Diseñar para
el espacio
- El uso efectivo del espacio en el diseño de la interfaz de usuario requiere una comprensión de la estética, la funcionalidad y el comportamiento humano. De hecho, el diseño espacial es el vínculo entre las dimensiones más estilísticas del lenguaje y las imágenes, y las más prácticas de responsividad, tiempo y comportamiento del usuario. El espacio existe en algún lugar en el medio, lidiando con problemas en ambos lados del espectro.
El espacio negativo
no es negativo
- Todos los buenos artistas visuales entienden la importancia del espacio negativo, el área vacía que llama la atención y acentúa el tema real. El espacio negativo es como el elenco de apoyo cuyo deber es hacer que la estrella de el espectáculo se destaque más que ellos mismos.

- En el diseño de interacción, el espacio en blanco cumple tres funciones principales: mejorar la comprensión, aclarar las relaciones y llamar la atención.
Mejorar comprensión
-
La habilidad de usar el espacio en blanco radica en proveer a los usurios con una cantidad digerible de contenido y retirar los detalles ajenos.
-
El espacio en blanco se puede dividir en cuatro elementos:
- Espacio blanco visual
- Espacio blanco del diseño
- Espacio blanco del texto
- Espacio blanco del contenido

- Más allá de mejorar la comprensión, los espacios en blanco ayudan a crear mapas mentales.

Aclarar relaciones
- Ubicar etiquetas cerca a los campos relevantes
- Agrupar tópicos relacionados juntos
- Atraer la atención





Fragmentar el contenido
- La mayoría de los diseñadores se suscriben a la escuela de pensamiento "no hacer que el usuario piense". No es que los usuarios sean vagos, es que ya tienen mucho en mente, y reunir información adicional solo hace que sea más difícil completar sus tareas. La cantidad de tensión que crea un diseño de interfaz se llama "carga cognitiva", y una IU utilizable y agradable lo reducirá tanto como sea posible.
- Memoria a corto plazo 5 - 9 elementos.

- El espacio, dependiendo cómo se use, puede añadir o quitar valor al contenido
Relaciones visuales
Contraste y similaridad
El contraste y la similaridad son dos aproximaciones para mostrar relaciones entre los elementos de una pagina, ahorrando tiempo y esfuerzo al hacerlo visualmente
Contraste
- Puede añadir drama e intriga
- Destaca diferencias importantes entre funcionalidades
- Apela a instintos humanos primitivos: estamos programados para notar diferencias.

- La mayoría de las personas no ven únicamente dos circulos, sino un circulo negro y uno rojo.
- Diferenciación es una respuesta humana común y genérica
- El contraste comunica de forma rápida fronteras en el diseño.
1. Claro y oscuro
- Acentúa la impresión de profundidad
- Puede guiar la atención del usuario hacia objetos claros contrastados con oscuros

2. Confrontar colores
- Captura y guia el ojo del usuario
- Afecta el estado de animo
- Brinda un estilo propio y distintivo
- Puede ser dividido en dos grupos "conflictivos"
Colores cálidos
- Rojos, naranjas, amarillos
- Tienden a ser energizantes, vigorizantes y/o agresivos
Colores frios
- Verdes, azules, purpuras
- Relajación, calma , pasividad, sometimiento

Los colores cálidos tienden a dominar a los colores fríos
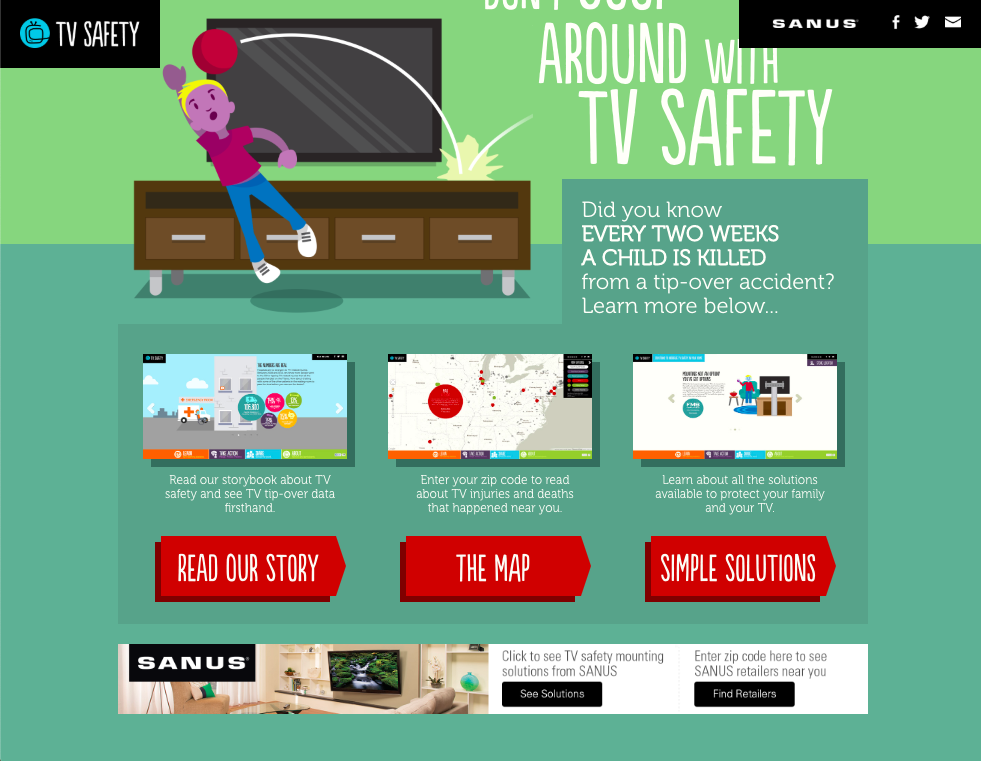
Primer plano y fondo
- El contraste es crítico para determinan la relación entre figura y fondo y señalar la dominancia visual
- Primera impresión impresión de un diseño
- Provee el contexto del diseño
- Deben contrastar, sino el usuario no podrá separarlos
Punto de enfoque
- Estos elementos están diseñados para resaltar de los demás que conforman el entorno
- El elementos más notables se considera dominante
- Los elementos restantes que tambien sobresalen (en menor medida) son considerados puntos de enfoque.
- Si todo trata de capturar la atención del usuarion, entonces, nada lo hará.
Similaridad
- Objetos de apariencia similar comunican similaridad entre sus funciones
- Explorar diferentes niveles de similaridad y cómo crean relaciones entre objetos
- 3 similaridades principales: color forma y tamaño.



- Jerarquía de similaridades de la más potente a la menos potente: color, forma y tamaño.
- Psicología evolutiva: al escanear los alrededores tamaño y forma son difíciles de determinar debido a complejidades visuales, pero el color salta inmediatamente a la vista.
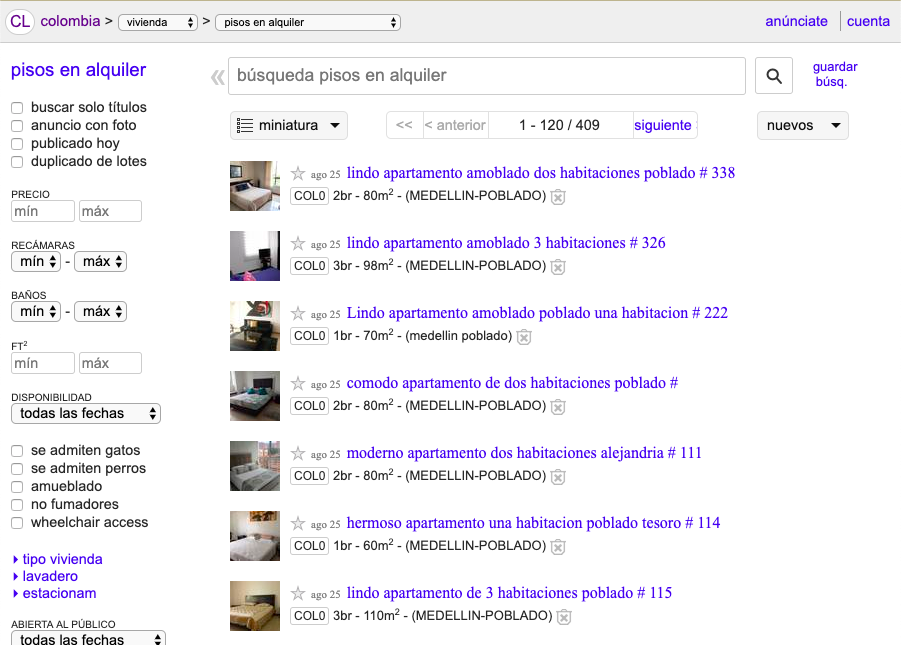
Aplicada a UI
- 10 segundos: decisión de quedarse o no en el sitio
- Transmitir una organización inmediata de la interfaz.
1.Enlaces
2.Contenido
- Mostrar relaciones entre contenidos, reforzar jerarquías y señalar la estructura.
- La consistencia de la presentación visual sugiere consistencia de categoría y contexto

3.Organización
- Similitudes en diseño pueden crear la estructura de toda la página



Color y emociones
Vitalidad visual en UI
Contraste
Cada color tiene un opuesto en el circulo cromático

Complementariedad
- Los colores complementarios se acentúan uno al otro
- Son colores inmediatamente cercanos
Vitalidad
- Cada color evoca estados de animo específicos
- Los colores correctos crean el estado de ánimo y atmósfera adecuados
- Cada cultura percibe los colores de manera diferente
Rojo
- Poder, importancia, juventud
- Estimulante y energizante
- Es el color que más atraerá la atención
Naranja
- Amistad, energía, unicidad
- El más silencioso de los colores cálidos
- Vinculante y energizante
- Crea sensación de movimiento y energía
Amarillo
- Felicidad, entusiamo, antiguedad
- Versátil, depende del tono
- Brillante: energético
- Medio: comodidad, vigorizante
- Oscuro: antiguedad
Verde
- Crecimiento, estabilidad, temas financieros, temas ambientales
- Puente entre colores cálidos y fríos
- Crea una atmósfera balanceada y estable
Azul
- Calma, seguridad, apertura, confiabilidad
- Tonos claros: más amigables
- Tonos oscuros: más sombríos
Morado
Negro
- Poder, sofisticación, nerviosismo
- El más poderos de los colores neutrales
- Existe en casi todos los diseños web
Blanco
- Limpieza, virtud, simplicidad
- El color que menos captura la atención
- Acentúa otros colores en la página
Gris
- Neutralidad, formalidad, melancolía
- Su ventaja radica en las variaciones de tono
Beige
Esquemas de color
Tríada

Complementario dividido

Análogo

Test de jerarquía visual
5 segundos
5-10 px gaussian Blur