Debugging JavaScript with Chrome DevTools
@mattzeunert
- Debugger Intro
- Stepping Through Code
- Behaviour-based Breakpoints
- Remote Debugging
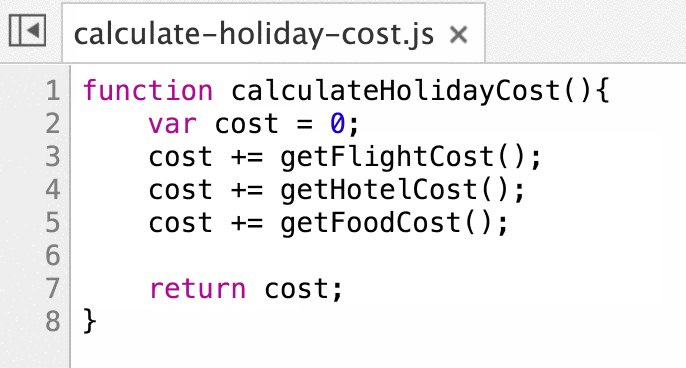
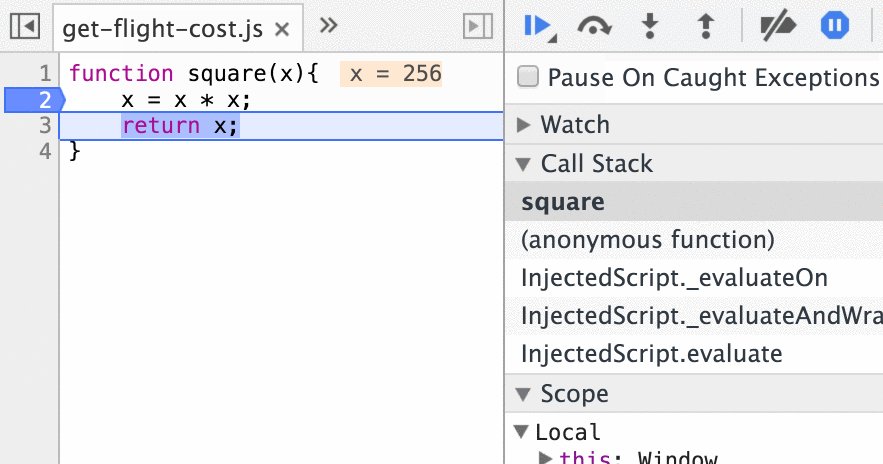
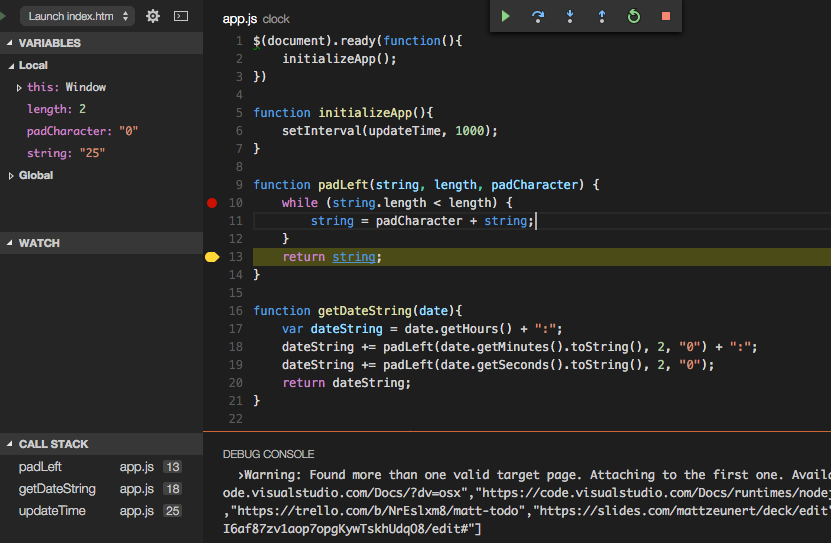
JavaScript Debugging
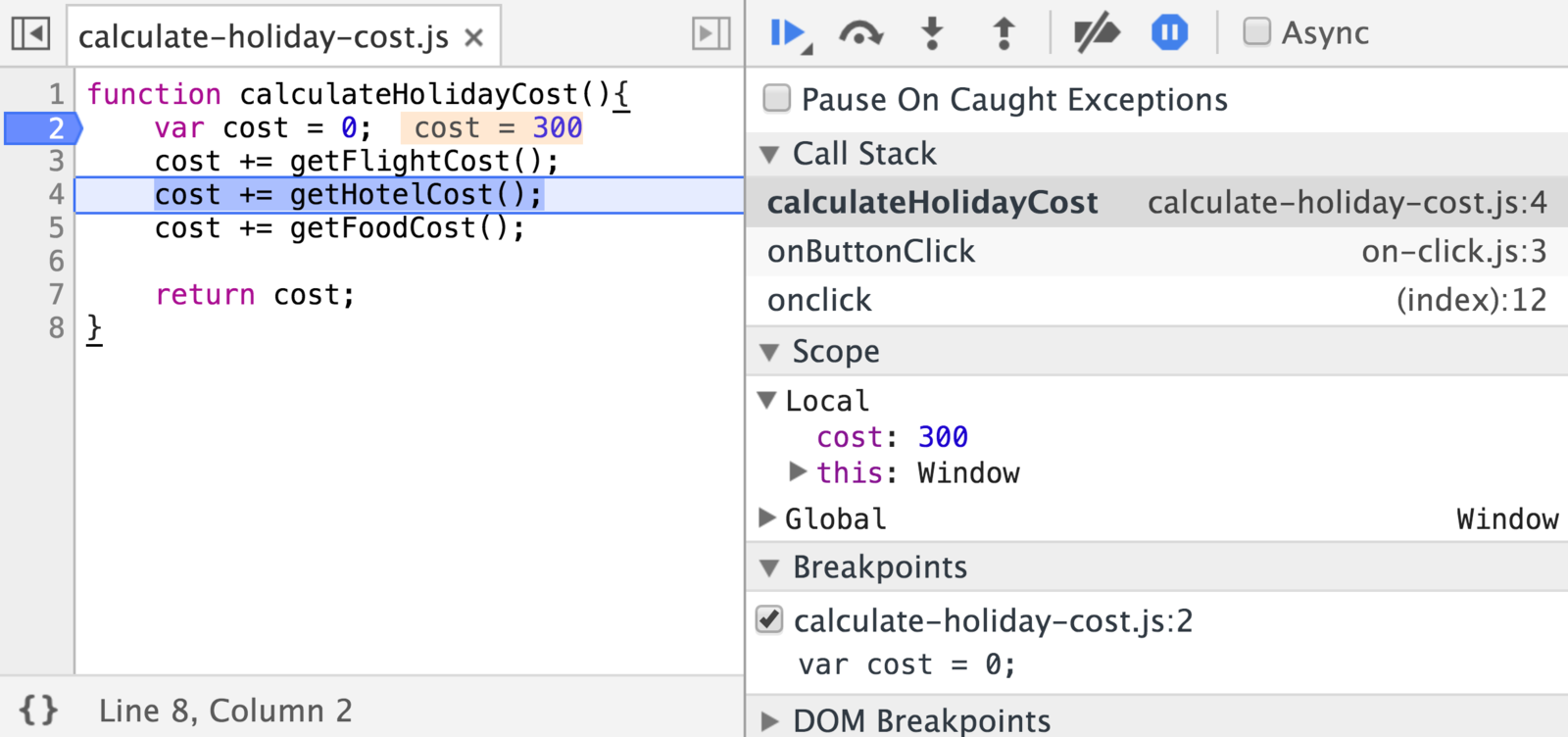
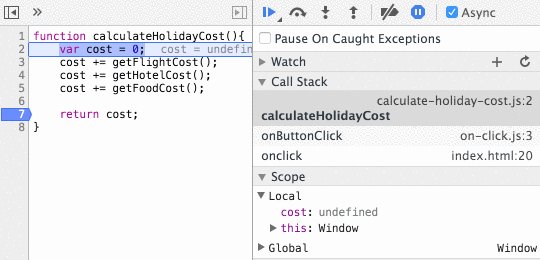
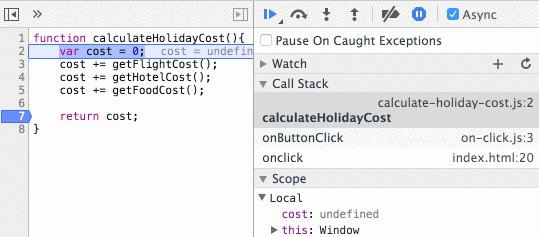
Paused Execution

Add Breakpoint

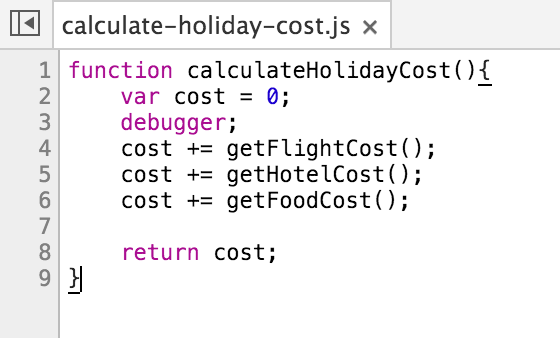
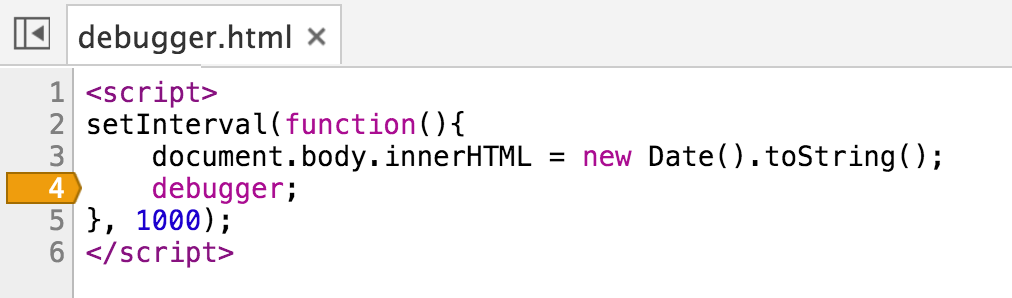
Debugger Statement

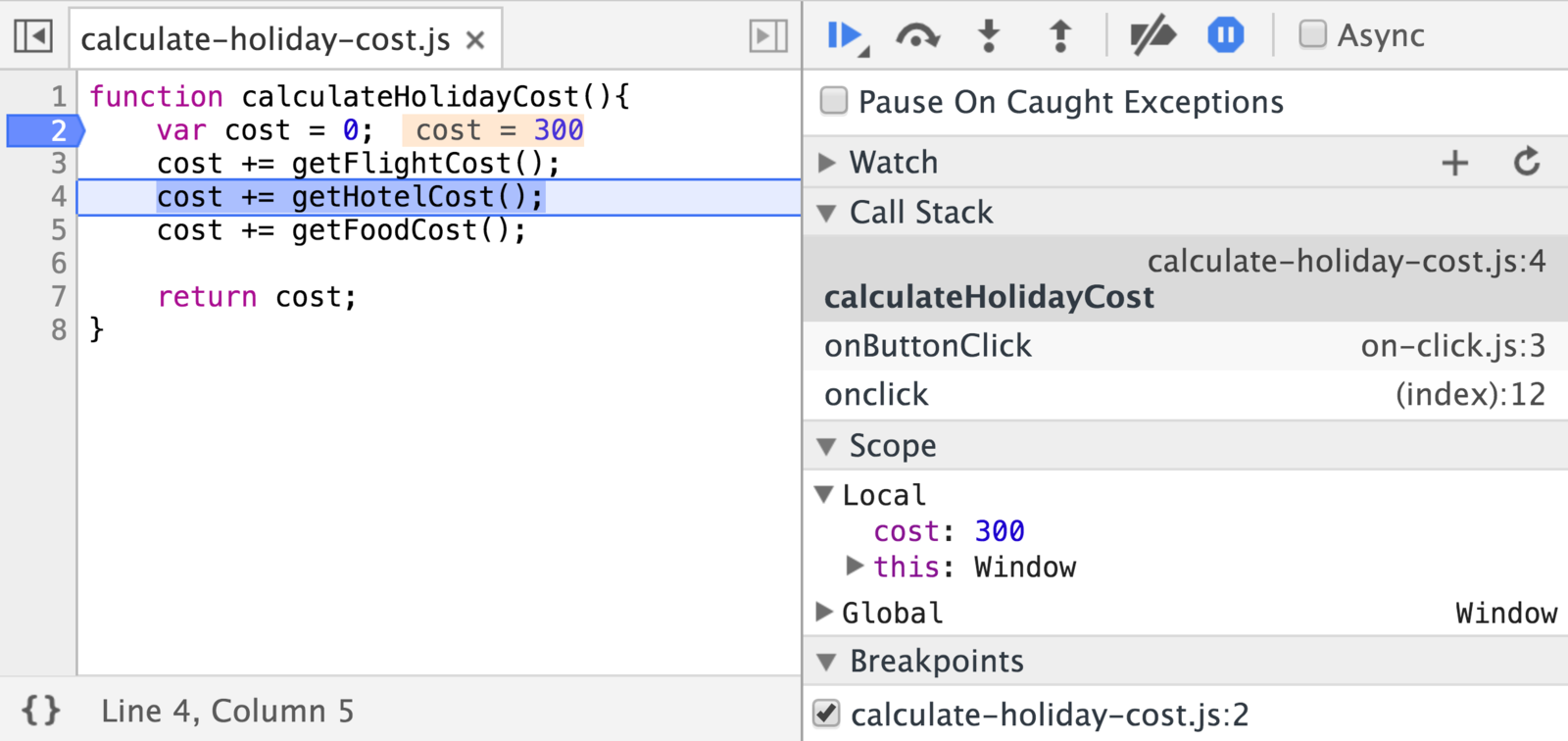
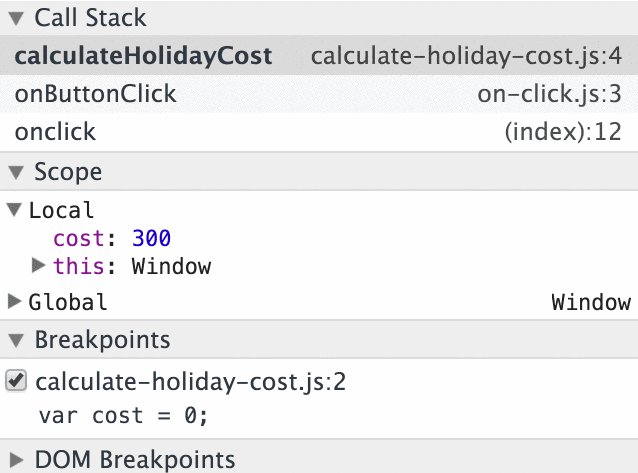
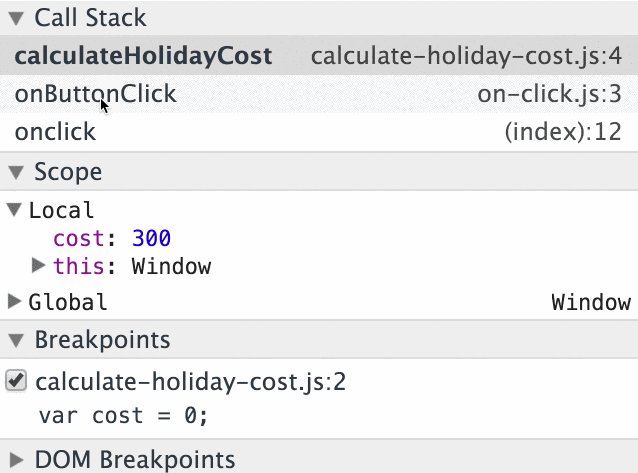
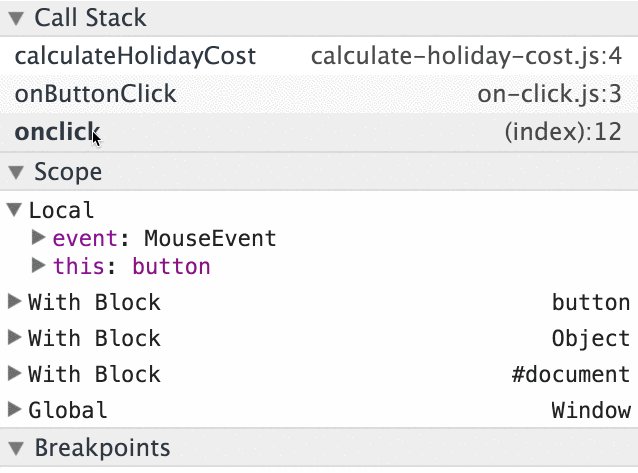
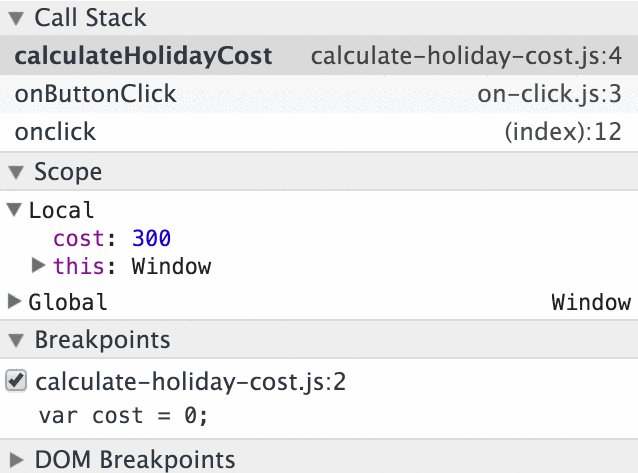
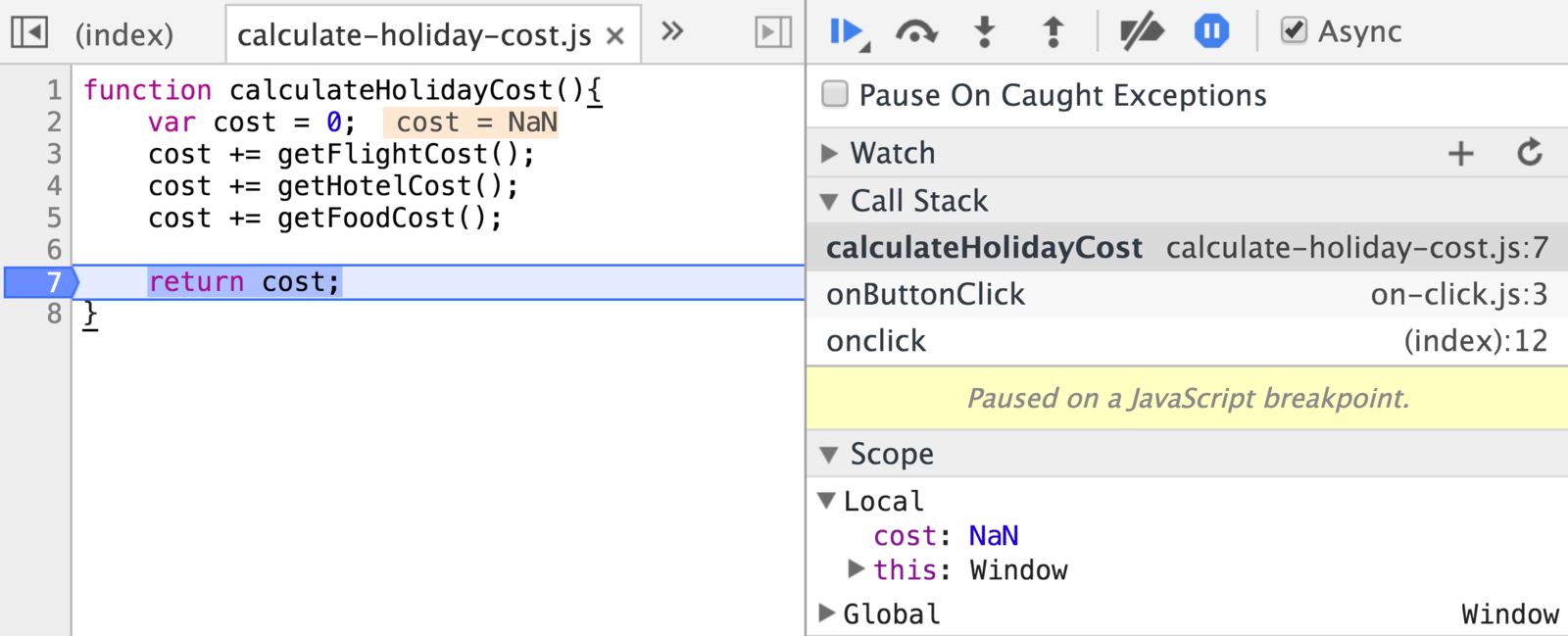
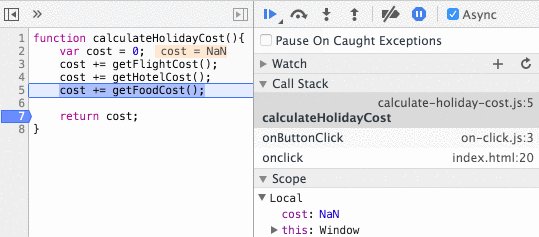
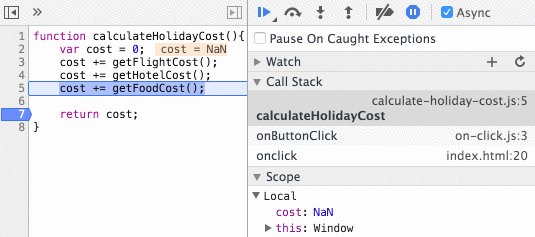
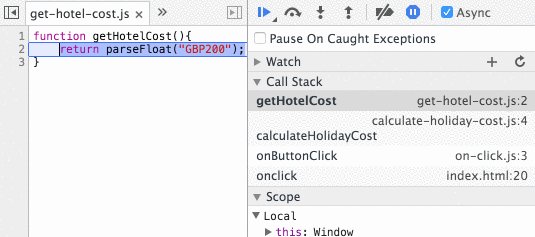
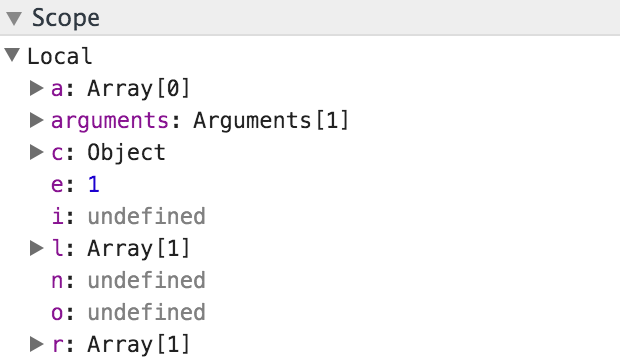
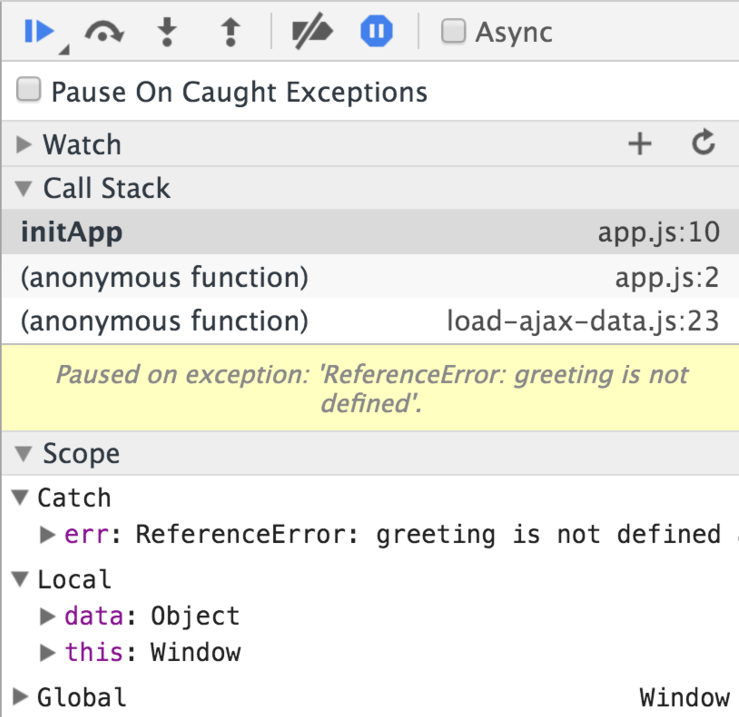
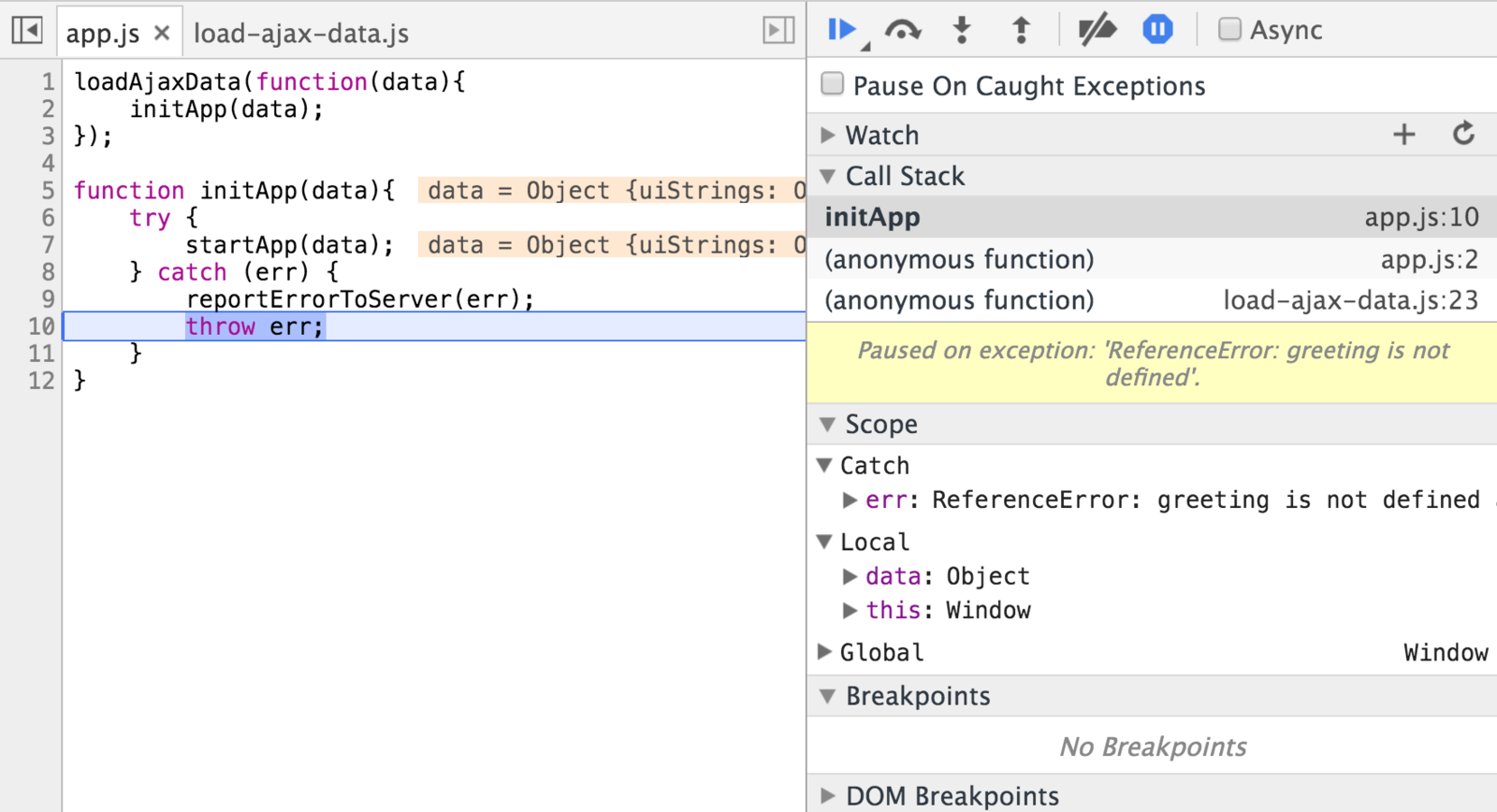
Call Stack

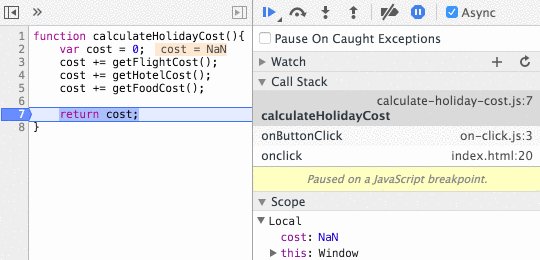
Switch Call Frames

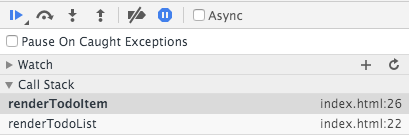
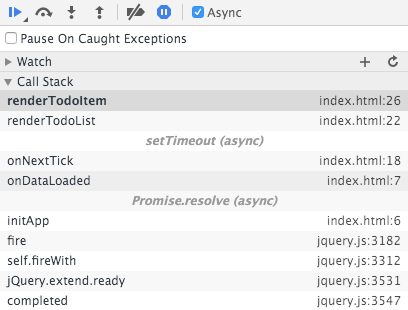
Async Call Stack

Async Call Stack

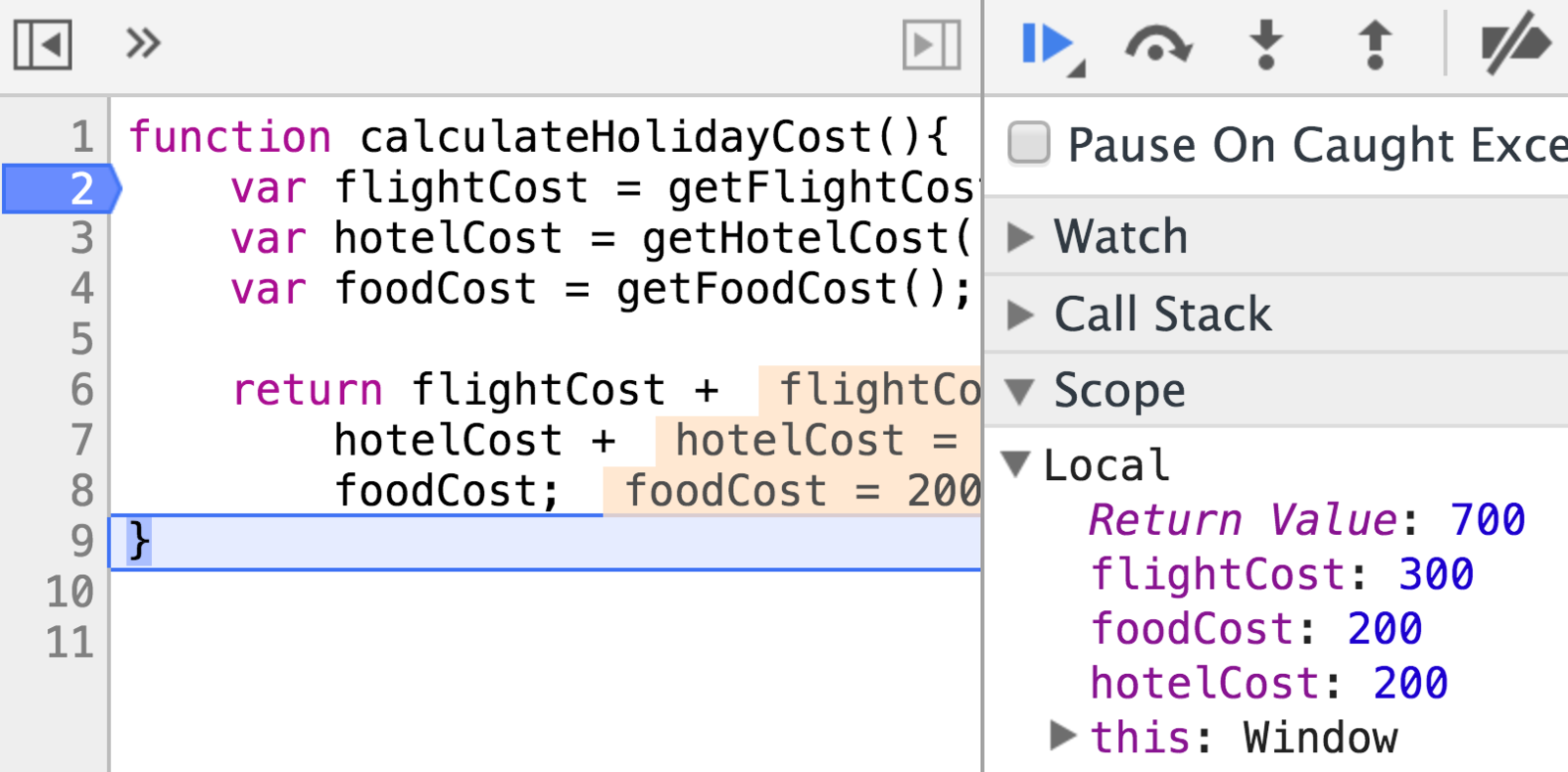
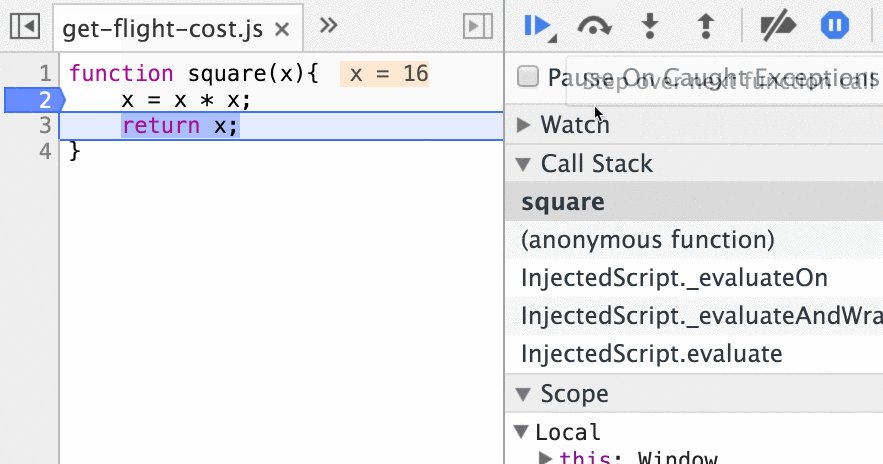
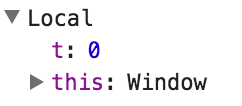
Return Value

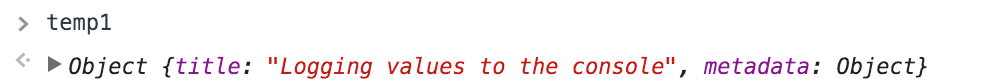
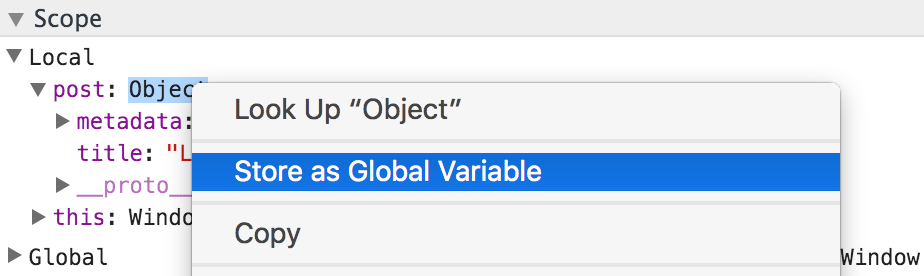
Store As Global Variable


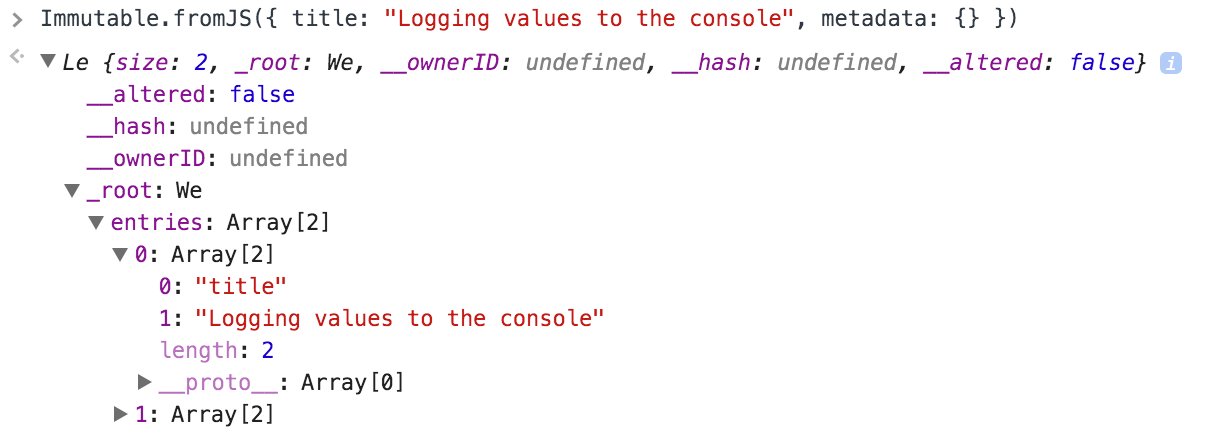
Wrapper Objects

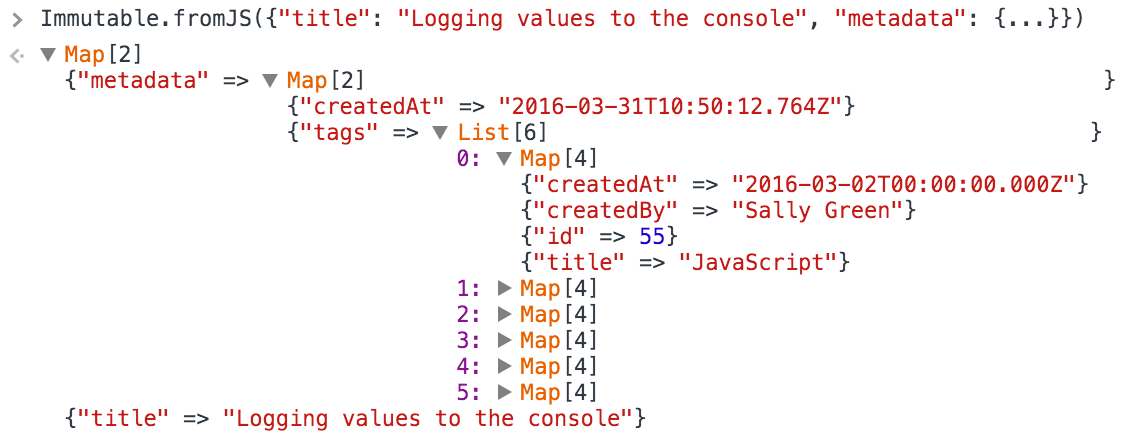
Custom Object Formatters
Immutable DevTools

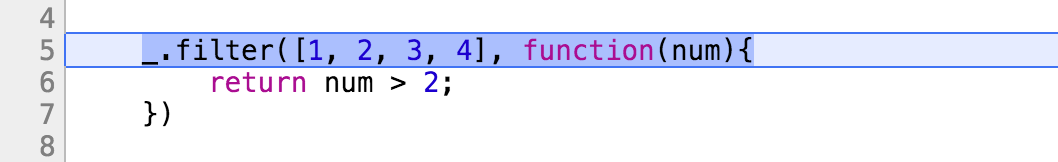
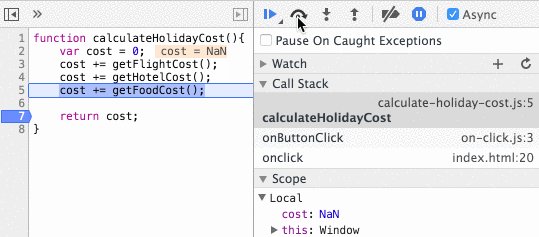
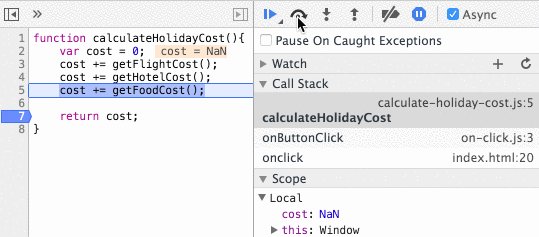
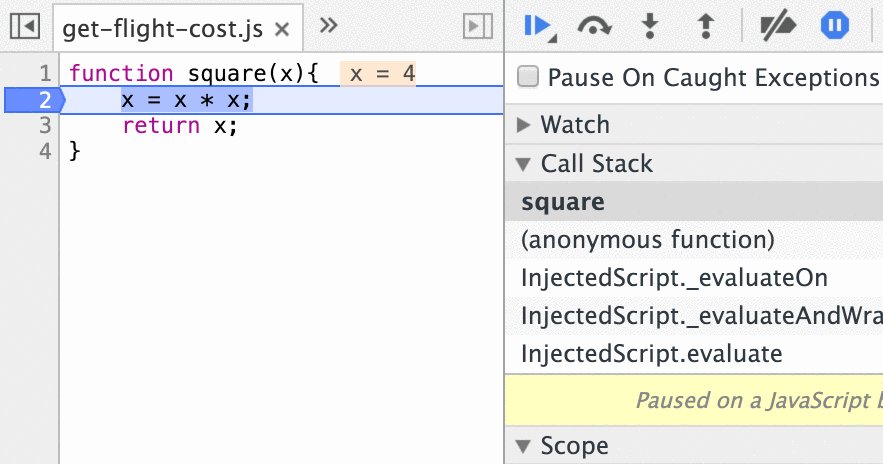
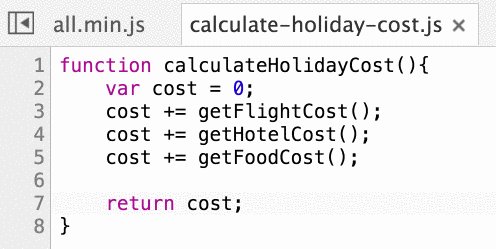
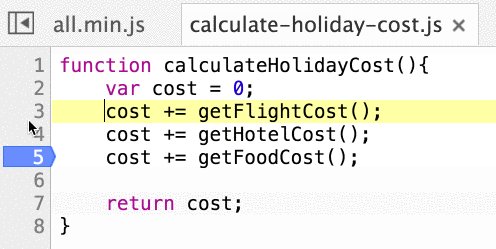
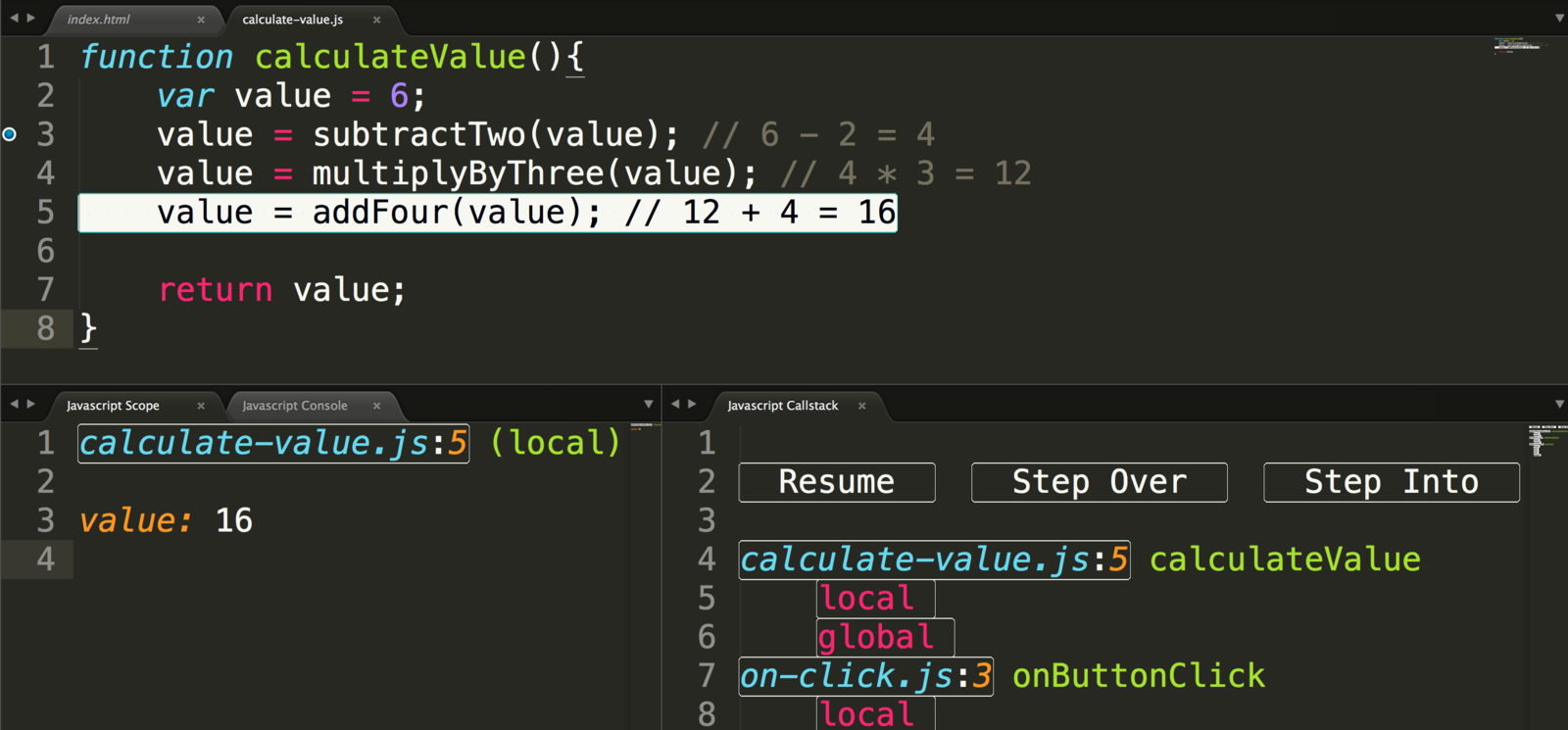
Stepping Through Code
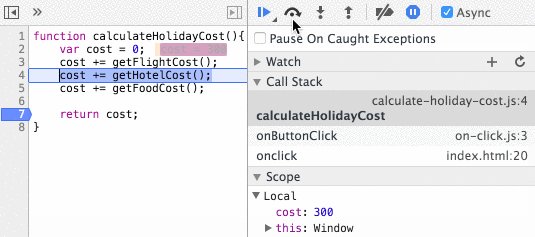
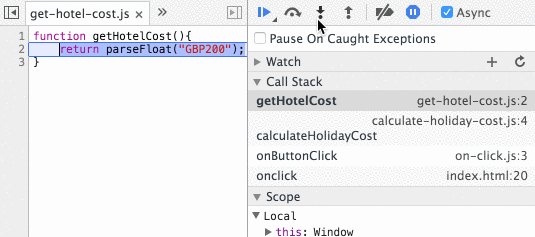
Stepping Controls

- Resume
- Step Over
- Step Into
- Step Out
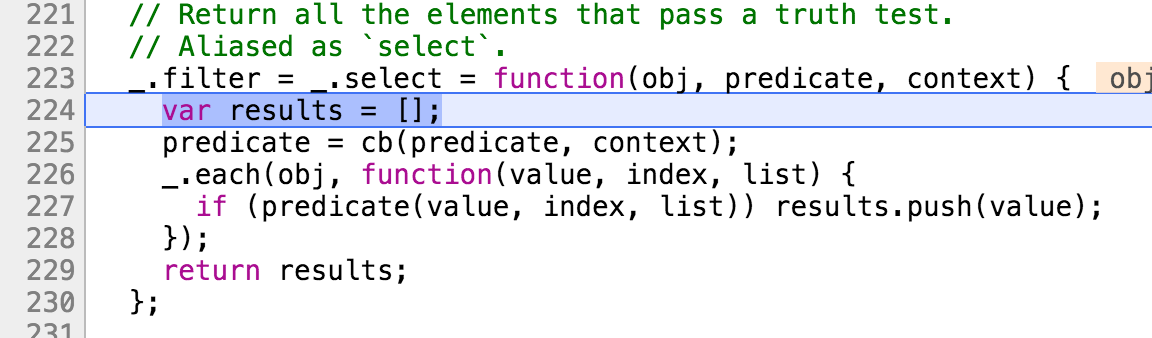
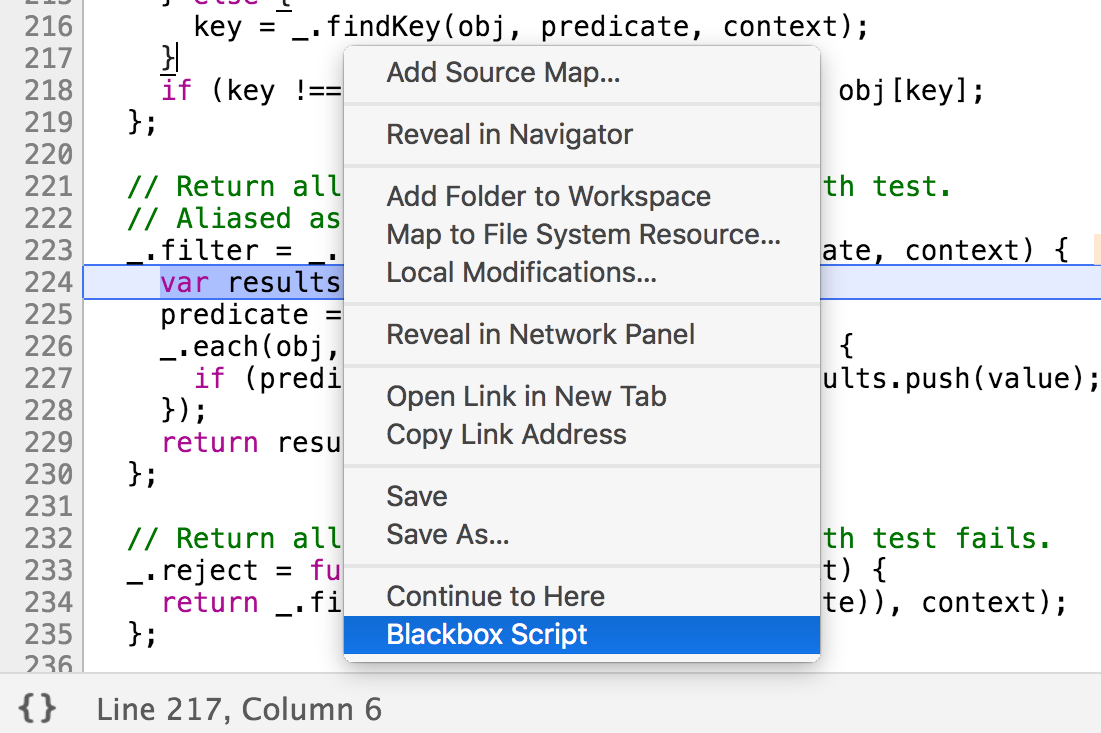
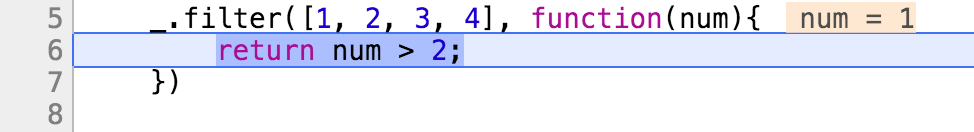
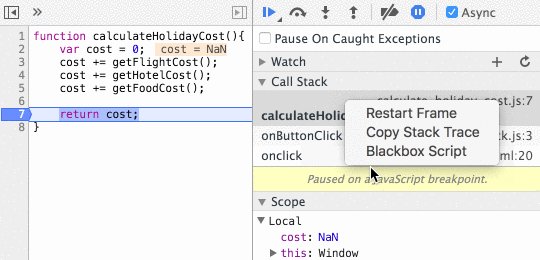
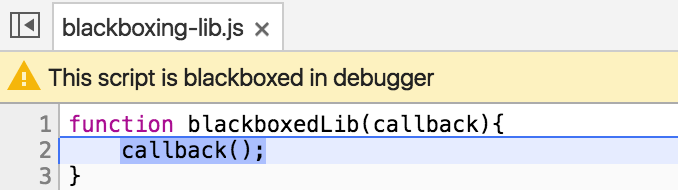
Blackboxing Library Code


Blackboxing Library Code

Blackboxing Library Code

Blackboxing Library Code

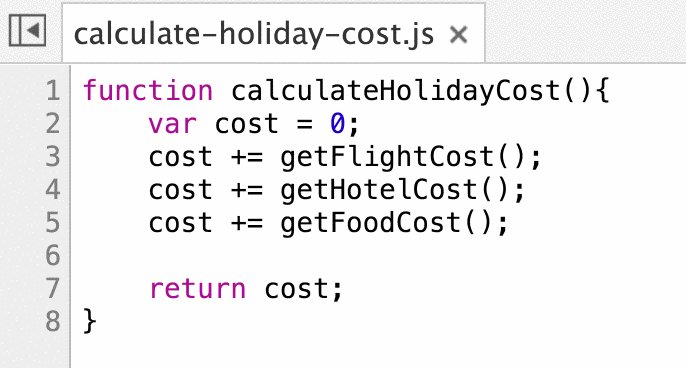
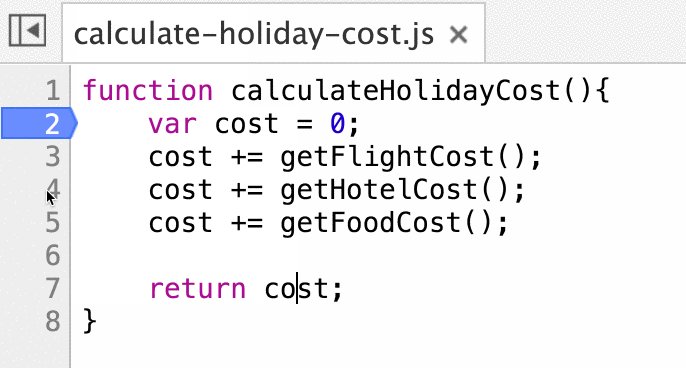
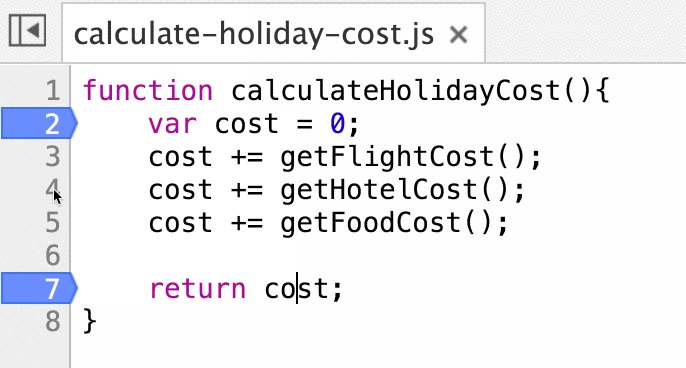
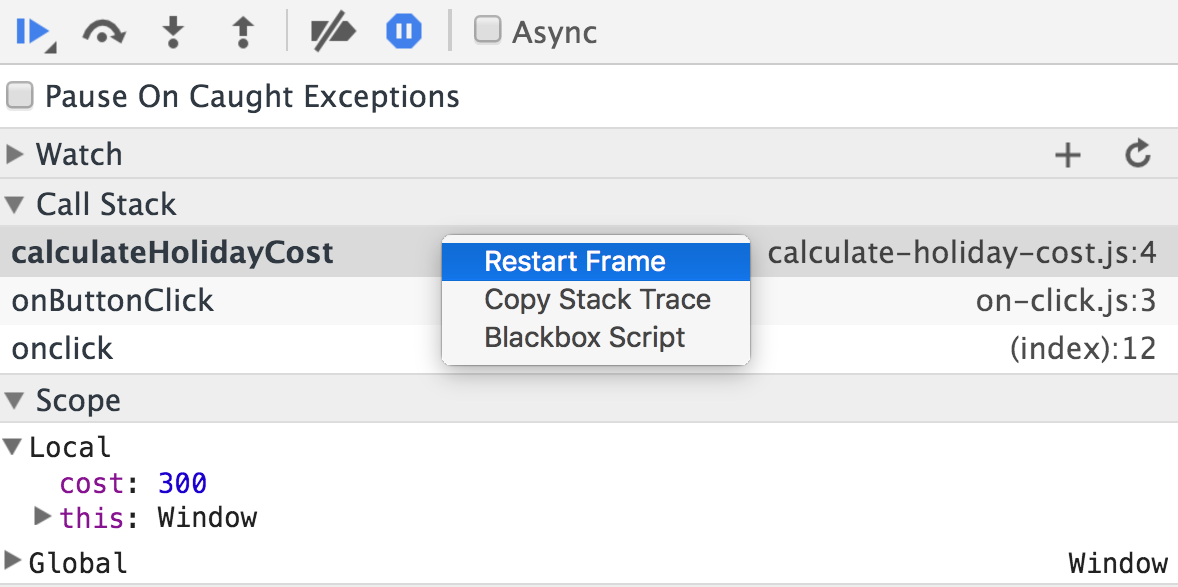
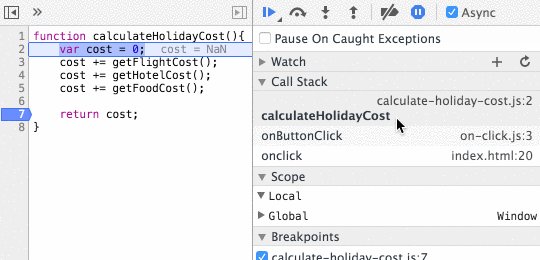
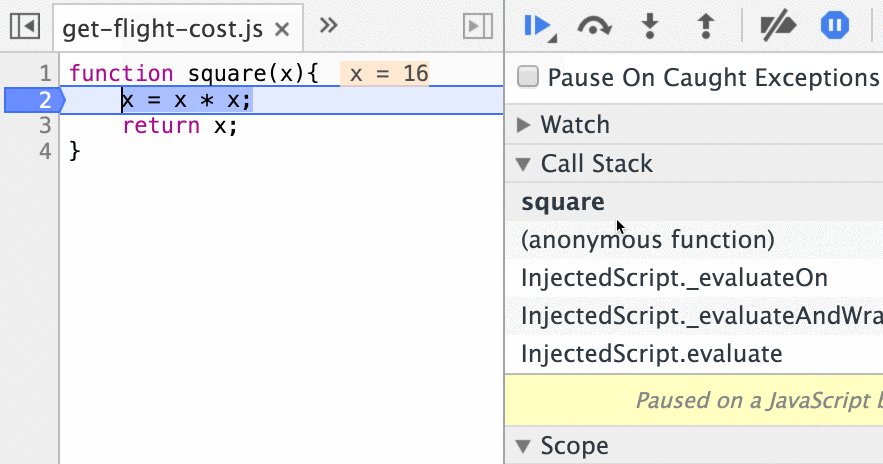
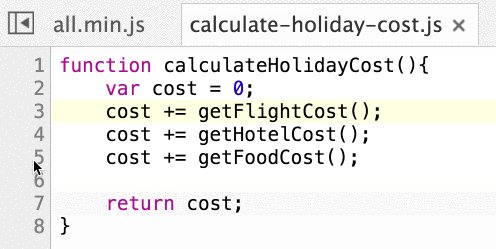
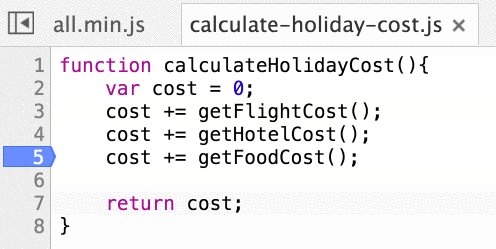
Restart Frame

Restart Frame

Restart Frame

Restart Frame


Restart Frame
Restart Frame (Limitations)

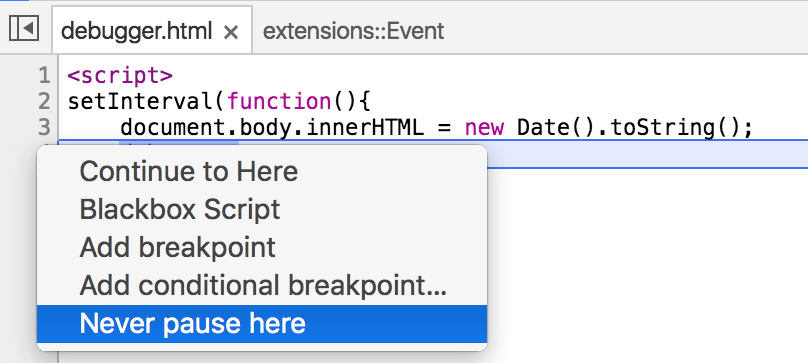
Never Pause Here


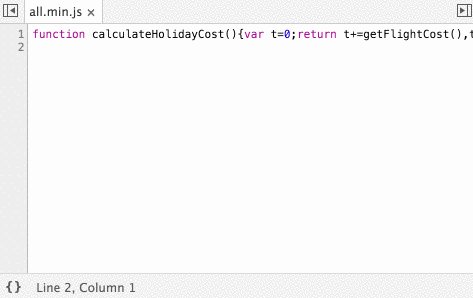
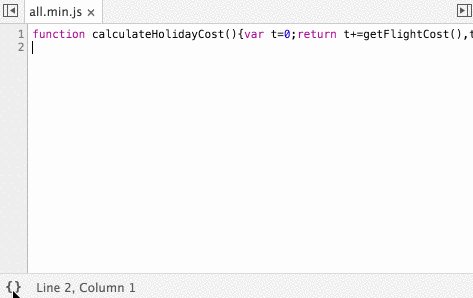
Compiled Code
function calculateHolidayCost(){var t=0;t+=getFlightCost(
);t+=getHotelCost();t+=getFoodCost();debugger;return t}fu
nction getHotelCost(){return parseFloat("GBP200")}functio
n getFlightCost(){return 300}function getFoodCost(){retur
n 200}function onButtonClick(){var t=document.getElementB
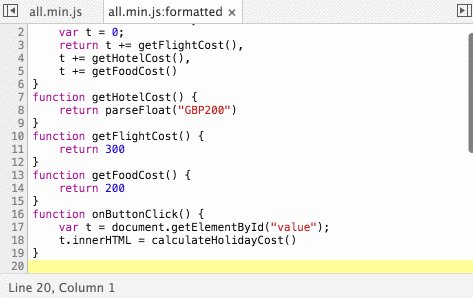
yId("value");t.innerHTML=calculateHolidayCost()}Prettify Code

Source Maps
Generate Source Maps
uglifyjs all.js
-o all.min.js
--source-map all.min.map
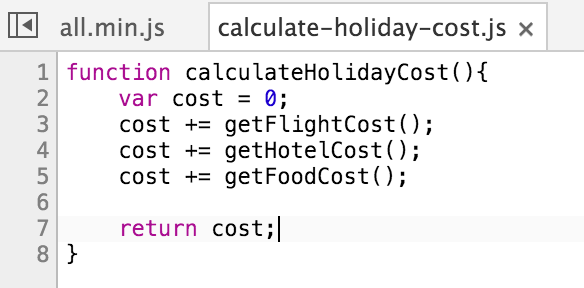
--mangle --compressDebug Original Code

all.min.map
{
"version": 3,
"sources": [
"calculate-holiday-cost.js",
"get-hotel-cost.js",
...
],
"names": [
"calculateHolidayCost",
"cost",
...
],
"mappings": "AAAA,QAASA,wBACL,GAAIC,GAAO,CAMX...",
"file": "all.min.js"
}all.min.map
{
"version": 3,
"sources": [...],
"names": [...],
"mappings": [
[0, 0, 0, 0],
[8, 0, 9, 9, 0],
[24, 0, 1, -5],
...
],
"file": "all.min.js"
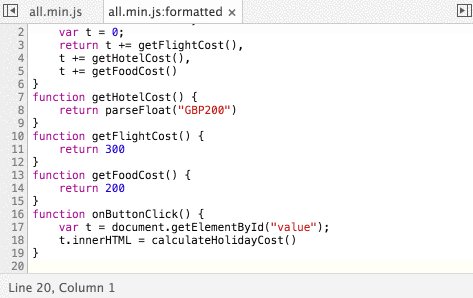
}Source Maps

Source Maps
function calculateHolidayCost() {
var t = 0;
return t += getFlightCost(),
t += getHotelCost(),
t += getFoodCost()
}Source Maps

Source Maps
{
"version": 3,
"sources": [
"calculate-holiday-cost.js",
"get-hotel-cost.js",
...
],
"names": [
"calculateHolidayCost",
"cost",
...
],
"mappings": "AAAA,QAASA,wBACL,GAAIC,GAAO,CAMX...",
"file": "all.min.js"
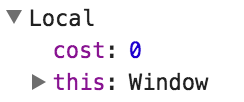
}Resolve Variable Names


Blackboxing Source Mapped Code

Behaviour-based Breakpoints
Behaviour-based Breakpoints
DevTools can pause on
- Exceptions
- DOM changes
- DOM events
- Ajax requests

var originalSetItem = localStorage.setItem;
localStorage.setItem = function(key, value){
debugger;
return originalSetItem.call(this, key, value);
}Calling The Original Function
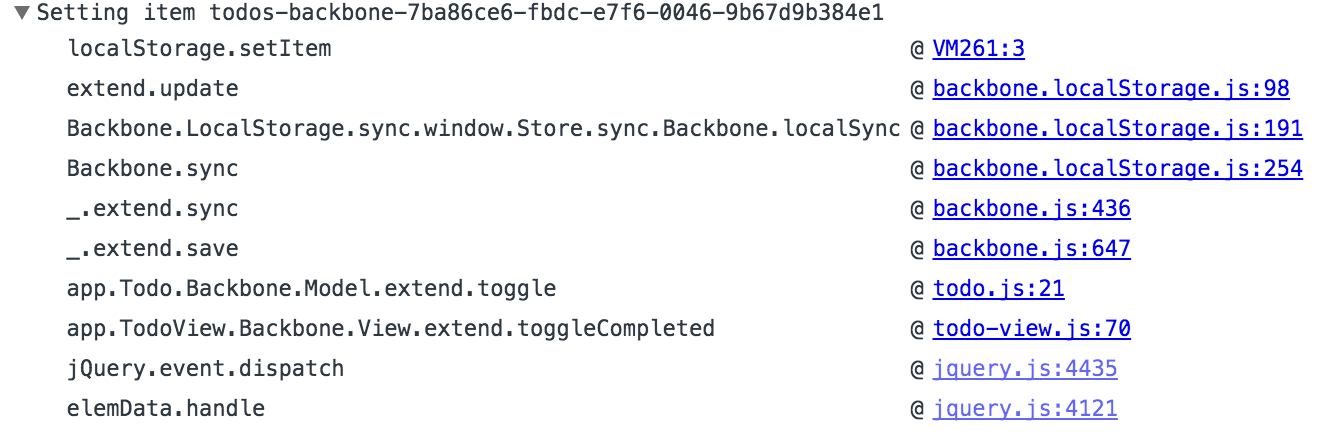
console.trace

var originalSetItem = localStorage.setItem;
localStorage.setItem = function(key, value){
console.trace("Setting item " + key);
return originalSetItem.call(this, key, value);
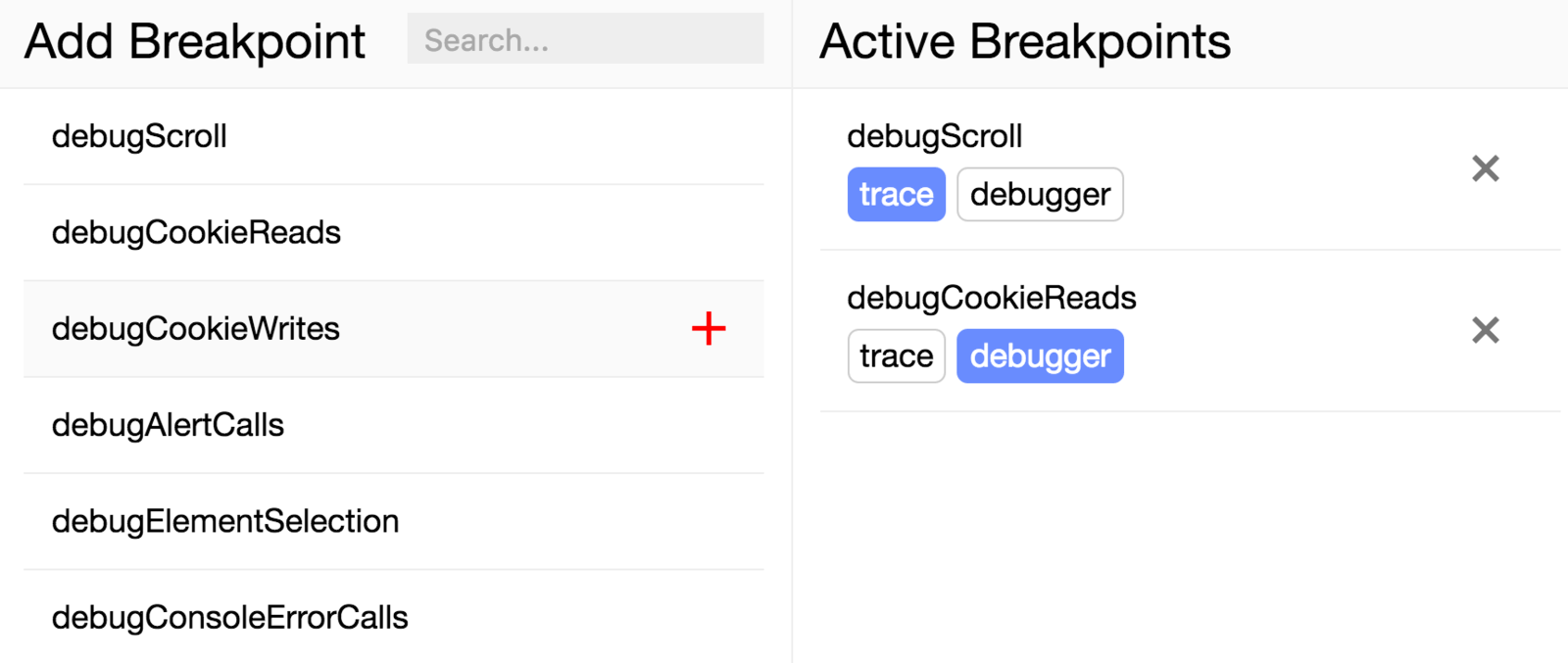
}Custom Breakpoints
Pause on:
- Function Calls
-
Object Property Access
- Cookie Updates
- ScrollTop Changes
Debugging Objects
Object.defineProperty(document.body, "scrollTop", {
set: function(){
debugger;
}
})JS Breakpoint Collection
breakpoints.debugPropertySet(document.body, "scrollTop")
breakpoints.resetAllBreakpoints();Object.defineProperty(document.body, "scrollTop", {
set: function(){
debugger;
}
})JS Breakpoint Collection
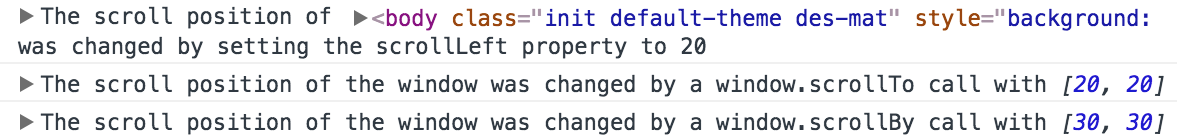
breakpoints.debugScroll("trace");
document.body.scrollLeft = 20;
window.scrollTo(20, 20);
window.scrollBy(30, 30);
JS Breakpoint Collection

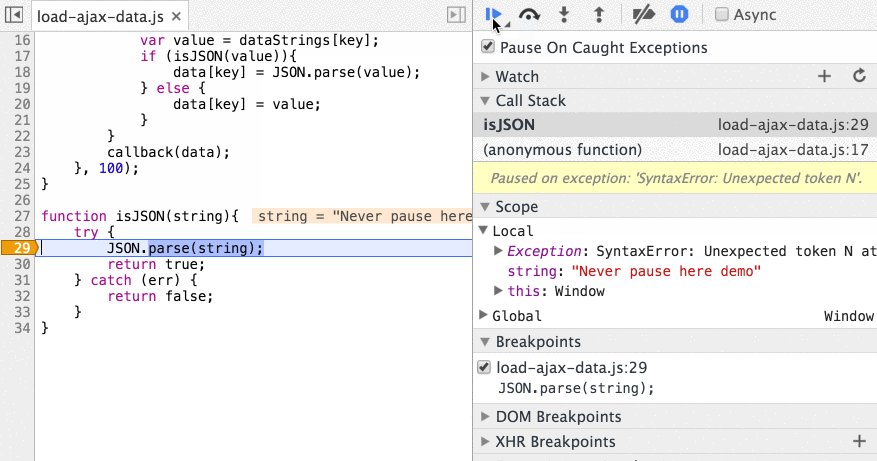
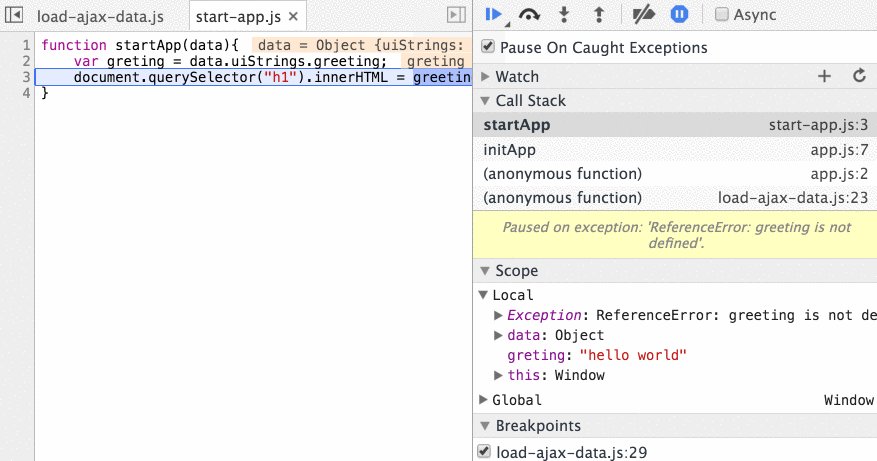
Pause On Exception

Global Exception Handlers

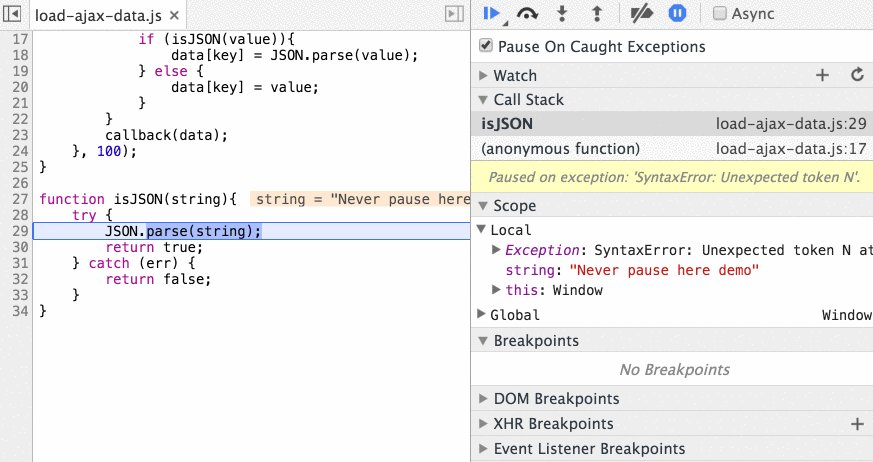
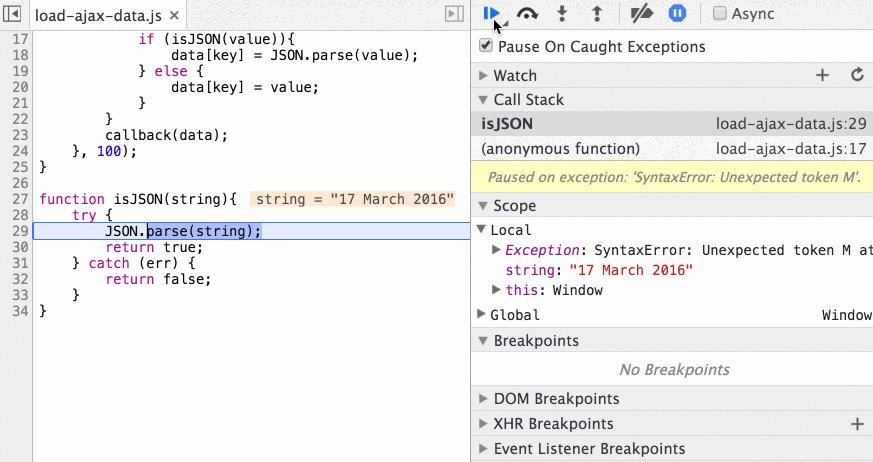
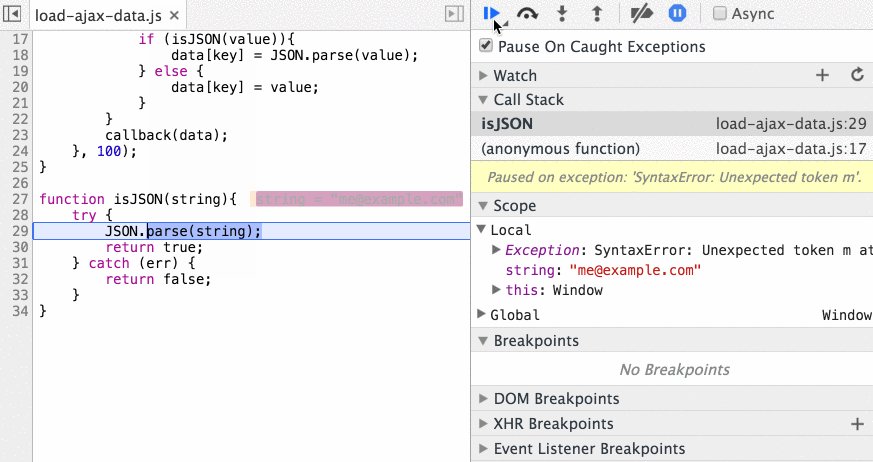
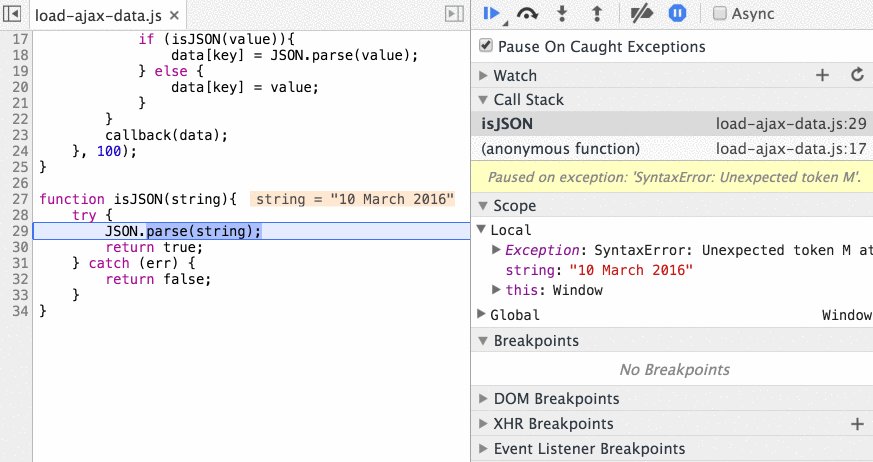
Pause On Caught Exceptions

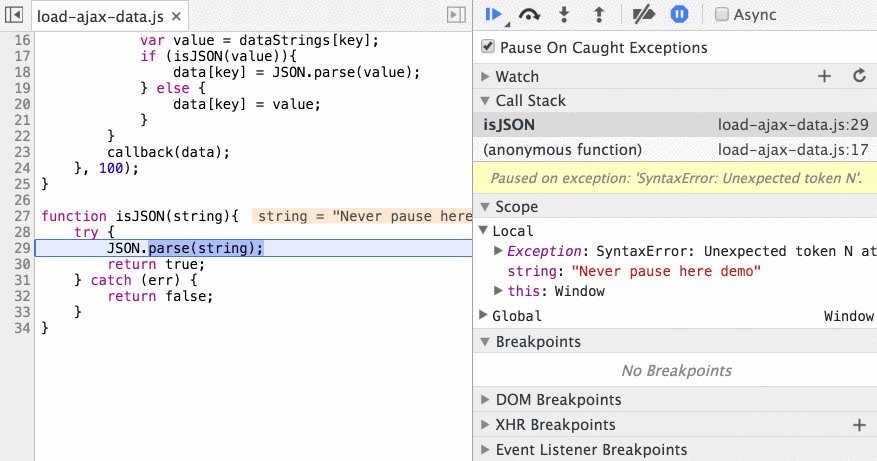
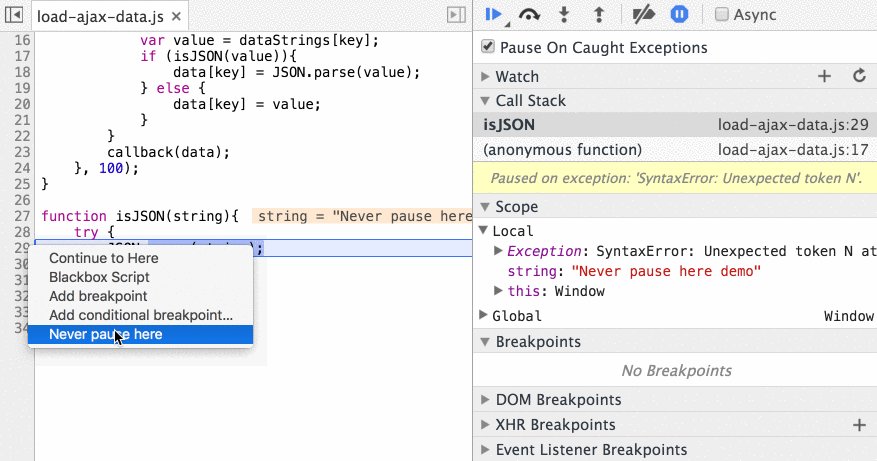
Never Pause Here

Remote Debugging
Remote Debugging
<=> WebSockets <=>
Chrome Desktop
DevTools
(Chrome Debugger Protocol)
Remote Debugging
<=> WebSockets <=>
Chrome Desktop
Chrome on Android
Node
DevTools
(Chrome Debugger Protocol)
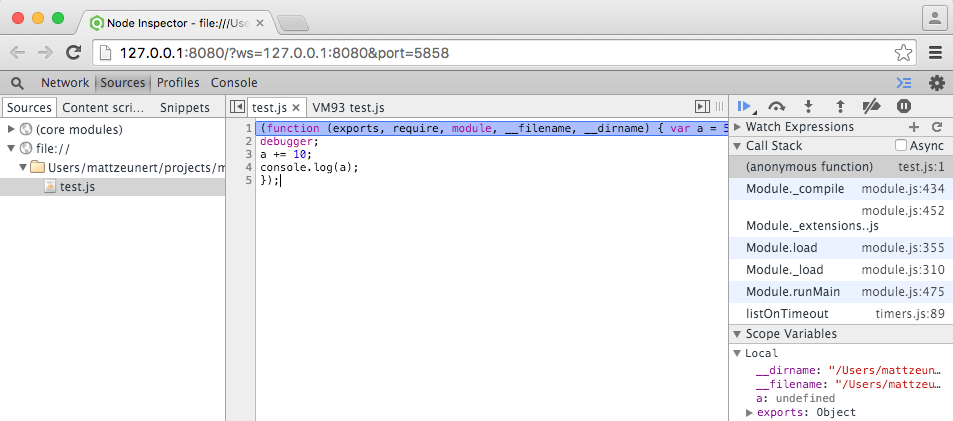
Node-Inspector

$ node-debug test.js
Remote Debugging
<=> WebSockets <=>
Chrome Desktop
DevTools
Sublime Text
WebStorm
IntelliJ IDEA
Visual Studio Code
(Chrome Debugger Protocol)
Sublime WebInspector

Visual Studio Code

Learn More
umaar.com/dev-tips

Thanks
@mattzeunert