Presentación del Curso

Profesor Miguel Cantillana

Desarrollo Web
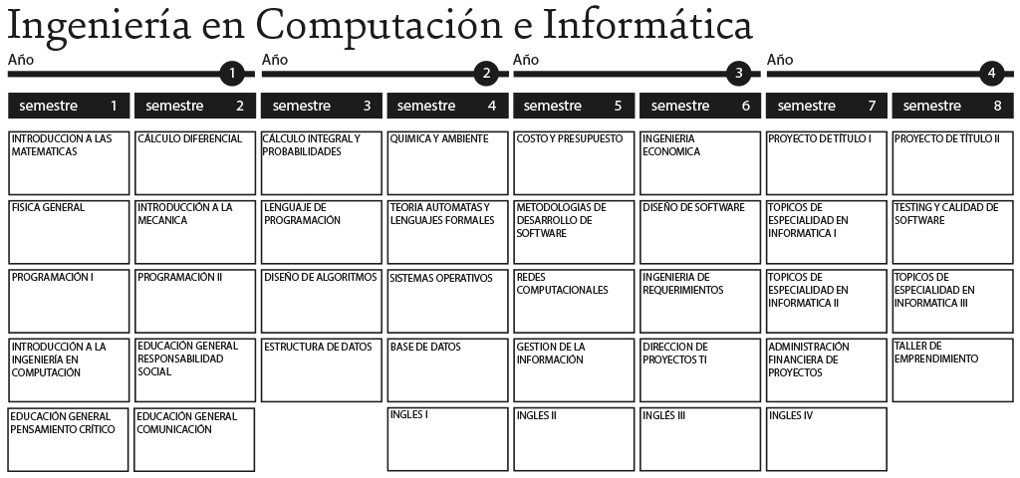
Ingeniería en Computación e Informática
Semestre 2020-1
Generalidades del curso

- Profesor: Miguel Cantillana
- Email: f.migueleduardocanti@uandresbello.edu,
- Email 2: mcantillana@portal53.cl
- Código NRC 16863
- Horario: Martes a las 19:00 hrs
Antecedentes

- Ingeniero Civil Informático
- Subgerente desarrollo E-Commerce at @linets
- Profesor Adjunto UNAB
- Áreas de interés
- Ingeniería de software
- Desarrollo Web
- E-Commerce
- Infraestructura y alta disponibilidad
Contexto Institucional











Presentación de la asignatura

Objetivo de la asignatura
Presentar las herramientas y tecnologías actuales para el desarrollo y gestión de proyectos de desarrollo web utilizando Python y Django web Framework

Objetivo Específicos
- Conocer y comprender los conceptos involucrados en proyectos de Desarrollo Web
- Conocer Tecnologías para el desarrollo Frontend
- Conocer Tecnologías para el desarrollo Backend

Evaluación de la asignatura
- Talleres (70%)
- Proyecto (30%)
Nota: Por confirmar este esquema de evaluación
Programa del curso
- Introducción al desarrollo Web
- Versionamiento de código fuente con GIT
- Instalación ambiente desarrollo (Python3 y Django2)
- Programación con Python
- Django Admin
- Views, models, forms y Migraciones
- Templates
- HTML5, CSS3, Javascript
- Bootstrap 4
- Responsive Design
- API REST en Django *
- Deployment *

Programa del curso
- El temario será dividido en 7 talleres
- Todos los talleres serán evaluados
- Algunos talleres serán grupales

Introducción al desarrollo Web

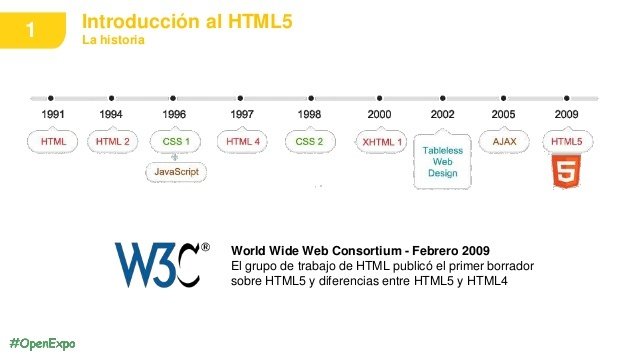
Historia
Infografía de la historia de los navegadores

Historia de HTML


El desarrollo web

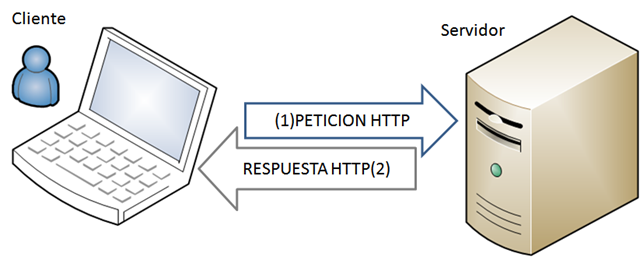
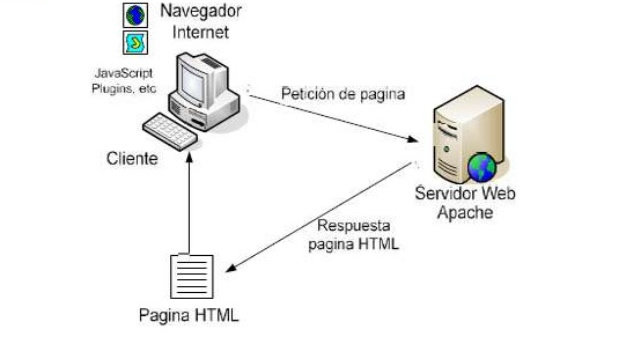
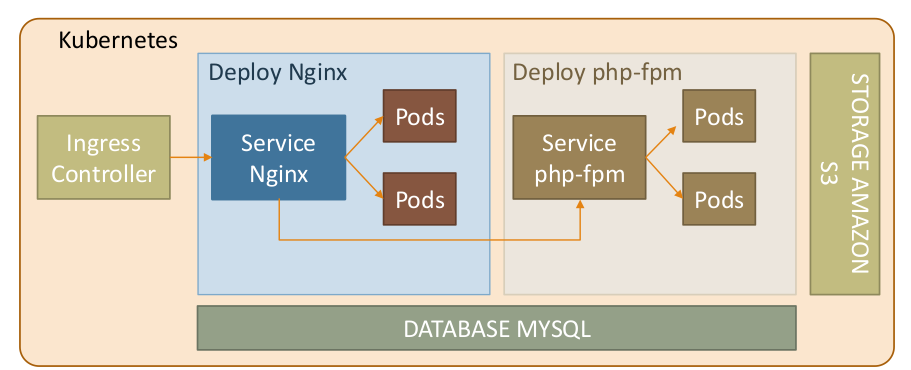
Arquitectura de una aplicación web (i)


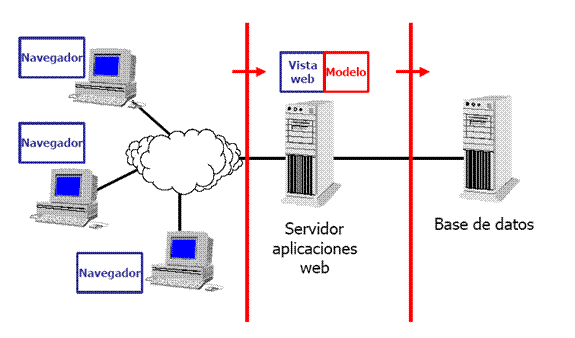
Arquitectura de una aplicación web (iI)


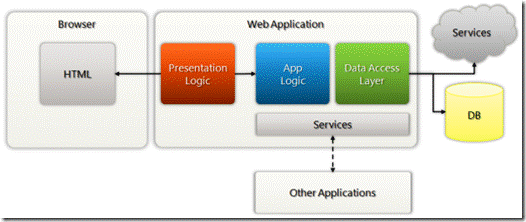
Arquitectura de una aplicación web (iii)


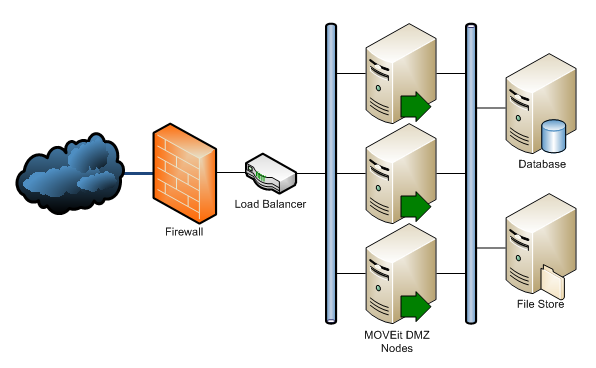
Arquitectura de una aplicación web (iv)


Arquitectura de una aplicación web (v)


Arquitectura de una aplicación web (vi)


¿Qué es el desarrollo web?
- Es el desarrollo de software que puede ser ejecutado en un navegador
- Involucra diferentes tecnologías en su construcción
- Existe un desarrollo frontend y un backend







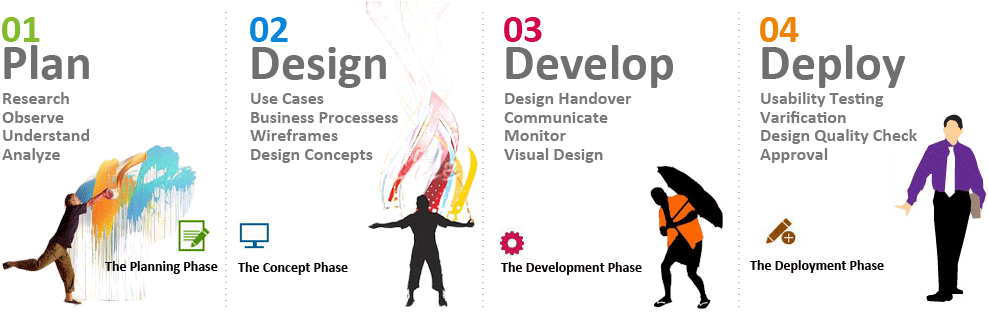
Diseño de una aplicación web


sketch, wireframe, mockup y prototipo

Sketch


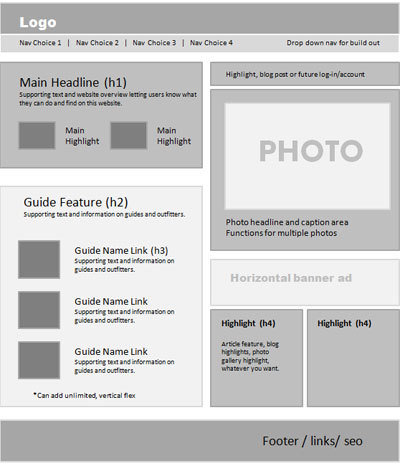
Wireframe
- Zonas de contenido
- Uso de elementos HTML (marcado semántico)
- Servicios de navegación y ayuda
- Flujos de navegación (cómo se conectan las unidades de información)


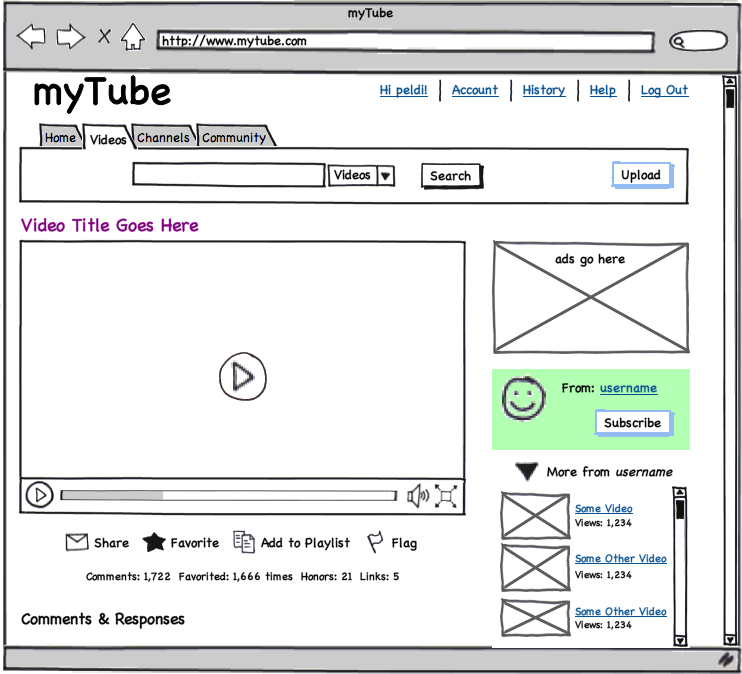
Mockups


Prototipo
- Experimente interactuando con la interfaz y contenido del proyecto.
- Pruebe las principales interacciones de una manera similar al producto final.


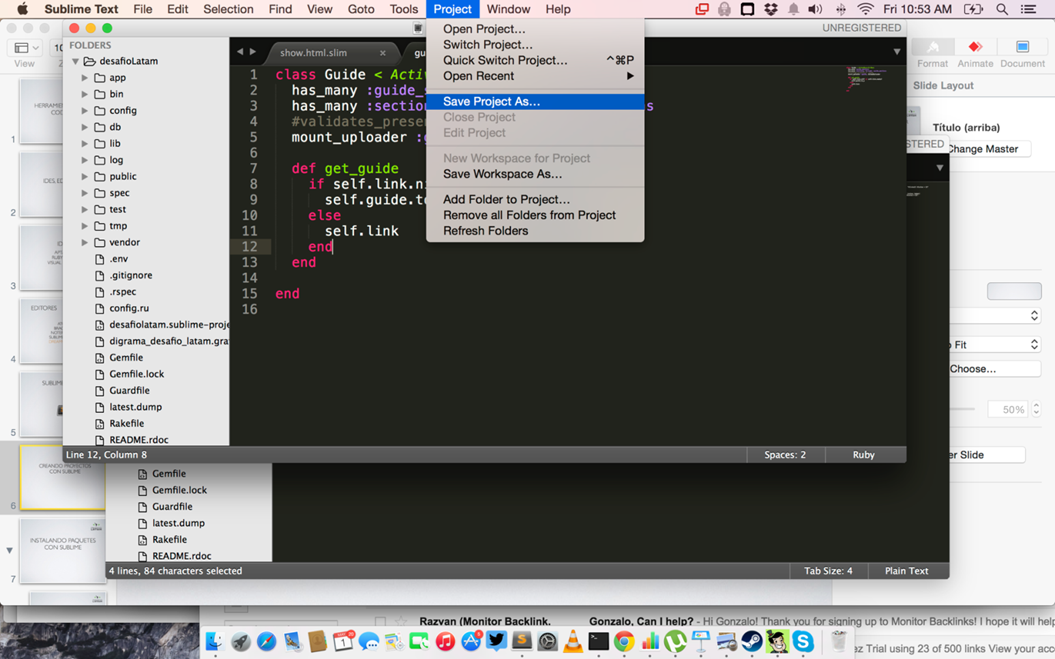
Herramientas



Sublime Text





Inspector de elementos





