Practical Single Page Applications with Server Side Rendering using Next.js

Why are we here?
SPA, SSR, Next.js...
Who cares?
I want a fast site
I want a discoverable site
(SEO)
I want a productive development experience
Multi vs Single Page Applications

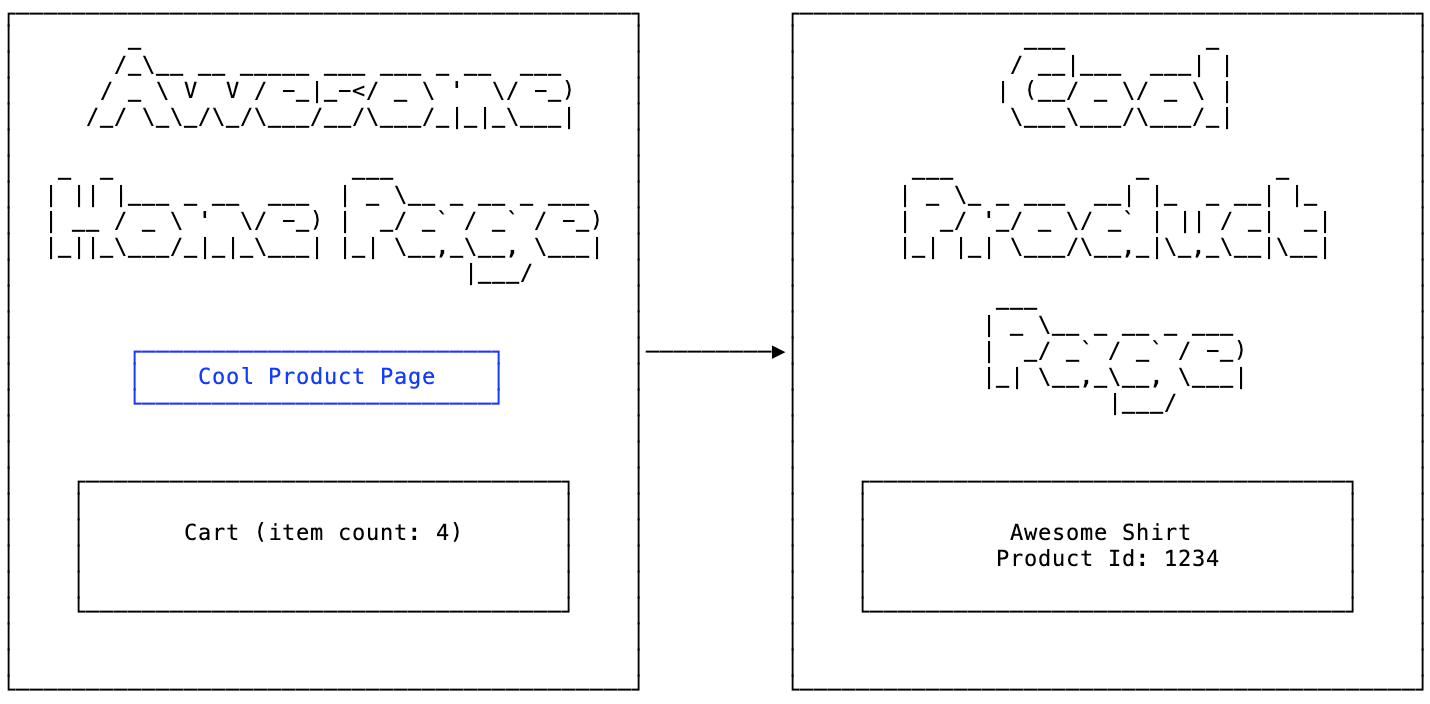
Multi Page Application
/index.jsp
/product.jsp?id=1234
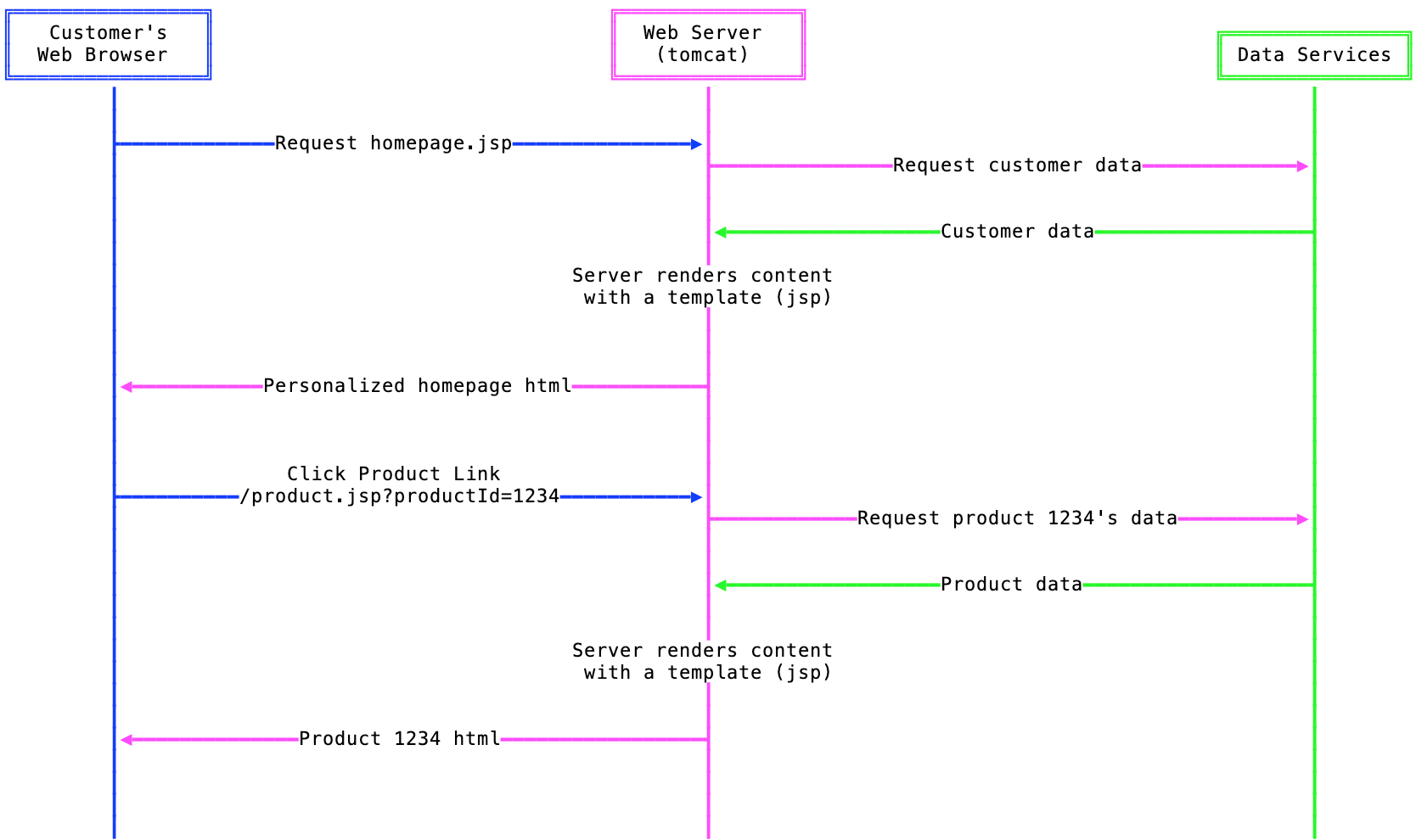
Multi Page Application

Multi Page Application
- Full page reloads
- Puts stress on the web server
- Caching output HTML can be a challenge
Pros
- Ease of development
- Excellent discoverability (SEO)
- Simple analytics
- High speed page render
Cons

Single Page Application
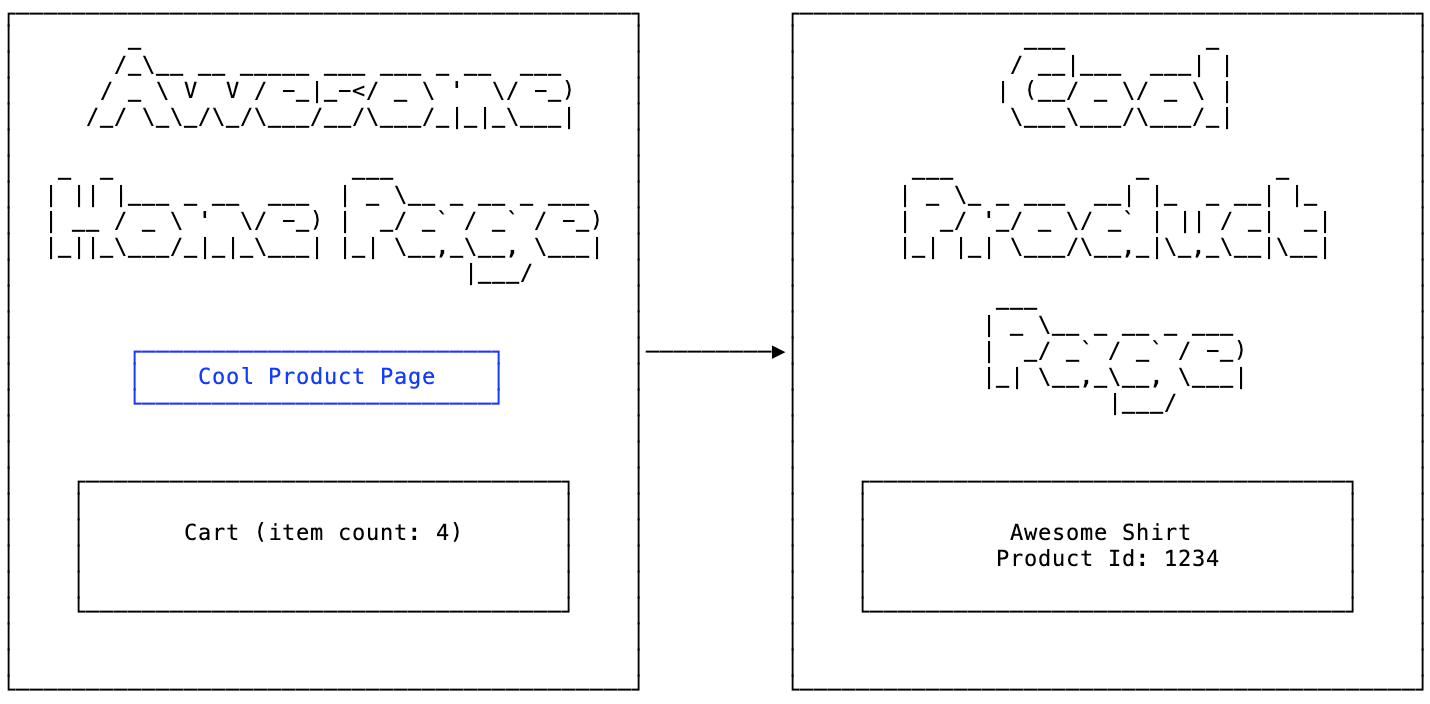
/index.html
/product?id=1234
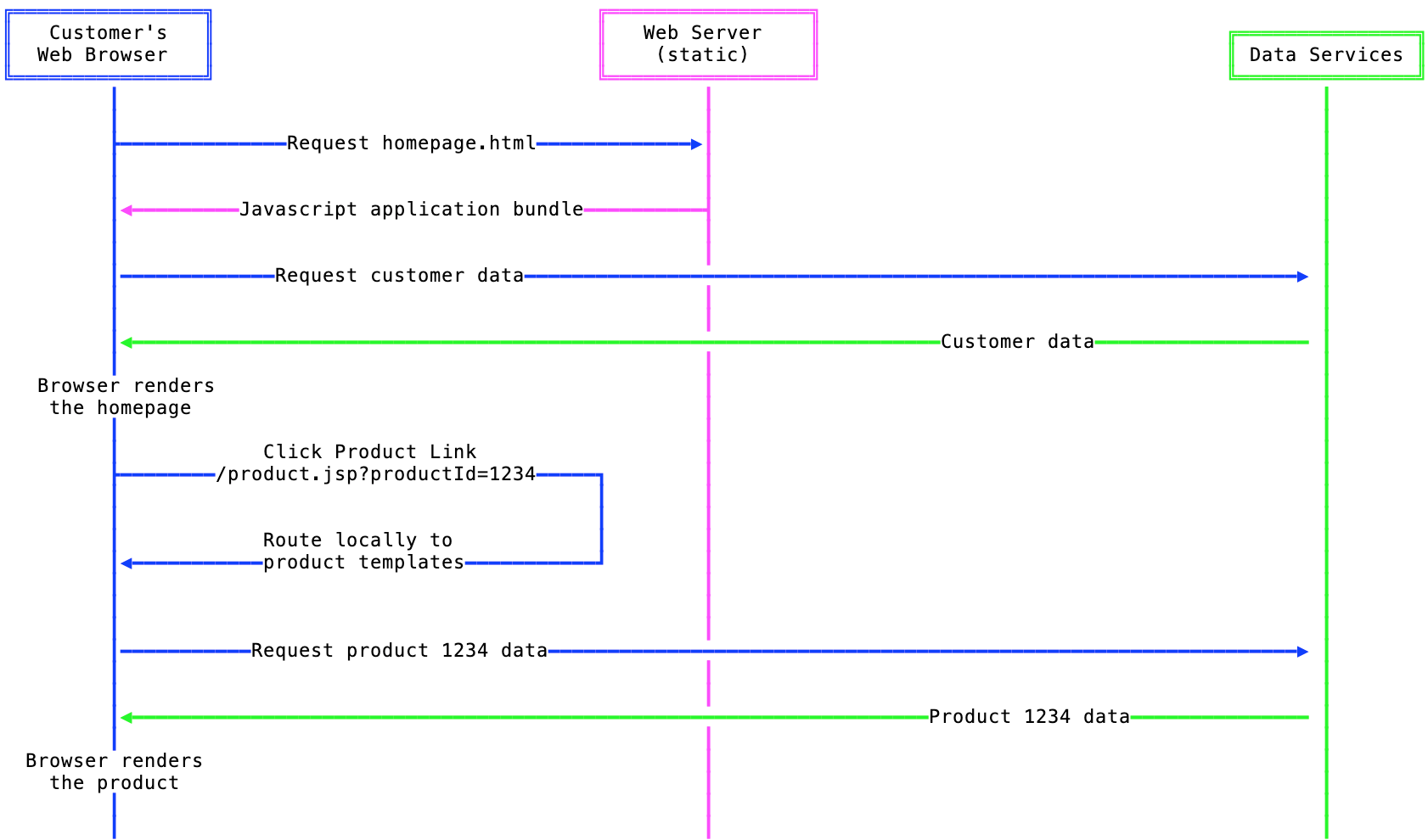
Single Page Application (SPA)

Single Page Application (SPA)
- Discoverability (SEO) is generally poor
- Initial resource load may be heavy
- 3rd party integrations
- UX perception (is the page loading?)
- Memory leaks can add up!
Pros
- One initial load for most resources
- Scalability
- UX perception
- Less bandwidth usage
Cons
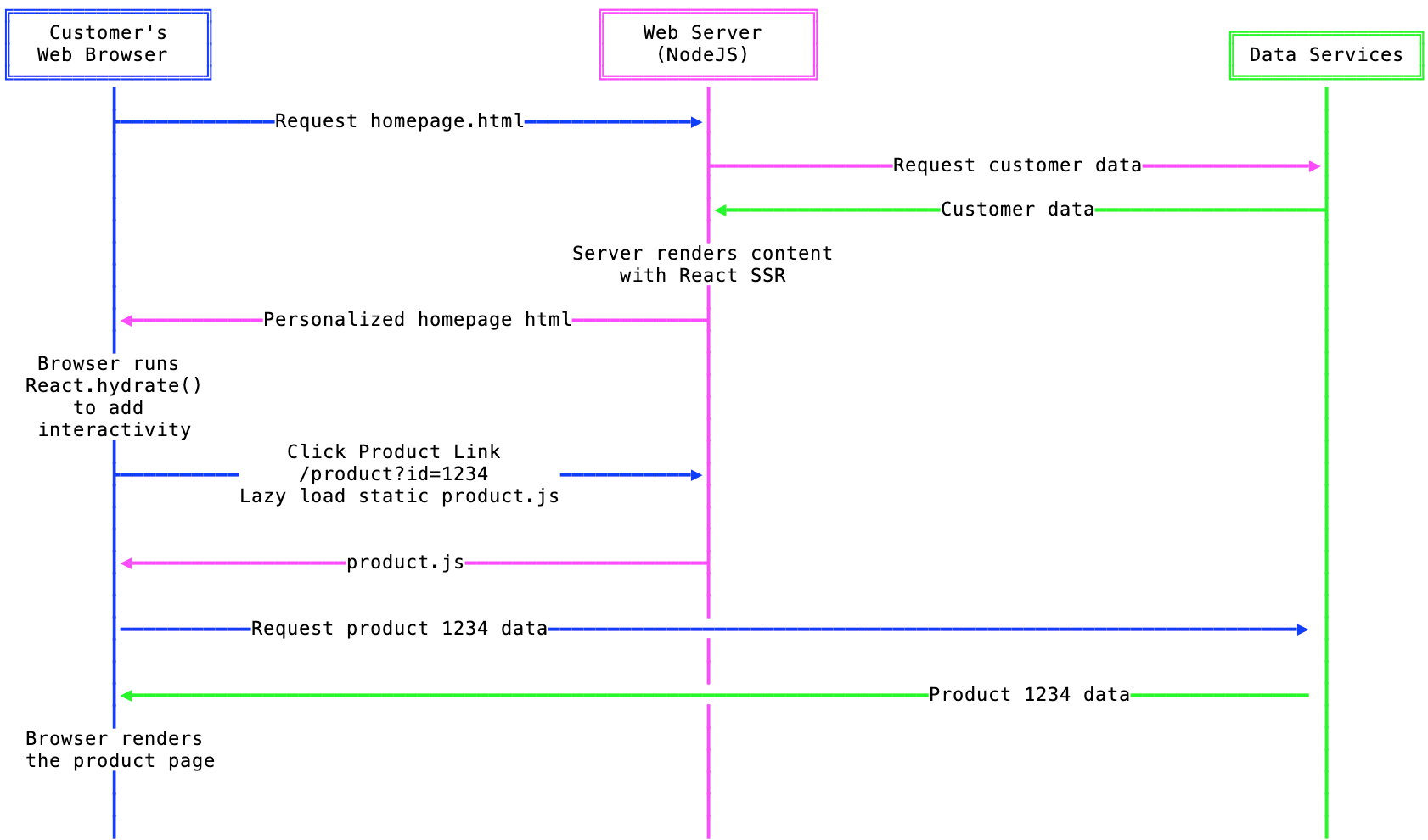
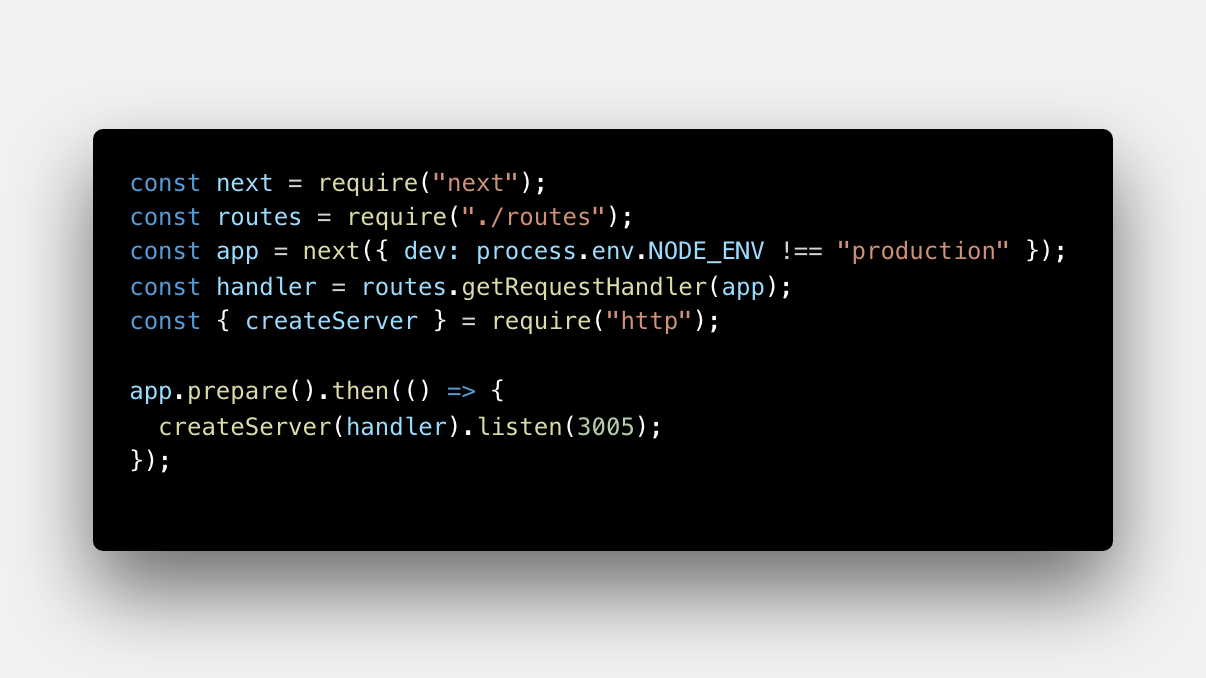
Next.js Application (SPA + SSR)

SPA and SSR all rolled into one platform
React code is running on both server and client side
Next.js attempts to replicate the development experience of simple MPAs
Getting started
yarn add next react react-dom{
...
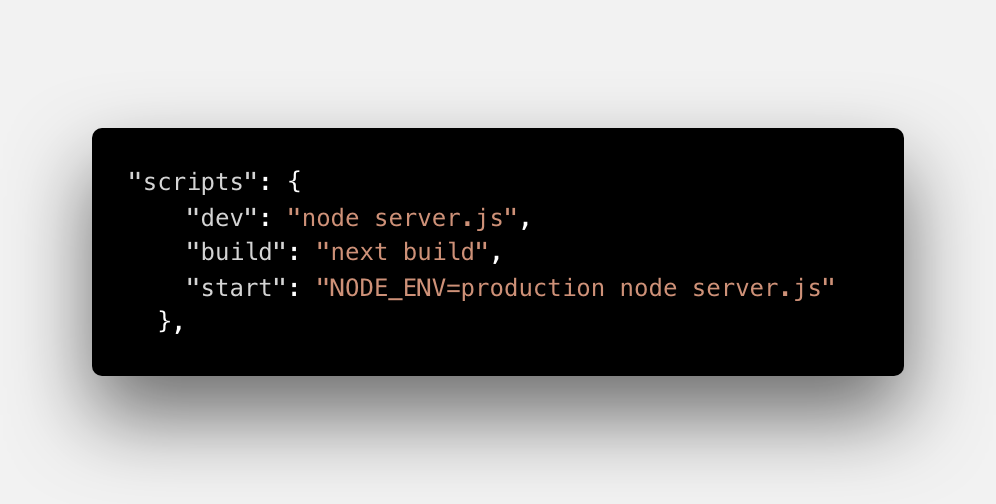
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
...
}yarn devCreate your pages
/root
/pages
helloWorld.jsx
(Put your "page" files here)export default () => <h1>Hello Next.js</h1>;
helloWorld.jsx

Key points
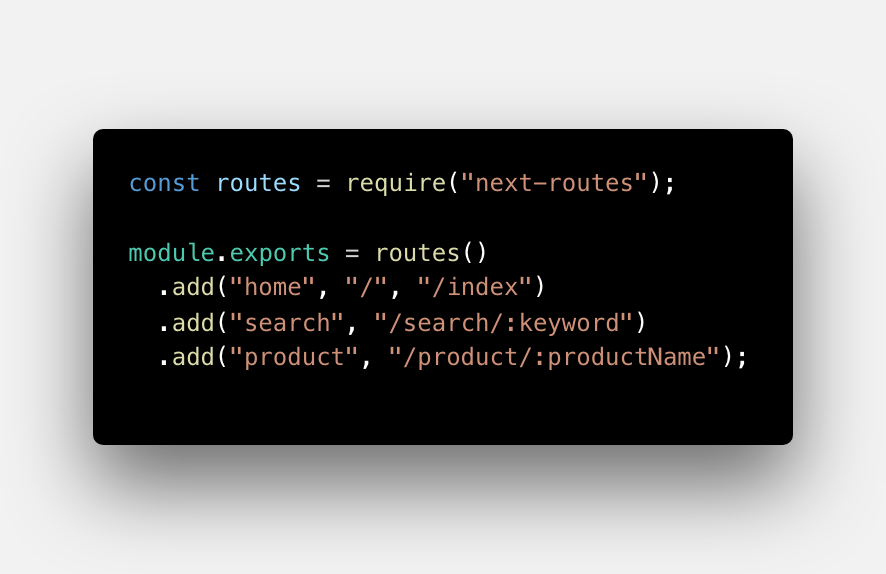
Routing
Data loading
User experience
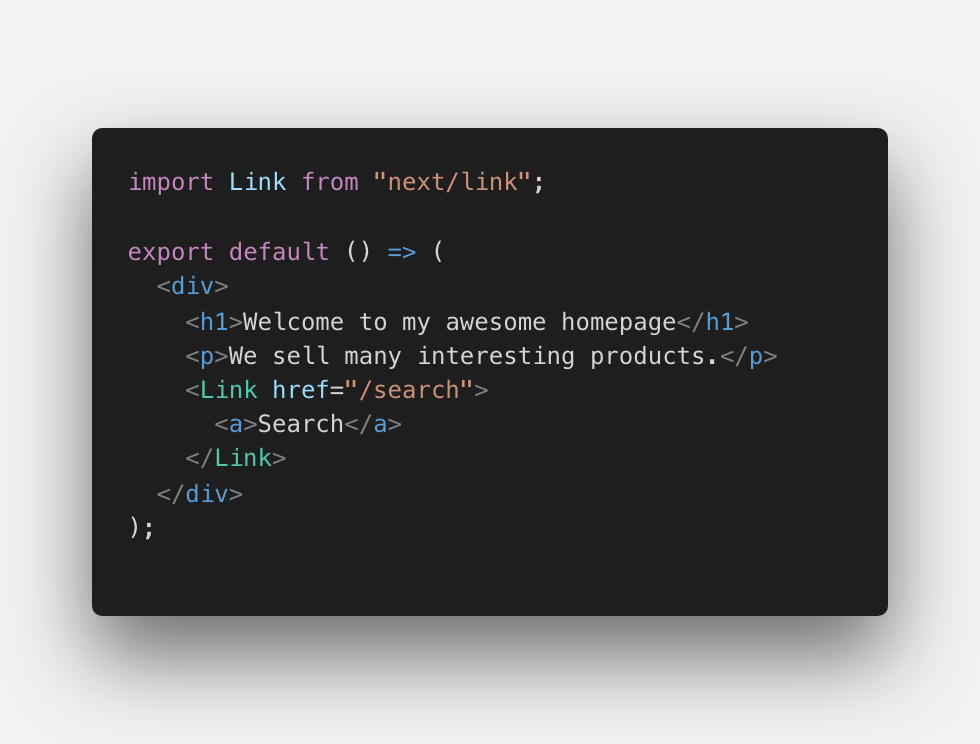
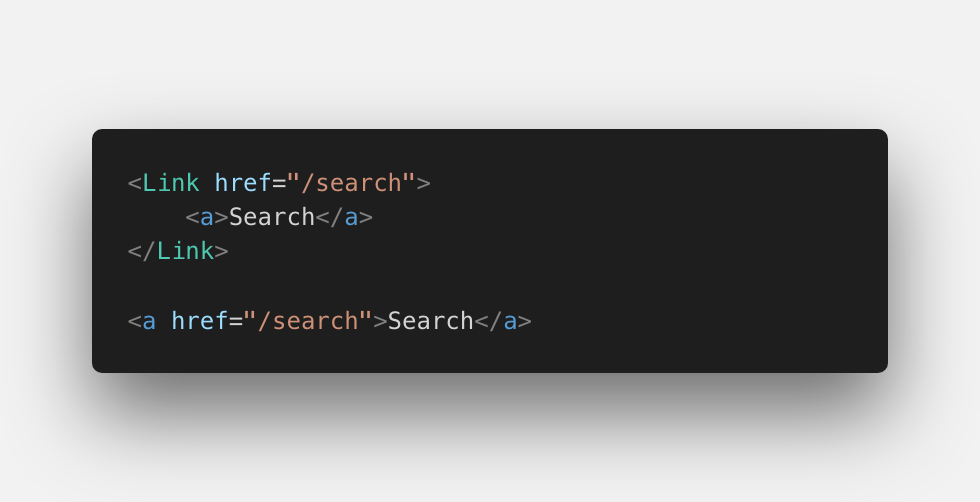
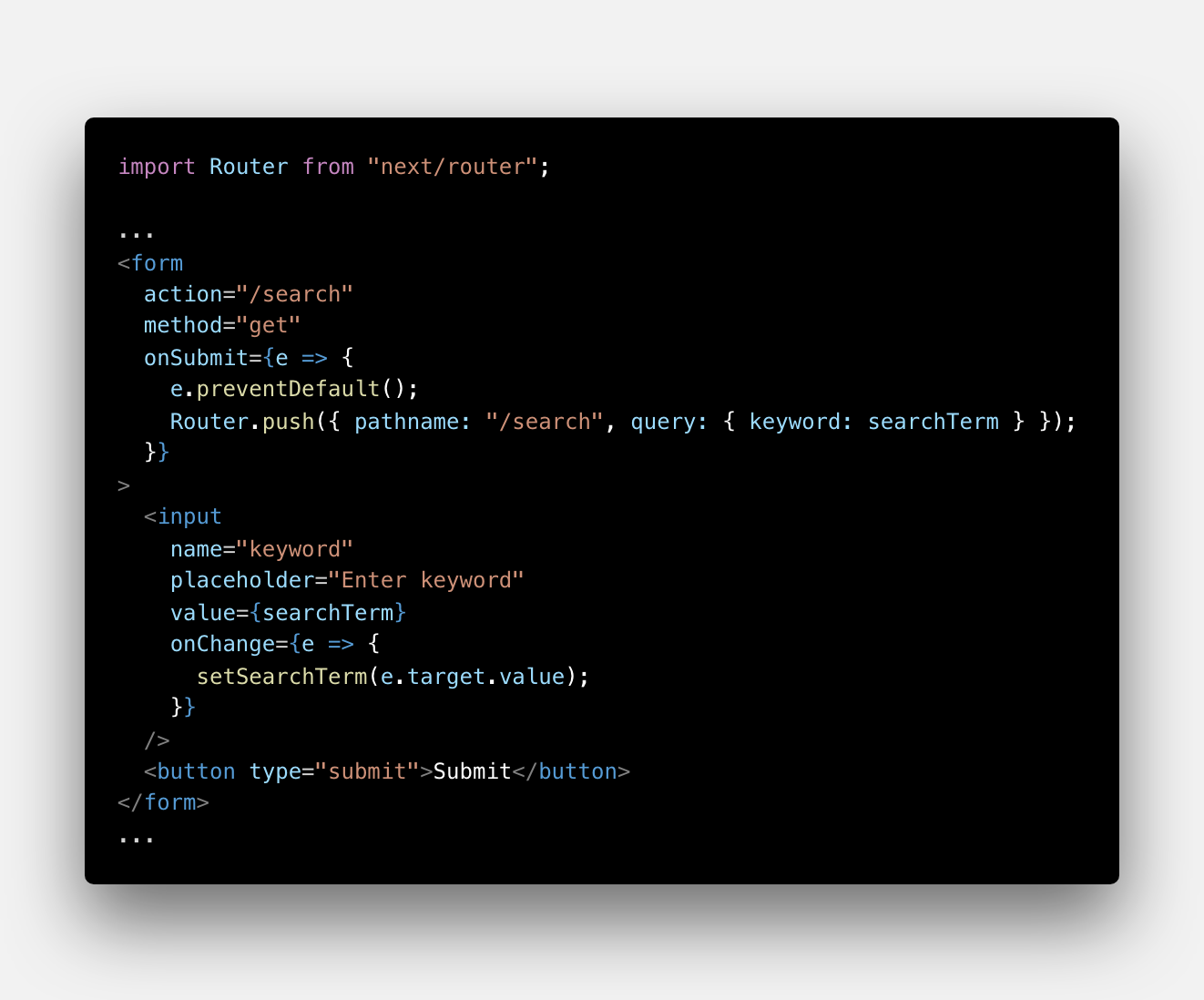
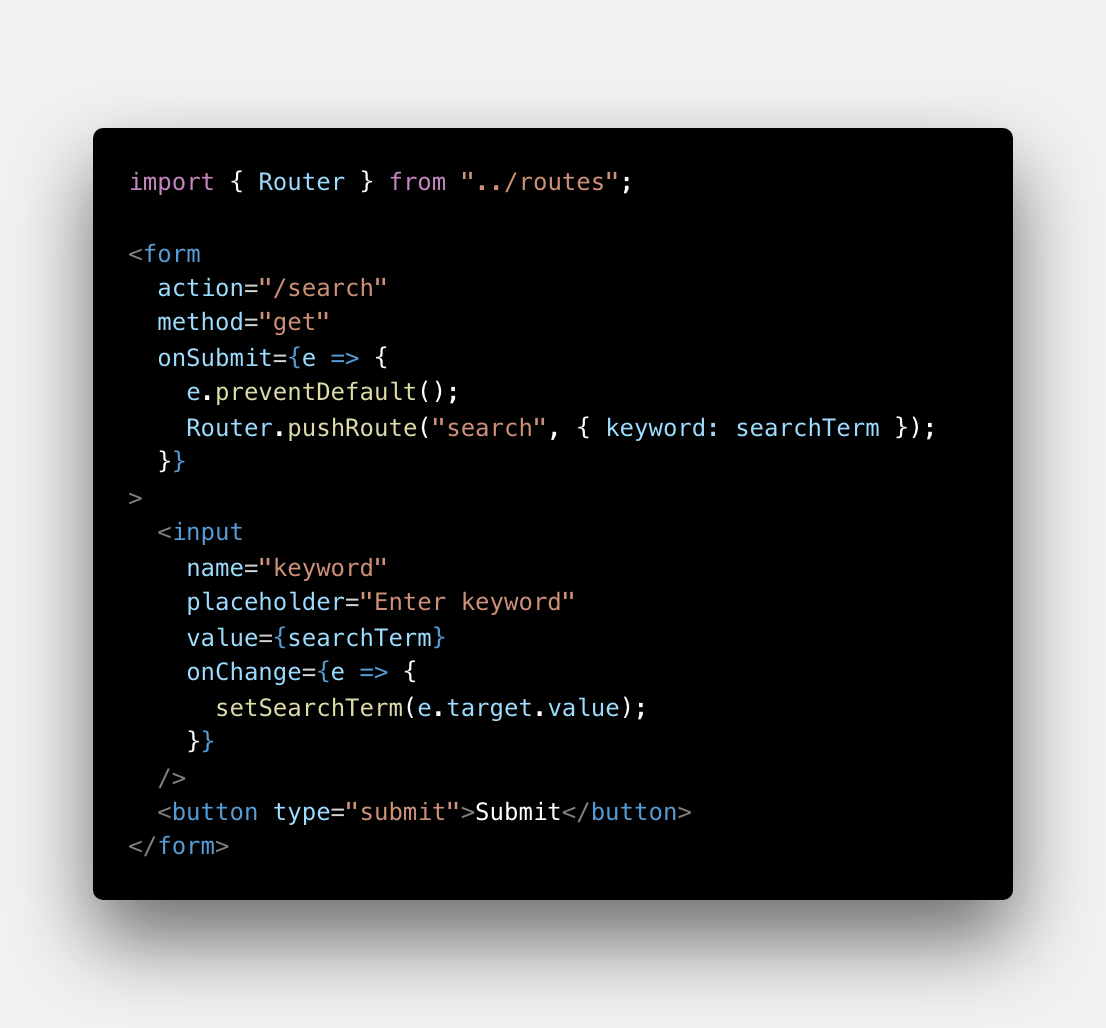
Routing 101
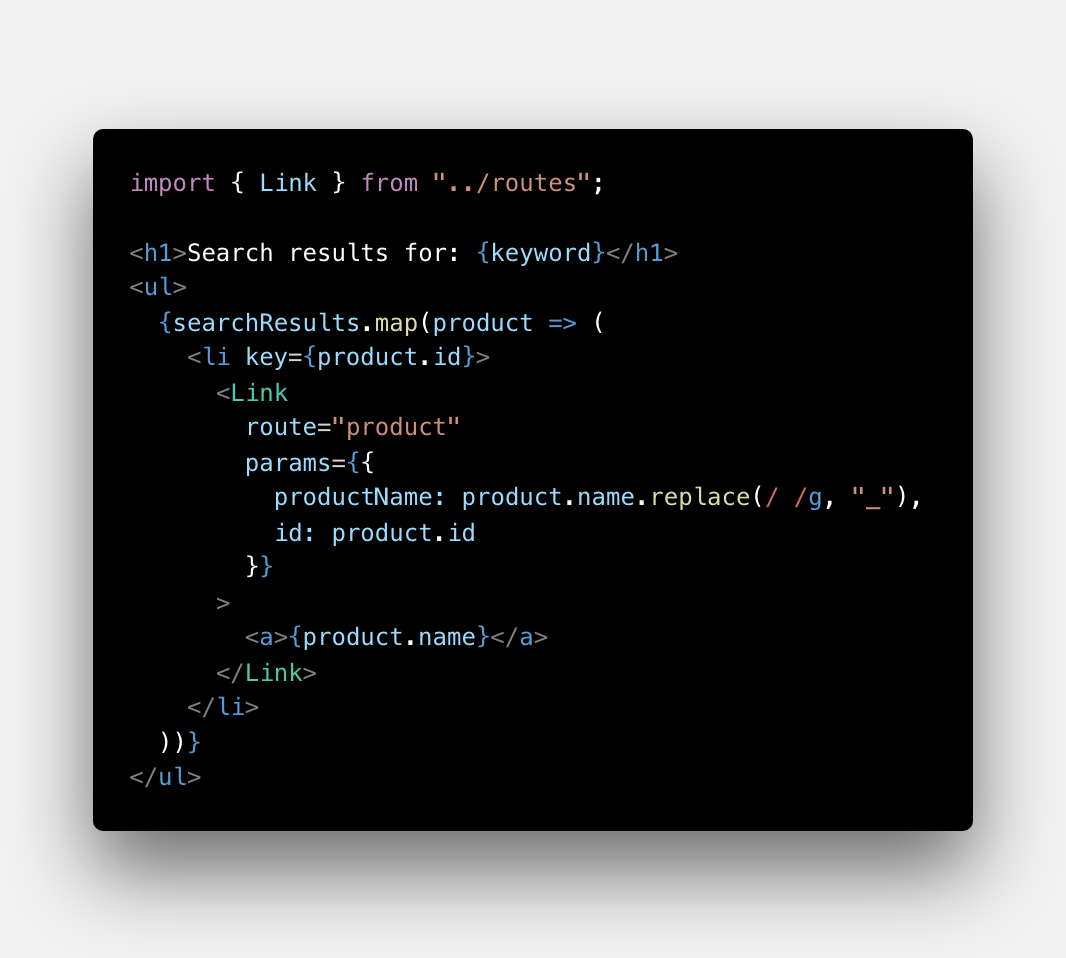
<Link>


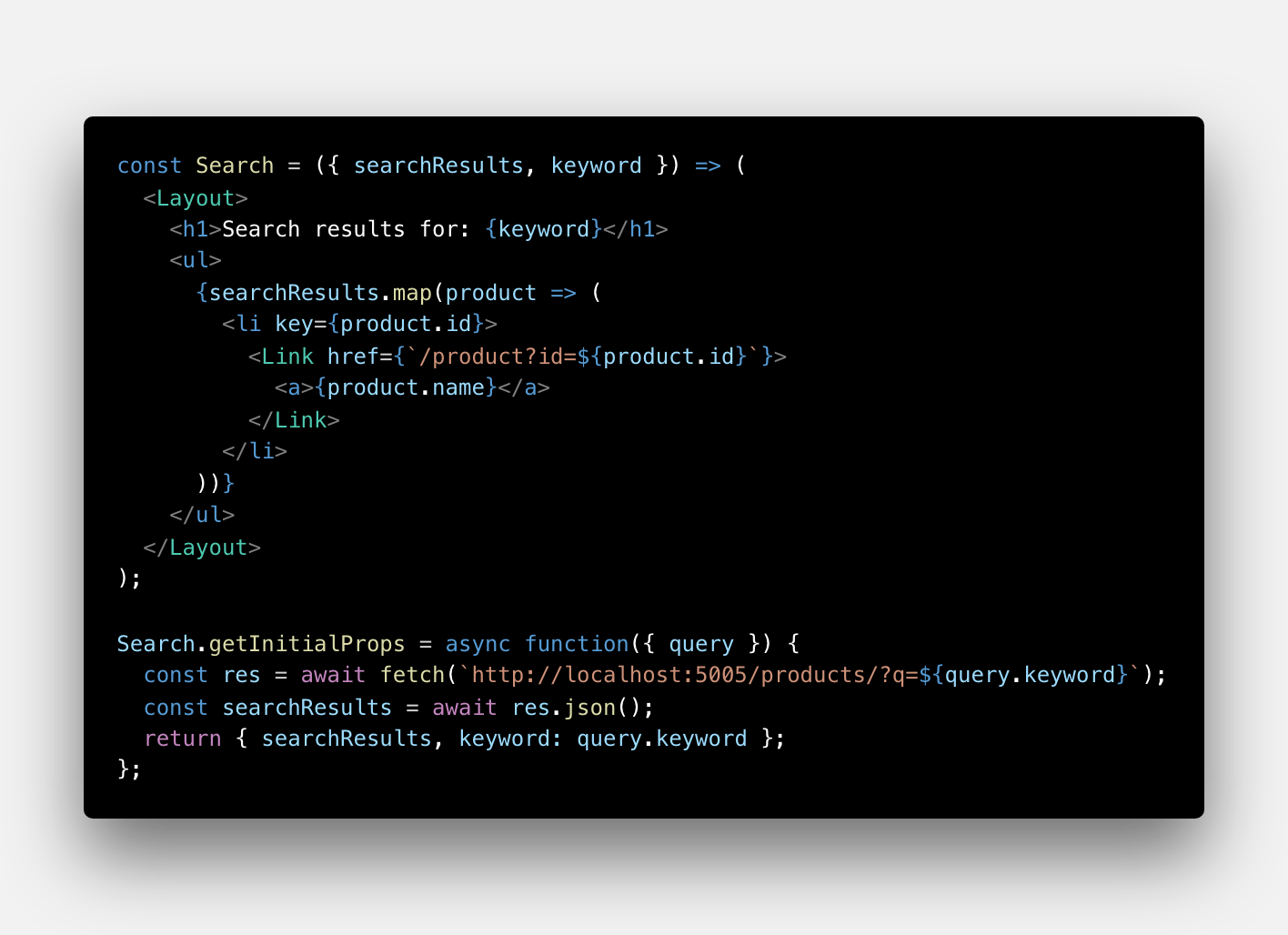
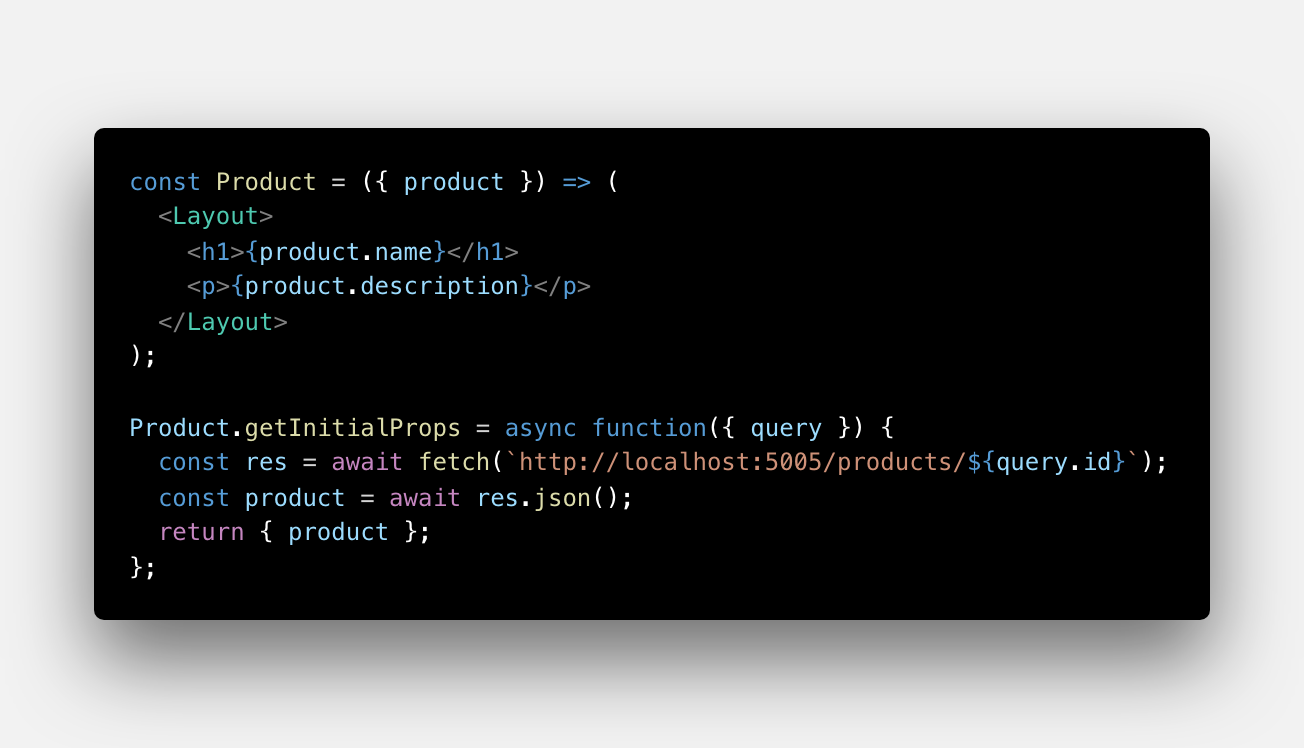
Loading Data 101
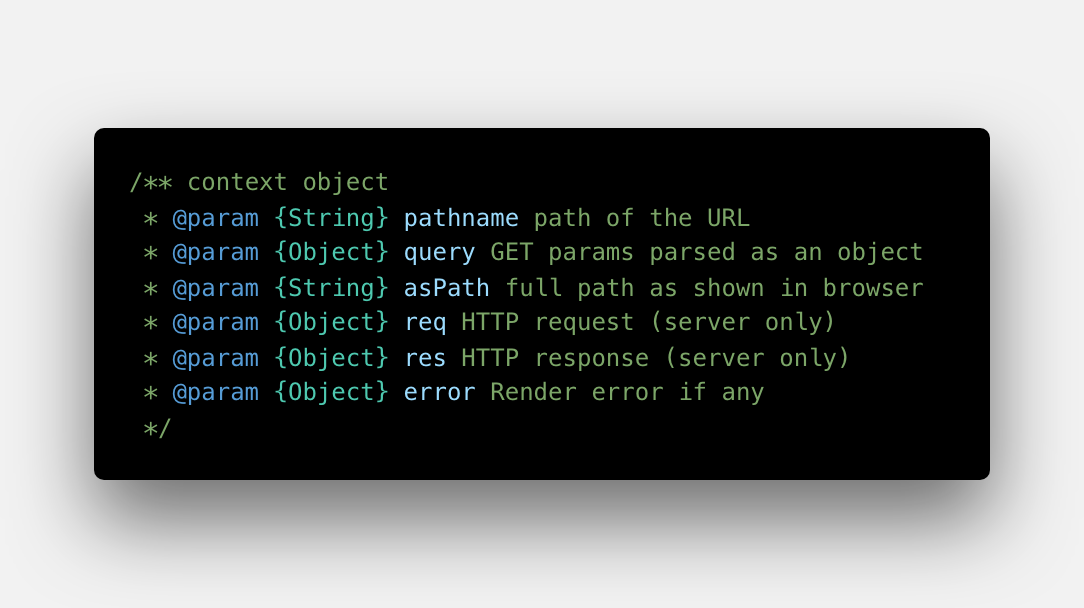
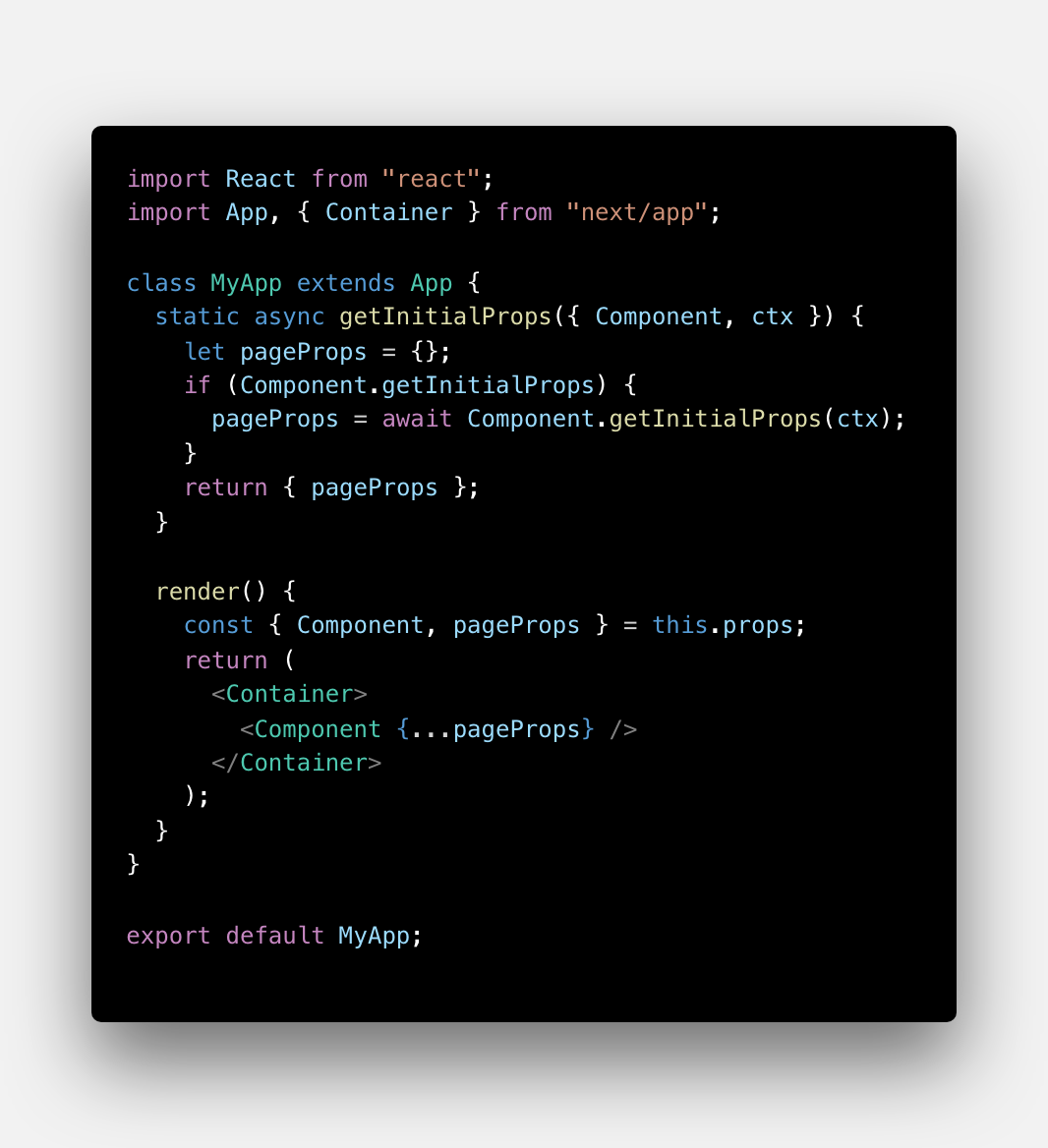
getInitialProps
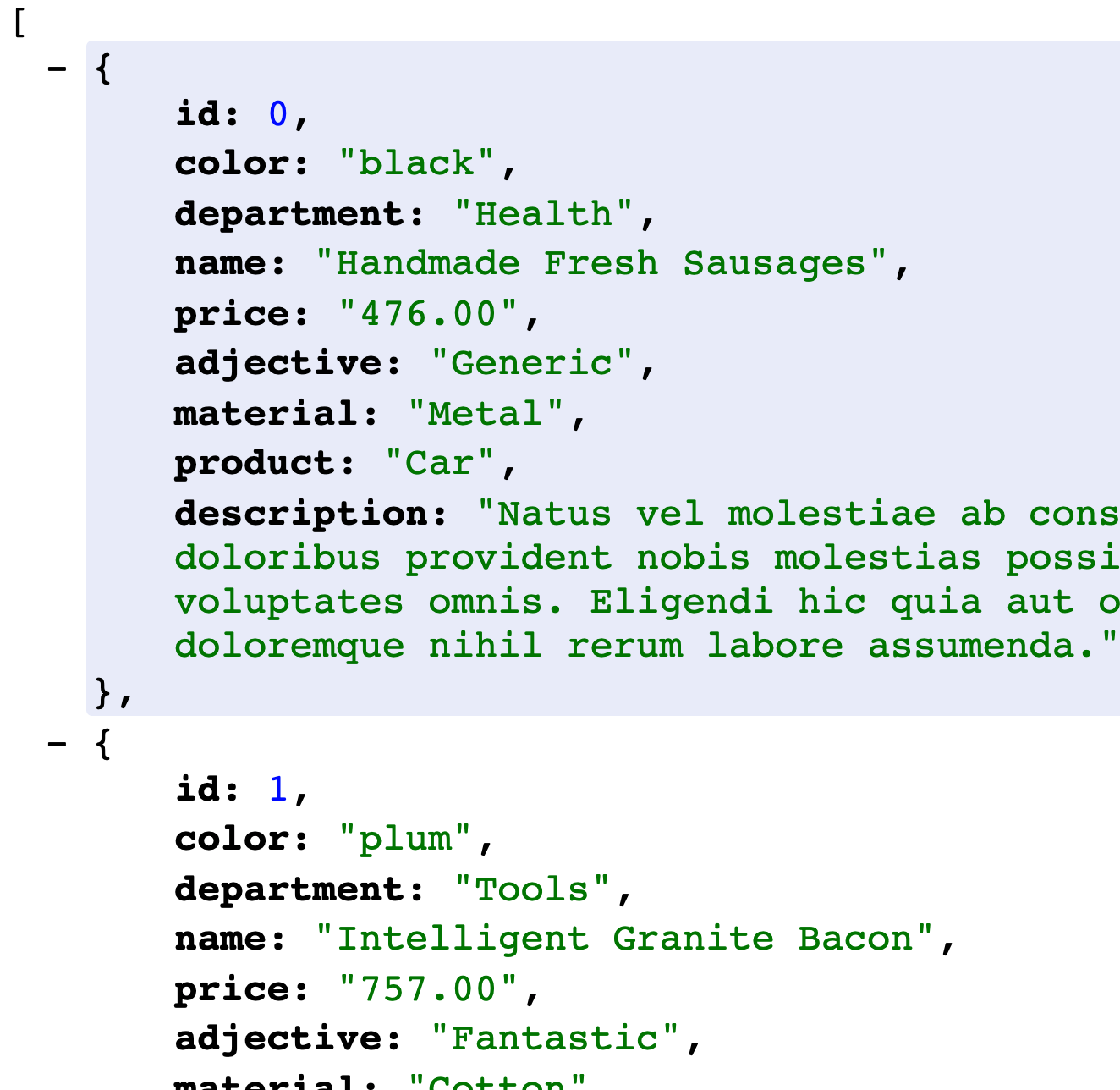
Sample endpoint
http://localhost:5005/products

const Product = ({ product }) => l
<div>
<h1>{product.name}</h1>
</div>
):
export async function getServerSideProps(context) {
const res = await fetch('http://localhost:5005/products/1') ;
const product = await res.json();
return { product };
}
export default Product;
isomorphic-unfetch
Switches between unfetch & node-fetch for client & server.

Link & getInitalProps
Search > Results > Details



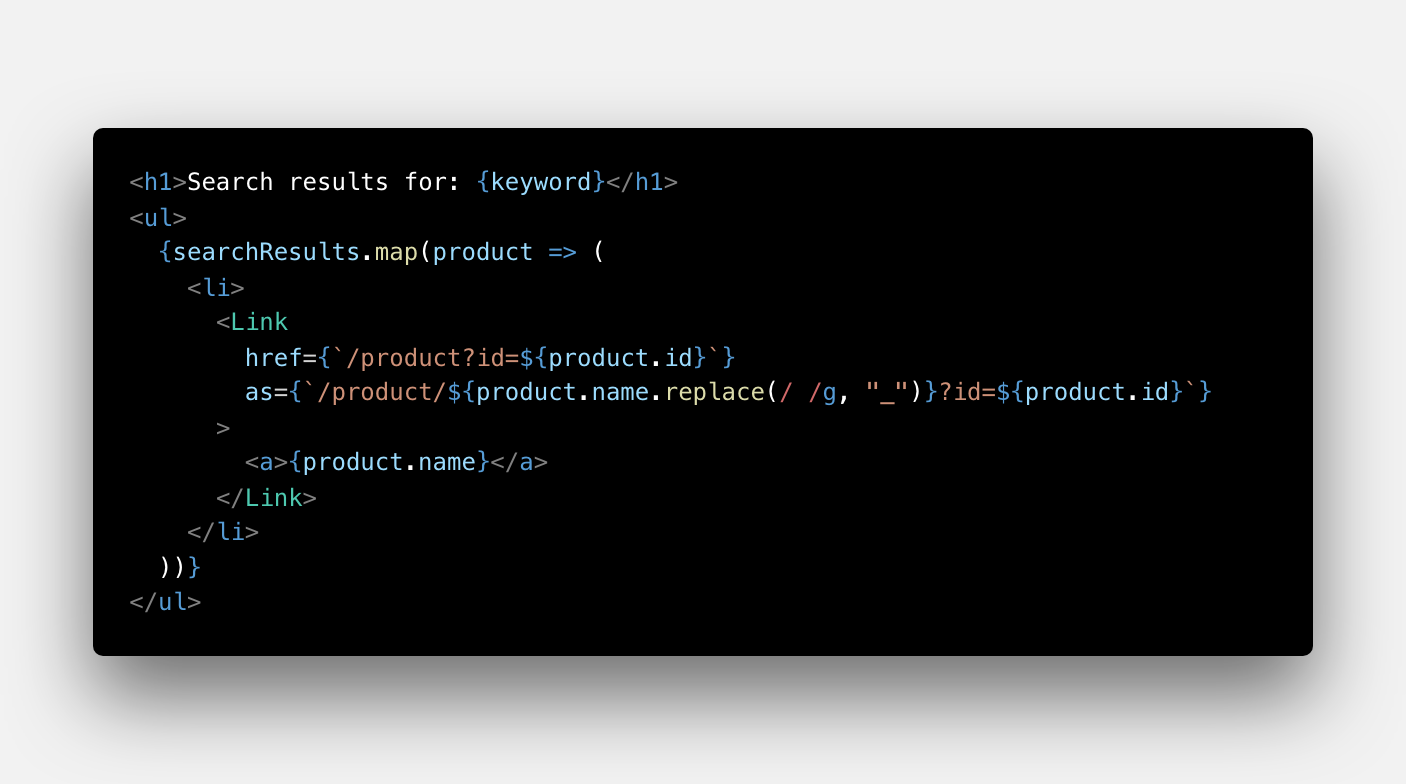
Slug it out!
xyz.com/product/smelly_cheese/?id=10

Son of "Slug it out"
Now with working SSR!





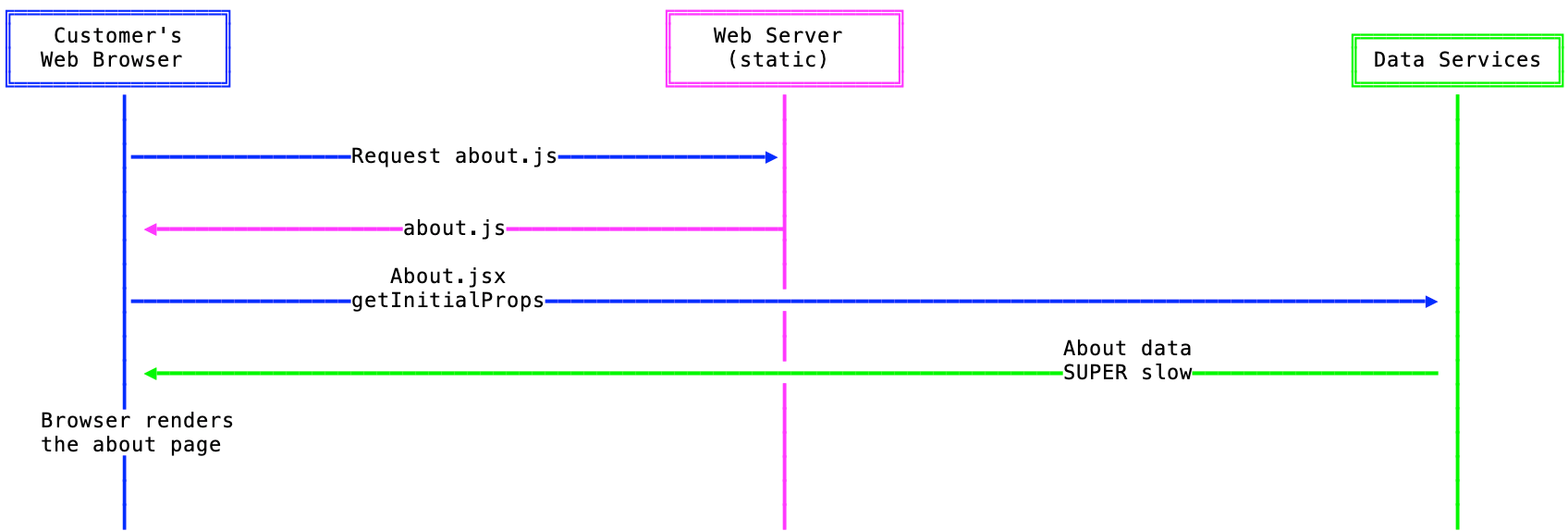
Slow it down...
Let's get real(ish)

What are we waiting for?

What are we missing
Wait for it...
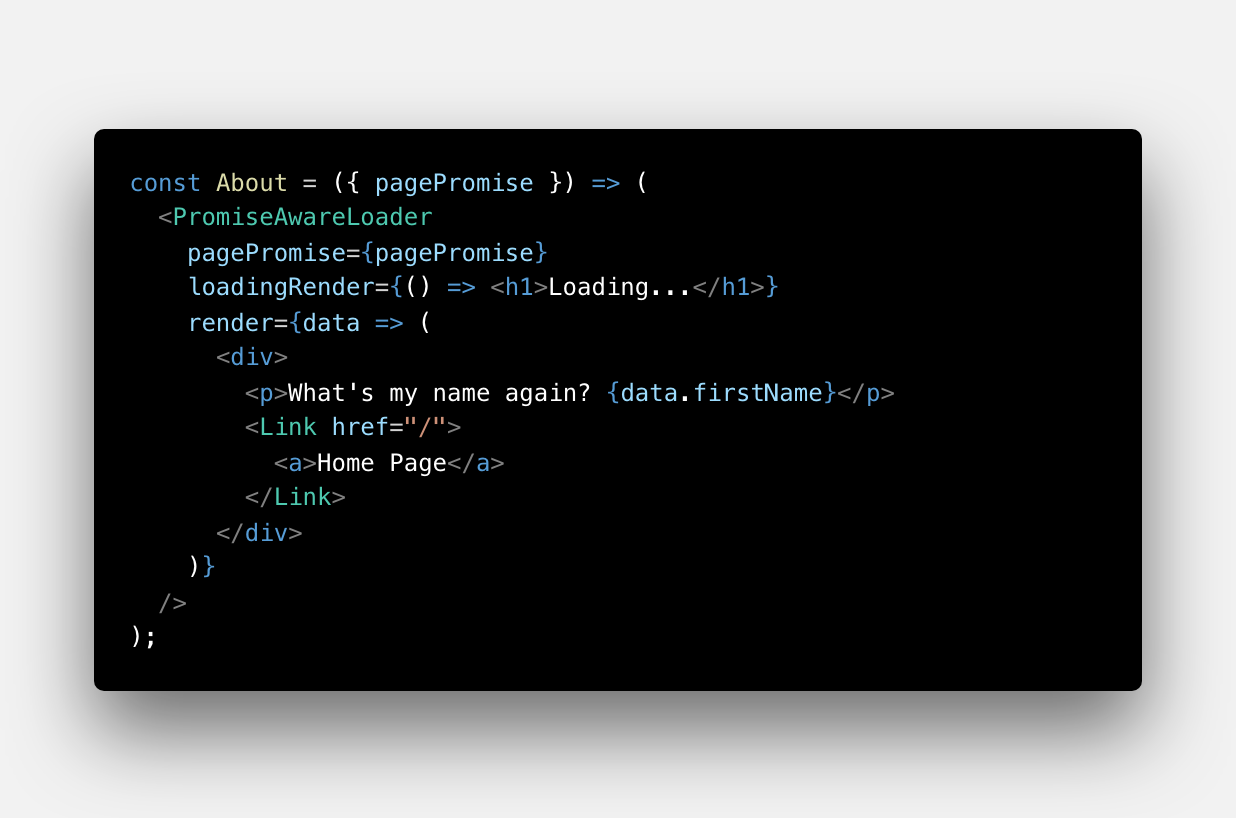
We need a loading state!



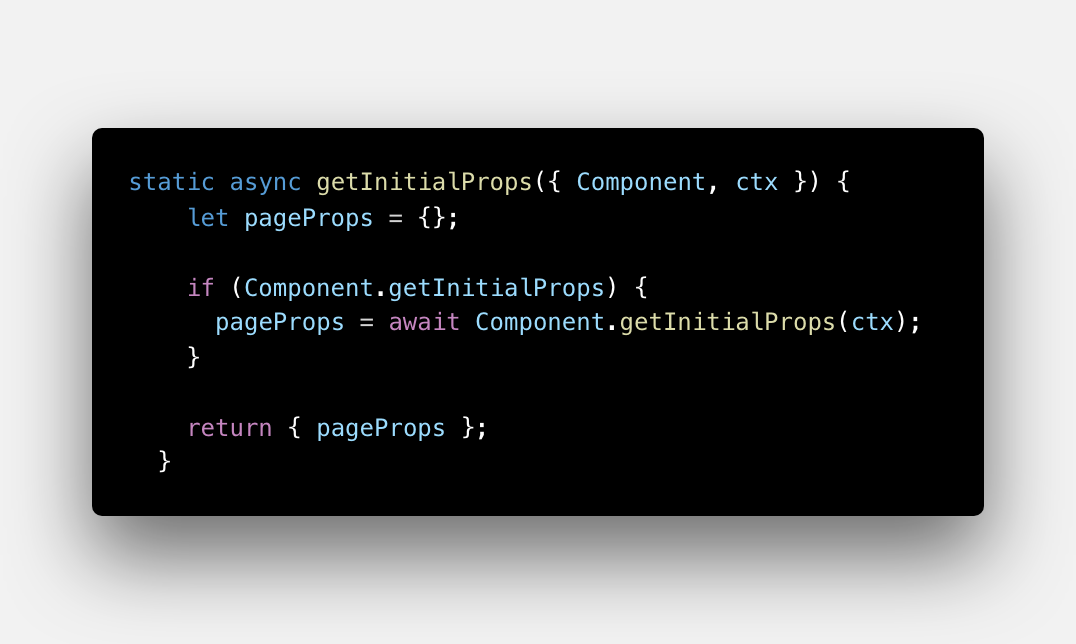
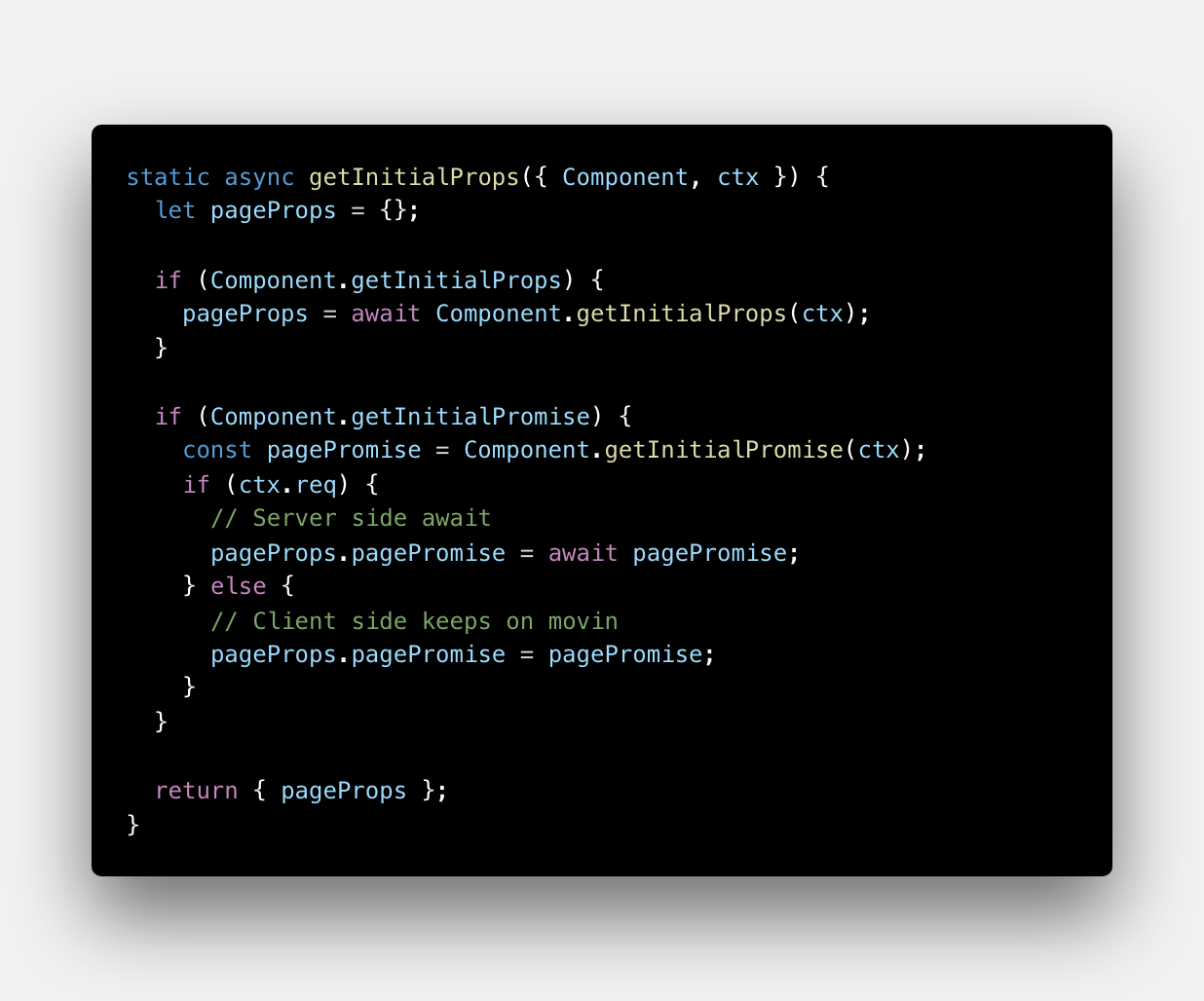
To wait or not to await?
When and why is the question
Too fast
Buffer loading indicator for almost fast responses
If the loading indicator is shown,
show it for a minimum amount of time
Buffer load for fast responses
Wait 200ms for the data to load
before displaying the loading indicator
So much more!
-
AMP
-
Dynamic import
-
Static exports
-
CSS in JS
-
Lambda per page deployments
-
next-offline PWA
Thanks for joining me!
@ruby_matt
mattruby@gmail.com