Optimize your eCommerce App with JAMstack
MAYA SHAVIN


Our agenda
- 🤔 Get to know JAMstack and the tools
- 🛠️ Setting up
- ✊ Basic structure & components
- 📦 Vuex ❤️ Firebase Realtime DB
- 🚀 Optimize page loading with middleware
- 🏁 Deploy with Netlify & Optimize performance


Optimize your eCommerce App with JAMstack
About me 👩💻
👩💻 Senior Frontend Developer @Cloudinary



Optimize your eCommerce App with JAMstack
👩🔬 Writer @FrontEndWeekly
👩💼 Portfolio: https://www.mayashavin.com

@MayaShavin
👩💻 Founder of @VueJSIsrael

🤔 JAMstack & the Tools


Optimize your eCommerce App with JAMstack



Optimize your eCommerce App with JAMstack


stack
JavaScript
API
Markdown
Dynamic JS
Framework
Library
Server side codes
HTTPS
Static HTMLs
Static side generator



stack


Optimize your eCommerce App with JAMstack
⏩ Better Performance
🔐 Higher Security
🚀 Cheaper, Easier Scaling
😃 Better Developer Experience
🛠️ Technologies


Optimize your eCommerce App with JAMstack





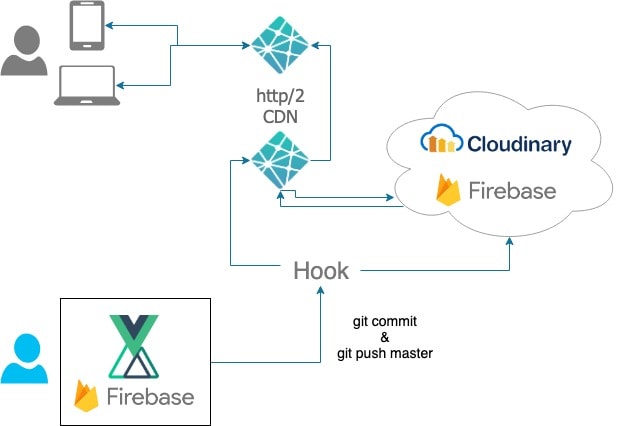
🛠️ How does it work


Optimize your eCommerce App with JAMstack

🛠️ Setting up


Optimize your eCommerce App with JAMstack
🛠️ Setting it up


Optimize your eCommerce App with JAMstack


npx create-nuxt-app nuxtloft-storeyarn create-nuxt-app nuxtloft-store


Optimize your eCommerce App with JAMstack

npm install firebase --save-dev
npm install -g firebase-toolsnpm install firebase-functions@latest --save
firebase login
firebase init functions🛠️ Firebase
npm install firebase-admin@latest --saveFirebase Client SDK


Optimize your eCommerce App with JAMstack
/plugins/firebase.js
import firebase from 'firebase/app';
import "firebase/database";
if (!firebase.apps.length) {
const config = {
apiKey: "api-key",
authDomain: "project-id.firebaseapp.com",
databaseURL: "https://project-id.firebaseio.com",
projectId: "project-id",
storageBucket: "project-id.appspot.com",
messagingSenderId: "sender-id",
};
firebase.initializeApp(config);
}
const database = firebase.database();
export default database;
Cloudinary SDK


Optimize your eCommerce App with JAMstack
/plugins/cloudinary.js

import * as cloudinary from 'cloudinary-core';
const cl = cloudinary.Cloudinary.new();
cl.config('cloud_name', 'Your cloud name');
export default cl;npm install cloudinary-core --save-dev


Optimize your eCommerce App with JAMstack
nuxt.config.js


/*
** Plugins to load before mounting the App
*/
plugins: [
'@/plugins/vuetify',
'@/plugins/cloudinary',
'@/plugins/firebase'
],📁 Components & Structure


Optimize your eCommerce App with JAMstack
📁 Structure

Optimize your eCommerce App with JAMstack









Components



Optimize your eCommerce App with JAMstack
Product.vue
<img
:src="src"
@error="showPlaceholder"
v-show="!displayImgPlaceholder"
:alt="product.name"
/><h3>{{ product.name }}</h3>
<div class="body teal--text text--darken-4">
{{ product.price }}
</div><div :class="$style.actions">
<v-btn small color="primary">Add to cart</v-btn>
<v-btn small color="grey">More info</v-btn>
</div>


Components


Optimize your eCommerce App with JAMstack
ItemCart.vue
<img
:src="src"
@error="showPlaceholder"
v-show="!displayImgPlaceholder"
:alt="product.name"
/><h3>{{ product.name }}</h3>
<div class="body teal--text text--darken-4">
{{ product.price }}
</div><v-btn small color="error" :class="$style.action">
Remove
<v-icon right small>remove_shopping_cart</v-icon>
</v-btn>
List Component



Optimize your eCommerce App with JAMstack
<div
v-for="(value, key) in filterItems"
:key="key"
:class="itemClass"
>
<slot v-bind="{ ...value, key: key }"/>
</div><list :items="products" grid >
<product
slot-scope="item"
:product="item"/>
</list>List.vueproducts/index.vueRoutes


Optimize your eCommerce App with JAMstack
pages/index.vuepages/products/index.vuepages/products/_id.vuepages/cart/index.vueHomepage
/products
/products/1
/cart
👨💻 Coding time 👩💻


Optimize your eCommerce App with JAMstack
Vuex ❤️ Firebase


Optimize your eCommerce App with JAMstack
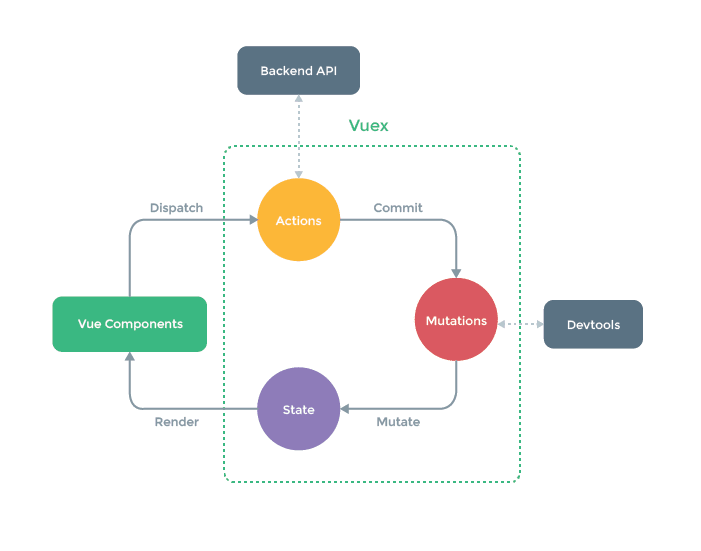
Vuex



Optimize your eCommerce App with JAMstack
- ℹ️ State management - source of truth
- ↔️ Mutations - modify state values
- ⚙️ Actions - state reactions based on users.
vuex-firebase🚀 Middleware


Optimize your eCommerce App with JAMstack
Middleware


Optimize your eCommerce App with JAMstack
Middleware lets you define custom functions that can be run before rendering either a page or a group of pages.
vuex-firebase-middlewarevuex-firebase-middleware-cloudinaryvuex-firebase-middleware-cloudinary-optimize🏁 Deploy


Optimize your eCommerce App with JAMstack
Netlify Setup


Optimize your eCommerce App with JAMstack


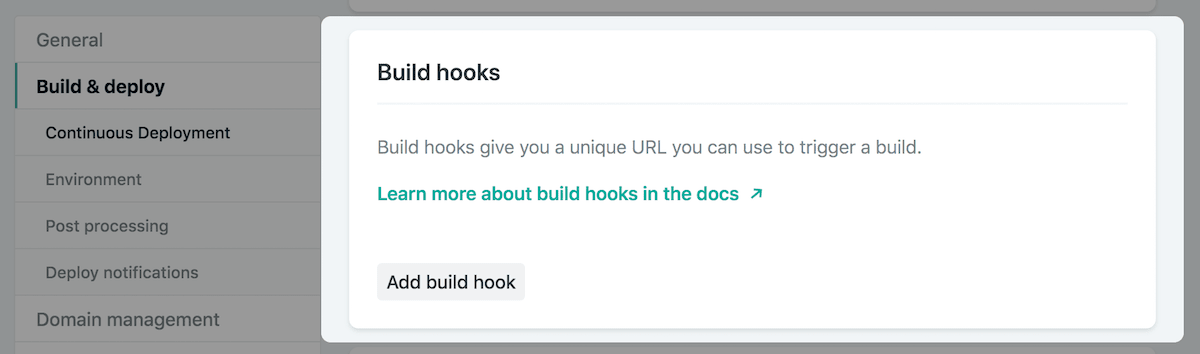
Netlify Setup


Optimize your eCommerce App with JAMstack


Settings > Build & deploy > Continuous deployment > Build hooks
curl -X POST -d '{}' https://api.netlify.com/build_hooks/XXXXXXXXXXXXXXX"scripts": {
"deploy": "curl -X POST -d {} ...",
}package.json

Optimize your eCommerce App with JAMstack


npm install netlify-cli -g
yarn generate
netlify deployDeployment - Draft
netlify loginnetlify initDevelopment - Live test
netlify dev --live

Optimize your eCommerce App with JAMstack