Practical forms with React and Mobx
Matt Ruby
@ruby_matt

What do you want from your forms?
User Input

Valid User Input

You want valid and accurate user input.

{
email: 'mattruby@gmail.com'
}How do we ask the user for input?
Forms!
<div class="form-group">
<label for="emailInput">Email address</label>
<input type="email" id="emailInput" />
</div>
React elements
<div className="form-group">
<label htmlFor="emailInput">Email address</label>
<input type="email" id="emailInput" />
</div>
Controlled Inputs (sort of)
Controlled Inputs using state
<input
...
value={this.state.value}
onChange={this.handleChange}
/>Controlled Inputs using state
Controlled Inputs using MobX
A more flexible Model
Cleaner components
Model Validation
You want to submit THAT?
Validating the model on submit
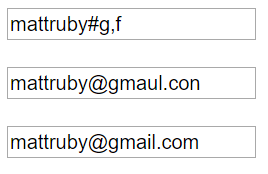
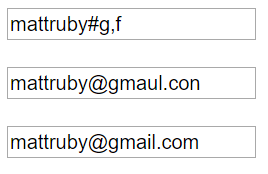
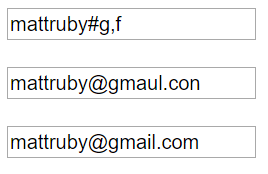
Suggestions
No more ...@gmaul.com
Easy wins
Characters remaining
Numeric input
Another way of looking at form props
<div class="form-group">
<label for="emailInput">Email address</label>
<input type="email" id="emailInput" />
</div>{
id: 'uniqueFormId',
formGroups: {
email: {
label: {
htmlFor: 'emailInput',
children: 'Email Address'
},
control: {
type: 'email',
id: 'emailInput'
}
}
}
}Rendering the new form model
Rendering the new form model
Observable map
Observable maps in action
- Form
- Plugins
- FormGroup
- Label
- Control
- Plugins
Introducing FormZ
Plugins?
Keep the extra's like: suggestions, validation, remaining count; away from your core form functions.
Introducing FormZ
The kitchen sink
Thanks for joining me today!
https://slides.com/mattruby/practical-forms-with-react-and-mobx