Desarrollo Web
Introducción al HTML5 y CSS3

Profesor Miguel Cantillana

INS018 – Desarrollo Web
Ingeniería en Computación e Informática
Semestre 2017-1
HTML5
- Qué es HTML5
- Estructura HTML5
- Sintaxis y etiquetas básicas orientadas al texto
- Tablas, filas, celdas, nombres de columnas
- Links, imágenes y tipos de enlaces
- Divs y spans
- Herramientas para la revisión del markup


Hojas de estilo en cascada (CSS)
- ¿Qué es CSS?
- Estructura, sintaxis de reglas CSS, Herencia y Cascada
- Selectores de Clase, de ID y Generales
- Propiedades CSS
- Fondo, Textos, Fuentes, Bordes, Márgenes, Padding, Listas
- Propiedades CSS3
- Border Radius, Box Shadow, Text Shadow, RGBA, @Font Face, CSS Gradient
- Selectores de CSS avanzado
- Pseudo Clases
- Pseudo Elementos
- Selectores CSS3


¿Qué es HTML?


Es un lenguaje semántico, lo que quiere decir
que no definimos el aspecto de las cosas, sino
lo que significan.

Características HTML
- Lenguaje de Marcado
- Funciona a través de etiquetas
- <etiqueta> .. </etiqueta>
- Documento Jerarquizado (DOM)
- Lenguaje Semántico
- NO es un lenguaje de diseño web
- NO es un lenguaje de programación

Estructura HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Título de la págima</title>
</head>
<body>
....
</body>
</html>
<!DOCTYPE html>

<meta charset="UTF-8" />

<meta name="description" \
content="descripción de la página" />
OJO!
<meta name="keywords" content="HTML,CSS,XML,JavaScript">

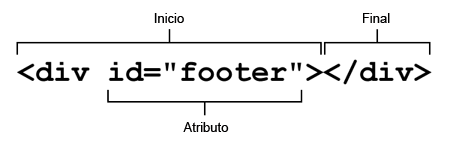
Anatomía de una etiqueta




Sintaxis y etiquetas básicas orientadas al texto

Etiquetas
- Títulos
- Párrafos
- Énfasis (strong, em)
- Listas en orden
- Listas sin orden

Links, y tipos de enlaces

<a href="#">Link</a>

<a href="#" tittle="Ir a" target="_blank">Link</a>

Opciones de target
- _blank
- _self
- _parent
- _top

Imágenes en una web

<img src="/path/" />

<img
src="/path/" alt="Descripción" width="100" height="100" title="Titulo"
/>

<figure> <img src="/macaque.jpg" alt="Macaque in the trees"> <figcaption>A cheeky macaque, Lower Kintaganban River, Borneo. Original by <ahref="http://www.flickr.com/photos/rclark/">Richard Clark</a></figcaption> </figure>

Tablas, filas, celdas, nombres de columnas

<table>
<tr>
<td><strong>Curso</strong></td>
<td><strong>Horas</strong></td>
<td><strong>Horario</strong></td>
</tr>
<tr>
<td>CSS</td>
<td>20</td>
<td>16:00 - 20:00</td>
</tr>
<tr>
<td>HTML</td>
<td>20</td>
<td>16:00 - 20:00</td>
</tr>
<tr>
<td>Dreamweaver</td>
<td>60</td>
<td>16:00 - 20:00</td>
</tr>
</table>Tabla Simple

<table border="1">
<thead>
<tr>
<th>Titulo 1</th>
<th>Titulo 2</th>
<th>Titulo 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>CSS</td>
<td>20</td>
<td>16:00 - 20:00</td>
</tr>
<tr>
<td>CSS</td>
<td>20</td>
<td>16:00 - 20:00</td>
</tr>
<tr>
<td>CSS</td>
<td>20</td>
<td>16:00 - 20:00</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Dreamweaver</td>
<td>60</td>
<td>16:00 - 20:00</td>
</tr>
</tfoot>
</table>Tabla Avanzada

Divs y spans

<div>...</div>

<span>...</span>

Iframes

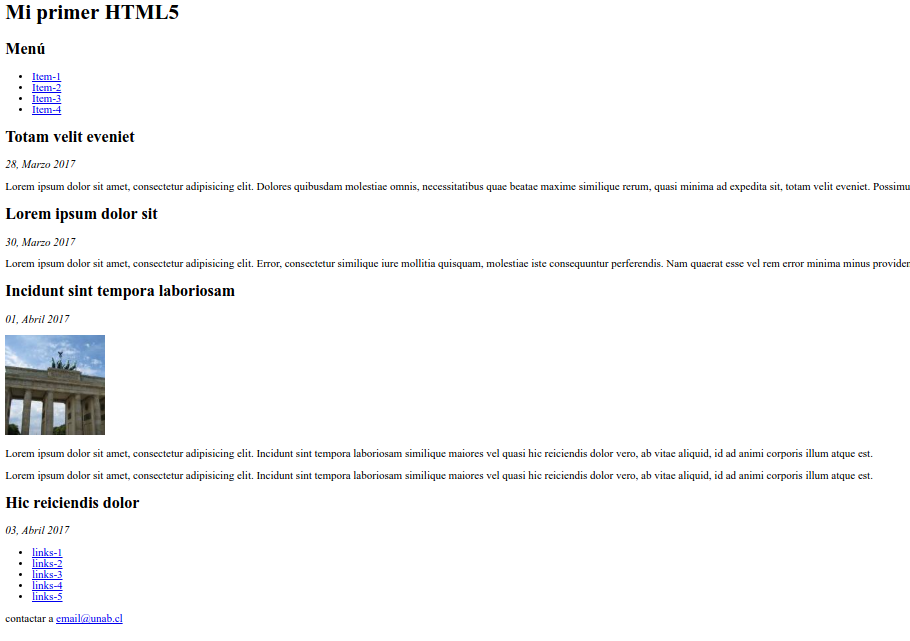
Actividad en clases

Actividad en clases


Actividad en clases

Debe poseer las siguientes características
- Debe ser un documento HTML5
- Un título de primer nivel
- 5 títulos de de segundo nivel
- 2 títulos de tercer nivel
- Una imagen (puede utilizar lorempixel.com)
- 2 listas sin orden con links
- Los enlaces deben abrirse en una segunda pestaña
- Debe incorporar una etiqueta inline
- Debe utilizar la etiqueta de énfasis
Hojas de estilo en cascada (CSS)

¿Qué es CSS?

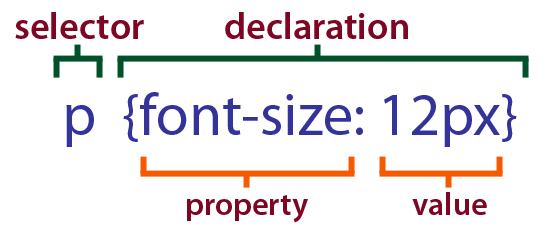
Estructura y sintaxis CSS


Herencia y Cascada

Herencia
Cuando se establece el valor de una propiedad CSS en un elemento, sus elementos descendientes heredan de forma automática el valor de esa propiedad.

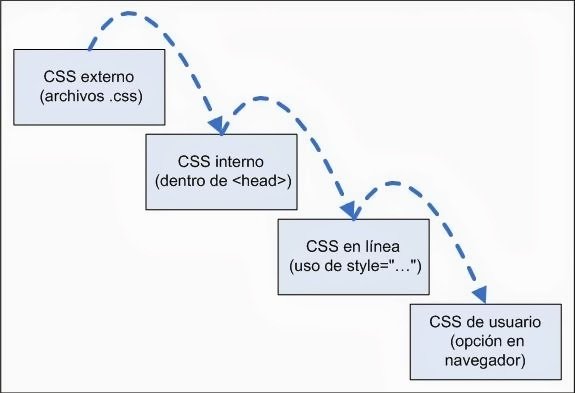
Cascada


Selectores de Clase, de ID y Generales

Selector de clase
.clase_texto {
color:#FF0000;
font-size:14px;
}
Selector de ID
#texto {
color:#FF0000;
font-size:14px;
}
Selectores generales
p {
color:#FF0000;
font-size:14px;
}
h2 { background:olive}
Propiedades CSS

Propiedades de CSS
- Fondo
- Textos
- Fuentes
- Bordes
- Márgenes
- Padding
- Listas

Propiedades CSS3

CSS3
- Border Radius
- Box Shadow
- Text Shadow
- RGBA
- @Font Face
- CSS Gradient

Selectores de CSS avanzado

Pseudo Clases
a:focus
a:hover
a:active
input:focus
p:first-lin
p:first-letter
Pseudo Elementos
.selector::after {…}
.selector::before {…}
.selector::first-letter {…}
.selector::first-line {…}
.selector::selection {…}
Selectores CSS3
- Elemento[atributo^="valor"]: selecciona todos los elementos que disponen de ese atributo y cuyo valor comienza exactamente por la cadena de texto indicada
- Elemento[atributo$="valor"]: selecciona todos los elementos que disponen de ese atributo y cuyo valor termina exactamente por la cadena de texto indicada
- Elemento[atributo*="valor"]: selecciona todos los elementos que disponen de ese atributo y cuyo valor contiene la cadena de texto indicada

Actividad en clases
- Dado el siguiente HTML, aplicar las siguientes reglas de CSS:
- Dejar el primer elemento y último elemento de la lista sin orden con tamaño de fuente 22px
- Dejar los párrafos con 16px
- Configurar la clase .titulo_principal con margen superior a 10px, margen inferior a 5px, además definir un borde inferior de color gris, con ancho 1px y tipo de línea punteada
- Dejar la primera letra de los párrafos con tamaño 42px
- Agregar un doble guion antes y después en la clase crédito
- Agregar márgenes interiores de 2px en el contorno a imágenes
- Agregar márgenes exterior de 5px en el contorno a imágenes
- Agregar borde de color #CCC a las imágenes del documento
- Configurar los estados visited, hover y link de la siguiente forma
- Estado visitado en color morado o similar y sin linea baja
- Estado hover con linea baja y color azul
- Estado link con color negro y sin línea baja
Créditos
