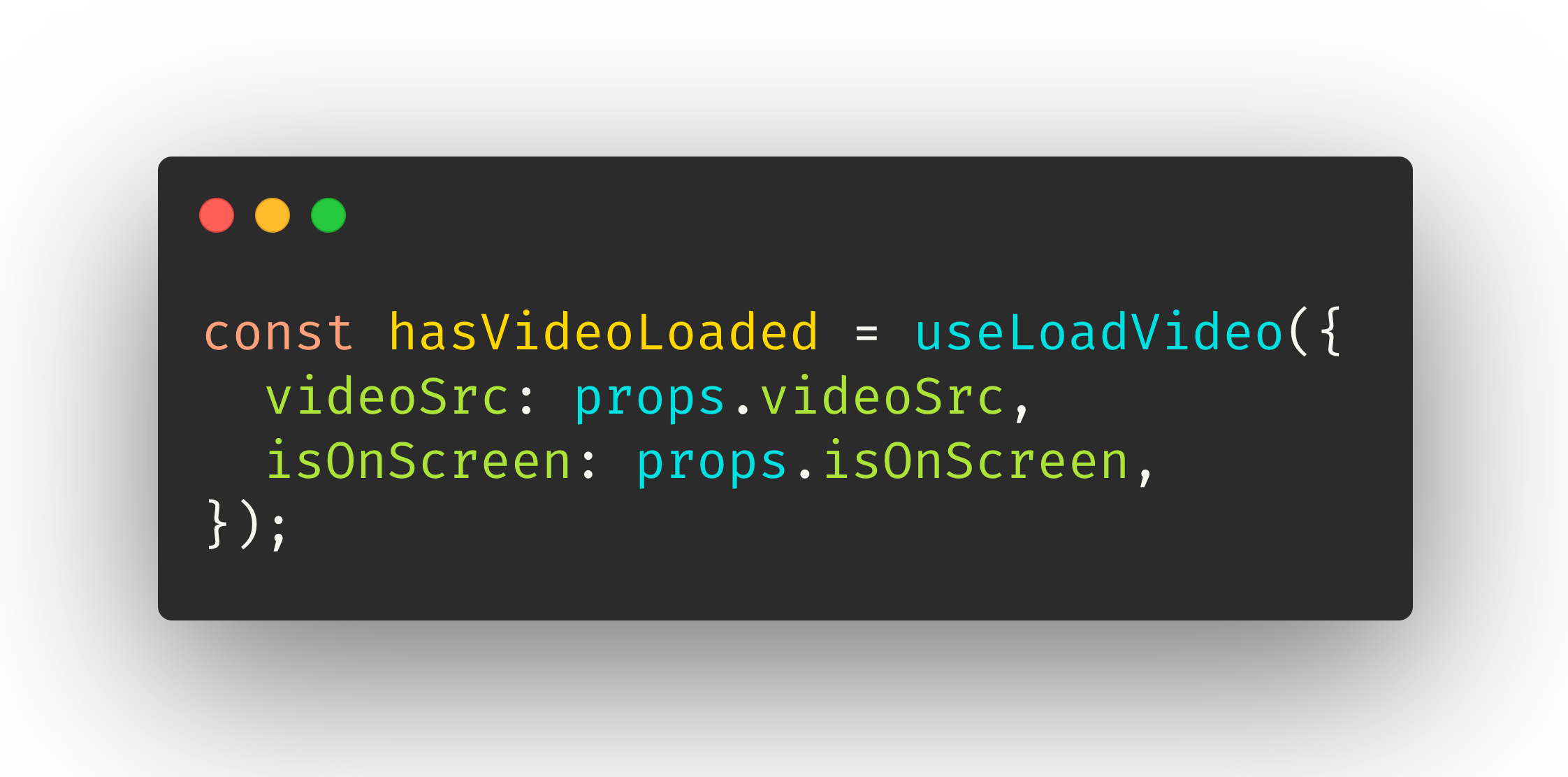
Abstractions

What's the solution?
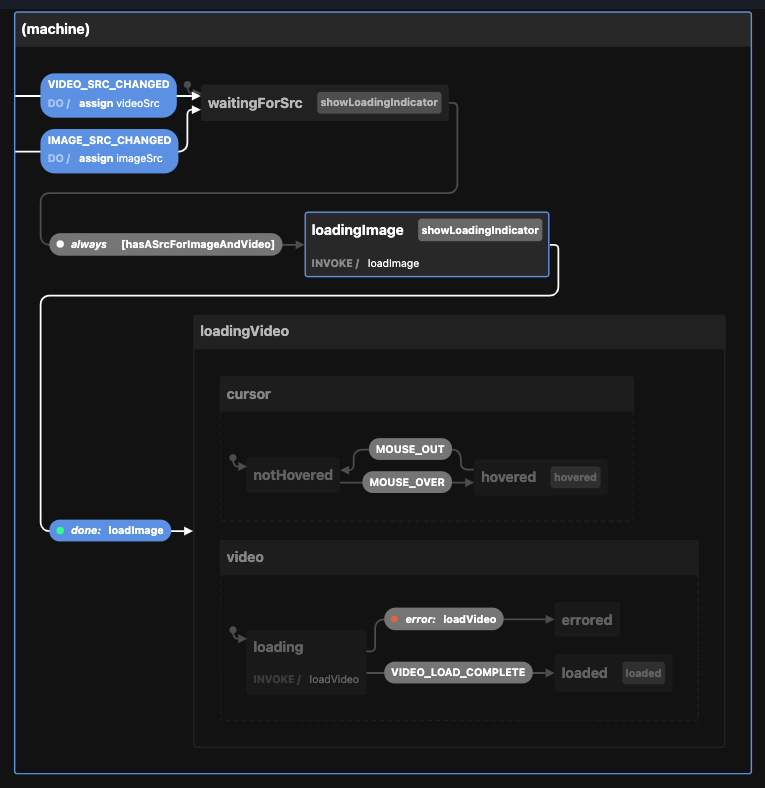
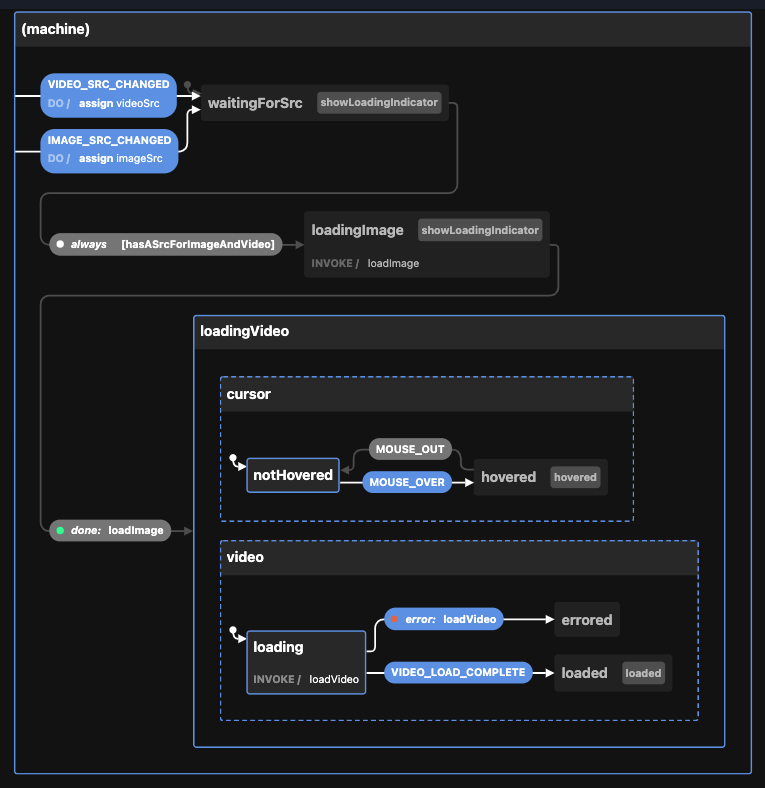
Statecharts


Intent first, implementation second
Explicit events > Implicit dependencies
Tired: the diagram represents the code
Wired: the diagram is the code
