DOM
(document object model)
Creating elements
Creating html elements
var div = document.createElement('div');
div instanceof HTMLDivElement; // true
div.nodeName // 'DIV'
div.nodeType === Node.ELEMENT_NODE; // trueCreating a `div` html element
var ul = document.createElement('ul');
ul instanceof HTMLUListElement; //true
ul.nodeName; // 'UL'
ul.nodeType === Node.ELEMENT_NODE; // trueCreating a `ul` html element
Creating character data elements
var comment = document.createComment('Empty node');
comment.nodeName; // #comment
comment instanceof CharacterData; // true;
comment.nodeType === Node.COMMENT_NODE; // true;Creating `comment` character data element
var text = document.createTextNode('Warning');
text.nodeName; // #text
text instanceof CharacterData; // true;
text.nodeType === Node.TEXT_NODE; // true;Creating `text` character data element
Adding elements
Node.appendChild method
// creating elements
var ulElement = document.createElement('ul');
var liElement1 = document.createElement('li');
var liElement2 = document.createElement('li');
var lineBreak1 = document.createTextNode('\n');
var lineBreak2 = lineBreak1.cloneNode(lineBreak1);
var lineBreak3 = lineBreak1.cloneNode(lineBreak1);
var text = document.createTextNode('Warning');
var comment = document.createComment('Empty node');
// appending elements
liElement1.appendChild(text);
liElement2.appendChild(comment);
ulElement.appendChild(lineBreak1);
ulElement.appendChild(liElement1);
ulElement.appendChild(lineBreak2);
ulElement.appendChild(liElement2);
ulElement.appendChild(lineBreak3);
// adding to the DOM
document.body.appendChild(ulElement);Node.textContent property
// adding text node using appendChild
var text = document.createTextNode('Warning');
liElement1.appendChild(text);
// adding text node using textContent property
liElement1.textContent = 'Warning';Writing
var ulElement = document.createElement('ul');
// creating and appending nodes
...
ulElement.textContent; // "\nWarning\n\n"
Reading
<ul>
<li>Warning</li>
<li><!-- Empty node --></li>
</ul>Node.innerHTML property
var html =
"<div>Some text here</div>"
+ "<ul>"
+ " <li>Warning</li>"
+ " <li><!-- empty node --></li>"
+ "</ul>"
document.body.innerHTML = html;Writing
Reading
Gotchas
var name = "<img src=x onerror=alert(1)>";
el.innerHTML = name; // shows the alertdocument.body.innerHTML = "<div> & < > </div>";
document.body.innerHTML; // "<div> &-amp; &-lt; &-gt; </div>"Node.insertBefore method
<body>
<ul>
<li>Warning</li>
<li><!-- empty node --></li>
</ul>
</body>Initial html
Appending `div` element as the last child of the body
Appending `div` element before the `ul` element
var div = document.createElement('div');
div.innerText = 'I am appended before';
document.body.insertBefore(div, ul);var ul = document.createElement('ul');
ul.innerHTML =
"<li>Warning</li><li><!-- empty node --></li>"
document.body.appendChild(ul);<body>
<div>I am appended before</div>
<ul>
<li>Warning</li>
<li><!-- empty node --></li>
</ul>
</body>var div = document.createElement('div');
div.innerText = 'I am appended at the bottom';
document.body.insertBefore(div, null);<body>
<div>I am appended before</div>
<ul>
<li>Warning</li>
<li><!-- empty node --></li>
</ul>
<div>I am appended at the bottom</div>
</body>Inserting the same element multiple times
<body>
<ul>
<li>Warning</li>
<li><!-- empty node --></li>
</ul>
</body>Initial html
Appending `div` element as the last child of the body
Appending `div` element before the `ul` element
var div = document.createElement('div');
div.innerText = 'I am appended before';
document.body.insertBefore(div, ul);var ul = document.createElement('ul');
ul.innerHTML =
"<li>Warning</li><li><!-- empty node --></li>"
document.body.appendChild(ul);<body>
<div>I am appended before</div>
<ul>
<li>Warning</li>
<li><!-- empty node --></li>
</ul>
</body>document.body.insertBefore(div, null);<body>
<ul>
<li>Warning</li>
<li><!-- empty node --></li>
</ul>
<div>I am appended before</div>
</body>DocumentFragment
<body>
<ul></ul>
</body>Initial html
Appending `li` elements using fragment
var fragment = document.createDocumentFragment();
var li1 = document.createElement('li');
var li2 = document.createElement('li');
li1.innerText = 'Warning';
li2.innerText = '<!-- empty node -->';
fragment.appendChild(li1);
fragment.appendChild(li2);
ul.appendChild(fragment);var ul = document.createElement('ul');
document.body.appendChild(ul);<body>
<ul>
<li>Warning</li>
<li><!-- empty node --></li>
</ul>
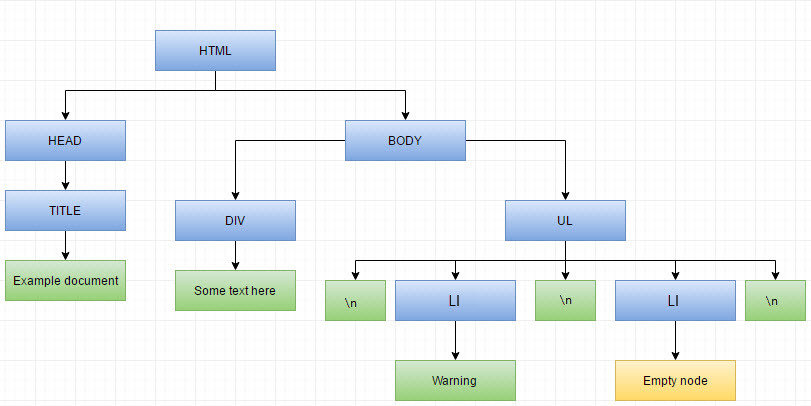
</body>Traversing
Tree like structure
<html>
<head>
<title>Example document</title>
</head>
<body>
<div>Some text here</div>
<ul>
<li>Warning</li>
<li><!-- empty node --></li>
</ul>
</body>
</html>
Global references (shortcuts)
Reference to root element
Reference to body element
Reference to document
var document = window.document;
document.nodeName; // #document
document instanceof Node; // true
document.nodeType === Node.DOCUMENT_NODE; // truevar rootElement = document.documentElement;
rootElement.nodeName; // HTML
rootElement instanceof HTMLElement; // true
rootElement.nodeType === Node.ELEMENT_NODE; // truevar bodyElement = document.body;
bodyElement.nodeName; // BODY
bodyElement instanceof HTMLElement; // true
bodyElement.nodeType === Node.ELEMENT_NODE; // trueReference to head element
var headElement = document.head;
headElement.nodeName; // HEAD
headElement instanceof HTMLElement; // true
headElement.nodeType === Node.ELEMENT_NODE; // trueModifying
value
Manipulating attributes
var input = document.createElement('input');
input.hasAttribute("disabled"); // falseChecking if attribute is present
Adding attribute or changing attribute value
input.getAttribute("disabled"); // "true"Removing attribute
input.setAttribute("disabled", "true");
input.hasAttribute("disabled"); // trueRetrieving attribute value
input.removeAttribute("disabled");
input.hasAttribute("disabled"); // falseManipulating classes
var div = document.createElement('div');
div.className; // ""
div.classList.add("class1");
div.className; // "class1"
div.classList.add("class2");
div.classList.add("class3");
div.className; // "class1 class2 class3"Adding class
Removing class
div.classList.contains("class1"); // false
div.classList.contains("class2"); // trueRetrieving class by index
div.classList.remove("class1");
div.className; // "class2 class3"Checking if class is present
div.classList.item(0); // "class2"Toggling class
div.classList.toggle("class1");
div.className; // "class1 class2 class3"
div.classList.toggle("class1");
div.className; // "class2 class3"Manipulating styles
var div = document.createElement('div');
div.getAttribute('style'); // null
div.style.setProperty('color', 'green');
div.style.display = 'none';
div.getAttribute('style'); // "color:green; display:none;"Adding inline style
Removing inline style
Reading inline style
div.style.removeProperty('color', 'green');
div.style.display = "";
div.getAttribute('style'); // nulldiv.style.setProperty('color', 'green');
div.style.getPropertyValue('color'); // "green"
div.styel.color; // "green"
div.style.cssText; // "color: green;"Reading computed style
var div = document.createElement('div');
document.body.appendChild(div);
div.style.getPropertyValue('display'); // ""
window.getComputedStyle(div).getPropertyValue('display'); // "block";with CSSStyleDeclaration
Reading applied styles
var div = document.createElement('div');
div.getAttribute('style'); // null
var style = window.getComputedStyle(div);
style.getProperty('display'); // "block";Adding style
Removing style
Reading style
div.style.removeProperty('color', 'green');
div.style.display = "";
div.getAttribute('style'); // ""div.style.setProperty('color', 'green');
div.style.getPropertyValue('color'); // "green"
div.styel.color; // "green"
div.style.cssText; // "color: green;"CSSStyleDeclaration
Searching
getElementById
var div = document.createElement('div');
div.id = 'para1';
document.body.appendChild(div);
var foundDiv = document.getElementById('para1');
div === foundDiv; // trueSearching elements in the DOM
Searching elements in the memory
var div = document.createElement('div');
div.id = 'para1';
var foundDiv = document.getElementById('para1');
foundDiv === null; // truegetElementByClassName
var HTMLCollection = document.getElementsByClassName('searchable');
for (var i=0; i < HTMLCollection.length; i++) {
console.log(HTMLCollection[i].nodeName);
}
// 'DIV'
// 'SPAN'Searching elements in the DOM
<body>
<div class="searchable"></div>
<div class="non-searchable"></div>
<span class="searchable"></span>
</body>HTMLcollection is live
var div = HTMLCollection[0];
div.remove();
for (var i=0; i < HTMLCollection.length; i++) {
console.log(HTMLCollection[i].nodeName);
}
// 'SPAN'getElementByTagName
var HTMLCollection = document.getElementsByTagName('div');
for (var i=0; i < HTMLCollection.length; i++) {
console.log(HTMLCollection[i].className);
}
// 'first'
// 'second'Searching elements in the DOM
<body>
<div class="first"></div>
<div class="second"></div>
<span class="third"></span>
</body>querySelectorAll
var div = nodeList[0];
div.remove();
for (var i=0; i < nodeList.length; i++) {
console.log(nodeList[i].textContent);
}
// This is div
// This is link
// This is spanSearching elements in the DOM
<div class="first">This is div</div>
<a href="http://google.com">This is link</a>
<span class="third">This is span</span>NodeList is not live
var nodeList = document.querySelectorAll('div, a[href="http://google.com"], .third');
for (var i=0; i < nodeList.length; i++) {
console.log(nodeList[i].textContent);
}
// This is div
// This is link
// This is spanquerySelector
Example 1
<div class="first">
<span>This is inner span</span>
</div>
<span>This is outer span</span>var element = document.querySelector('span');
element.textContent; // This is inner spanExample 2
<span>This is outer span</span>
<div class="first">
<span>This is inner span</span>
</div>var element = document.querySelector('span');
element.textContent; // This is outer spanRemoving
childNode.remove method
var div = document.createElement('div');
document.body.appendChild('div');
// removing
div.remove();Node.removeChild method
var div = document.createElement('div');
document.body.appendChild('div');
// removing
var removed = document.body.removeChild(div);
removed === div; // trueEvents
Page hooks
DOMContentLoaded
document.addEventListener("DOMContentLoaded", function(event) {
console.log("DOM fully loaded and parsed");
});onload
The general idea is that window.onload fires when the document's window is ready for presentation and document.onload fires when the DOM tree (built from the markup code within the document) is completed.
window.onload = function() {
console.log('Page is ready for presentation');
}