Desarrollo Web
Responsive Design & Bootstrap3

Profesor: Miguel Cantillana F
INS018 – Desarrollo Web
Ingeniería en Computación e Informática
Semestre 2017-1

Twitter Bootstrap

¿Qué es Bootstrap?

Boostrap es un framework mobile first desarrollado por la gente de Twitter y liberado a la comunidad; nos permite desarrollar sitios web responsive e interfaces de forma rápida combinando CSS, HTML5 y Jquery.

Frameworks
- Estilos predefinidos
- Estilos para textos
- Formularios
- Listas entre otros
- UI widgets
- Barras de navegación
- Breadcrumbs
- Popups
- Alerts, entre otros
- Icons
- Built-in responsive design
- Grid system


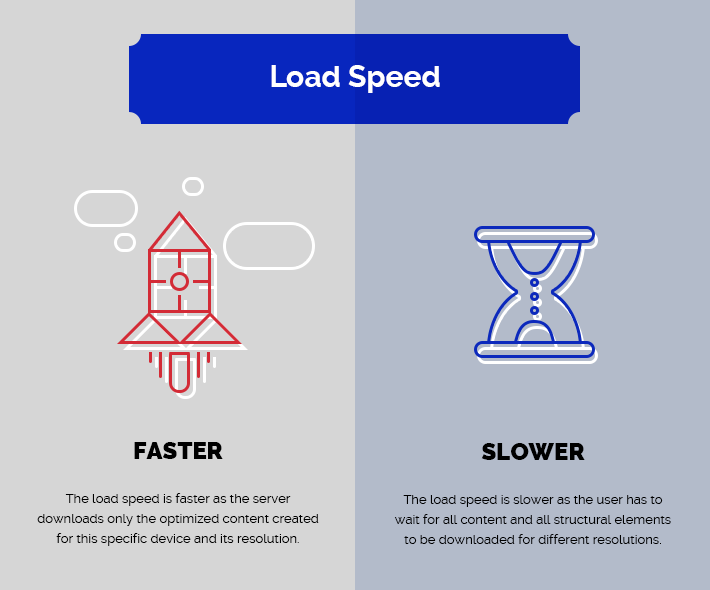
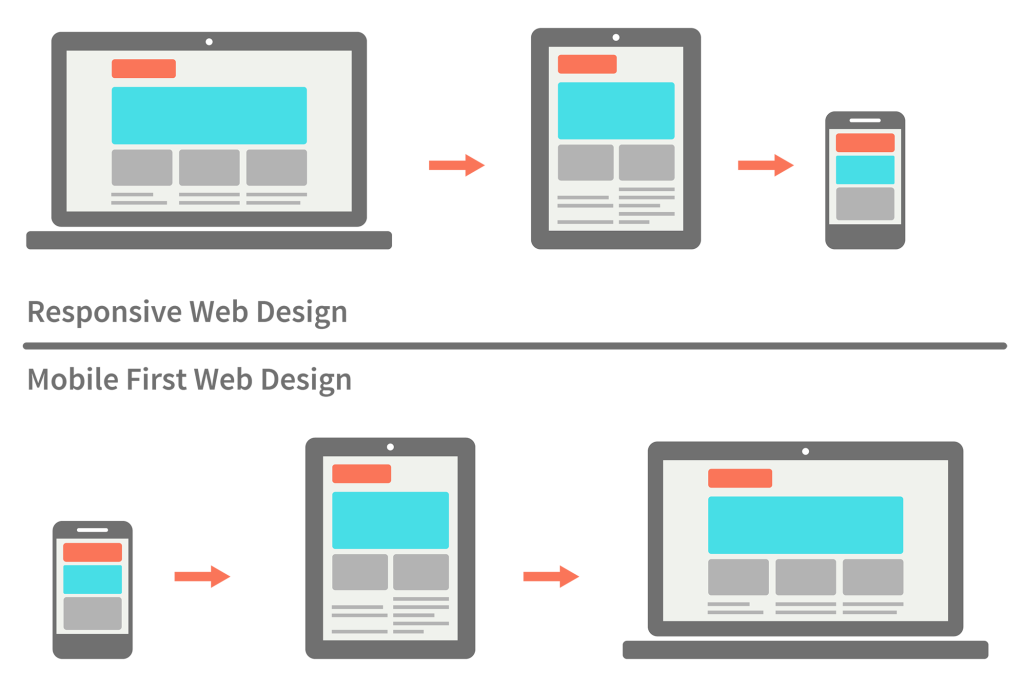
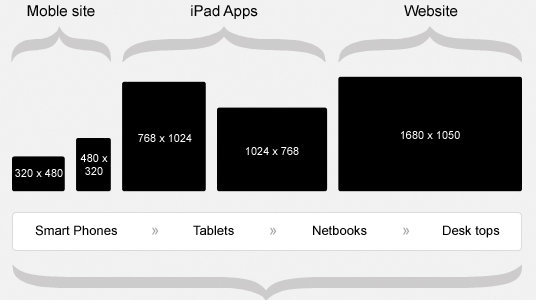
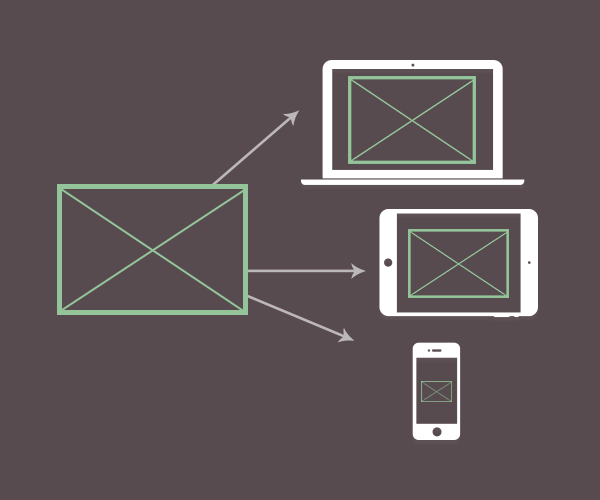
Responsive Design








Mobile First



Mobile First es una filosofía, una manera de encarar el trabajo y una forma de facilitarnos la labor durante el diseño responsive, comenzando siempre por los dispositivos, con pantallas menores.

Getting Started

Meta Viewport

La Etiqueta Meta Viewport
<meta name="viewport" content="">
puedes especificar el ancho del viewport
<meta name="viewport" content="width=320">
Para layouts flexibles es más práctico basar el ancho de tu viewport en el dispositivo en cuestión
<meta name="viewport" content="width=device-width">
puedes también fijar el nivel del zoom
<meta name="viewport" content="initial-scale=1">
...asegurar que al abrir tu layout se mostrará correctamente a una escala de 1:1. Ningún zoom será aplicado.
<meta name="viewport" content="maximum-scale=1">
Todo junto!
<meta name="viewport" content="width=device-width, initial-scale=1">
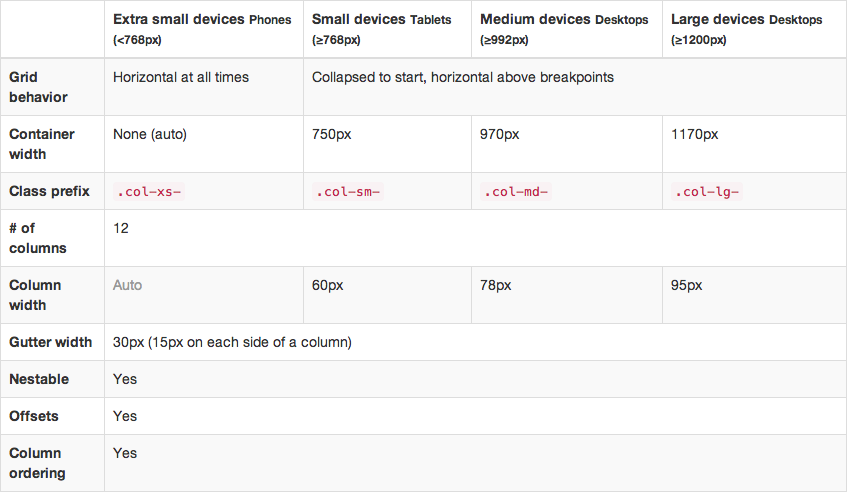
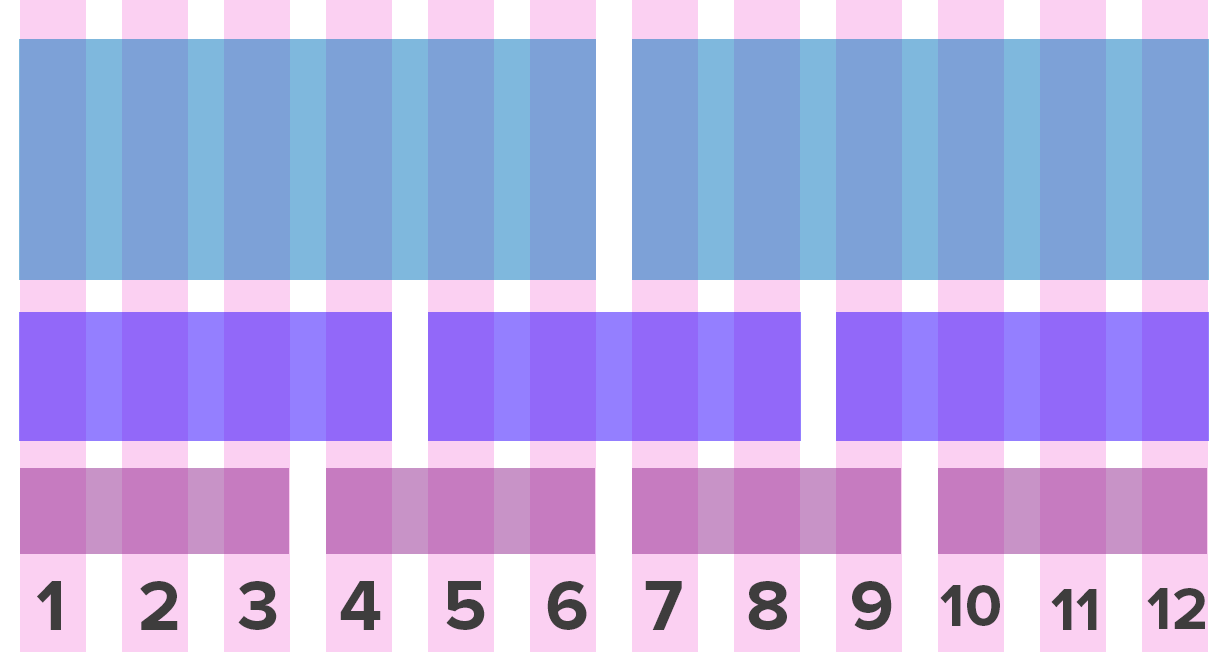
Grid System

Bootstrap's Grid System
- Grilla de 12 columnas
- container classes
- container
- container-fluid
- row classes
- .row
- columns
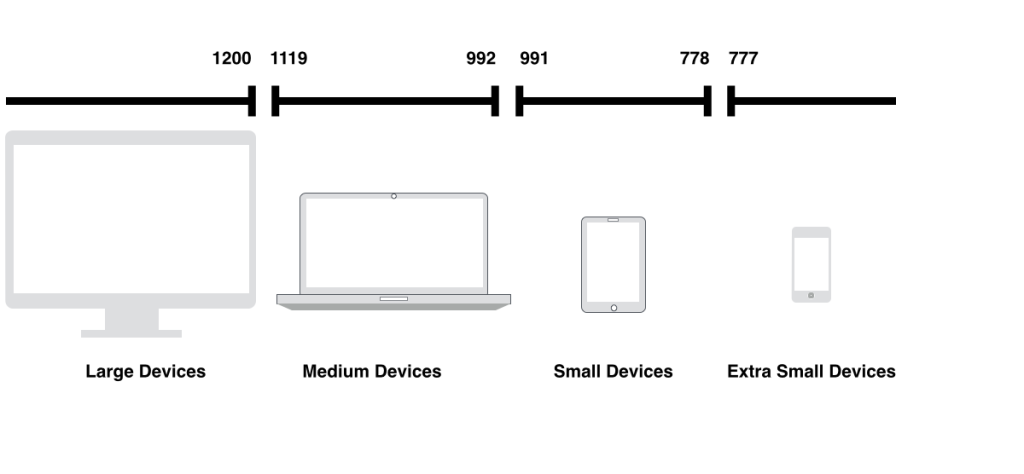
- col-xs- for viewports < 768px
- col-sm- for viewports 768px to 991px
- col-md- for viewports 992px to 1199px
- col-lg- for viewports >= 1200px

Clases para columnas


Bootstrap se basa en una rejilla de 12 columnas, y utiliza clases CSS para decidir el ancho de cada elemento.


Cada elemento puede tomar hasta un valor de entre 1-12 columnas del espacio ...


Algunas reglas...
-
Los filas deben ser colocados dentro de una clase .container (fixed-width) or .container-fluid (full-width)
-
Utlice rows (.row) para crear grupos horizontales de columnas.
-
El contenido debe ser colocado dentro de las columnas y las columnas sólo puede ser hijos inmediatos de filas (rows)

Código de ejemplo
<div class="container">
<div class="row">
[CONTENT FOR ROW]
</div>
</div>
Media Queries y Breakpoints

Breakpoints


Media Queries
@media only screen and (max-width: 479px) {
body {
background-color: lightblue;
}
}
@media only screen and (min-width:480px) and (max-width: 640px) {
body {
background-color: lightblue;
}
}
/* Orientation: Portrait / Landscape */
@media only screen and (orientation: landscape) {
body {
background-color: lightblue;
}
}
Breakpoints en bootstrap 3


Ejemplo bootstrap 3
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
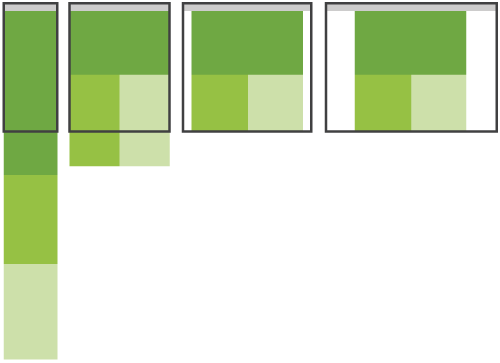
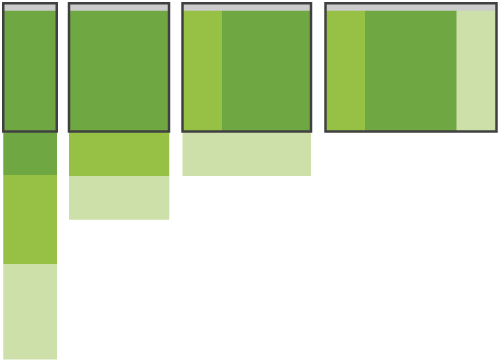
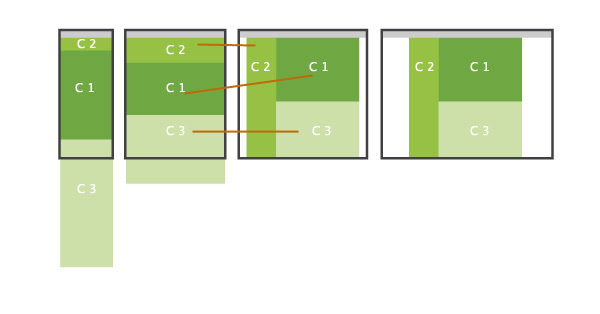
Responsive Patterns

Tiny Tweaks


Mostly Fluid


Column Drop


Layout Shifter


Images

Basic Fluid Image
.img-fluid {
display: block;
max-width: 100%;
height: auto;
}
Basic Fluid Image


Bootsrap class
<style>
.img-circle { ... }
.img-thumbnail { ... }
.img-rounded { ... }
.img-fluid { ... }
</style>
Tipografía

Botones!
Bootstrap provee un conjunto de clases para botones, con un característico estilo de bootstrap


Botones!
La clase .btn se puede aplicar ya sea a un <button> o un <a>
<!-- Standard button -->
<button type="button" class="btn btn-default">Default</button>

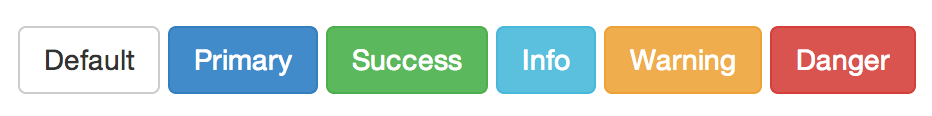
Hay más!
Bootstrap tiene diferentes clases para proporcionar peso visual adicional e identificar la acción principal de un conjunto de botones.
<!-- Primary Action -->
<button type="button" class="btn btn-primary">Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">Danger</button>
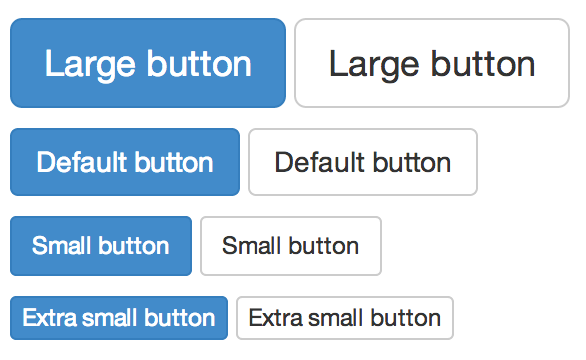
Tamaño!
A veces se necesita un botón muy grande para esa llamada a la acción.


Clases de tamaño
Para tamaños grandes o medianos agregar .btn-lg, .btn-sm. o .btn-xs para tamaños pequeños
<button type="button" class="btn btn-primary btn-lg">
Large button</button>
<button type="button" class="btn btn-primary">
Default button</button>
<button type="button" class="btn btn-primary btn-sm">
Small button</button>
<button type="button" class="btn btn-primary btn-xs">
Extra small button</button>
Iconos / Glyphicons
<span class="glyphicon glyphicon-cog"></span>
Helper Classes

Responsive utilities

Menús

Navs / Navegaciones
- Pills
- Tabs
- Drop down Menus

Menu- Pills
<div class="container">
<ul class="nav nav-pills">
<li class="active">
<a href="#"> Home </a>
</li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>
</div>Para mostrar el menú en forma vertical se debe agregar la clase "nav-stacked".
Ejemplo: <ul class="nav nav-pills nav-stacked">

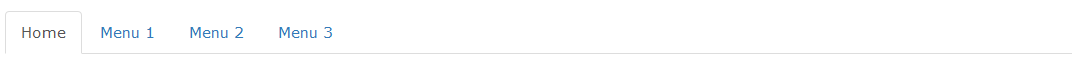
Menu- Tabs
<div class="container">
<ul class="nav nav-tabs">
<li><a href="#">Home </a></li>
<li><a href="#"> Menu 1</a></li>
<li><a href="#"> Menu 2</a></li>
<li><a href="#"> Menu 3</a></li>
</ul>
</div>

Drop-Down Menu
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Dropdown
<span class="fa-carot-down"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another Action</a></li>
<li><a href="#">Something else</a></li>
</ul>
</li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>
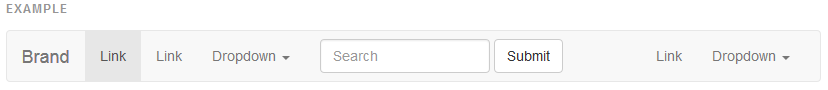
Barras de navegacion / Navbars

Nav Bar
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>


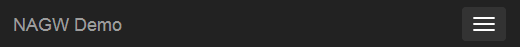
Menu--Nav bar collapse
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<!--THIS IS WHERE THE MOBILE BUTTON TOGGLE STARTS-->
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#myNavbar">
<span class="fa fa-bars"></span>
<span class="fa fa-bars"></span>
<span class="fa fa-bars"></span>
</button>
<!--THIS IS WHERE THE MOBILE BUTTON TOGGLE ENDS-->
<a class="navbar-brand" href="#">NAGW Demo</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Page 1
<span class="fa-caret-down"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Page 1-1</a></li>
<li><a href="#">Page 1-2</a></li>
<li><a href="#">Page 1-3</a></li>
</ul>
</li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="fa fa-user"></span> Sign Up</a></li>
<li><a href="#"><span class="fa fa-sign-in"></span> Login</a></li>
</ul>
</div>
</div>
</nav>


Tipos de navegación
- Default
- Fixed to Top (Padding Required) / navbar-fixed-top
- Fixed to Bottom (Padding Required) / navbar-fixed-bottom
- Static Top / navbar-static-top

Visibility
visible-xs
visible-sm
visible-md
visible-lg
visible-print
hidden-xs
hidden-sm
hidden-md
hidden-lg
hidden-print
Bootstrap entrega clases que permite manejar la visibilidad de los elementos dependiendo del tamaño de la resolución

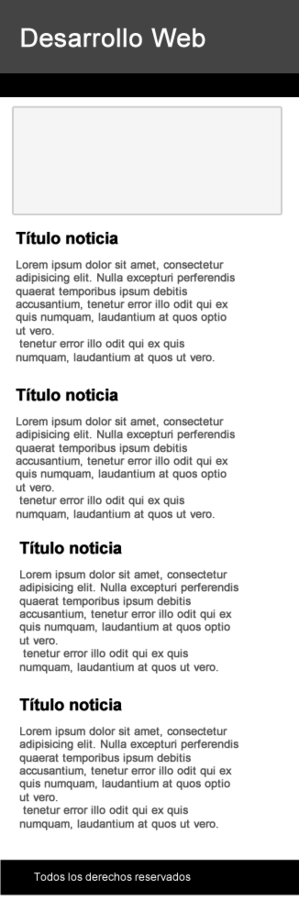
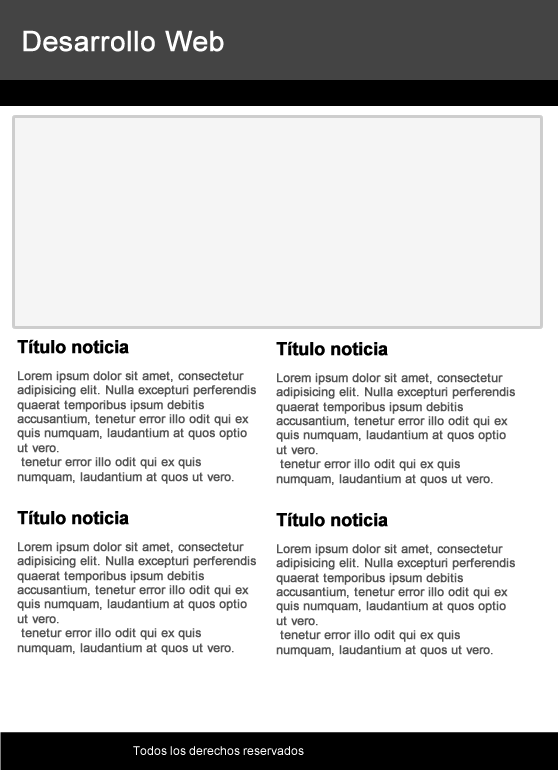
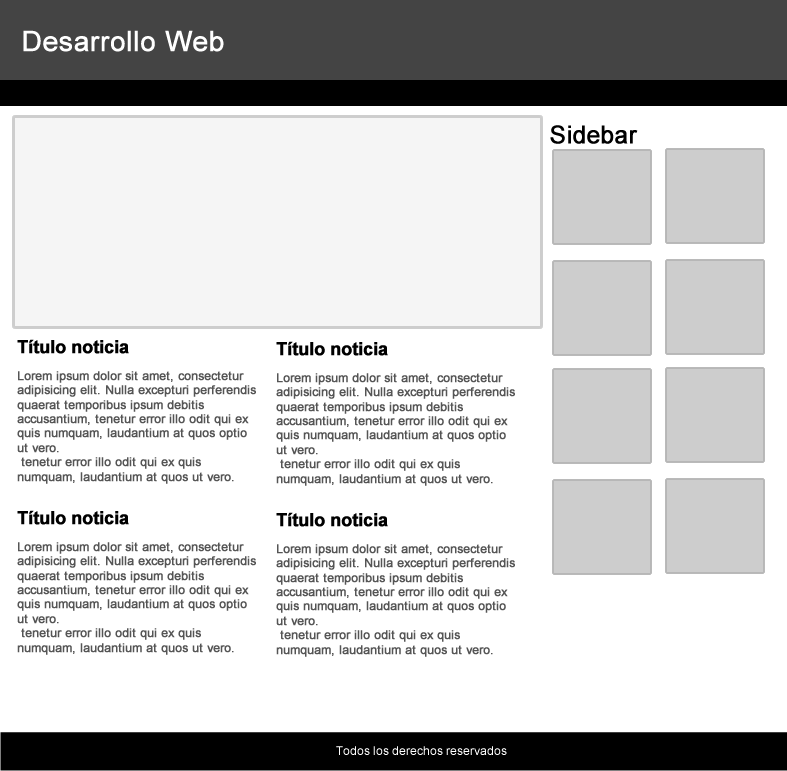
Actividad
- Construya el layout propuesto en el siguiente slide, utilizando bootstrap
- Utilice todas las clases que bootstrap provee para resolver problemas de layout