UNIDAD I
Gestión de proyectos
Arquitectura de Información Usabilidad

Índice
- Fases de un proyecto web (y herramientas)
- Etapas, equipo y roles de un proyecto web
- Arquitectura de información
- Usabilidad
- Planificación
- Metodologías de desarrollo
- TAREA-01
Etapas, equipo y roles de un proyecto web
Roles
- Jefe de proyecto
- Arquitecto de la información
- Diseñador gráfico
- Desarrollador Frontend
- Desarrollador Backend
- Administrador de sistemas

Roles
- Se definen en función de la envergadura del proyecto
- La cantidad de personas que participan puede variar
- No hay bala de plata
- Es necesario conocer el alcance
- Una persona puede asumir más de un rol (lo que siempre sucede)
- Es importante tener claro el alcance del proyecto para definir el equipo que participará
- El alcance lo podemos definir a partir de la estimación económica
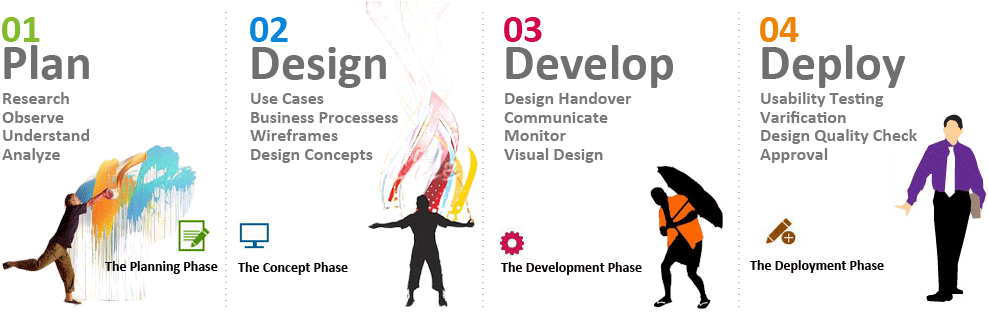
Etapas

Etapas
- Las etapas pueden varias en función de la complejidad del proyecto
- Existen diferentes metodologías que permiten establecer las etapas
- Metodologías de software tradicional (Cascada, Evolutivo, espiral)
- Metodologías ágiles (Scrum)
- Es importante conocer el alcance técnico del proyecto
- Nos permite establecer plazos o técnicas de trabajo
Planificación
- Desglose de actividades (WBS)
- Definir Hitos
- Definir roles del equipo
- Distribuir actividades para cada rol
- Definir plazo horizonte
- Detectar riesgos
- Matriz de riesgo
- Mapa de calor
Planificación (ii)
- Para proyectos sin historia o alta incertidumbre
- Utilizar ciclos cortos de desarrollo con hitos
- Prototipar la mayor cantidad de flujos
- No utilizar gráficos Gantt
- Retro-alimentar el WBS
- Visibilizar al equipo el avance del proyecto
- Hacer participe al cliente del proyecto y decisiones desde el primer minuto
Herramientas
- Basecamp (Gestión de actividades)
- TeamworkPM (Gestión de actividades)
- Trello (Gestión de actividades)
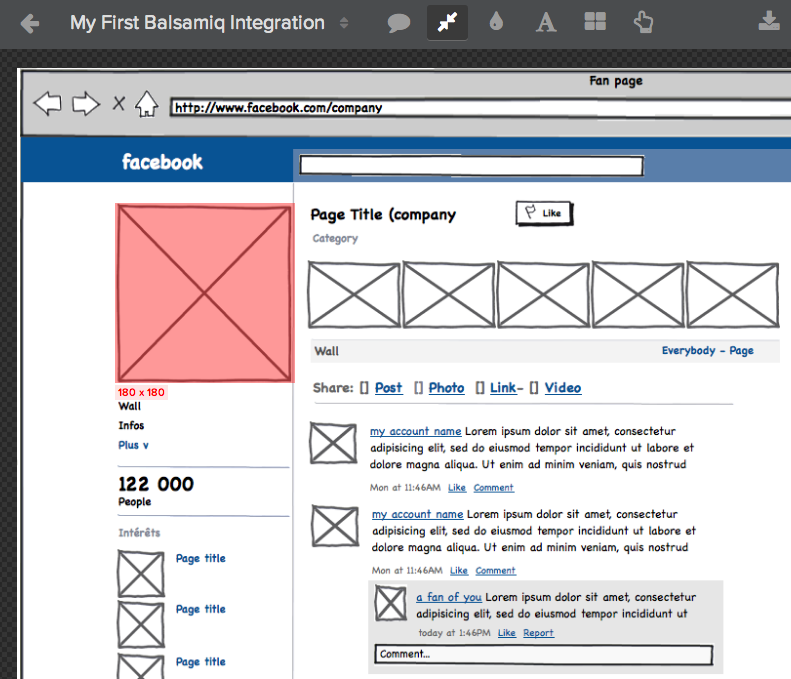
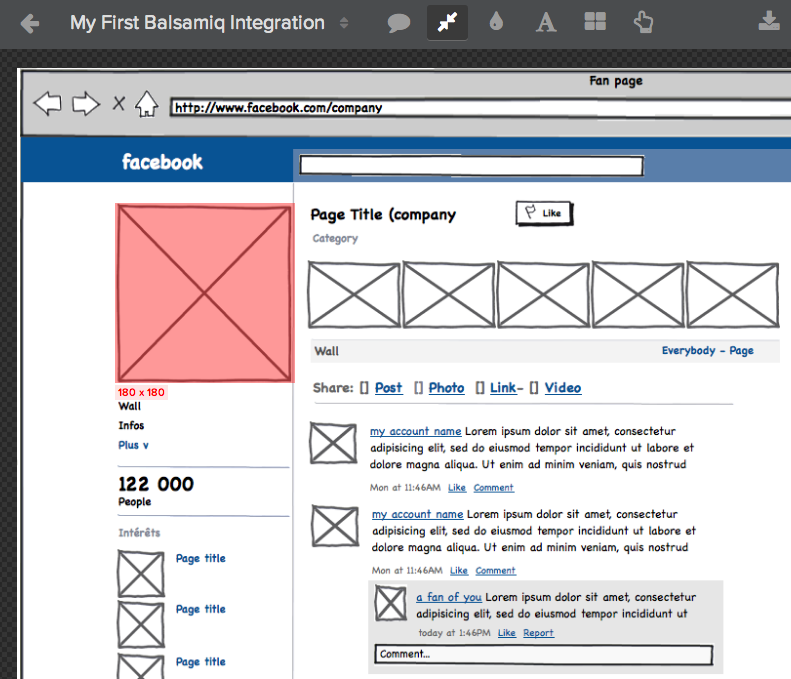
- Balsamiq (prototipado)
- Pencil (prototipado)
- Uxpin.com (prototipado)
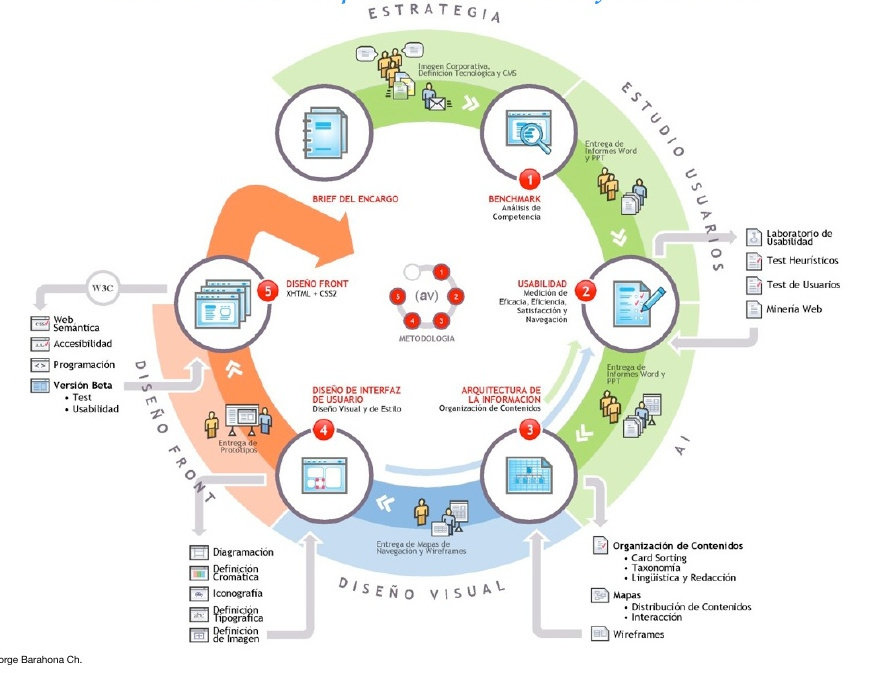
Arquitectura de Información
Definiciones
- Definición de Objetivos del Sitio
- Definición de Audiencia
- Definición de Contenidos del Sitio
- Definición de la Estructura del Sitio
- Definición de los Sistemas de Navegación
- Definición del Diseño Visual

Usabilidad

- Esquema o estrucura inicial del cual se realizará el diseño web
- diseño web definitivo (aspecto final)
- Presentación de los elementos en la página
- Presentación de la información
- Disposición de los menús
- Diseño de formularios
- Call to action
- etc...

¡No me hagas pensar! Primera norma de la usabilidad de Krug
¿Cómo usamos realmente la web? Ojear, ser suficiente y arreglárselas
Diseño de rótulos 101. Diseño de páginas para hojear, no para leer
Omisión de palabras innecesarias. El arte de no escribir en la web
Señales en la calle y migas. Diseño de la navegación
Definición de la Estructura del Sitio
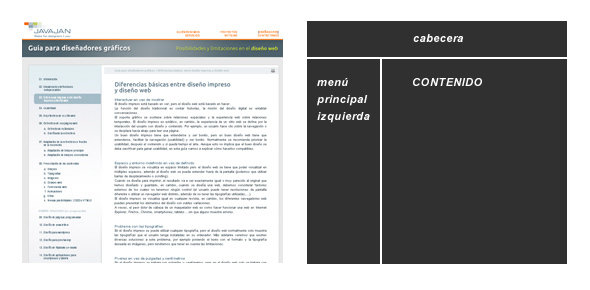
Bloque de navegación a la izquierda

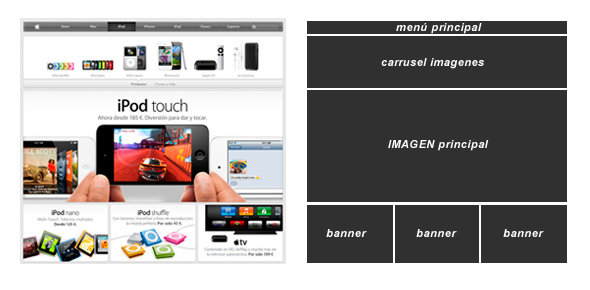
Bloque de navegación arriba

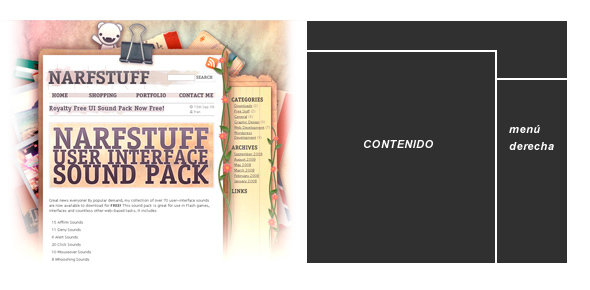
Bloque de navegación derecha

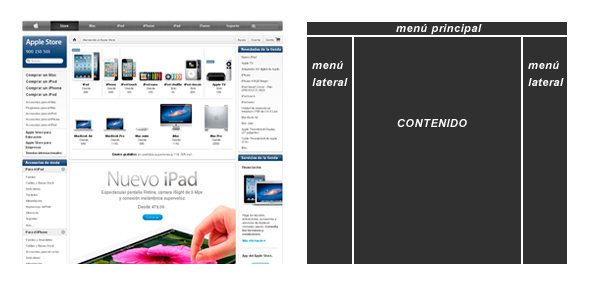
Combinación de los anteriores

Pie de página

Pie de página

Diseñando Estructura del Sitio


Balsamiq

Sistemas de Navegación
¿Porque que se necesita planificar un Sistema de Navegación?
Características de un Sistema de Navegación
- Establecer un modo de ir de un sitio a otro dentro de la web.
- Hacer evidente al usuario la relación entre el contenido que está visualizando y la navegación del sitio.
- Permitir volver a la página de inicio rápidamente.
- Que la fuente que se utilice sea clara y grande, con un color que contraste con el fondo.
Tipos de Sistemas de Navegación

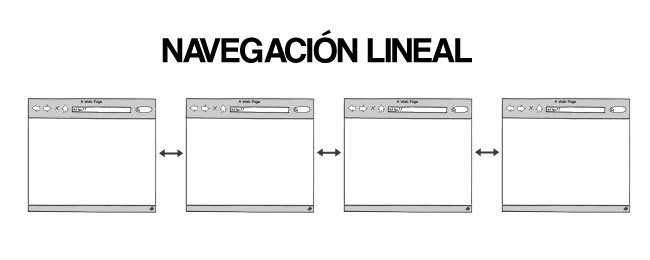
Ejemplo de un menú clásico para navegación lineal :


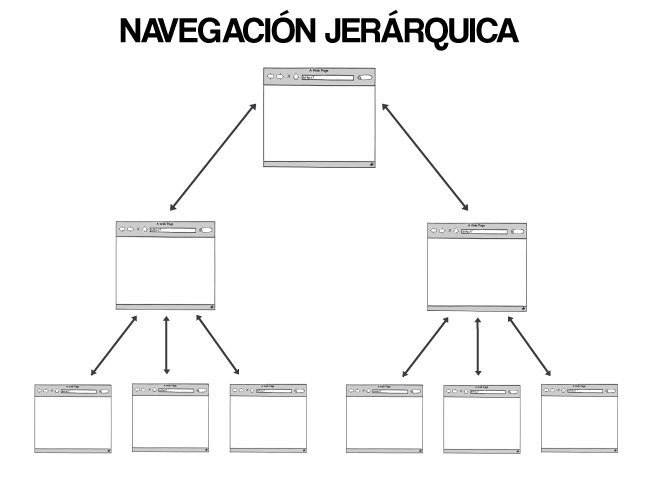
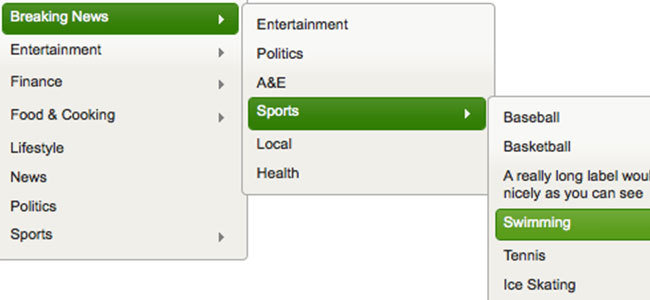
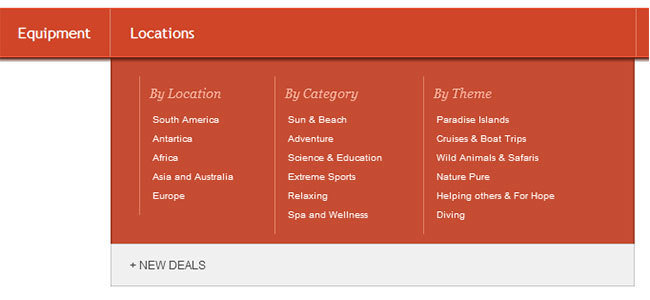
Ejemplo de menú para navegación jerárquica
(Aquí entran la mayoría de los menús desplegables)


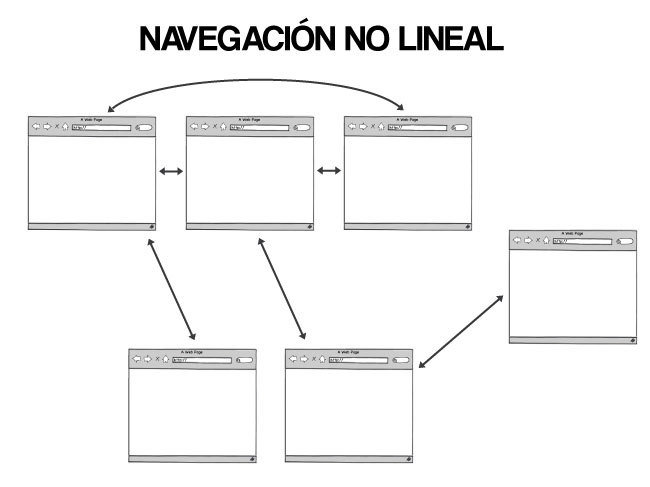
Ejemplo de menú para navegación no lineal


Ejemplo de menú para navegación compuesta

SITEMAP O MAPA DE SITIO

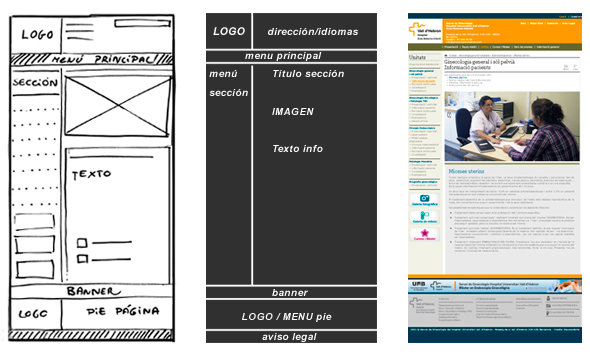
Definición del Diseño Visual
Sketch

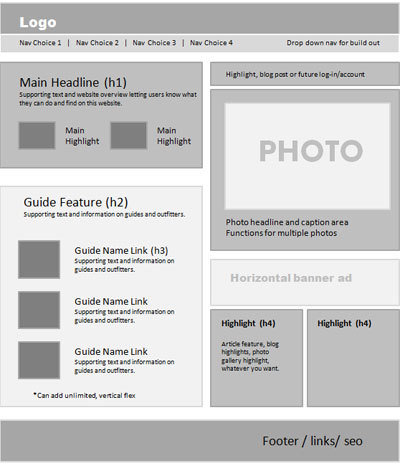
Wireframe
- Zonas de contenido
- Uso de elementos HTML (marcado semántico)
- Servicios de navegación y ayuda
- Flujos de navegación (cómo se conectan las unidades de información)

Mockups
- Similar al wireframe
- Utiliza elementos de mejor comprensión
- Interaces más cercanas a la funcionalidad
- Permite construir flujos de interacción

Prototipo
- Experimente interactuando con la interfaz y contenido del proyecto.
- Pruebe las principales interacciones de una manera similar al producto final.