The Zen of getting Nuxt
@mayashavin






@mayashavin
Disclaimer






@mayashavin
Sr. Frontend Developer
Core maintainer @StorefrontUI
Organizer @VueJSIsrael
Blogger






@mayashavin


Ambassador







The web development stack
@mayashavin




@mayashavin

















🤯
What is Nuxt?
@mayashavin



Server-side rendering
Intuitive
Modular architecture
Performant
Easy to use


@mayashavin


SSR



Static site generator (SSG)
Single page app (SPA)
Single code base
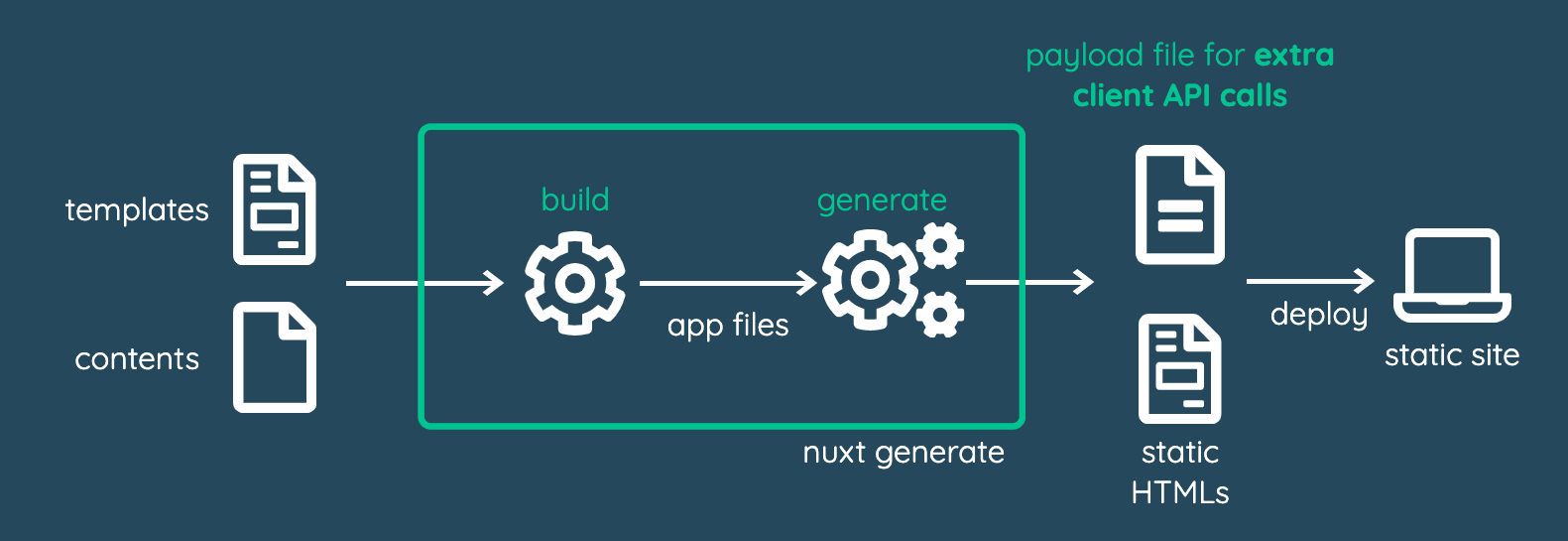
Build


@mayashavin





@mayashavin






@mayashavin
Optimize performance
🔥 Smaller generated HTML files size
🔥 NO external client-side data API calls

static HTMLs

payload file for extra client API calls
preload
🔥 Fast building time
🔥 Crawler integrated
(detect and generate relative links)



@mayashavin


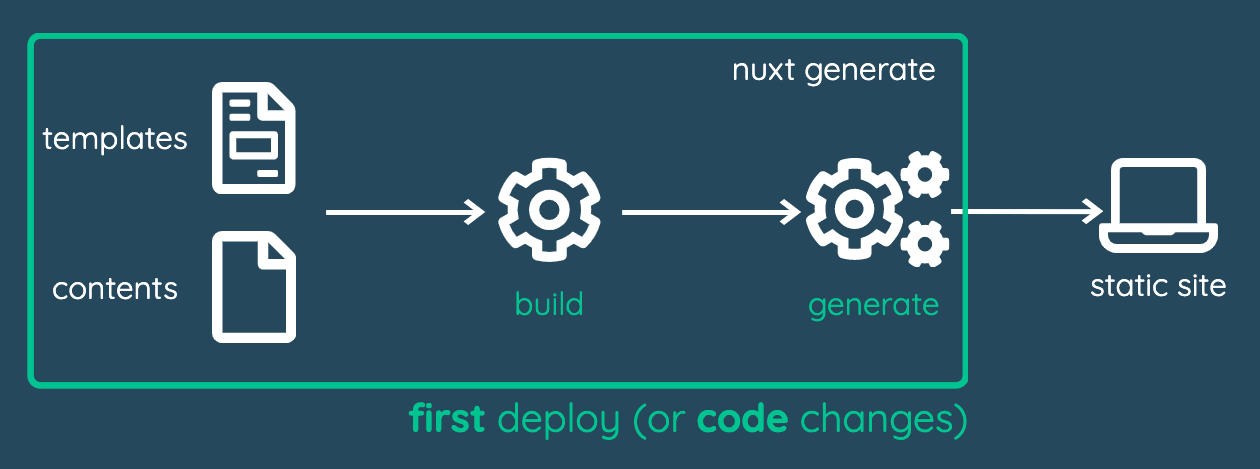
nuxt build && nuxt export
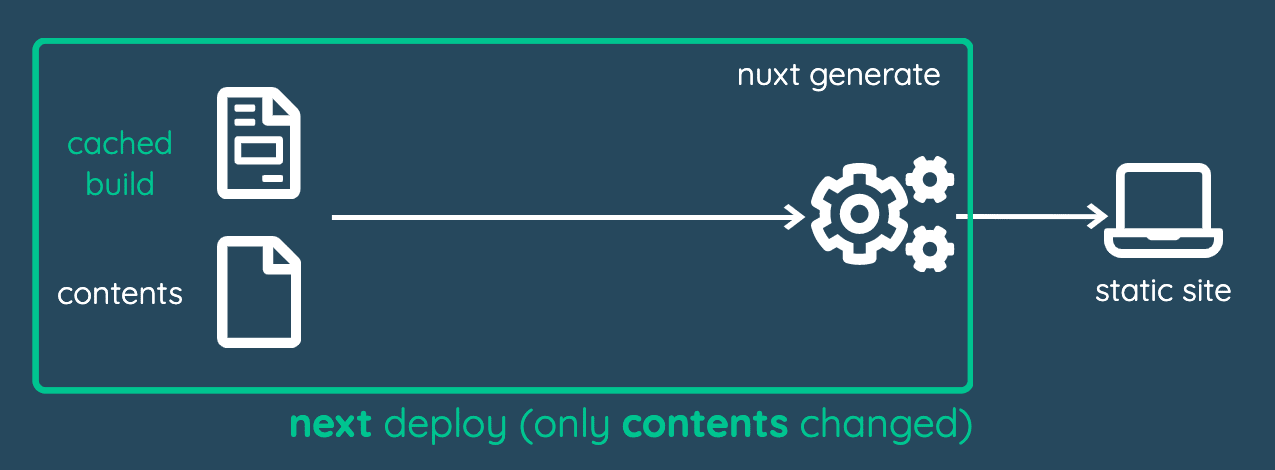
nuxt export
~35s
~12s



First deployment
Next deployment
@mayashavin
Nuxt as
Headless CMS
with @nuxt/content




@mayashavin
🔥 Search support (using LokiJS)
🔥 MongoDB-like QueryBuilder API
🔥 Support for Vue components (Markdown)
🔥 Built-in Code highlighting (PrismJS)
🔥 Documentation with theme
🔥 Hot CMS reload & content hooks
@nuxt/content



🔥 Various files support
/*sample-artilce.md*/
## Hello Heading 2
This is paragraph 2.
<cld-image
public-id="nuxt_demo/DSC00856"
class="my-3"
crop="fill"
responsive
quality="auto"
fetch-format="auto"
/>
// get all files with only selected fields
const pages = await $content('blog/posts')
.only([
'title',
'description'])
.fetch()const posts = await this.$content('posts')
.only(['title', 'date', 'author'])
.sortBy('date', 'asc')
.limit(5)
.skip(10)
.where({
tags: 'javascript',
isArchived: false,
date: { $gt: new Date(2020) },
})
.search('nuxt')
.fetch()```js
function foo() {
var a = 42,
b = 'Prism';
return a + bar(b);
}
```
# Lorem ipsum
blah blah
## dolor—sit—amet
blah blah blah blah
### consectetur & adipisicing
blah blah blah blah blah blah



@mayashavin
yarn add @nuxt/contentSetup @nuxt/content
/* nuxt.config.js */
modules: [
'@nuxt/content'
],
content: {
dir: 'content',
fullTextSearchFields: ['title', 'description'],
markdown: {
remarkExternalLinks: {
target: '_blank',
rel: 'noopener noreferrer'
},
remarkPlugins: ['remark-emoji'],
prism: {
theme: 'prism-themes/themes/prism-a11y-dark.css'
}
}
},



@mayashavin
Use @nuxt/content
/* example-page.vue */
<script>
export default {
async asyncData({ $content }) {
//get content/example file
const page = await $content('example')
.fetch();
return { page }
}
}
</script><!-- example-page.vue -->
<template>
<div>
<nuxt-content :document="page" />
</div>
</template>


@mayashavin
Documentation with theme






yarn create nuxt-content-docs <your-docs>
@mayashavin




@mayashavin






nuxt/auth
Headless CMS Support

yarn add @nuxtjs/<module-name>
@mayashavin
Stylings & Theming
@nuxtjs/color-mode





@mayashavin
@nuxtjs/color-mode




@mayashavin
Setup @nuxtjs/color-mode
yarn add --dev @nuxtjs/color-mode
#OR
npm install --save-dev @nuxtjs/color-mode/* nuxt.config.js */
export default {
buildModules: [
'@nuxtjs/color-mode'
],
//external
colorMode: {
// default value of $colorMode.preference
preference: 'system',
// fallback value if not system preference found
fallback: 'light',
hid: 'nuxt-color-mode-script',
globalName: '__NUXT_COLOR_MODE__',
componentName: 'ColorScheme'
}
}


@mayashavin
Use @nuxtjs/color-mode
.${color}-mode
$colorMode
$colorMode = {
preference, //actual selected color-mode
value, //read-only, for detecting system color mode
unknown //boolean - to check if need a placeholder
}CSS Variables
/* assets/colormode.css */
:root {
--color: #243746;
--color-primary: #158876;
--bg: #f3f5f4;
}
.dark-mode {
--color: #ebf4f1;
--color-primary: #41b38a;
--bg: #091a28;
}
.sepia-mode {
--color: #433422;
--color-secondary: #504231;
--bg: #f1e7d0;
}
body {
background-color: var(--bg);
color: var(--color);
transition: background-color .3s;
}
a {
color: var(--color-primary)
}


@mayashavin
+ TailwindCSS



yarn add @nuxt/tailwindcss tailwindcss-dark-mode/* ~/tailwind.config.js */
module.exports = {
theme: {
darkSelector: '.dark-mode',
},
variants: {
backgroundColor: ['dark', 'dark-hover'],
borderColor: ['dark', 'dark-focus'],
textColor: ['dark', 'dark-hover', 'dark-active']
},
plugins: [require('tailwindcss-dark-mode')()]
}<button
class="btn border border-black dark:border-white"
@click="changeMode"
>
Button
</button>/* nuxt.config.js */
export default {
buildModules: [
'@nuxtjs/tailwindcss'
],
}@mayashavin
SEO




nuxt/robots
nuxt/feed
nuxt/i18n
nuxt/sitemap

yarn addd @nuxtjs/<module-name>
@mayashavin
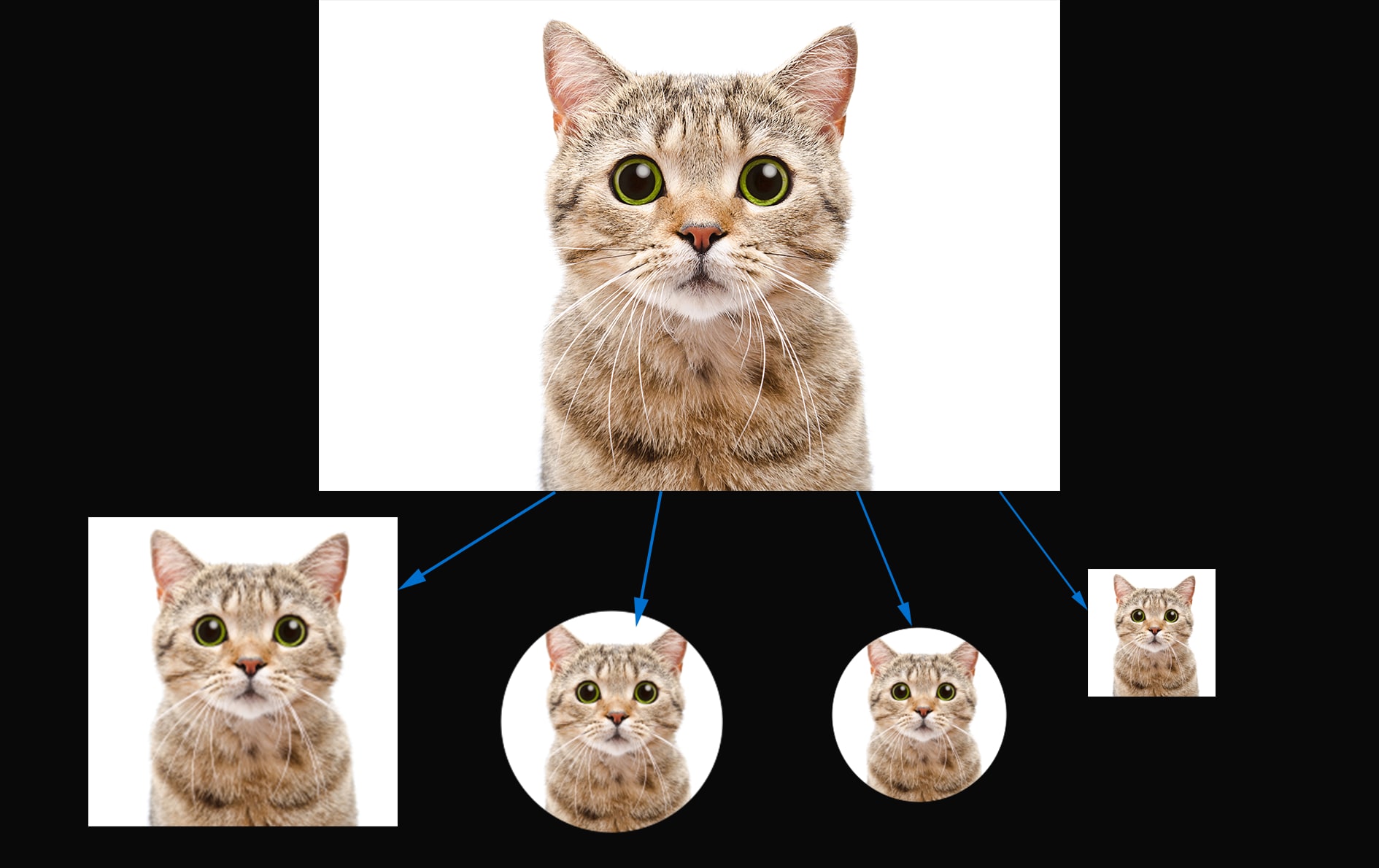
Media Optimization





yarn addd @nuxtjs/<module-name>

@mayashavin
Performance?





@mayashavin
And more features
smarter pre-fetching
built-in component detection
run-time config
telemetry




THANK YOU
@mayashavin



https://mayashavin.com
