Dynamic from Static
with Smart Deployment


_me


https://res.cloudinary.com/mayashavin/image/upload/v1576150904/senior_FED.jpg
extra_: {
core_team_StorefrontUI_,
organizer_VueJSIsrael_,
blogger_,
bookworm_📖🐛_
}






stack
=
Static sites with dynamic functionalities





stack_
JavaScript
API
Markup
web servers
backend
databases
run-time
frontend
reusable APIs
serverless functions
build-time
page generating
backend
web servers
databases
run-time
template generating
file-driven
data-driven


Static site generator (SSG)





template
content
SSG
HTMLs
served as CDN


Static site generator (SSG)





The performance of static


>perf.measure()
⏩ FAST First Paint, First Contentful Paint & Time to Interactive
🔐 HIGHER Security
🚀 CHEAPER, EASIER Scaling
⏩ FAST Time to First Byte
deployed = true


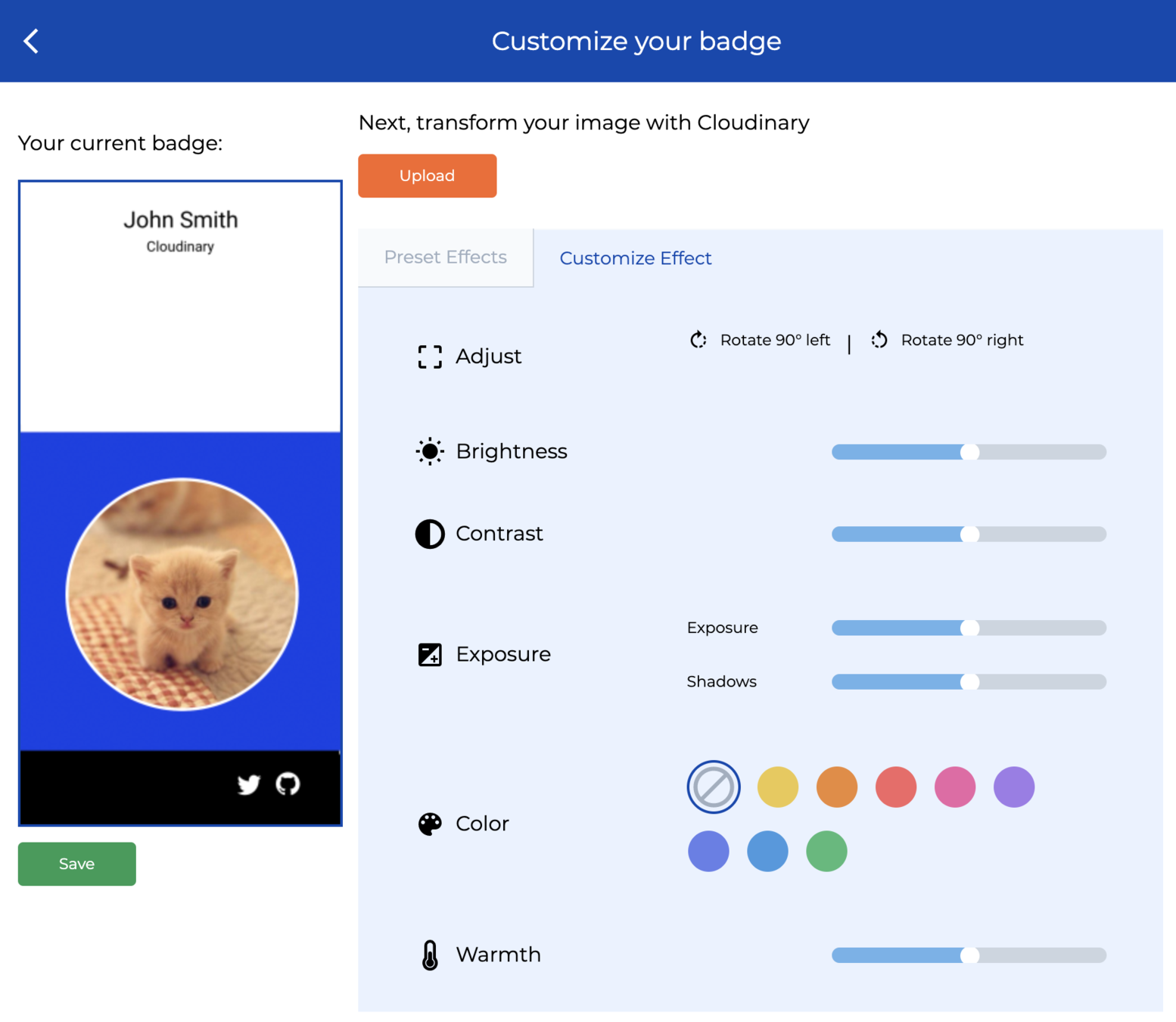
cloudybadge$



register
customize badge
vote


cloudybadge$ ls tools


✅ SSG
✅ External APIs
✅ Static hosting


✅ Headless CMS


>console.log(Static === Dynamic)
CloudyBadge
Pre-render pages
Deploy Hooks
(HTTP POST request)
Build trigger
Deploy



_$hooks
New attendee
Hook trigger by HTTP request
New build
Delay
Deployment




_$build

fastest static site generator for Vue.js
@tommyvedvik


_$build
👉 Render HTMLs
👉 Create pages & templates
👉 Create GraphQL Schema
👉 Execute GraphQL & write page data
👉 Processing files
👉 Processing images
Source data during build
Rebuild EVERY file
Process BIG images in build
Can build ONLY new file(s)
Can cache unchanged files


Real time
Real data (being built)
_UX implication
VS


>build.improve()
FASTER machines
FASTER JavaScript
FASTER bundle tool (Webpack)
🤷♀️
FASTER
SMARTER


>build.improve()
LESS data source loading time
Only fetch NEW data entry
Incremental Builds
Provide new data entry info on build trigger



>build.improve()
LESS build time
Only re-generate static HTMLs for data
Incremental Builds
NO code change


>build.improve()
Pre-build static pages
Hybrid approach ( SSR + SSG)
Load-in-demand dynamic pages
Display SSR version of page (ghost)while waiting for rebuilding



>build.improve()
No process time for images/video
Outsourcing images & videos
Optimize image delivery
Save hosting storage



>build.improve()
Remove legacy code
Help bundling faster


>build.improve()
Progressive deployment
Deploy & update new content instantly and silently on client's side


>build.improve()
Schedule deployment
Build job with interval (low peak time)


cloudybadge$ tools.improve()


✅ SSG
✅ External APIs
✅ Static hosting


✅ Headless CMS
✅ Hybrid


> console.log(summary)
💥 Static site is new dynamic with proper architecture
💥 Build SMARTER means FASTER
💥 Select the right SSG solution (Hybrid or Static)
💥 Use proper CMS to allow incremental builds enabled
💥 Choose the right static site hosting platform
💥 Use Cloudinary!

