Material-UI
Meng-Wei,Chen

使用入門
WeMo Scooter


Full stack
Node.js
React
Redux
React-Native
iOS (Swift)
Outline
1. Material Desing & Material-UI
2. Setting up universal example from redux
3. Getting Started with Material-UI
4. 其他使用須知
Material Design

於2014年6月25日的Google I/O大會上宣布
提供一致的跨平台和應用程式體驗
由卡片的概念延伸,搭配光源及深度的顯示效果
https://wcc723.gitbooks.io/google_design_translate/content/
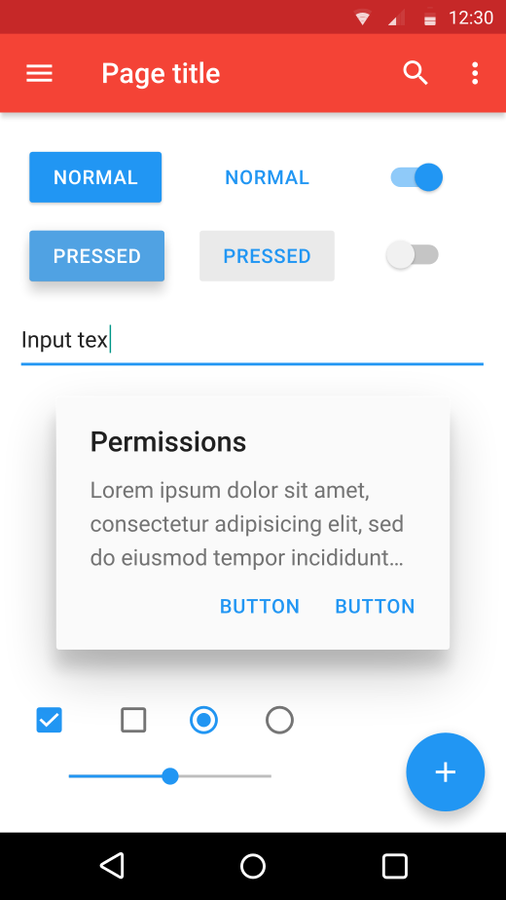
Material-UI
A Set of React Components that Implement Google's Material Design
Setting up
universal example from redux
git clone https://github.com/reactjs/redux.git
cd redux/examples/universal
npm install
npm start
open http://localhost:3000/Install material-ui
npm i --save material-ui
npm i --save react-tap-event-plugin
Check
React version
"react": "^15.0.0",
"react-dom": "^15.0.0",& react-tap-event-plugin
injectTapEventPlugin
// client/index.js
// add
import injectTapEventPlugin from "react-tap-event-plugin";
injectTapEventPlugin();Add MuiThemeProvider
// client/index.js
// add
import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider';
// edit
render(
<Provider store={store}>
<MuiThemeProvider>
<App/>
</MuiThemeProvider>
</Provider>,
rootElement
)

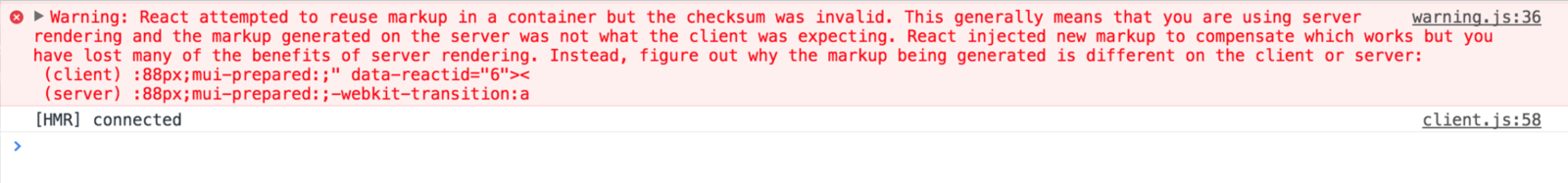
Server Rendering
Client 端 與 Server 端 不一致問題
userAgent 需設定為跟client 端一致
Server Rendering
// server/server.js
// add
import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider';
// edit
function handleRender(req, res) {
global.navigator = global.navigator || {};
global.navigator.userAgent = req.headers['user-agent'] || 'all';
...
fetchCounter(apiResult => {
...
const html = renderToString(
<Provider store={store}>
<MuiThemeProvider>
<App />
</MuiThemeProvider>
</Provider>
)
}
}Getting Started
1. import material-ui
import RaisedButton from ‘material-ui/RaisedButton';
// VS
import {RaisedButton} from 'material-ui';2. onClick 取代為 onTouchTap
// common/components/Counter.js
const Counter = ({increment, incrementIfOdd, incrementAsync, decrement, counter}) => (
<p>
Clicked: {counter} times
{' '}
<button onClick={increment}>+</button>
{' '}
<button onClick={decrement}>-</button>
{' '}
<button onClick={incrementIfOdd}>Increment if odd</button>
{' '}
<button onClick={() => incrementAsync()}>Increment async</button>
</p>
)
原本的code
2. onClick 取代為 onTouchTap
// common/components/Counter.js
const Counter = ({increment, incrementIfOdd, incrementAsync, decrement, counter}) => (
<div>
Clicked: {counter} times
{' '}
<RaisedButton onTouchTap={increment}>+</RaisedButton>
{' '}
<button onClick={decrement}>-</button>
{' '}
<button onClick={incrementIfOdd}>Increment if odd</button>
{' '}
<button onClick={() => incrementAsync()}>Increment async</button>
</div>
)
修改的code
2. onClick 取代為 onTouchTap
import TextField from 'material-ui/TextField';
<TextField
onChange={(event)=>{console.log(event.target.value)}}
hintText="Hint Text"
/>Get value from input (1/2)
Use onChange
3. 其他的使用方式則與一般元件相同
Get value from input (2/2)
import RaisedButton from 'material-ui/RaisedButton';
<RaisedButton
onTouchTap={(event)=>{
console.log(this.refs.text.getValue())
}}
label='getValue' primary={true}
/>import TextField from 'material-ui/TextField';
<TextField
ref="text"
hintText="Hint Text"
/>Use ref
3. 其他的使用方式則與一般元件相同
其他使用須知(1)
react-flexbox-grid
const {Grid, Row, Col} = require('react-flexbox-grid');
const App = React.createClass({
render() {
return (
<Grid>
<Row>
<Col xs={6} md={3}>Hello, world!</Col>
</Row>
</Grid>
);
}
});
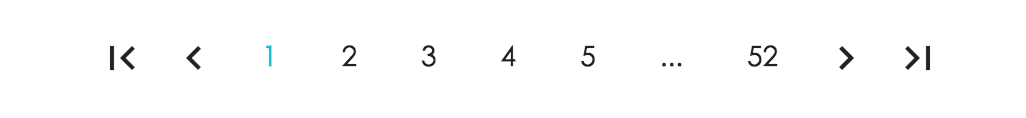
其他使用須知(2)

<UltimatePaginationMaterialUi
currentPage={1}
totalPages={52}
onChange={this._handlePaginationChange}
/>