Desarrollo Web
Utilizando python + Django

Miguel Cantillana
COO/CTO Ewok Ingeniería S.A
https://github.com/mcantillana
Profesor Adjunto @icinf_
Desarrollo Web
Frontend vs Backend


¿Que utilizaremos?
Python
+
Django
+
SQLite3
+
html5
+
CSS3
+
JS
Django
el web framework para perfeccionistas con deadline
Qué es Django?
Django es un entorno de desarrollo web escrito en Python que fomenta el desarrollo rápido y el diseño limpio y pragmático (más rápido y con menos código).
La meta fundamental de Django es facilitar la creación de sitios web complejos.
Django pone énfasis en el re-uso, la conectividad y extensibilidad de componentes, el desarrollo rápido y el principio No te repitas.
Características
- Un mapeador objeto-relacional (ORM).
- Aplicaciones "enchufables" que pueden instalarse en cualquier página gestionada con Django.
- Un sistema extensible de plantillas .
- Un despachador de URLs basado en expresiones regulares.
- Soporte de internacionalización, incluyendo traducciones incorporadas de la interfaz de administración.
- Un sistema incorporado de "vistas genéricas" que ahorra tener que escribir la lógica de ciertas tareas comunes.
El Zen de Python
- Hermoso es mejor que feo.
- Explícito es mejor que implícito.
- Simple es mejor que complejo.
- Complejo es mejor que complicado.
- Sencillo es mejor que anidado.
- Escaso es mejor que denso.
- La legibilidad cuenta.
Sitios que utilizan o utilizaron Django
- Discovery Comunication
- National Geographic
- Walt Disney
- The New York Times
- Mozilla Fundation
- Mas sitios: https://www.djangosites.org/
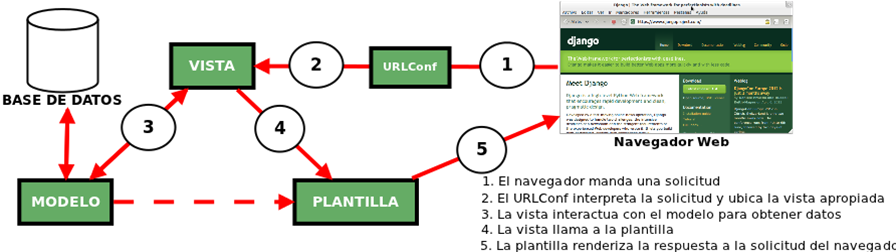
Arquitectura

Ventajas
- Genera automáticamente un panel de administración de la BD.
- Soporta ORM.
- Patrón MVC.
- Facilita la integración con el frontend mediante el lenguaje de templates.
- Es modular.
- Bajo acoplamiento
- Rápido desarrollo.
- Gran cantidad de paquetes. 2.321 !
- Comunidad activa.
desventajas
- Dificultad para comprender MVT.
- La curva de aprendizaje suele ser un poco mas alta que otros frameworks de Django.
- Se dificulta mucho el trabajo para aplicaciones real-time.
a codear!
Que necesitamos!
virtualenv
pip
python 2.7+ o 3.x
Creando un proyecto
pip install django
django-admin startproject demo_unab .
.
|-- demo_unab
| |-- __init__.py
| |-- settings.py
| |-- urls.py
| `-- wsgi.py
`-- manage.py
Migración inicial
python manage.py migrate
python manage.py runserver 0.0.0.0:8080python manage.py createsuperuserDefiniendo nuestro modelo
python manage.py startapp music
agregar app a setting
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'music'
]
class Album(models.Model):
name = models.CharField(max_length=144)
anio = models.PositiveIntegerField()
order = models.IntegerField()
class Song(models.Model):
name = models.CharField(max_length=144)
minutes = models.PositiveIntegerField()
seconds = models.PositiveIntegerField()
album = models.ForeignKey(Album)
python manage.py makemigrations music
python manage.py migrate music
Registrando nuestros modelos en django-admin
admin.site.register(Album)
admin.site.register(Song)
Data de prueba
## Cargando data de pruebas
pip install django-autofixture
python manage.py loadtestdata music.Album:10 music.Song:50
class AlbumAdmin(admin.ModelAdmin):
list_display = ('name','anio','order')
# list_search = ['nombre','apodo']
# list_filter = ('anio',)
class SongAdmin(admin.ModelAdmin):
list_display = ('name','duration')
Modificando nuestro modelo
class Song(models.Model):
name = models.CharField(max_length=144)
minutes = models.PositiveIntegerField()
seconds = models.PositiveIntegerField()
track_number = models.PositiveIntegerField()
album = models.ForeignKey(Album)
def duration(self):
return '%d:%d' % (self.minutes,self.seconds)Agreguemos frontend
## urls.py
from django.conf.urls import url
from django.contrib import admin
from music import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^albums/$', views.album_list, name='album'),
url(r'^albums/detail/(?P<pk>\d+)$', views.album_detail, name='album-detail'),
]
## views.py
from django.shortcuts import render
from .models import Album, Song
def album_list(request):
data = {}
template_name = 'album/album_list.html'
data['object_list'] = Album.objects.all()
return render(request,template_name,data)
def album_detail(request,pk):
data = {}
template_name = 'album/album_detail.html'
data['object_list'] = Song.objects.filter(album__id=pk)
return render(request,template_name,data)