Repetition and automation
A Workshop


B-DC 121
Computation in Design 1
25-26
With Dhiya Md
Activity & Workshop
Scroll down for Workshop Teaser.
Workshop Teaser (30mins)
B-DC 121
Computation in Design 1
Activity-4.2
25-26
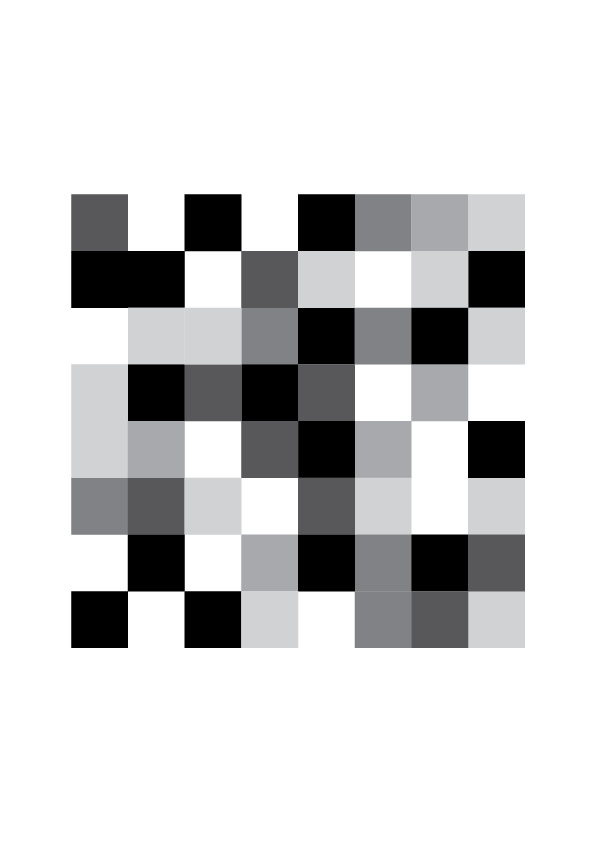
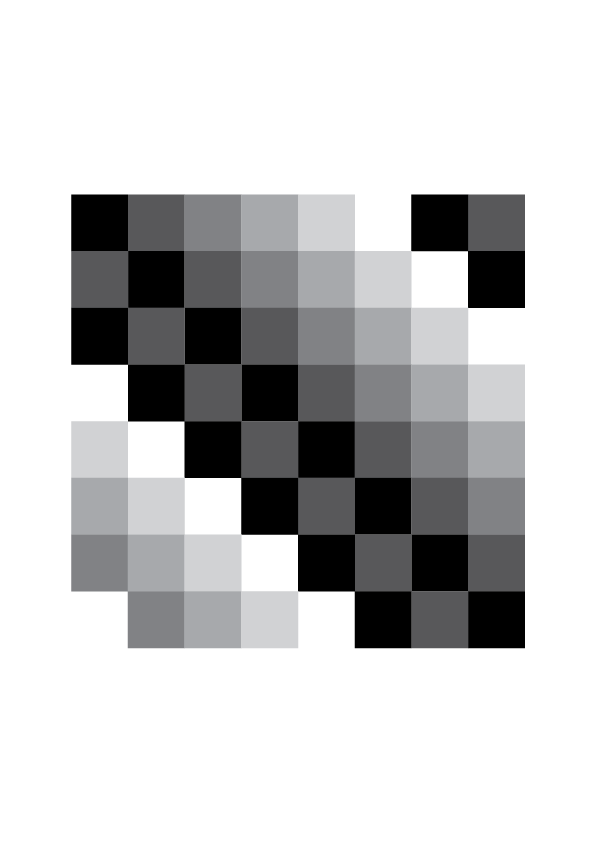
With the provided materials, create a composition of squares by cutting, glueing and pasting.
Part 1. Cut, glue, paste (15mins)
B-DC 121
Computation in Design 1
Considerations:
– Plan the intent, random or organised?
– Play with sequences in rows(vertical) or collumns(horizontal)
– Craft with precision, neatness and care


A4, Grid. Use this template
to paste the colored squares.
A4, Colored Squares. Cut and
paste the squares into the template.
Activity-4.2
25-26
Part 1. Examples
B-DC 121
Computation in Design 1



random
organised
sequence
Activity-4.2
25-26
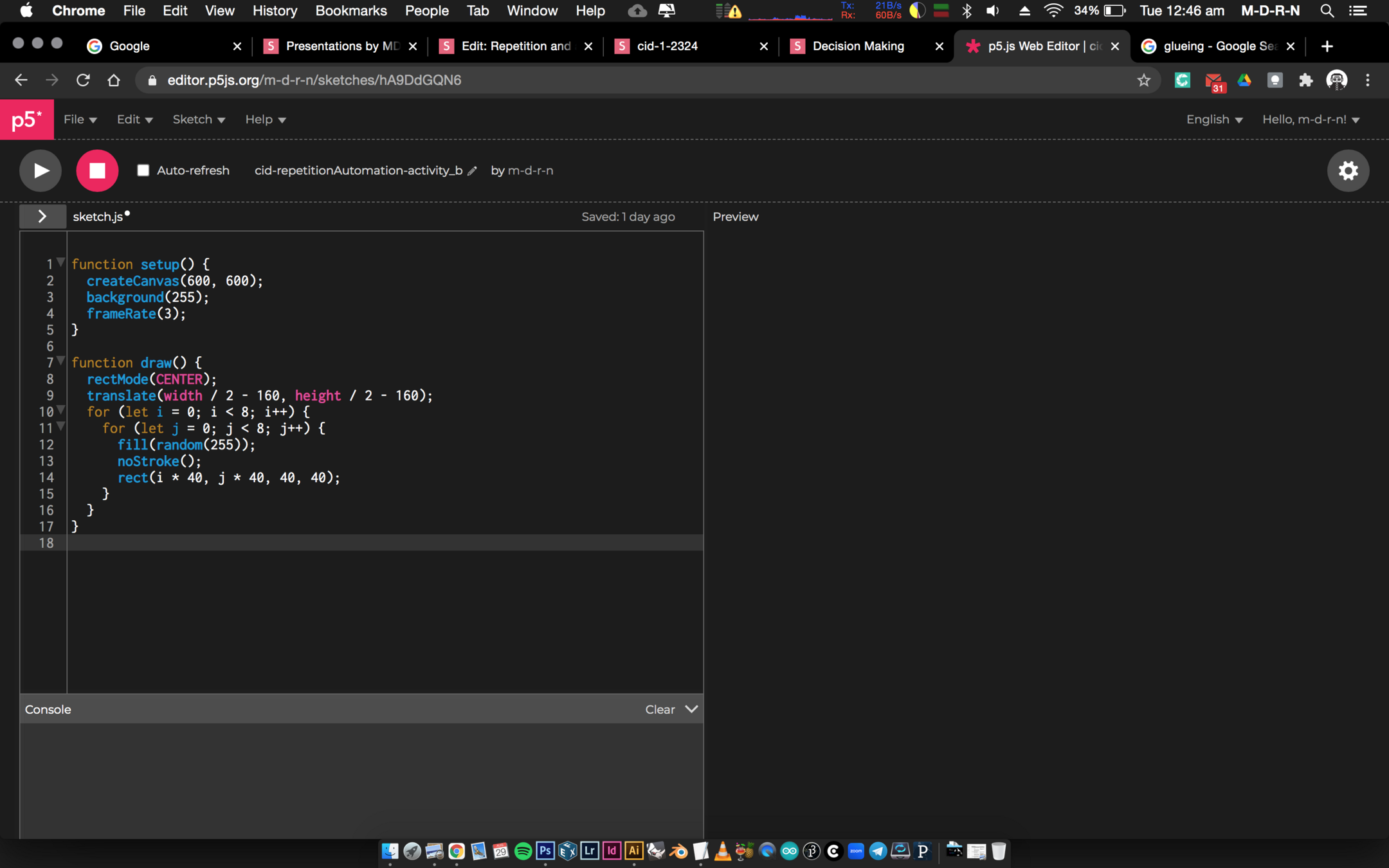
With the provided code template explore possible compositions by changing numbers, shape, color or adding extra code, random(),sin(),frameCount() to animate the elements.
Part 2. Code (15mins)
B-DC 121
Computation in Design 1
Activity-4.2
Considerations:
– duplicate and save the different versions
– take screenshots of the images as you make changes

25-26
Part 2. Examples
B-DC 121
Computation in Design 1
Activity-4.2



changing shape, random color, adding sin(), frameCount()
adding sin(), frameCount()
slightly higher level code, do try
25-26
B-DC 121
Computation in Design 1
Activity-4.2
click here to continue back to main slides
25-26
Scroll down for Workshop Week 1.
Workshop Week 1 (180mins)
B-DC 121
Computation in Design 1
Workshop-1
25-26
What are the advantages of repetition and automation in creative coding?
Introduction – Why this workshop?
B-DC 121
Computation in Design 1
Workshop-1
Repetition is a fundamental concept in programming because it allows you to automate tasks that need to be performed repeatedly, such as processing a list of items, performing calculations, or handling user input. In your context it can help with controlling visual elements efficiently, have clarity in code and potentially establish a visual system.
How do we as communication designers take advantage of this and apply it to graphic design?
With creative coding we are able to generate visual compositions with visual elements algorithmically. This approach enables us to apply it creatively, fluidly and even systematically into one of the branches of branding called "Visual Identity".
25-26
From code you will create patterns, from these patterns you will apply it into 3 different collaterals as a Visual Identity System for a *Soft Book Launch
Aims & Objectives, Guidelines
B-DC 121
Computation in Design 1
Workshop-1
*A soft launch, also known as a soft opening, is a preview release of a product or service to a limited audience prior to the general public.
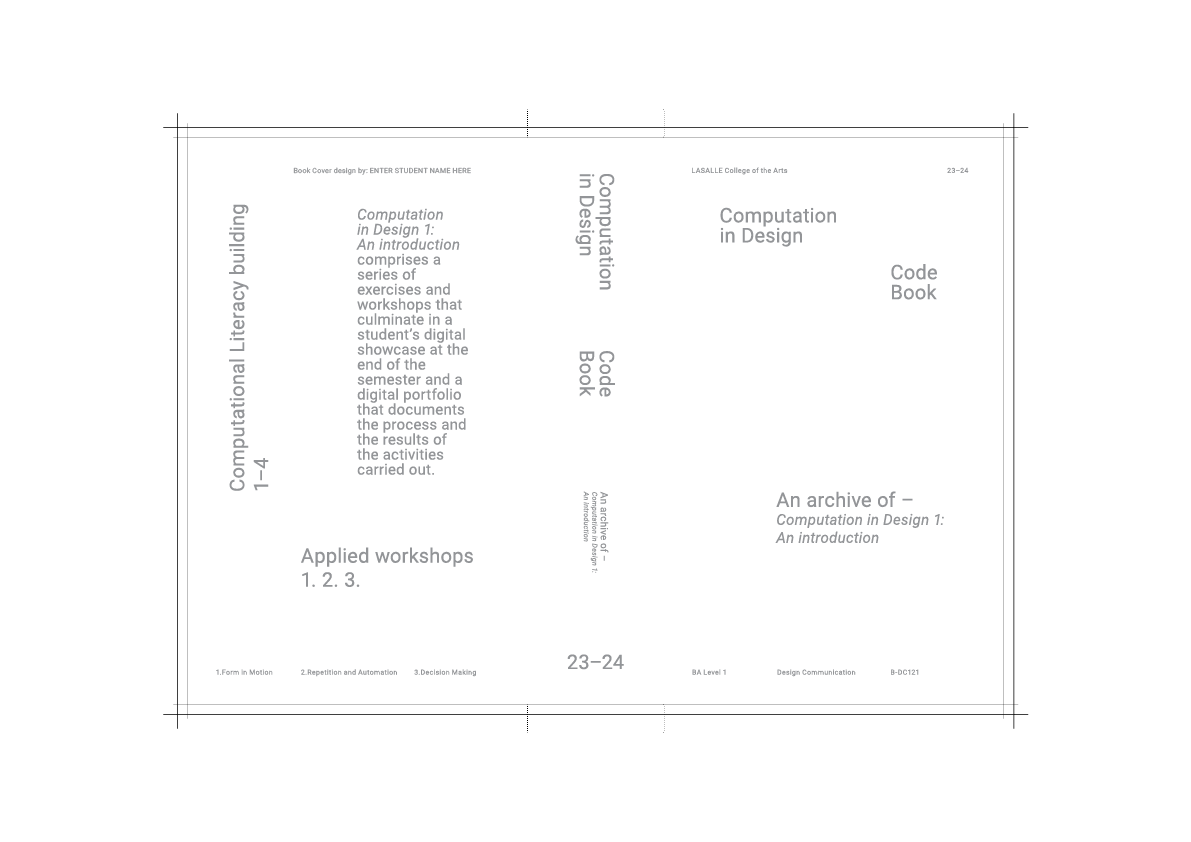
CiD Code Book
Soft Launch Collaterals:
1. Book Cover
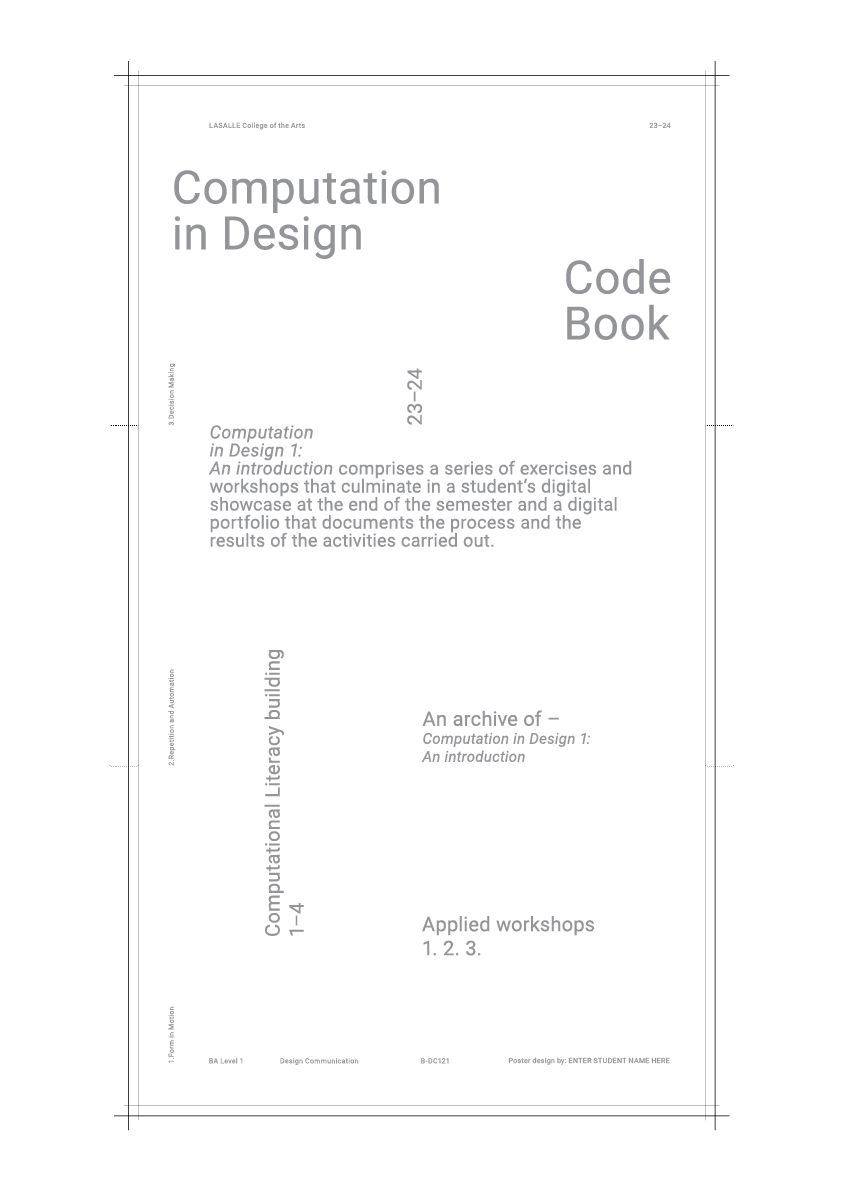
2. Book Launch Poster
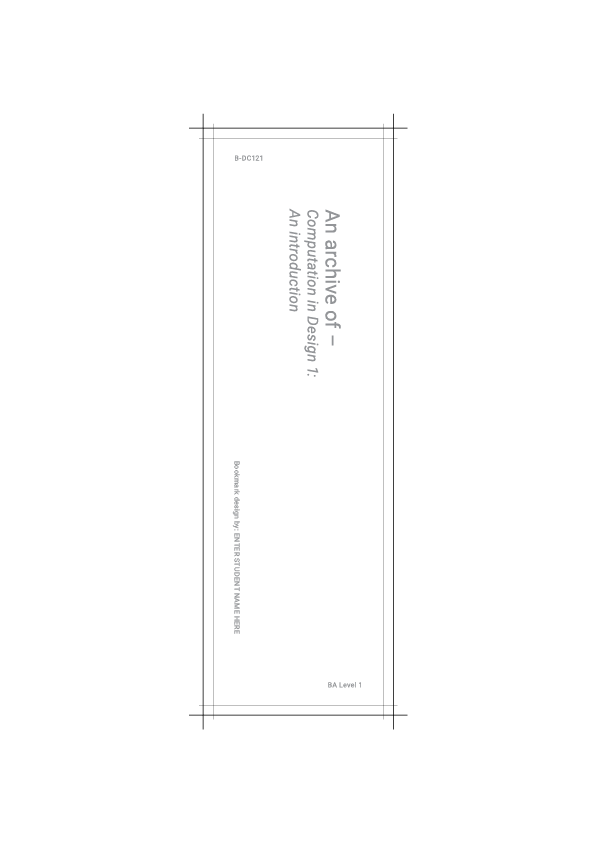
3. Bookmark
Aims:
Objectives:
Visual Guidelines:
– Black and White
– 2D Generative Graphics
– Adaptation to collaterals
code > patterns > visual identity > product > event
25-26
Workflow:
Overview of Workshop Week 1
- Visual Identity – What? Generative Visual Identity?
- Code – forLoop, functions, conditionals
- Documentation – Screenshots, Video Recordings (Process)
- Deliverables – Week 1
Overview – Week 1
B-DC 121
Computation in Design 1
Workshop-1
25-26
Visual identity, often referred to as corporate identity or brand identity, is a set of visual elements and design components that represent and distinguish a company, organization, product, or brand from others.
Visual Identity – What?
B-DC 121
Computation in Design 1
Workshop-1
It plays a crucial role in creating a recognisable and memorable image in the minds of customers and the public. A well-defined visual identity helps convey the values, personality, and essence of the entity it represents.
Here are some key components of visual identity: Logo, Color Palette, Typography, Visual Elements, Photography and Imagery, Layout and Design Principles, Stationery and Collateral, Digital Presence, Packaging ...
25-26
Generative graphics, which are computer-generated visual content created using algorithms and code, offer several advantages in various fields and applications.
Visual Identity – What if its generative?
B-DC 121
Computation in Design 1
Workshop-1
Here are some of the key advantages of generative graphics: Uniqueness and Originality, Scalability, Efficiency, Adaptability, Exploration and Creativity, Data Visualization, Personalization, Consistency, Reduced Storage Requirements, Realism and Simulation, Cost Savings, Automation ...
If the computer is able to generate multiple iterations of visual compositions i.e patterns, textures ... from a set of elements then the role of the graphic designer will change to an art director or curator, the job now is to "look through" "edit" and "decide" which visual compositions works best.
25-26
MIT Media Lab – Pentagram
Visual Identity – Case Studies & References
B-DC 121
Computation in Design 1
Workshop-1



25-26
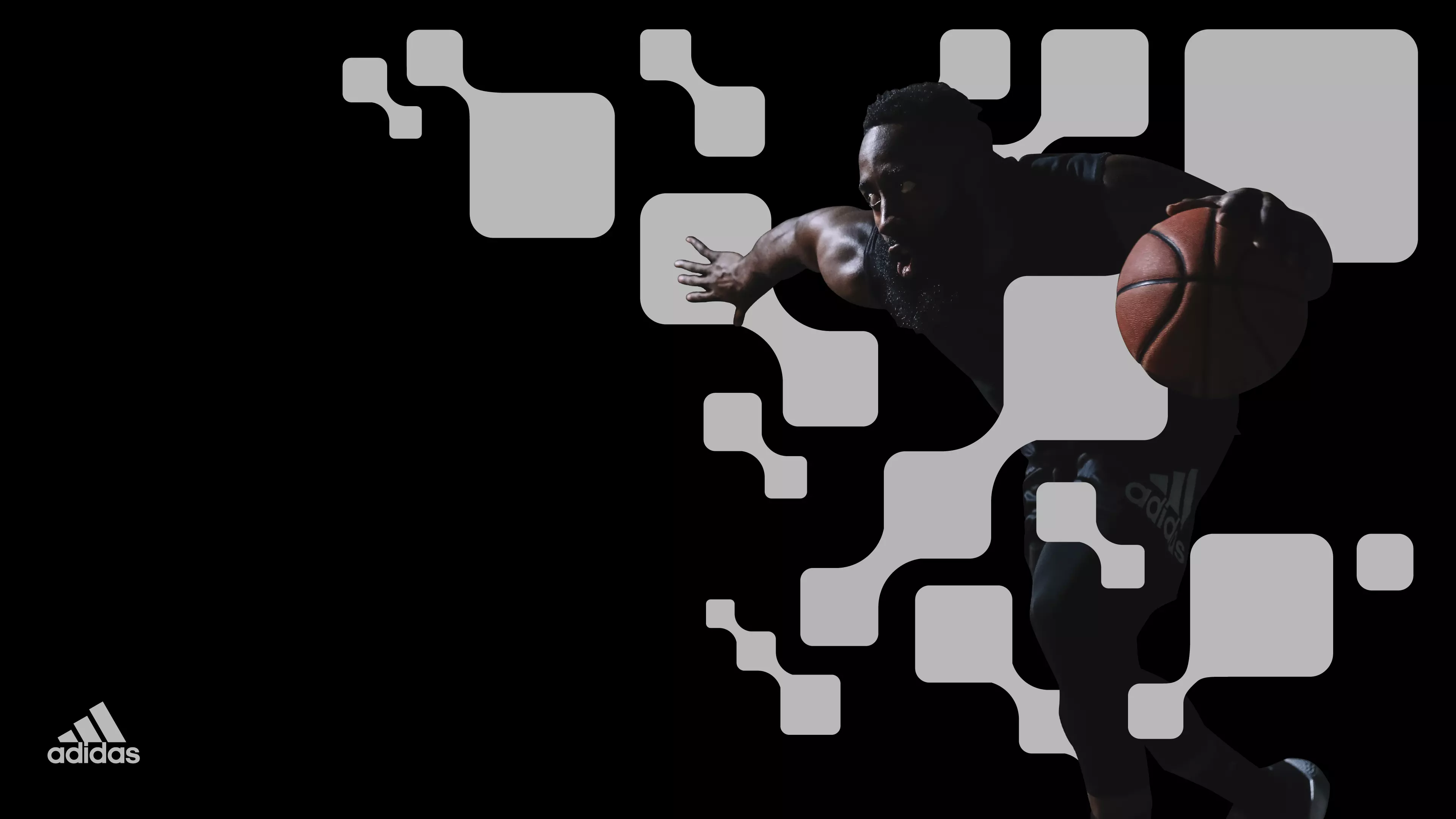
Adidas Futurenatural – Studio Dumbar
Visual Identity – Case Studies & References
B-DC 121
Computation in Design 1
Workshop-1




25-26
Adidas REAL/RAW/FAST – FIELD.IO
Visual Identity – Case Studies & References
B-DC 121
Computation in Design 1
Workshop-1




25-26
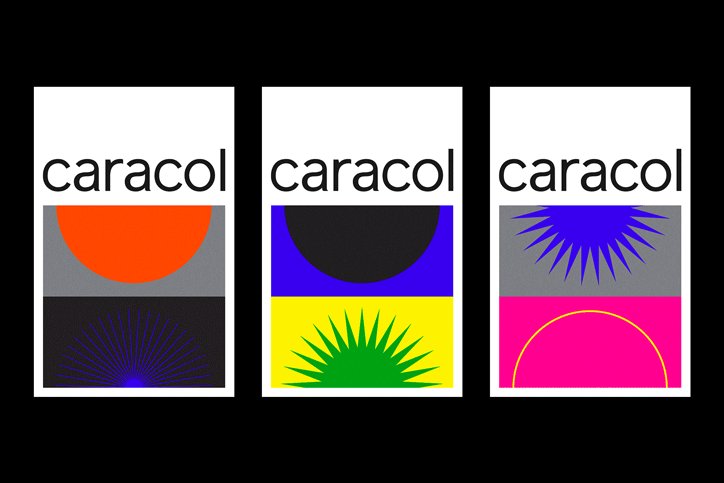
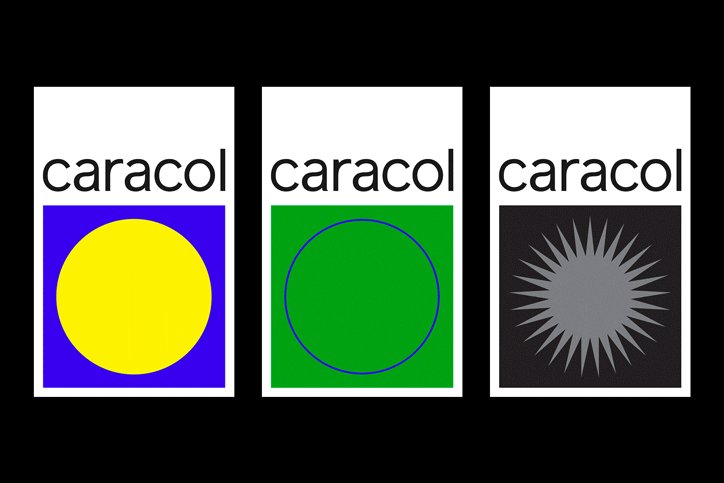
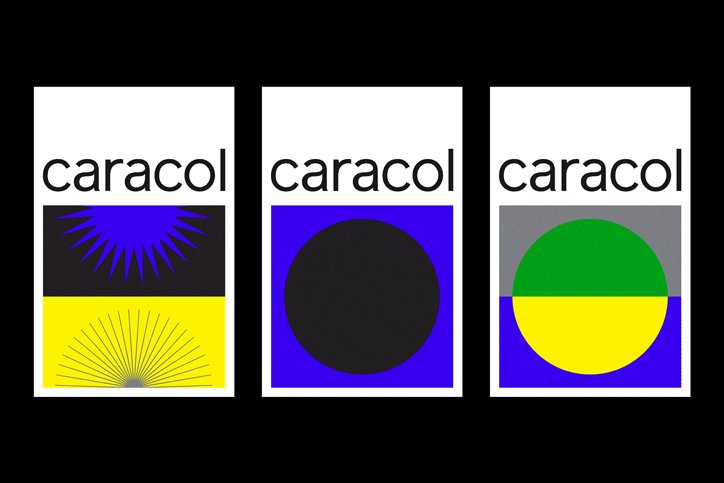
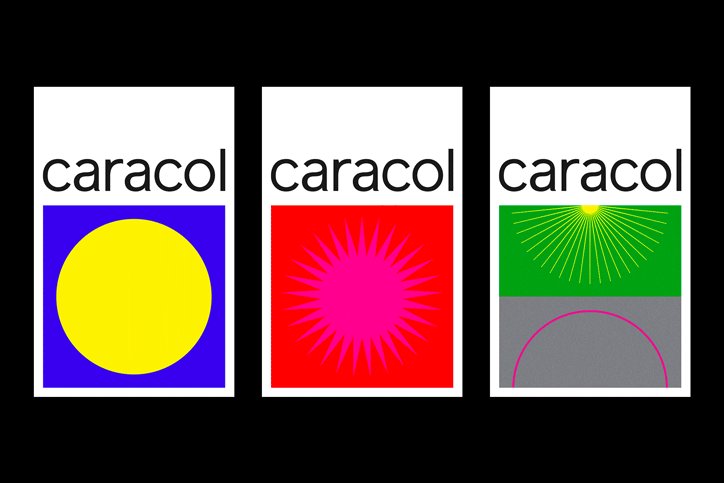
caracol Sau Paolo – Gabriel Finotti, bloco studio
Visual Identity – Case Studies & References
B-DC 121
Computation in Design 1
Workshop-1



25-26
Impira AI Platform – DesignStudio
Visual Identity – Case Studies & References
B-DC 121
Computation in Design 1
Workshop-1



25-26
smlXL – DIA
Visual Identity – Case Studies & References
B-DC 121
Computation in Design 1
Workshop-1
25-26


Questions?
B-DC 121
Computation in Design 1
Workshop-1
25-26
In creative coding, loops are like a magical "copy and paste" tool that allows you to draw or repeat elements multiple times without writing the same code over and over. They save time and make it easy to create patterns, animations, and interactive designs by automating repetitive tasks.
Code – forLoop – What?
B-DC 121
Computation in Design 1
Workshop-1
A for loop repeats one or more statements a given number of times.
25-26
for(let i=0;i<10;i++) { }
Code – forLoop – What & How?
B-DC 121
Computation in Design 1
Workshop-1
for – A for-loop, followed in parentheses, the for-loop takes three arguments, initialization, condition and variable modification
let i=0; – The first argument i.e. initialization runs only one time before the execution of the loop; It initializes a variable which is used in the condition for the loop.
i<10; – The second argument i.e. condition is evaluated before every iteration; the loop terminates when this condition is satisfied. in this example when i is 10 or bigger, then the loop will exit.
i++ – The third and the last argument variable modification is used to modify the value of the variable used in condition after every iteration of the loop.
{ } – All statements go in between the curly brackets. *ellipse(i*ellipseSize, 0, ellipseSize, ellipseSize );
i
start
test
execute
25-26
for(let i=0;i<10;i++) {
for(let j=0;j<10;j++){ }}
Code – forLoop – nested forLoop
B-DC 121
Computation in Design 1
Workshop-1
nested loop – A nested for loop is a loop structure within another loop. It is a common programming construct used to perform repetitive tasks that require multiple levels of iteration. In a nested for loop, the inner loop completes its cycle for each iteration of the outer loop. This means that for each value of the outer loop, the inner loop runs completely before moving on to the next iteration of the outer loop.
variable i & j – Here the variable j represents collumns and the variable i represents rows. *A variable can be declared in any name.
25-26
Code – forLoop – examples & templates (easy–intermediate)
B-DC 121
Computation in Design 1
Workshop-1
- loop_a see comments at the top, beginner intro to loops
- loop-modulo_a see comments at the top, beginner intro to modulo (change number after %)
- loop-nested_a see comments at the top, beginner intro to nested-loops
- loop-nested_b nested loop animated, change numbers
- random_a random color assignment with random() and randomSeed()
- organized_a draws a checkerboard, see code, then (un)comment lines
- organized_b nested loop, play with modulo (number after %) to create permutations
Click on the links, read the comments, change numbers and edit code
25-26
- loop-function slight difficulty in code, custom shapes and organization through functions
- loop-function-conditional_a functions and conditionals to draw randomly a selection of shapes
- loop-function-conditional_b a variation of version a with an adaptive system relative to canvas size
Code – forLoop – function – examples & templates (intermediate–advanced)
B-DC 121
Computation in Design 1
Workshop-1
Click on the links, read the comments, change numbers and edit code
25-26
code basics – transformations, conditionals, motion ...
activity – refer back to previous activities, code snippets?
reference – use reference to understand more on syntax
chatGPT – use it to understand code concepts, if you do not understand the code provided then your are not using it well
Code – Other Guides
B-DC 121
Computation in Design 1
Workshop-1
25-26
As you are exploring and experimenting with code take screenshots as well as video recordings and categorize as well as label them. Review them later and decide which are good to use to show your process.
Documentation – Collate content for your process
B-DC 121
Computation in Design 1
Workshop-1
Filenaming conventions for images:
workshop-2_1.jpg
workshop-2_2.jpg
workshop-2_3.jpg
workshop-2_4.jpg
workshop-2_5.jpg
*image size ideally 1920x1080 (landscape or portrait) or at 72dpi, .jpg format
workshop-2-recording.mp4
workshop-2-description.docx
Filenaming conventions for video:
Filenaming conventions for description:
25-26
- Create a key visual that reflects on the visual guidelines of the book launch.
- Ensure the key visual image size ideally 1920x1080px (landscape or portrait) at 72dpi, .jpg format.
- Work on 1-3 good key visuals to present in class next week.
Deliverables – Week 1
B-DC 121
Computation in Design 1
Workshop-1



*from this key visual you will adapt it to the dimensions of the book launch collaterals, a digital template for adaptations will be provided at week-2 of the workshop
To do now till next week:
Click here to see permutations and iterations
25-26
code – examples, activity, code snippets, code references
Starting Points – Inspirations
B-DC 121
Computation in Design 1
Workshop-1
visual references – generative graphics, design studios, designers & visual artists, visual identity systems, branding
books & documents – Armin Hofmann: Graphic Design Manual, Osamu Sato: The Art of Computer Designing, Martin Lorenz: Flexible Visual Systems
visual principles – static, dynamic, path, direction, repetition, rotation,
frequency, rhythm, symmetry, assymetry, gestalt, contrast
*click link on the underlines for links
explore and experiment, ideate and plan, execute and refine
25-26
B-DC 121
Computation in Design 1
Workshop-1
Questions?
25-26
Welcome Back!
Scroll down for Workshop Week 2.
Workshop Week 2 (180mins)
B-DC 121
Computation in Design 1
Workshop-2
25-26
Overview of Workshop Week 2
- Sharing Session
- Visual Identity: templates & applications
- Visual Identity: print & production
- Deliverables: Final Submission (Digital & Physical)
Overview – Week 2
B-DC 121
Computation in Design 1
Workshop-2
25-26
It's Sharing Session time!
First! Please upload your key visual into this shared-drive. Save your file in your respective class/group folder.
Label the file as follows studentName-studentID-1/2/3.jpg
Once everyone has uploaded we'll go through them together.
Sharing Session
B-DC 121
Computation in Design 1
Workshop-2
25-26
Visual Identity – Template & Applications
B-DC 121
Computation in Design 1
Workshop-2




25-26
You are to print ALL collaterals with the given printing specifications, ensure print 100% template dimensions:
1. Book Cover: 150gsm – 250gsm, white, matte, BNW print
2. Poster: 70gsm – 100gsm, white, matte, BNW print
3. Bookmark: 200gsm – 300gsm, white, matte, BNW print
You are to carefully and neatly trim and score ALL collaterals. Ensure they are clean, neat and presentable!
Collaterals will be neatly packed in clear sleeve, ensure sleeve is labelled with studentName, studentID, class-group-a/b/c. To be submitted physically to me next week.
Visual Identity – Print & Production
B-DC 121
Computation in Design 1
Workshop-2
25-26
Deliverables – Submission – Final (Digital & Physical)
B-DC 121
Computation in Design 1
Collaterals will be neatly packed in clear sleeve, ensure sleeve is labelled with studentName, studentID, group-a/b/c. Sleeve with collaterals is to be submitted and signed off next week, Weds to me before 1pm here.
Filenaming conventions for images:
workshop-2_1.jpg
workshop-2_2.jpg
workshop-2_3.jpg
workshop-2_4.jpg
workshop-2_5.jpg
workshop-2-recording.mp4
workshop-2-description.docx
Filenaming conventions for video:
Filenaming conventions for description (Links to code here):
Physical Submission;
Digital Submission (Digital Portfolio);
workshop-2-FA_bookCover.pdf
workshop-2-FA_poster.pdf
workshop-2-FA_bookMark.pdf
Filenaming conventions for Final Artwork:
*5 process, 5 final images
25-26
B-DC 121
Computation in Design 1
Workshop-2
Questions?
25-26